Erweiterungen können auf dieselben Chrome-Entwicklertools zugreifen wie Webseiten. Wenn Sie ein Experte im Entfernen von Fehlern in Erweiterungen werden möchten, müssen Sie wissen, wie Sie Protokolle und Fehler der verschiedenen Erweiterungskomponenten finden. In diesem Tutorial werden grundlegende Techniken zur Fehlerbehebung bei Erweiterungen vorgestellt.
Hinweis
In diesem Leitfaden wird davon ausgegangen, dass Sie grundlegende Erfahrung mit der Webentwicklung haben. Eine Einführung in den Workflow zur Erweiterungsentwicklung finden Sie unter Entwicklungsgrundlagen. Im Artikel Benutzeroberfläche entwerfen erhalten Sie eine Einführung in die Elemente der Benutzeroberfläche, die in Erweiterungen verfügbar sind.
Erweiterung brechen
In dieser Anleitung wird jeweils eine Erweiterungskomponente deaktiviert und dann gezeigt, wie das Problem behoben wird. Denken Sie daran, die Fehler in einem Abschnitt rückgängig zu machen, bevor Sie mit dem nächsten Abschnitt fortfahren. Laden Sie zuerst das Beispiel „Broken Color“ von GitHub herunter.
Manifest debuggen
Brechen wir zuerst die Manifestdatei auf, indem wir den Schlüssel "version" in "versions" ändern:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
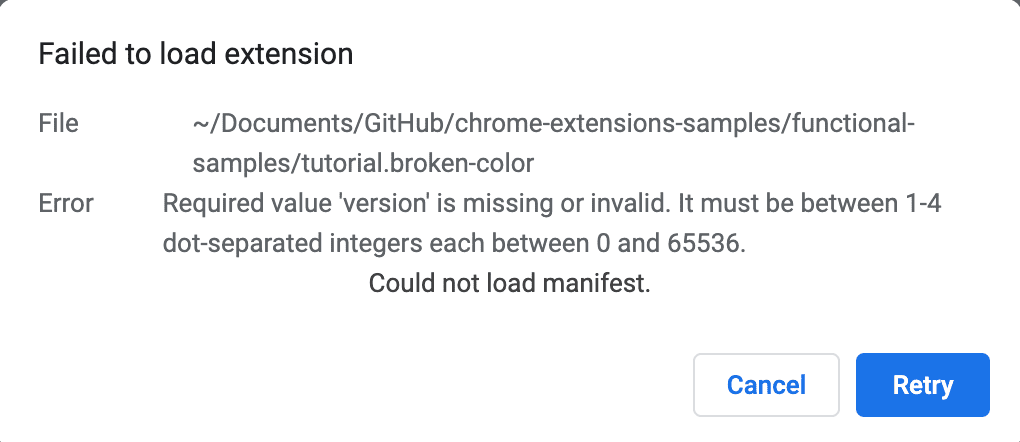
Versuchen wir nun, die Erweiterung lokal zu laden. Es wird ein Fehlerdialogfeld mit Hinweisen zum Problem angezeigt:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Wenn ein Manifestschlüssel ungültig ist, wird die Erweiterung nicht geladen. Chrome gibt Ihnen jedoch einen Hinweis, wie Sie das Problem beheben können.
Nehmen Sie diese Änderung rückgängig und geben Sie eine ungültige Berechtigung ein, um zu sehen, was passiert.
Ändern Sie die Berechtigung "activeTab" in Kleinbuchstaben "activetab":
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
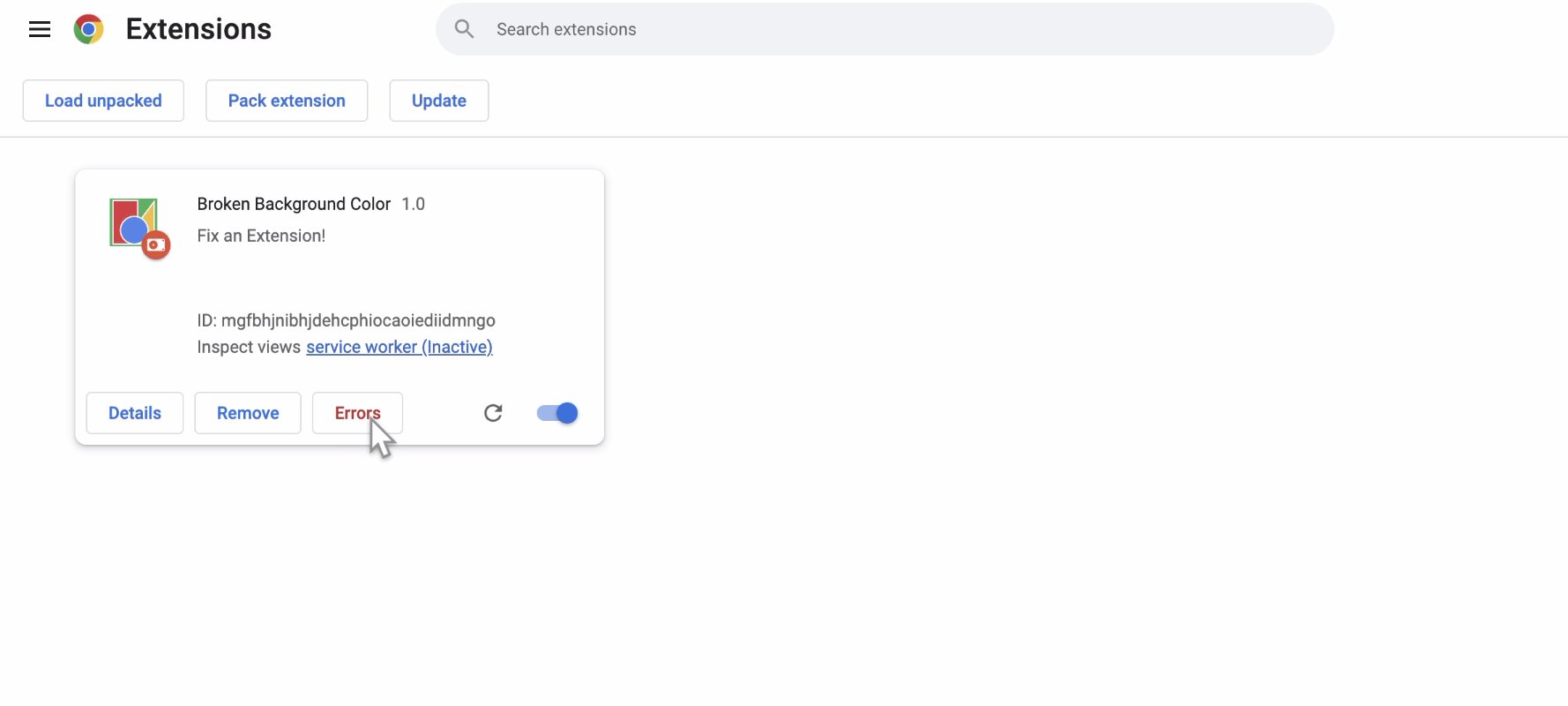
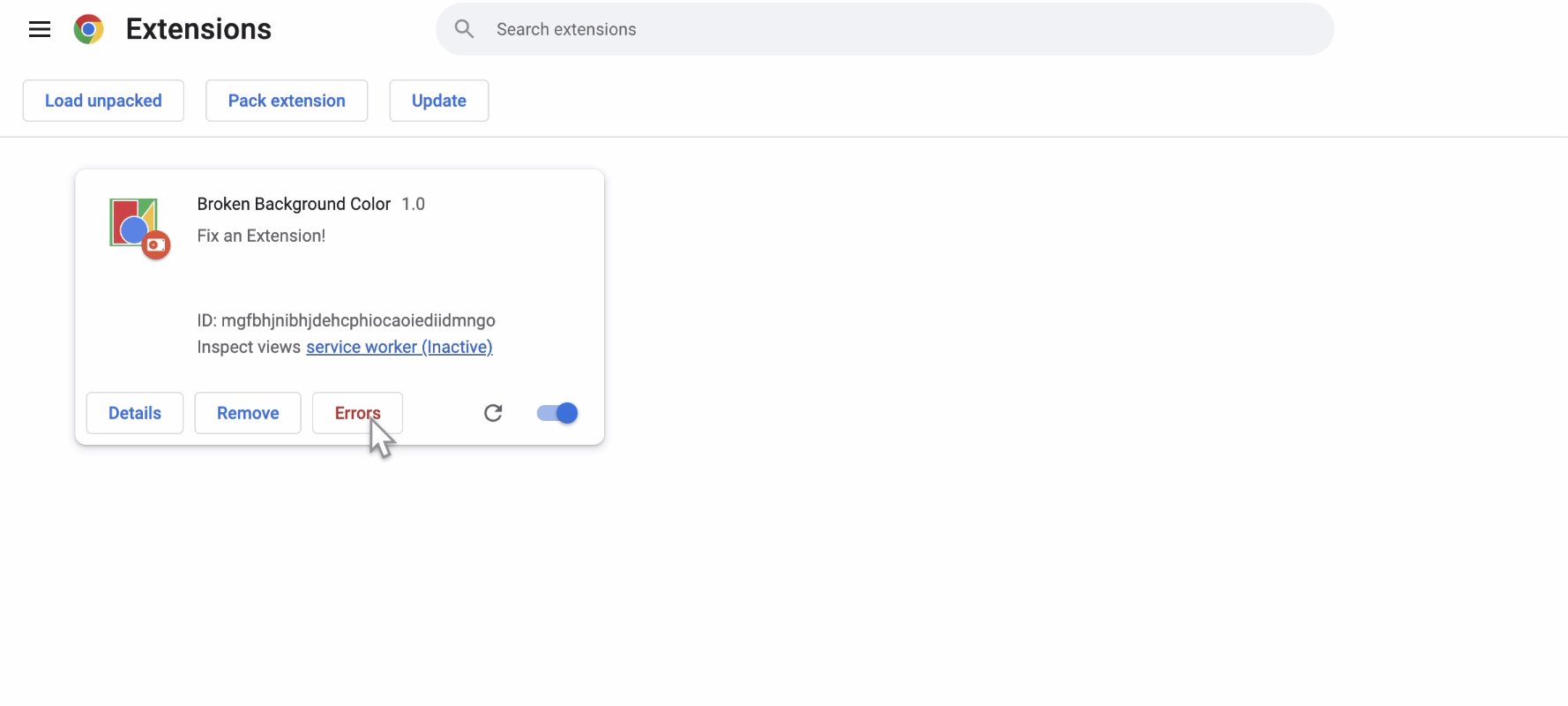
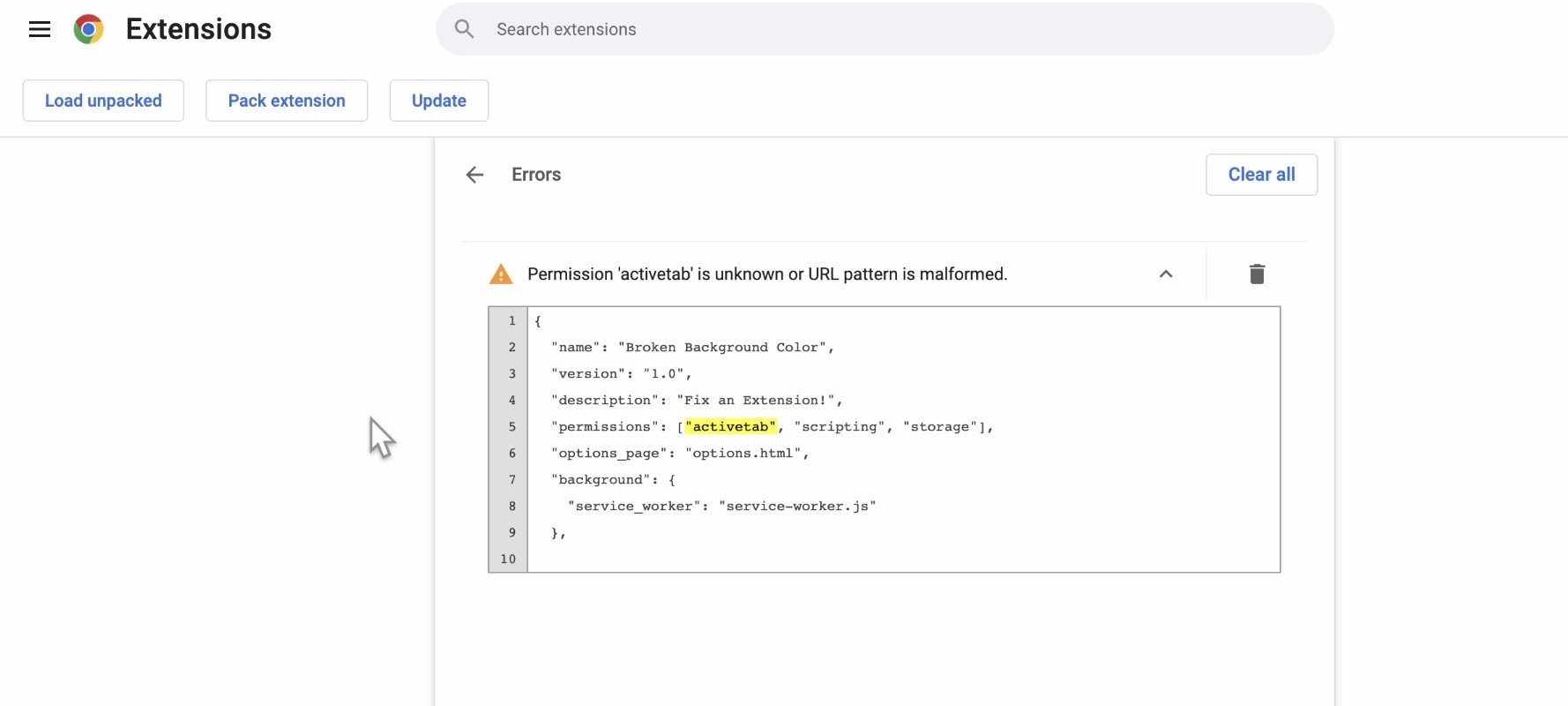
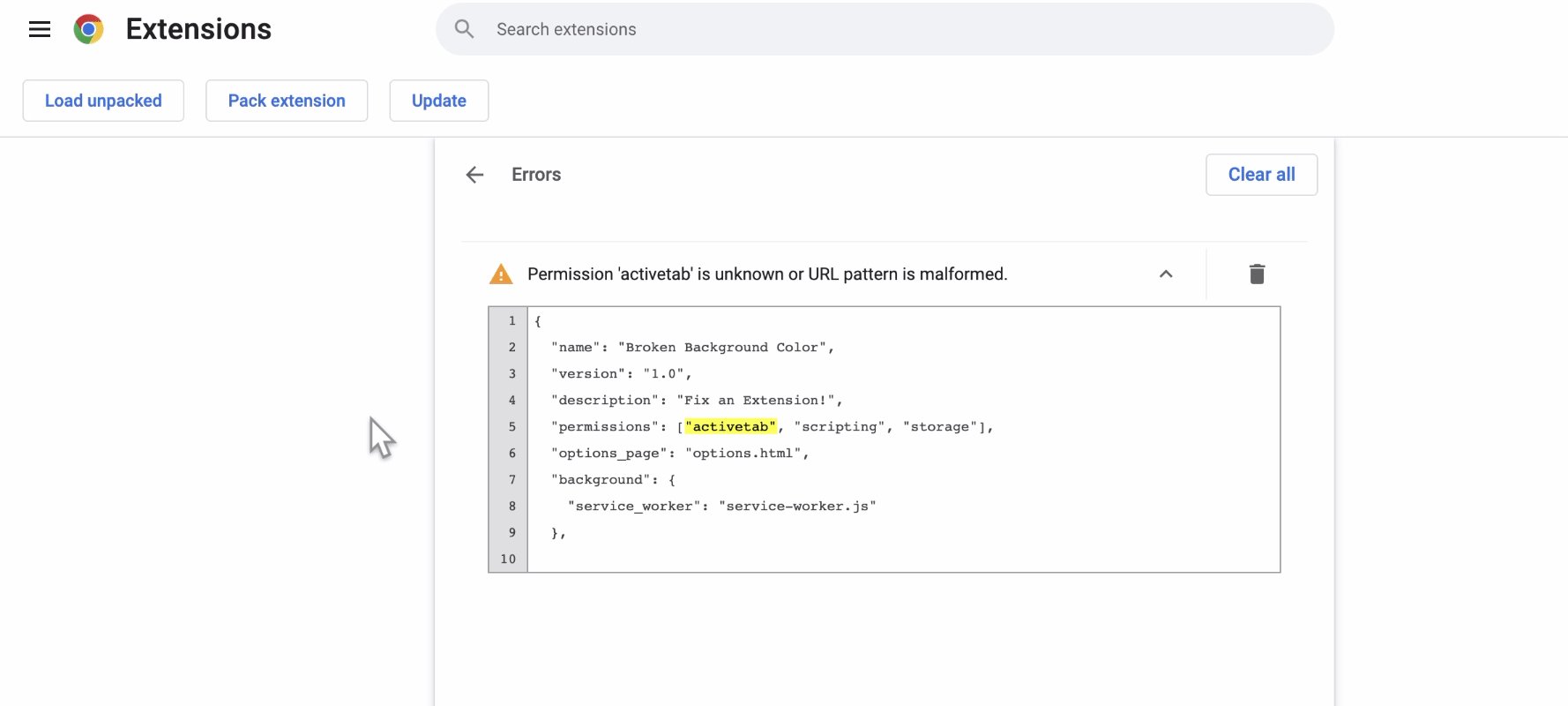
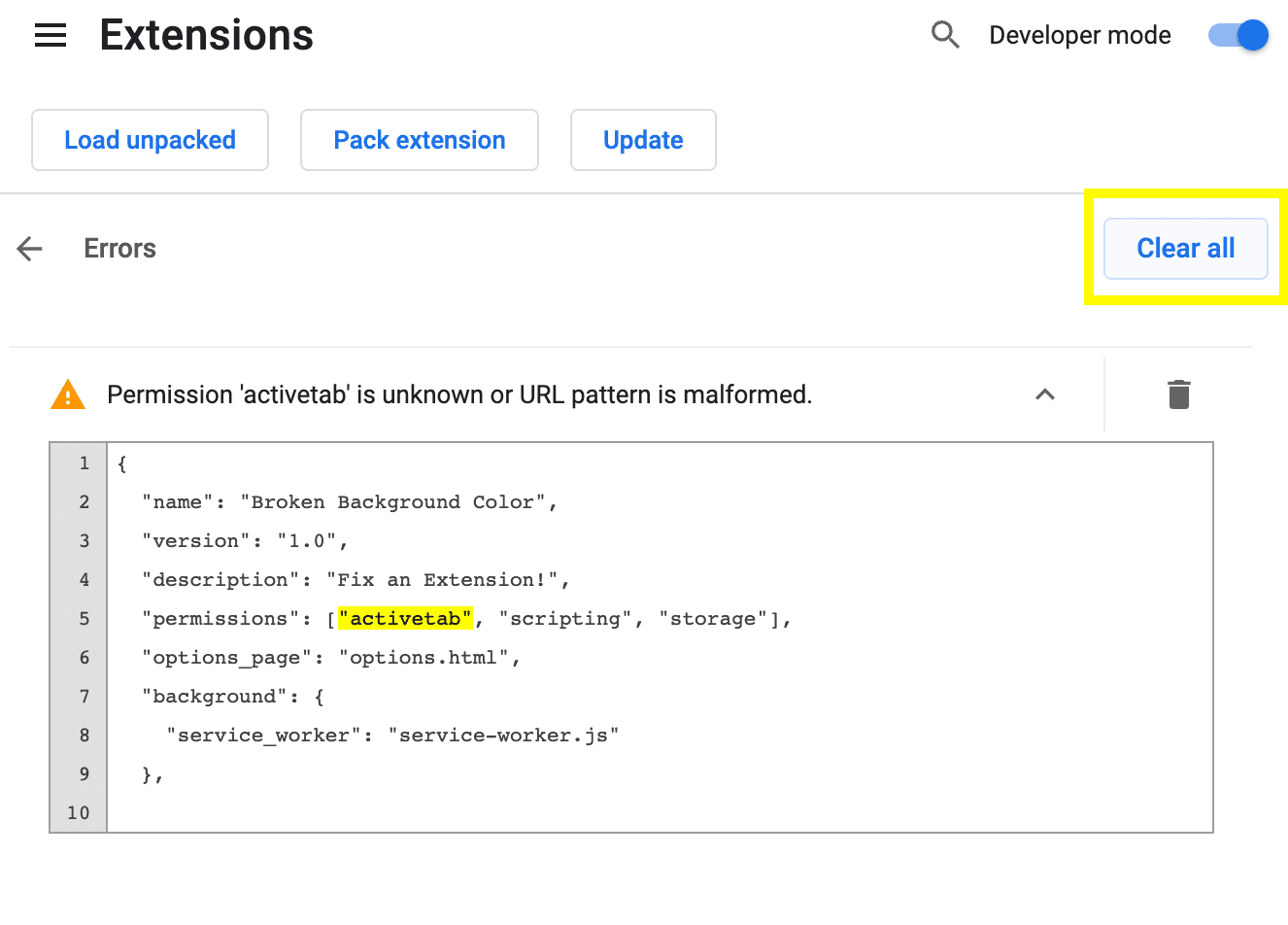
Speichern Sie die Erweiterung und versuchen Sie noch einmal, sie zu laden. Diesmal sollte es geladen werden. Auf der Seite „Erweiterungen verwalten“ sehen Sie drei Schaltflächen: Details, Entfernen und Fehler. Das Label der Schaltfläche Fehler wird rot, wenn ein Fehler auftritt. Klicken Sie auf die Schaltfläche Fehler, um den folgenden Fehler zu sehen:
Permission 'activetab' is unknown or URL pattern is malformed.

Ändern Sie die Berechtigung wieder, bevor Sie fortfahren. Klicken Sie oben rechts auf Alle löschen, um die Protokolle zu löschen, und laden Sie die Erweiterung neu.

Service Worker debuggen
Logs finden
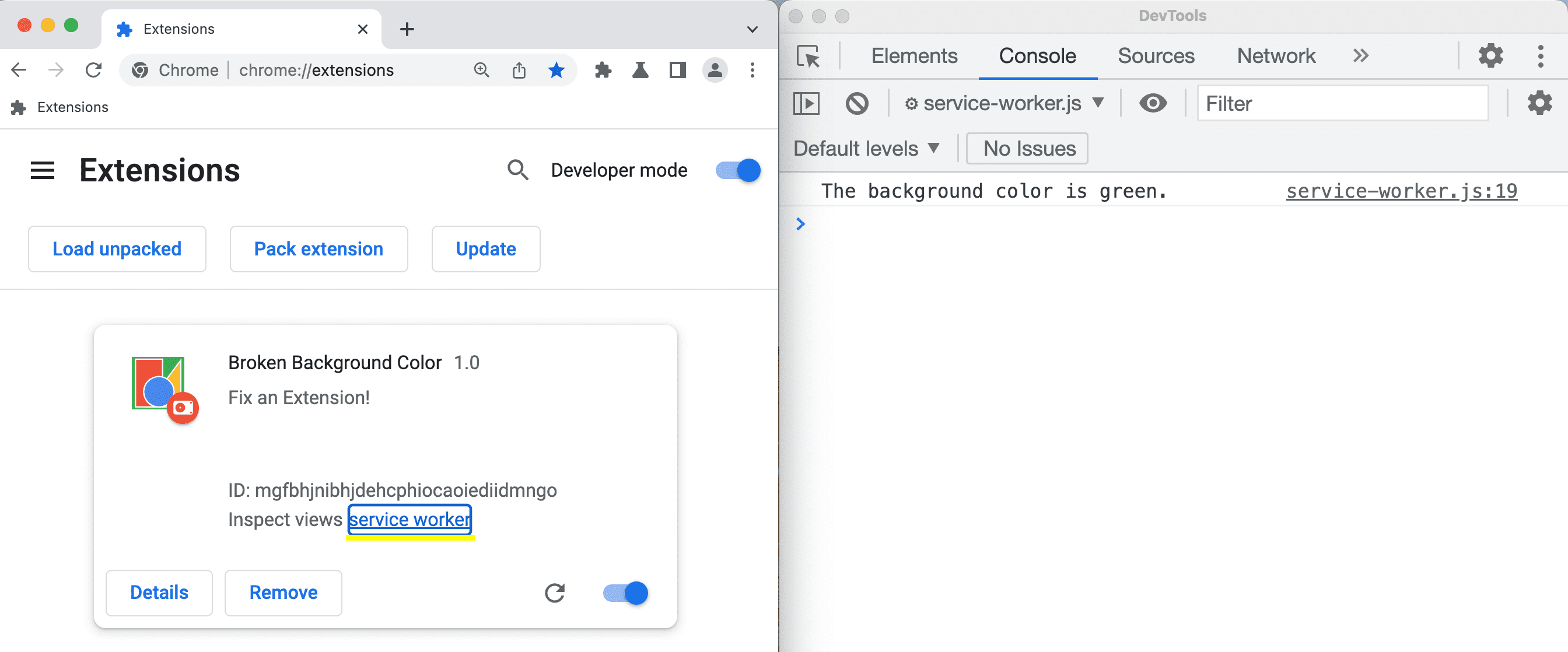
Der Dienst-Worker legt die Standardfarbe für den Speicher fest und protokolliert sie in der Konsole. Wenn Sie sich dieses Protokoll ansehen möchten, öffnen Sie das Steuerfeld „Chrome-Entwicklertools“ und klicken Sie auf den blauen Link neben Ansichten prüfen.

Fehler finden
Lassen Sie uns den Dienst-Worker zum Absturz bringen, indem wir onInstalled in Kleinbuchstaben oninstalled ändern:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
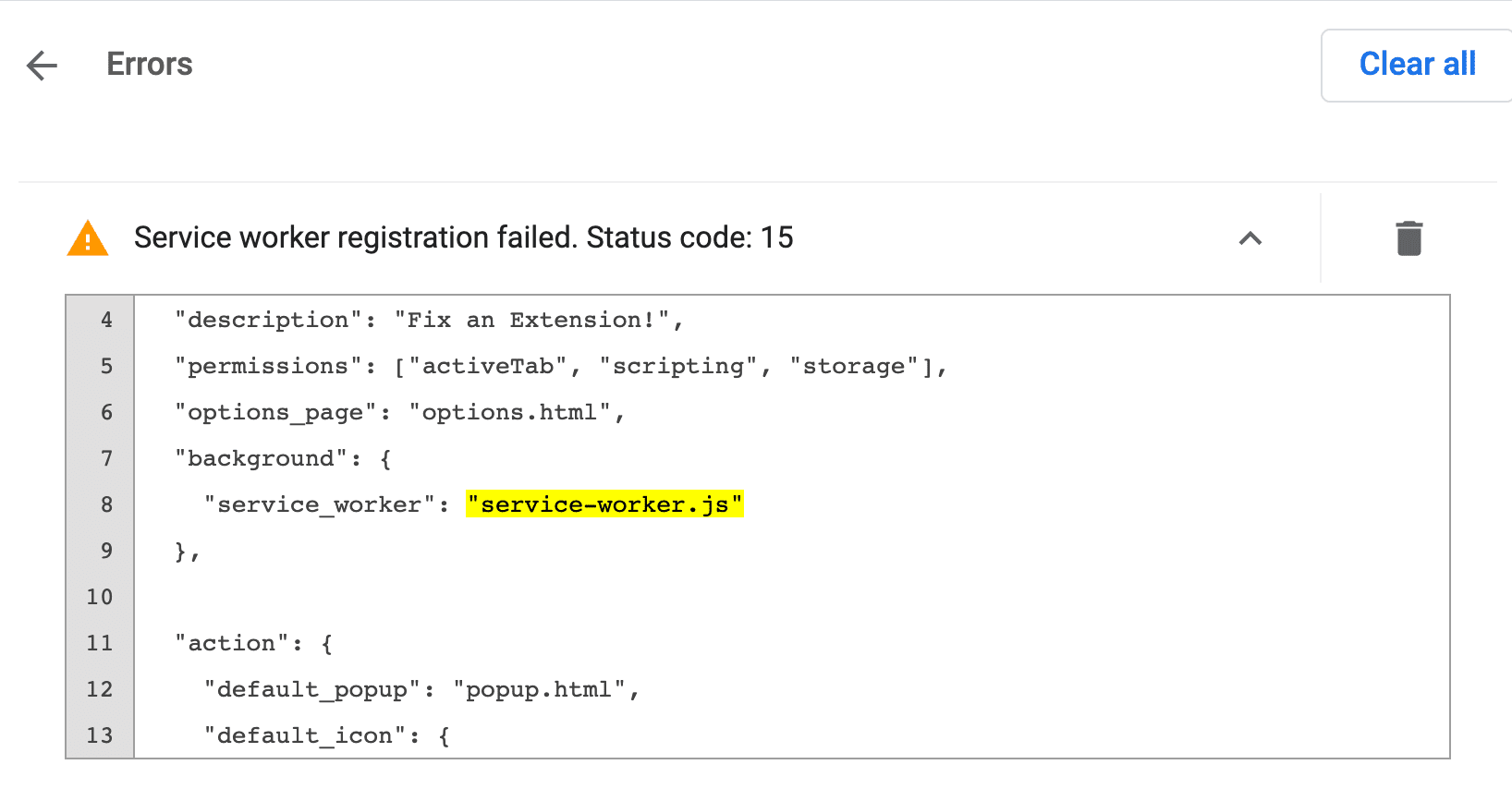
Aktualisieren Sie die Seite und klicken Sie auf Fehler, um das Fehlerprotokoll aufzurufen. Der erste Fehler gibt an, dass der Dienst-Worker nicht registriert werden konnte. Das bedeutet, dass bei der Einrichtung ein Fehler aufgetreten ist:
Service worker registration failed. Status code: 15.

Der tatsächliche Fehler tritt nach Folgendem auf:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Um den von uns eingeführten Fehler rückgängig zu machen, klicken Sie oben rechts auf Alle löschen und laden Sie die Erweiterung neu.
Status des Dienst-Workers prüfen
So können Sie feststellen, wann der Dienstworker für die Ausführung von Aufgaben aktiviert wird:
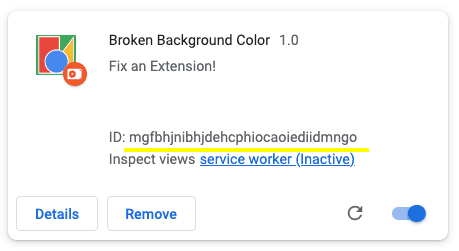
- Kopieren Sie die Erweiterungs-ID über „Aufrufe prüfen“.

Erweiterungs-ID auf der Seite „Erweiterungsverwaltung“. Öffnen Sie die Manifestdatei im Browser. Beispiel:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonPrüfen Sie die Datei.
Rufen Sie den Bereich Anwendung auf.
Rufen Sie den Bereich Dienstworker auf.
Wenn Sie Ihren Code testen möchten, starten oder beenden Sie den Dienst-Worker über die Links neben status.

Pop-up debuggen
Da die Erweiterung jetzt richtig initialisiert wird, deaktivieren wir das Pop-up, indem wir die unten hervorgehobenen Zeilen kommentieren:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
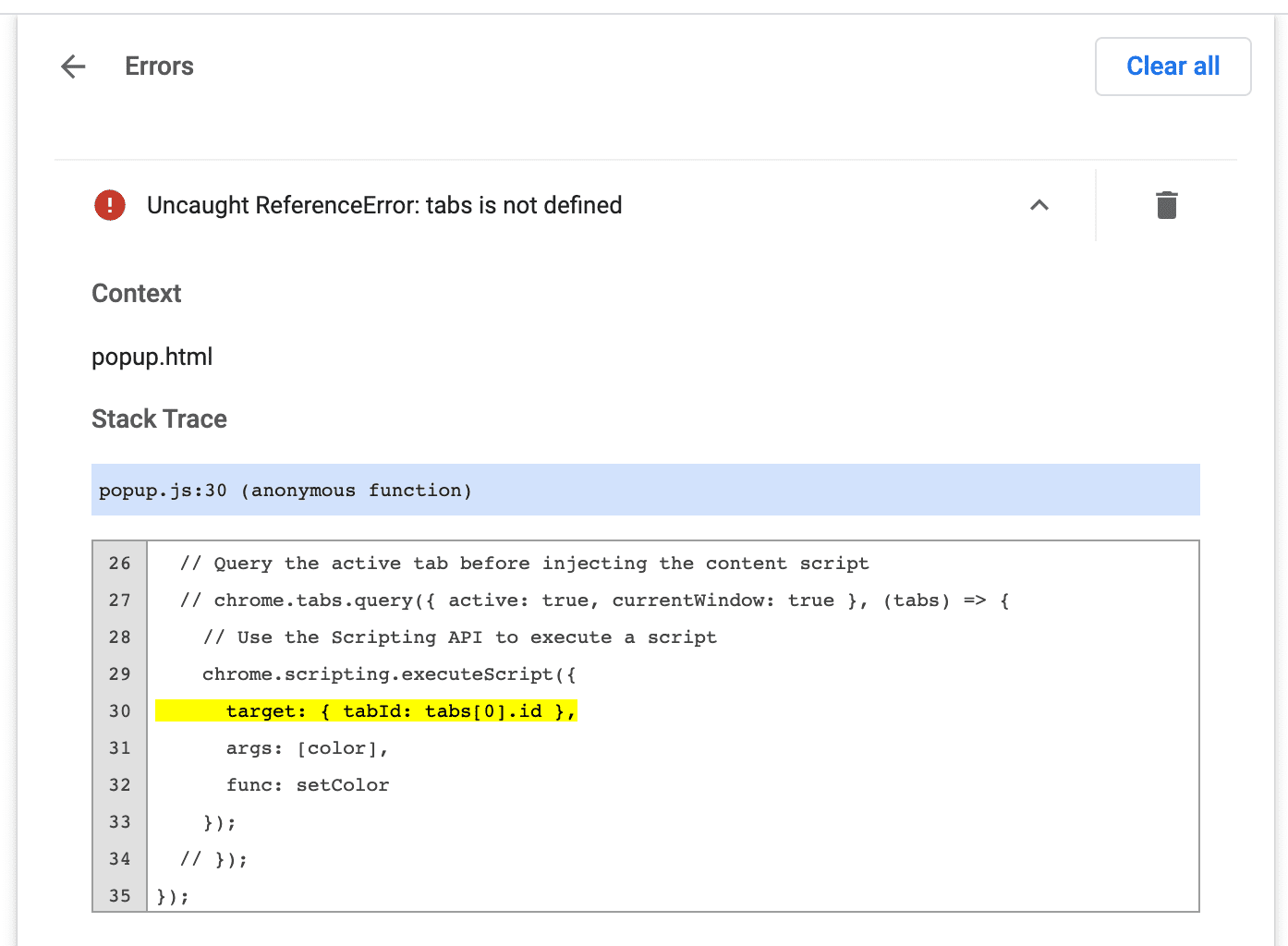
Kehren Sie zur Seite „Erweiterungsverwaltung“ zurück. Die Schaltfläche Fehler wird wieder angezeigt. Klicken Sie darauf, um das neue Protokoll aufzurufen. Es wird die folgende Fehlermeldung angezeigt:
Uncaught ReferenceError: tabs is not defined

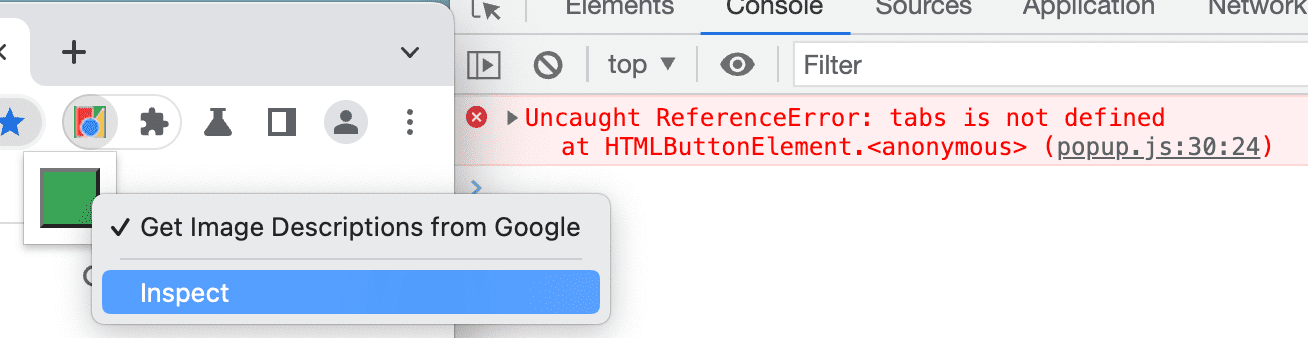
Sie können die Entwicklertools des Pop-ups öffnen, indem Sie das Pop-up prüfen.

Der Fehler tabs is undefined gibt an, dass die Erweiterung nicht weiß, wo das Content-Script eingefügt werden soll.
Beheben Sie das Problem, indem Sie tabs.query() aufrufen und dann den aktiven Tab auswählen.
Wenn Sie den Code aktualisieren möchten, klicken Sie oben rechts auf die Schaltfläche Alle löschen und laden Sie die Erweiterung dann neu.
Inhaltsscripts debuggen
Ändern wir jetzt das Inhaltsskript, indem wir die Variable „color“ in „colors“ ändern:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Aktualisiere die Seite, öffne das Pop-up und klicke auf das grüne Feld. Es passiert nichts.
Auf der Seite „Erweiterungen verwalten“ wird die Schaltfläche Fehler nicht angezeigt. Das liegt daran, dass auf der Seite „Verwaltung von Erweiterungen“ nur Laufzeitfehler console.warning und console.error erfasst werden.
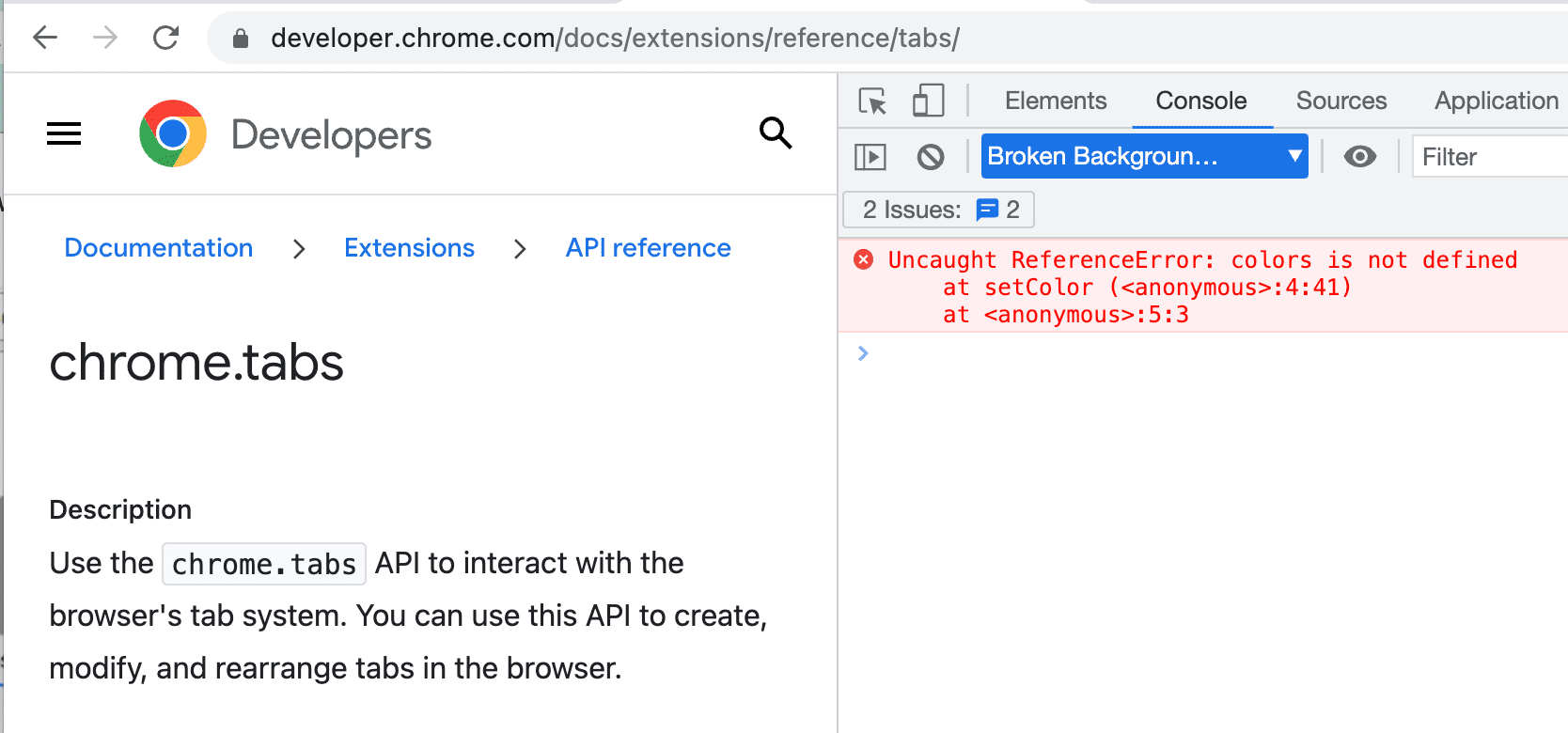
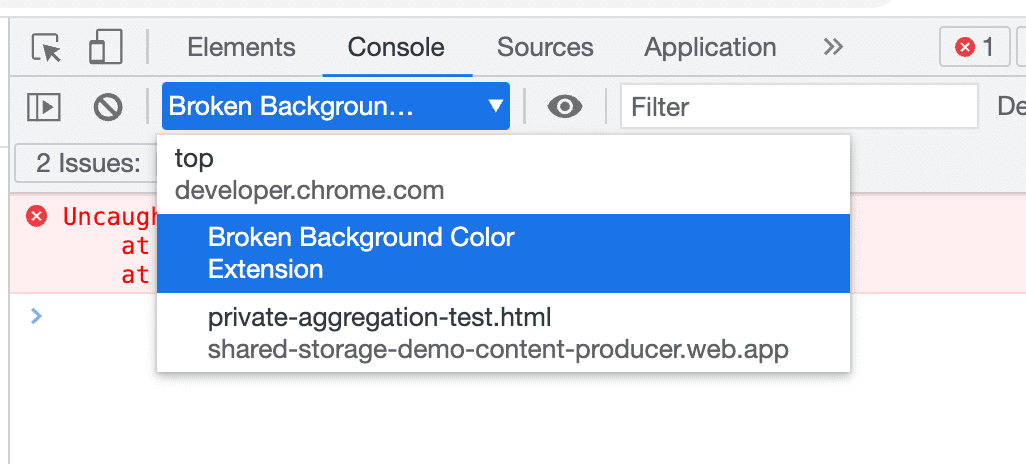
Inhaltsscripts werden auf einer Website ausgeführt. Um diese Fehler zu finden, müssen wir die Webseite prüfen, die die Erweiterung ändern möchte:
Uncaught ReferenceError: colors is not defined

Wenn Sie die Entwicklertools direkt im Inhaltsscript verwenden möchten, klicken Sie auf den Drop-down-Pfeil neben top (oben) und wählen Sie die Erweiterung aus.

Der Fehler besagt, dass colors nicht definiert ist. Die Variable wird von der Erweiterung nicht richtig übergeben.
Korrigieren Sie das eingeschleuste Script, damit die Farbvariable an den Code übergeben wird.
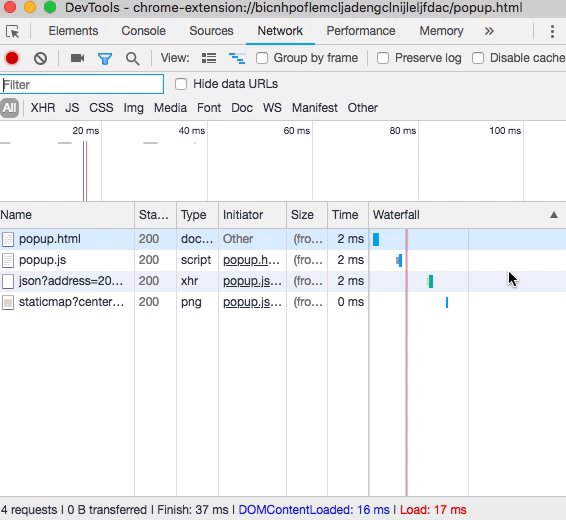
Netzwerkanfragen überwachen
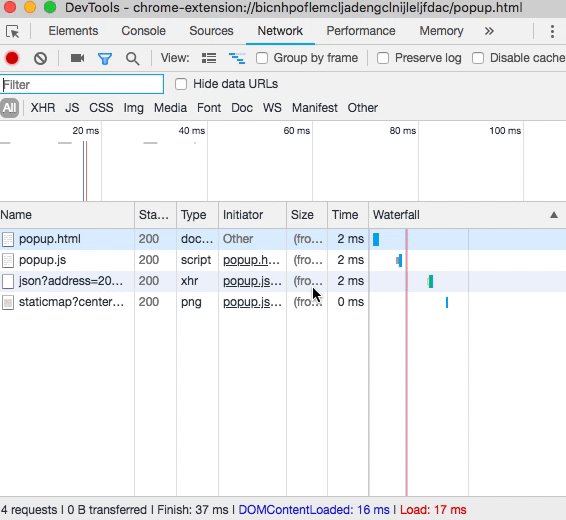
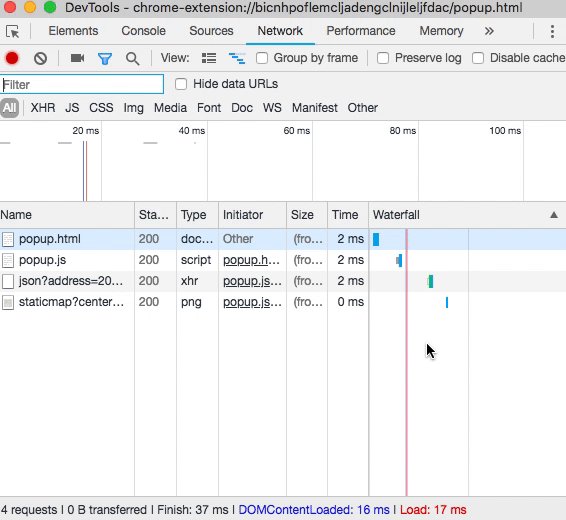
Das Pop-up sendet oft alle erforderlichen Netzwerkanfragen, bevor selbst die schnellsten Entwickler die DevTools öffnen können. Wenn Sie diese Anfragen sehen möchten, aktualisieren Sie den Netzwerkbereich. Das Pop-up wird neu geladen, ohne dass das DevTools-Steuerfeld geschlossen wird.

Berechtigungen deklarieren
Für einige Erweiterungs-APIs sind Berechtigungen erforderlich. Lesen Sie den Artikel zu Berechtigungen und die Chrome APIs, um sicherzustellen, dass eine Erweiterung im manifest die richtigen Berechtigungen anfordert.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Weitere Informationen
Weitere Informationen zu den Chrome-Entwicklertools finden Sie in der Dokumentation.

