如果渲染图片的宽高比与源文件中的宽高比(自然宽高比)明显不同,那么渲染的图片可能会失真,这可能会带来不愉快的用户体验。
Lighthouse 图片宽高比审核如何失败
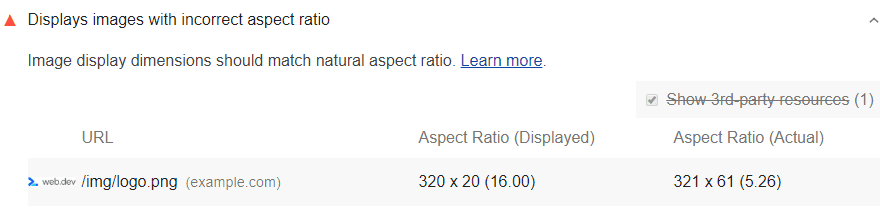
Lighthouse 会标记在以自然比率渲染时,渲染尺寸与预期尺寸差异超过几个像素的任何图像:

有两个常见原因会导致图片宽高比不正确:
- 设置的图片具有明确的宽度值和高度值,这些值与源图片的尺寸不同。
- 图片的宽度和高度设置为可变容器的百分比。
确保图片以正确的宽高比显示
使用图片 CDN
图片 CDN 可让您更轻松地自动创建不同大小的图片版本。有关概览,请查看使用图片 CDN 优化图片;如需了解实操 Codelab,请参阅如何安装 Thumbor 图片 CDN。
检查影响图片宽高比的 CSS
如果您在查找导致宽高比不正确的 CSS 时,Chrome 开发者工具会显示影响指定图片的 CSS 声明。 如需了解更多信息,请参阅 Google 的仅查看实际应用于元素的 CSS 页面。
在 HTML 中检查图片的 width 和 height 属性
最好尽可能在 HTML 中指定每张图片的 width 和 height 属性,以便浏览器为图片分配空间。此方法有助于确保图片加载后,其下方的内容不会偏移。
但是,如果您使用的是自适应图片,那么在 HTML 中指定图片尺寸可能会比较困难,因为您必须知道视口尺寸才能知道宽度和高度。不妨考虑使用 CSS 宽高比库或宽高比框,以帮助保持自适应图片的宽高比。
最后,请参阅提供具有正确尺寸的图片这篇博文,了解如何针对每位用户的设备提供尺寸合适的图片。

