target="_blank" 属性を使用して別のサイトのページにリンクすると、サイトがパフォーマンスとセキュリティの問題にさらされる可能性があります。
- 別のページが、あなたのページと同じプロセスで実行されることがあります。別のページで大量の JavaScript が実行されている場合、ページのパフォーマンスが低下する可能性があります。
- 別のページは、
window.openerプロパティを使用してwindowオブジェクトにアクセスできます。これにより、他のページから悪意のある URL にリダイレクトされる可能性があります。
target="_blank" リンクに rel="noopener" または rel="noreferrer" を追加すると、このような問題を回避できます。
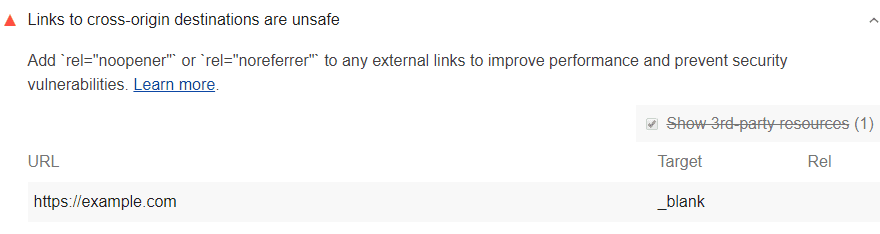
Lighthouse のクロスオリジン リンク先監査が失敗する仕組み
Lighthouse は、クロスオリジンへの安全でないリンクを検出します。

Lighthouse は次のプロセスを使用して、リンクを安全でないと識別します。
target="_blank"属性を含み、rel="noopener"属性またはrel="noreferrer"属性を含まないすべての<a>タグを収集します。- 同じホストへのリンクをフィルタで除外します。
Lighthouse は同じホストのリンクをフィルタするため、大規模なサイトで作業する際には注意すべきエッジケースがあります。rel="noopener" を使用せずに、あるページにサイトの別のページへの target="_blank" リンクが含まれている場合でも、この監査のパフォーマンスへの影響は適用されます。ただし、これらのリンクは Lighthouse の結果には表示されません。
サイトのパフォーマンスを改善し、セキュリティの脆弱性を防ぐ
Lighthouse レポートで特定された各リンクに rel="noopener" または rel="noreferrer" を追加します。一般に、target="_blank" を使用する場合は、常に rel="noopener" または rel="noreferrer" を追加します。
<a href="https://examplepetstore.com" target="_blank" rel="noopener">
Example Pet Store
</a>
rel="noopener"は、新しいページがwindow.openerプロパティにアクセスできないようにし、別のプロセスで実行されるようにします。rel="noreferrer"にも同じ効果があり、Refererヘッダーが新しいページに送信されるのを防ぎます。
詳細については、クロスオリジン リソースを安全に共有するをご覧ください。

