Als een gerenderde afbeelding een beeldverhouding heeft die aanzienlijk afwijkt van de beeldverhouding in het bronbestand (de natuurlijke beeldverhouding), kan de gerenderde afbeelding er vervormd uitzien, waardoor mogelijk een onaangename gebruikerservaring ontstaat.
Hoe de audit van de beeldverhouding van Lighthouse mislukt
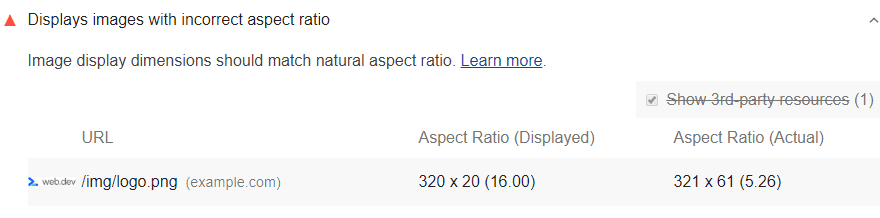
Lighthouse markeert elke afbeelding met een weergegeven afmeting die meer dan een paar pixels verschilt van de verwachte afmeting wanneer deze in de natuurlijke verhouding wordt weergegeven:

Er zijn twee veel voorkomende oorzaken voor een onjuiste beeldverhouding:
- Een afbeelding wordt ingesteld met expliciete breedte- en hoogtewaarden die verschillen van de afmetingen van de bronafbeelding.
- Een afbeelding wordt ingesteld op een breedte en hoogte als percentage van een container met variabele grootte.
Zorg ervoor dat afbeeldingen worden weergegeven met de juiste beeldverhouding
Gebruik een afbeeldings-CDN
Een afbeeldings-CDN kan het eenvoudiger maken om het proces van het maken van versies van uw afbeeldingen van verschillende grootte te automatiseren. Bekijk Gebruik afbeeldings-CDN's om afbeeldingen te optimaliseren voor een overzicht en Hoe u de Thumbor afbeelding-CDN installeert voor een praktisch codelab.
Controleer de CSS die de beeldverhouding van de afbeelding beïnvloedt
Als u problemen ondervindt bij het vinden van de CSS die de onjuiste beeldverhouding veroorzaakt, kan Chrome DevTools u de CSS-declaraties tonen die van invloed zijn op een bepaalde afbeelding. Zie Google's Alleen de CSS weergeven die daadwerkelijk op een elementpagina wordt toegepast voor meer informatie.
Controleer de width en height van de afbeelding in de HTML
Het is een goede gewoonte om indien mogelijk de width en height van elke afbeelding in uw HTML op te geven, zodat de browser ruimte voor de afbeelding kan toewijzen. Deze aanpak zorgt ervoor dat de inhoud onder de afbeelding niet verschuift zodra de afbeelding is geladen.
Het opgeven van afbeeldingsafmetingen in HTML kan echter moeilijk zijn als u met responsieve afbeeldingen werkt, omdat u pas de breedte en hoogte kunt weten als u de afmetingen van de viewport kent. Overweeg het gebruik van de CSS-beeldverhoudingbibliotheek of beeldverhoudingvakken om de beeldverhoudingen voor responsieve afbeeldingen te behouden.
Bekijk ten slotte het bericht Afbeeldingen met de juiste afmetingen weergeven om te leren hoe u afbeeldingen kunt weergeven die de juiste maat hebben voor het apparaat van elke gebruiker.

