Khi liên kết đến một trang trên một trang web khác bằng thuộc tính target="_blank", bạn có thể khiến trang web của mình gặp phải các vấn đề về hiệu suất và bảo mật:
- Trang kia có thể chạy trên cùng một quy trình với trang của bạn. Nếu trang kia đang chạy nhiều JavaScript, thì hiệu suất của trang bạn có thể bị ảnh hưởng.
- Trang kia có thể truy cập vào đối tượng
windowcủa bạn bằng thuộc tínhwindow.opener. Điều này có thể cho phép trang khác chuyển hướng trang của bạn đến một URL độc hại.
Việc thêm rel="noopener" hoặc rel="noreferrer" vào các đường liên kết target="_blank" sẽ giúp bạn tránh gặp phải những vấn đề này.
Cách kiểm tra đích đến trên nhiều nguồn bằng Lighthouse không thành công
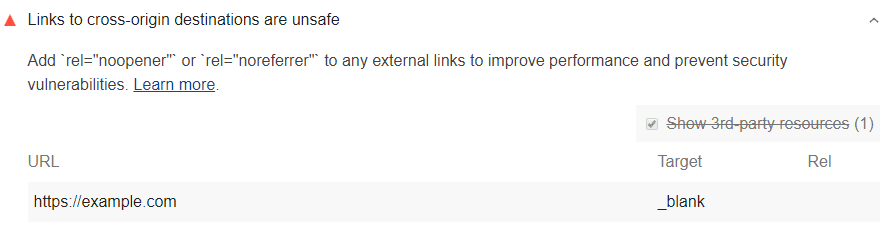
Lighthouse gắn cờ các đường liên kết không an toàn đến các đích đến trên nhiều nguồn gốc:

Lighthouse sử dụng quy trình sau để xác định các đường liên kết là không an toàn:
- Thu thập tất cả các thẻ
<a>có chứa thuộc tínhtarget="_blank"nhưng không có thuộc tínhrel="noopener"hoặcrel="noreferrer". - Lọc bỏ mọi đường liên kết trên cùng một máy chủ lưu trữ.
Vì Lighthouse lọc ra các đường liên kết cùng máy chủ lưu trữ, nên có một trường hợp đặc biệt mà bạn cần lưu ý khi làm việc trên một trang web lớn. Nếu một trang chứa đường liên kết target="_blank" đến một trang khác trên trang web của bạn mà không sử dụng rel="noopener", thì các tác động đến hiệu suất của quy trình kiểm tra này vẫn được áp dụng.
Tuy nhiên, bạn sẽ không thấy các đường liên kết này trong kết quả Lighthouse.
Cải thiện hiệu suất trang web và ngăn chặn các lỗ hổng bảo mật
Thêm rel="noopener" hoặc rel="noreferrer" vào từng đường liên kết được xác định trong báo cáo Lighthouse.
Nhìn chung, khi bạn sử dụng target="_blank", hãy luôn thêm rel="noopener" hoặc rel="noreferrer":
<a href="https://examplepetstore.com" target="_blank" rel="noopener">
Example Pet Store
</a>
rel="noopener"ngăn trang mới truy cập vào thuộc tínhwindow.openervà đảm bảo trang này chạy trong một quy trình riêng biệt.rel="noreferrer"có tác dụng tương tự và cũng ngăn tiêu đềRefererđược gửi đến trang mới.
Hãy đọc bài viết Chia sẻ tài nguyên trên nhiều nguồn gốc một cách an toàn để biết thêm thông tin.

