Uzantıların erişebildiği Chrome Geliştirici Araçları, web sayfalarıyla aynıdır. Uzantıların hata ayıklama konusunda uzman olmak için farklı uzantı bileşenlerinin günlüklerini ve hatalarını nasıl bulacağınızı bilmeniz gerekir. Bu eğitimde, uzantınızda hata ayıklamayla ilgili temel teknikler açıklanmaktadır.
Başlamadan önce
Bu kılavuzda, temel düzeyde web geliştirme deneyiminiz olduğu varsayılmaktadır. Uzantı geliştirme iş akışına giriş için Geliştirmeyle İlgili Temel Bilgiler başlıklı makaleyi okumanızı öneririz. Kullanıcı arayüzünü tasarlama, uzantılarda kullanılabilen kullanıcı arayüzü öğeleriyle ilgili bir giriş sunar.
Uzantıyı kırma
Bu eğitimde, tek seferde bir uzantı bileşeni bozulur ve ardından bu bileşenin nasıl düzeltileceği gösterilir. Bir bölümde oluşturulan hataları, bir sonraki bölüme geçmeden önce geri almayı unutmayın. GitHub'dan Broken Color örneğini indirerek başlayın.
Manifestte hata ayıklama
Öncelikle, "version" anahtarını "versions" olarak değiştirerek manifest dosyasını kıralım:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
Şimdi uzantıyı yerel olarak yüklemeyi deneyelim. Sorunu belirten bir hata iletişim kutusu görürsünüz:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Bir manifest anahtarı geçersiz olduğunda uzantı yüklenemez ancak Chrome, sorunu nasıl düzelteceğiniz konusunda size ipucu verir.
Bu değişikliği geri alın ve ne olacağını görmek için geçersiz bir izin girin.
"activeTab" iznini küçük harfli "activetab" olarak değiştirin:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
Uzantı kaydedip tekrar yüklemeyi deneyin. Bu sefer başarıyla yüklenecektir. Uzantı Yönetimi sayfasında üç düğme görürsünüz: Ayrıntılar, Kaldır ve Hatalar. Hata olduğunda Hatalar düğmesi kırmızıya döner. Aşağıdaki hatayı görmek için Hatalar düğmesini tıklayın:
Permission 'activetab' is unknown or URL pattern is malformed.

Devam etmeden önce izni tekrar değiştirin, günlükleri temizlemek için sağ üst köşedeki Tümünü temizle'yi tıklayın ve uzantıyı yeniden yükleyin.

Hizmet çalışanının hatalarını ayıklama
Günlükleri bulma
Hizmet çalışanı, varsayılan rengi depolama alanına ayarlar ve konsola kaydeder. Bu günlüğü görüntülemek için Görüntüleme sayısını incele'nin yanındaki mavi bağlantıyı seçerek Chrome Geliştirici Araçları panelini açın.

Hataları bulma
onInstalled değerini küçük harfli oninstalled olarak değiştirerek hizmet çalışanını bozalım:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
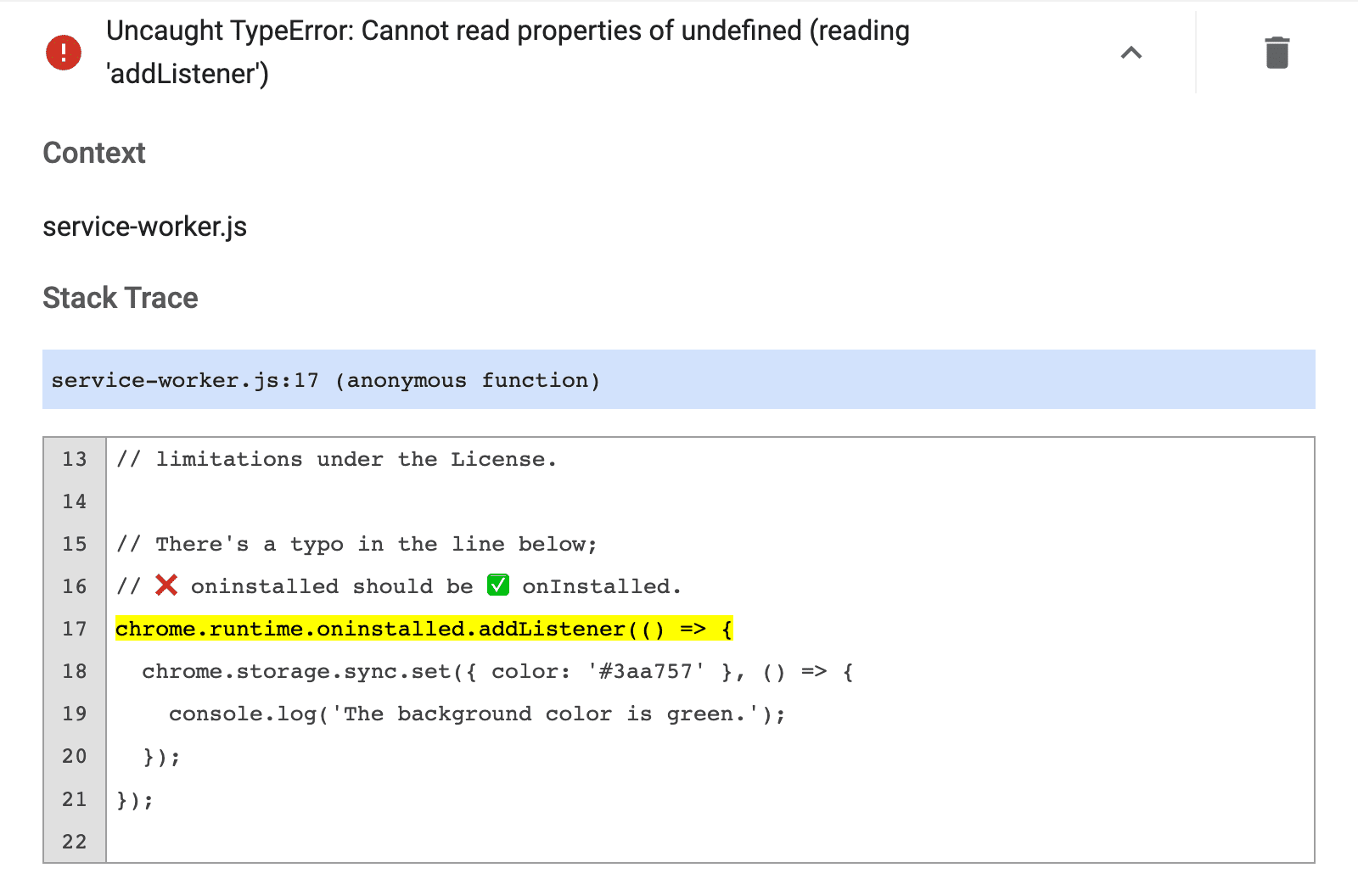
Hata günlüğünü görüntülemek için sayfayı yenileyin ve Hatalar'ı tıklayın. İlk hata, hizmet çalışanının kaydedilemediğini bildirir. Bu, başlatma sırasında bir hata oluştuğu anlamına gelir:
Service worker registration failed. Status code: 15.

Gerçek hata şuradan sonra gelir:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Eklediğimiz hatayı geri alın, sağ üst köşedeki Tümünü temizle'yi tıklayın ve uzantıyı yeniden yükleyin.
Hizmet çalışanı durumunu kontrol etme
Hizmet çalışanının görevleri gerçekleştirmek için ne zaman uyandığına dair bilgi edinmek istiyorsanız aşağıdaki adımları uygulayın:
- "Görüntüleme sayısını incele"nin üzerindeki uzantı kimliğinizi kopyalayın.

Uzantı Yönetimi sayfasındaki uzantı kimliği. Manifest dosyanızı tarayıcıda açın. Örneğin:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonDosyayı inceleyin.
Uygulama paneline gidin.
Hizmet Çalışanları bölmesine gidin.
Kodunuzu test etmek için durum seçeneğinin yanındaki bağlantıları kullanarak hizmet çalışanını başlatın veya durdurun.

Pop-up'ta hata ayıklama
Uzantı doğru şekilde başlatıldığına göre, aşağıdaki vurgulanan satırları yorumlayarak pop-up'ı kıralım:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
Uzantı Yönetimi sayfasına geri dönün. Hatalar düğmesi tekrar görünür. Yeni günlüğü görüntülemek için tıklayın. Aşağıdaki hata mesajı gösterilir:
Uncaught ReferenceError: tabs is not defined

Pop-up'ı inceleyerek pop-up'ın Geliştirici Araçları'nı açabilirsiniz.

tabs is undefined hatası, uzantının içerik komut dosyasını nereye yerleştireceğini bilmediğini belirtir.
tabs.query()'u çağırıp etkin sekmeyi seçerek bu hatayı düzeltin.
Kodu güncellemek için sağ üst köşedeki Tümünü temizle düğmesini tıklayın ve ardından uzantıyı yeniden yükleyin.
İçerik komut dosyalarında hata ayıklama
Şimdi "color" değişkenini "colors" olarak değiştirerek içerik komut dosyasını bozalım:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Sayfayı yenileyin, pop-up'ı açın ve yeşil kutuyu tıklayın. Hiçbir şey olmaz.
Uzantı Yönetimi sayfasına gittiğinizde Hatalar düğmesi görünmez. Bunun nedeni, Uzantıları Yönetme sayfasında yalnızca çalışma zamanında oluşan hataların (console.warning ve
console.error) kaydedilmesidir.
İçerik komut dosyaları bir web sitesinde çalışır. Bu nedenle, bu hataları bulmak için uzantının değiştirmeye çalıştığı web sayfasını incelememiz gerekir:
Uncaught ReferenceError: colors is not defined

Geliştirici Araçları'nı içerik komut dosyasından kullanmak için üst seçeneğinin yanındaki açılır oku tıklayın ve uzantıyı seçin.

Hata mesajında colors tanımlı değil. Uzantı, değişkeni doğru şekilde iletmiyordur.
Renk değişkenini koda iletecek şekilde enjekte edilen komut dosyasını düzeltin.
Ağ isteklerini izleme
Pop-up, genellikle en hızlı geliştiriciler bile DevTools'u açmadan önce gerekli tüm ağ isteklerini yapar. Bu istekleri görüntülemek için ağ panelinden yenileyebilirsiniz. DevTools panelini kapatmadan pop-up'ı yeniden yükler.

İzinleri beyan etme
Bazı uzantı API'leri izin gerektirir. Bir uzantının manifest dosyasında doğru izinleri istediğinden emin olmak için izinler makalesine ve Chrome API'lerine bakın.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Daha fazla bilgi
Dokümanları okuyarak Chrome Geliştirici Araçları hakkında daha fazla bilgi edinin.

