Alguns sites afirmam que permitir que os usuários colem senhas reduz a segurança. No entanto, colar senhas melhora a segurança porque permite o uso de gerenciadores de senhas.
Os gerenciadores de senhas geralmente geram senhas fortes para os usuários, armazenam-nas com segurança e as colam automaticamente nos campos de senha sempre que os usuários precisam fazer login. Essa abordagem geralmente é mais segura do que forçar os usuários a digitar senhas curtas para lembrar.
Em geral, os usuários não devem ser impedidos de colar em elementos <input>.
Como essa auditoria do Lighthouse falha
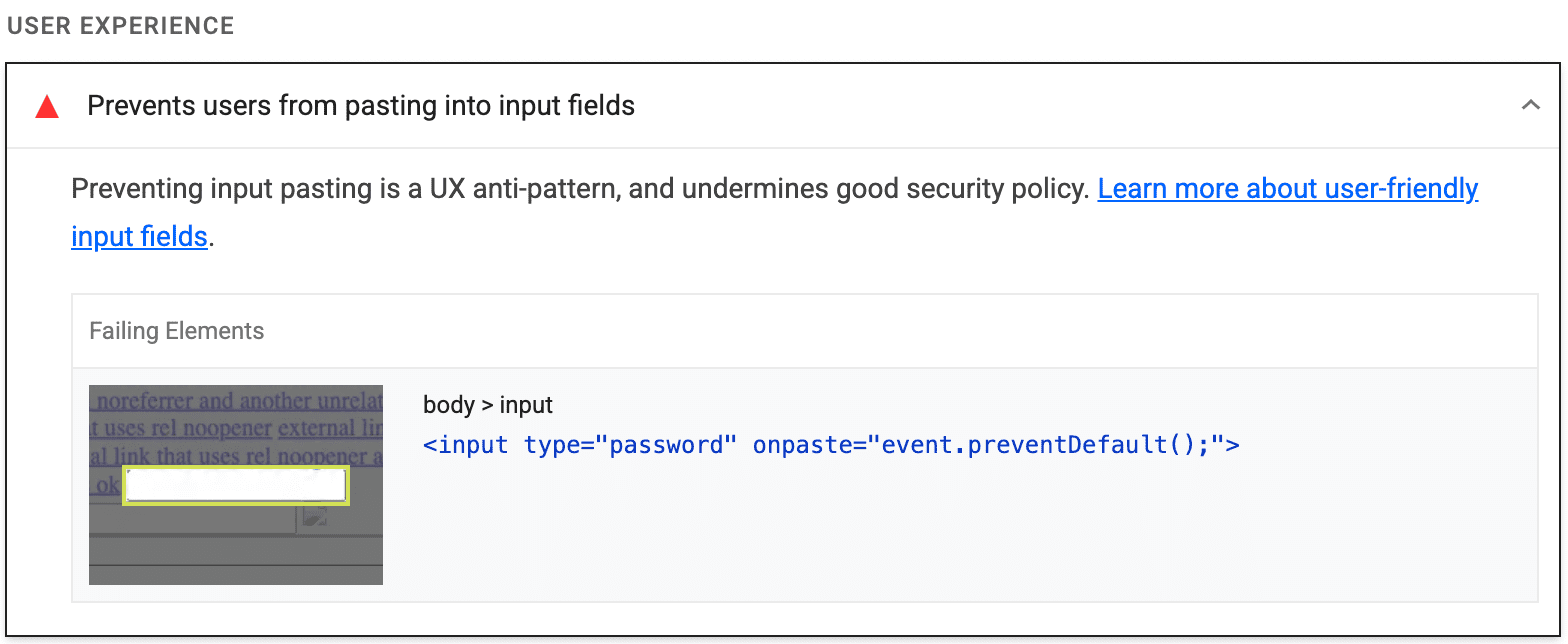
O Lighthouse sinaliza o código que impede que os usuários colem em campos de entrada que não são somente leitura:

O Lighthouse reúne todos os elementos <input> que não são somente leitura.
cola texto em cada elemento
e verifica se o evento paste não foi bloqueado por um manipulador de eventos personalizado.
Também é possível evitar a colagem fora de um listener de eventos paste.
O Lighthouse não detecta esse cenário.
Como ativar a colagem em campos de senha
Encontrar o código que está impedindo a colagem
Para encontrar e inspecionar rapidamente o código que está impedindo a colagem:
- Expanda o painel Pontos de interrupção do listener de eventos.
- Expanda a lista Área de transferência.
- Marque a caixa de seleção
paste - Cole um texto em um campo de senha na página.
- O DevTools precisa pausar na primeira linha de código
no listener de eventos
pasterelevante.
Remova o código que está impedindo a colagem
A origem do problema geralmente é uma chamada para preventDefault()
no listener de eventos paste
que está associado ao elemento de entrada de senha:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
Se você estiver detectando apenas eventos de colagem para evitá-los, remova todo o listener de eventos.
Recursos
Código-fonte da auditoria Impede que os usuários colem nos campos de entrada

