Si le format d'une image de rendu est très différent de celui de son fichier source (format naturel), l'image affichée risque d'être déformée, ce qui risque de créer une expérience utilisateur désagréable.
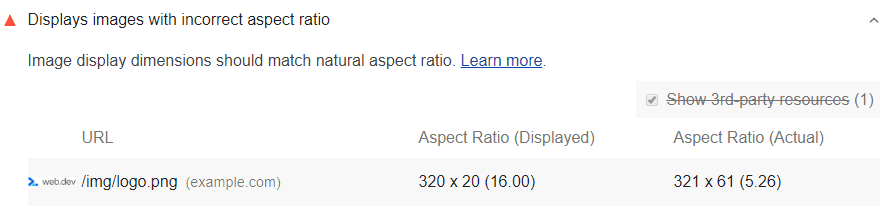
Échec de l'audit du format d'image Lighthouse
Lighthouse signale toute image dont la dimension affichée présente une différence de plus de quelques pixels par rapport à la dimension attendue lorsqu'elle est affichée à son ratio naturel:

Deux raisons peuvent expliquer un format d'image incorrect:
- Une image est définie avec des valeurs explicites de largeur et de hauteur différentes des dimensions de l'image source.
- La largeur et la hauteur d'une image sont exprimées en pourcentage d'un conteneur de taille variable.
Vérifiez que les images s'affichent au bon format
Utiliser un CDN d'images
Un CDN d'images peut faciliter l'automatisation du processus de création de versions de différentes tailles de vos images. Consultez Utiliser des CDN d'images pour optimiser les images pour obtenir une présentation et la section Comment installer le CDN d'images Thumbor pour un atelier de programmation pratique.
Vérifier le code CSS qui affecte le format de l'image
Si vous ne parvenez pas à trouver le CSS à l'origine du mauvais format, les outils pour les développeurs Chrome peuvent afficher les déclarations CSS qui affectent une image donnée. Pour en savoir plus, consultez la page Afficher uniquement le code CSS appliqué à un élément de Google.
Vérifiez les attributs width et height de l'image dans le code HTML.
Dans la mesure du possible, il est recommandé de spécifier les attributs width et height de chaque image dans votre code HTML afin que le navigateur puisse allouer de l'espace à l'image.
Cette approche permet d'éviter que le contenu situé sous l'image ne se déplace une fois l'image chargée.
Toutefois, il peut être difficile de spécifier les dimensions de l'image en HTML si vous utilisez des images responsives, car vous ne pouvez pas connaître la largeur et la hauteur tant que vous ne connaissez pas les dimensions de la fenêtre d'affichage. Pensez à utiliser la bibliothèque CSS Aspect Ratio (Format CSS) ou les zones de format afin de conserver les proportions des images responsives.
Enfin, consultez l'article Diffuser des images avec les dimensions correctes pour savoir comment diffuser des images dont la taille est adaptée à l'appareil de chaque utilisateur.

