如果您使用 target="_blank" 属性链接到其他网站上的网页,可能会导致您的网站面临性能和安全问题:
- 另一个网页可能与您的网页在同一进程中运行。 如果其他网页运行大量 JavaScript,您网页的性能可能会受到影响。
- 另一个网页可以通过
window.opener属性访问您的window对象。这可能会导致其他网页将您的网页重定向到恶意网址。
在 target="_blank" 链接中添加 rel="noopener" 或 rel="noreferrer" 可避免这些问题。
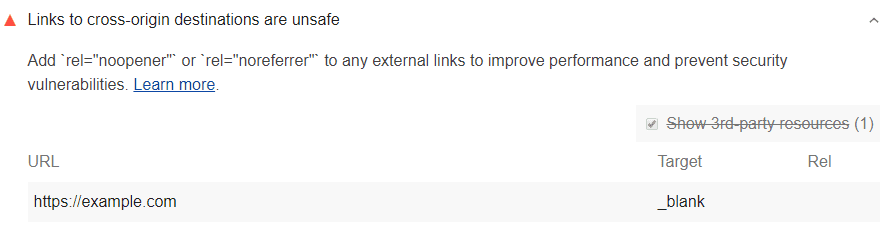
Lighthouse 跨源目标审核失败的原因
Lighthouse 会标记指向跨源目的地的链接是否安全:

Lighthouse 使用以下流程来将链接标识为不安全:
- 收集包含
target="_blank"属性但不包含rel="noopener"或rel="noreferrer"属性的所有<a>标记。 - 过滤掉所有相同主机链接。
由于 Lighthouse 会过滤掉同主机链接,因此在处理大型网站时,您应注意一种特殊情况。如果一个网页包含指向您网站上另一个网页的 target="_blank" 链接,但未使用 rel="noopener",则此审核的性能影响仍然适用。不过,您不会在 Lighthouse 结果中看到这些链接。
提高网站性能并防止出现安全漏洞
向 Lighthouse 报告中标识的每个链接添加 rel="noopener" 或 rel="noreferrer"。
一般来说,使用 target="_blank" 时,请务必添加 rel="noopener" 或 rel="noreferrer":
<a href="https://examplepetstore.com" target="_blank" rel="noopener">
Example Pet Store
</a>
rel="noopener"可防止新网页访问window.opener属性,并确保新网页在单独的进程中运行。rel="noreferrer"具有相同的效果,并且还会阻止将Referer标头发送到新网页。
如需了解详情,请参阅安全地共享跨源资源。

