Beschreibung
Mit Browseraktionen können Sie Symbole rechts neben der Adressleiste in der Hauptsymbolleiste von Google Chrome platzieren. Zusätzlich zum Symbol kann eine Browseraktion eine Kurzinfo, ein Badge und ein Pop-up haben.
Verfügbarkeit
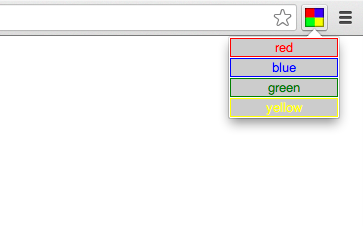
In der folgenden Abbildung ist das mehrfarbige Quadrat rechts neben der Adressleiste das Symbol für eine Browseraktion. Unter dem Symbol wird ein Pop-up angezeigt.

Wenn Sie ein Symbol erstellen möchten, das nicht immer aktiv ist, verwenden Sie anstelle einer Browseraktion eine Seitenaktion.
Manifest
Registrieren Sie die Browser-Aktion im Erweiterungsmanifest so:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Sie können ein beliebiges Symbol für die Verwendung in Chrome bereitstellen. Chrome wählt dann das Symbol aus, das der erforderlichen Größe am nächsten kommt, und skaliert es auf die entsprechende Größe, um den 16-dip-Bereich auszufüllen. Wenn die genaue Größe jedoch nicht angegeben wird, kann es durch diese Skalierung zu Detailverlusten oder Unschärfe kommen.
Da Geräte mit weniger gängigen Skalierungsfaktoren wie 1,5-fach oder 1,2-fach immer häufiger werden, empfehlen wir, mehrere Größen für Ihre Symbole bereitzustellen. So müssen Sie auch keine weiteren Symbole bereitstellen, wenn sich die Anzeigegröße des Symbols ändert.
Die alte Syntax zum Registrieren des Standardsymbols wird weiterhin unterstützt:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Teile der Benutzeroberfläche
Eine Browseraktion kann ein Symbol, eine Kurzinfo, ein Badge und ein Pop-up haben.
Symbol
Die Browseraktionssymbole in Chrome sind 16 dips (geräteunabhängige Pixel) breit und hoch. Größere Symbole werden angepasst. Die besten Ergebnisse erzielen Sie jedoch mit einem quadratischen Symbol mit 16 DIP.
Sie können das Symbol auf zwei Arten festlegen: mit einem statischen Bild oder mit dem HTML5-Canvas-Element. Die Verwendung statischer Bilder ist für einfache Anwendungen einfacher, aber mit dem Canvas-Element können Sie dynamischere Benutzeroberflächen erstellen, z. B. mit flüssigen Animationen.
Statische Bilder können in einem beliebigen Format vorliegen, das von WebKit angezeigt werden kann, z. B. BMP, GIF, ICO, JPEG oder PNG. Bei entpackten Erweiterungen müssen Bilder im PNG-Format vorliegen.
Verwenden Sie zum Festlegen des Symbols das Feld default_icon von browser_action im Manifest oder rufen Sie die Methode browserAction.setIcon auf.
Damit das Symbol richtig angezeigt wird, wenn die Pixeldichte des Bildschirms (Verhältnis size_in_pixel / size_in_dip) ungleich 1 ist, kann es als Satz von Bildern mit unterschiedlichen Größen definiert werden. Das tatsächlich angezeigte Bild wird aus dem Set ausgewählt, um am besten zur Pixelgröße von 16 dip zu passen. Das Symbolset kann Symbole in beliebiger Größe enthalten. Chrome wählt dann das am besten geeignete aus.
Kurzinfo
Um die Kurzinfo festzulegen, verwenden Sie das Feld default_title von browser_action im Manifest oder rufen Sie die Methode browserAction.setTitle auf. Sie können gebietsschemaspezifische Strings für das Feld default_title angeben. Weitere Informationen finden Sie unter Internationalisierung.
Badge
Bei Browseraktionen kann optional ein Badge angezeigt werden – ein Text, der über das Symbol gelegt wird. Mit Badges lässt sich die Browseraktion ganz einfach aktualisieren, um eine kleine Menge an Informationen zum Status der Erweiterung anzuzeigen.
Da das Logo nur wenig Platz bietet, sollte es maximal vier Zeichen umfassen.
Legen Sie den Text und die Farbe des Badges mit browserAction.setBadgeText bzw. browserAction.setBadgeBackgroundColor fest.
Pop-up
Wenn für eine Browseraktion ein Pop-up vorhanden ist, wird es angezeigt, wenn der Nutzer auf das Symbol der Erweiterung klickt. Das Pop-up-Fenster kann beliebige HTML-Inhalte enthalten und wird automatisch an die Größe der Inhalte angepasst. Das Pop-up darf nicht kleiner als 25 × 25 und nicht größer als 800 × 600 sein.
Wenn Sie Ihrer Browser-Aktion ein Pop-up hinzufügen möchten, erstellen Sie eine HTML-Datei mit dem Inhalt des Pop-ups. Geben Sie die HTML-Datei im Feld default_popup von browser_action im Manifest an oder rufen Sie die Methode browserAction.setPopup auf.
Tipps
Beachten Sie die folgenden Richtlinien, um die bestmögliche visuelle Wirkung zu erzielen:
- Verwenden Sie Browseraktionen für Funktionen, die auf den meisten Seiten sinnvoll sind.
- Verwenden Sie Browseraktionen nicht für Funktionen, die nur für wenige Seiten sinnvoll sind. Verwenden Sie stattdessen Seitenaktionen.
- Verwenden Sie große, farbenfrohe Symbole, die den 16 × 16-dip-Bereich optimal ausnutzen. Browseraktionssymbole sollten etwas größer und schwerer als Seitenaktionssymbole wirken.
- Versuchen Sie nicht, das monochrome Menüsymbol von Google Chrome nachzuahmen. Das funktioniert nicht gut mit Designs und Erweiterungen sollten sich ohnehin etwas abheben.
- Verwenden Sie Alphatransparenz, um Ihrem Symbol weiche Kanten zu verleihen. Da viele Nutzer Designs verwenden, sollte Ihr Symbol auf verschiedenen Hintergrundfarben gut aussehen.
- Animieren Sie Ihr Symbol nicht ständig. Das ist einfach nur nervig.
Beispiele
Einfache Beispiele für die Verwendung von Browseraktionen finden Sie im Verzeichnis examples/api/browserAction. Weitere Beispiele und Hilfe beim Ansehen des Quellcodes finden Sie unter Beispiele.
Typen
TabDetails
Attribute
-
tabId
number optional
Die ID des Tabs, für den der Status abgefragt werden soll. Wenn kein Tab angegeben ist, wird der nicht tabspezifische Status zurückgegeben.
Methoden
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
Deaktiviert die Browseraktion für einen Tab.
Parameter
-
tabId
number optional
Die ID des Tabs, für den die Browseraktion geändert werden soll.
-
callback
Funktion optional
Chrome 67 und höherDer Parameter
callbacksieht so aus:() => void
Ausgabe
-
Promise<void>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
Aktiviert die Browseraktion für einen Tab. Die Standardeinstellung ist „Aktiviert“.
Parameter
-
tabId
number optional
Die ID des Tabs, für den die Browseraktion geändert werden soll.
-
callback
Funktion optional
Chrome 67 und höherDer Parameter
callbacksieht so aus:() => void
Ausgabe
-
Promise<void>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
Ruft die Hintergrundfarbe der Browseraktion ab.
Parameter
-
Details
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:(result: ColorArray) => void
-
Ergebnis
-
Ausgabe
-
Promise<extensionTypes.ColorArray>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
Ruft den Badgetext der Browser-Aktion ab. Wenn kein Tab angegeben ist, wird der nicht tabspezifische Badgetext zurückgegeben.
Parameter
-
Details
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:(result: string) => void
-
Ergebnis
String
-
Ausgabe
-
Promise<string>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Ruft das HTML-Dokument ab, das als Pop-up für diese Browseraktion festgelegt ist.
Parameter
-
Details
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:(result: string) => void
-
Ergebnis
String
-
Ausgabe
-
Promise<string>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Ruft den Titel der Browseraktion ab.
Parameter
-
Details
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:(result: string) => void
-
Ergebnis
String
-
Ausgabe
-
Promise<string>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
Legt die Hintergrundfarbe für das Logo fest.
Parameter
-
Details
Objekt
-
Farbe
String | ColorArray
Ein Array aus vier Ganzzahlen im Bereich von 0 bis 255, aus denen sich die RGBA-Farbe des Badges zusammensetzt. Kann auch ein String mit einem CSS-Hex-Farbwert sein, z. B.
#FF0000oder#F00(Rot). Farben werden mit voller Deckkraft gerendert. -
tabId
number optional
Beschränkt die Änderung auf den Fall, in dem ein bestimmter Tab ausgewählt ist. Wird automatisch zurückgesetzt, wenn der Tab geschlossen wird.
-
-
callback
Funktion optional
Chrome 67 und höherDer Parameter
callbacksieht so aus:() => void
Ausgabe
-
Promise<void>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
Legt den Badgetext für die Browseraktion fest. Das Symbol wird über dem Symbol angezeigt.
Parameter
-
Details
Objekt
-
tabId
number optional
Beschränkt die Änderung auf den Fall, in dem ein bestimmter Tab ausgewählt ist. Wird automatisch zurückgesetzt, wenn der Tab geschlossen wird.
-
Text
String optional
Es kann eine beliebige Anzahl von Zeichen übergeben werden, aber nur etwa vier passen in den Bereich. Wenn ein leerer String (
'') übergeben wird, wird der Badge-Text gelöscht. WenntabIdangegeben undtextnull ist, wird der Text für den angegebenen Tab gelöscht und auf den globalen Badge-Text zurückgesetzt.
-
-
callback
Funktion optional
Chrome 67 und höherDer Parameter
callbacksieht so aus:() => void
Ausgabe
-
Promise<void>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Legt das Symbol für die Browseraktion fest. Das Symbol kann als Pfad zu einer Bilddatei, als Pixeldaten eines Canvas-Elements oder als Dictionary mit einem dieser Werte angegeben werden. Es muss entweder die Property path oder imageData angegeben werden.
Parameter
-
Details
Objekt
-
imageData
ImageData | object optional
Entweder ein ImageData-Objekt oder ein Dictionary {size -> ImageData}, das ein festzulegendes Symbol darstellt. Wenn das Symbol als Dictionary angegeben wird, wird das verwendete Bild in Abhängigkeit von der Pixeldichte des Bildschirms ausgewählt. Wenn die Anzahl der Bildpixel, die in eine Bildschirmraumeinheit passen, gleich
scaleist, wird ein Bild mit der Größescale* n ausgewählt, wobei n die Größe des Symbols in der Benutzeroberfläche ist. Es muss mindestens ein Bild angegeben werden. Hinweis: „details.imageData = foo“ entspricht „details.imageData = {'16': foo}“. -
Pfad
String | Objekt optional
Entweder ein relativer Bildpfad oder ein Dictionary {size –> relativer Bildpfad}, das auf ein festzulegendes Symbol verweist. Wenn das Symbol als Dictionary angegeben wird, wird das verwendete Bild in Abhängigkeit von der Pixeldichte des Bildschirms ausgewählt. Wenn die Anzahl der Bildpixel, die in eine Bildschirmraumeinheit passen, gleich
scaleist, wird ein Bild mit der Größescale* n ausgewählt, wobei n die Größe des Symbols in der Benutzeroberfläche ist. Es muss mindestens ein Bild angegeben werden. Beachten Sie, dass „details.path = foo“ mit „details.path = {'16': foo}“ identisch ist. -
tabId
number optional
Beschränkt die Änderung auf den Fall, in dem ein bestimmter Tab ausgewählt ist. Wird automatisch zurückgesetzt, wenn der Tab geschlossen wird.
-
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:() => void
Ausgabe
-
Promise<void>
Chrome 116 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Legt das HTML-Dokument fest, das als Pop-up geöffnet werden soll, wenn der Nutzer auf das Browsersymbol klickt.
Parameter
-
Details
Objekt
-
Pop-up
String
Der relative Pfad zur HTML-Datei, die in einem Pop-up angezeigt werden soll. Wenn die Richtlinie auf den leeren String (
'') gesetzt ist, wird kein Pop‑up angezeigt. -
tabId
number optional
Beschränkt die Änderung auf den Fall, in dem ein bestimmter Tab ausgewählt ist. Wird automatisch zurückgesetzt, wenn der Tab geschlossen wird.
-
-
callback
Funktion optional
Chrome 67 und höherDer Parameter
callbacksieht so aus:() => void
Ausgabe
-
Promise<void>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Legt den Titel der Browseraktion fest. Dieser Titel wird in der Kurzinfo angezeigt.
Parameter
-
Details
Objekt
-
tabId
number optional
Beschränkt die Änderung auf den Fall, in dem ein bestimmter Tab ausgewählt ist. Wird automatisch zurückgesetzt, wenn der Tab geschlossen wird.
-
Titel
String
Der String, der bei einem Mouseover für die Browseraktion angezeigt werden soll.
-
-
callback
Funktion optional
Chrome 67 und höherDer Parameter
callbacksieht so aus:() => void
Ausgabe
-
Promise<void>
Chrome 88 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
Ereignisse
onClicked
chrome.browserAction.onClicked.addListener(
callback: function,
)
Wird ausgelöst, wenn auf ein Symbol für eine Browseraktion geklickt wird. Wird nicht ausgelöst, wenn die Browseraktion ein Pop-up hat.
