יוצרים את התוסף הראשון שמוסיף רכיב חדש לדף.
סקירה כללית
במדריך הזה תלמדו איך ליצור תוסף שמוסיף את משך הקריאה הצפוי לכל תוסף ל-Chrome ולדף תיעוד בחנות האינטרנט של Chrome.

במדריך הזה נסביר את המושגים הבאים:
- המניפסט של התוסף.
- גדלי הסמלים שבהם נעשה שימוש בתוסף.
- איך להחדיר קוד לדפים באמצעות סקריפטים של תוכן.
- איך משתמשים בתבניות התאמה.
- הרשאות של תוספים.
לפני שמתחילים
במדריך הזה אנחנו יוצאים מנקודת הנחה שיש לכם ניסיון בסיסי בפיתוח אתרים. מומלץ לעיין במדריך Hello world כדי לקבל מבוא לתהליך הפיתוח של תוספים.
פיתוח התוסף
כדי להתחיל, יוצרים ספרייה חדשה בשם reading-time שתשמש לאחסון הקבצים של התוסף. לחלופין, אפשר להוריד את קוד המקור המלא מ-GitHub.
שלב 1: מוסיפים מידע על התוסף
קובץ ה-JSON של המניפסט הוא הקובץ היחיד הנדרש. הוא מכיל מידע חשוב על התוסף. יוצרים קובץ manifest.json בשורש של הפרויקט ומוסיפים את הקוד הבא:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
המפתחות האלה מכילים מטא-נתונים בסיסיים של התוסף. הם קובעים איך התוסף יופיע בדף התוספים, ואחרי הפרסום שלו, בחנות האינטרנט של Chrome. כדי לקבל מידע נוסף, אפשר לעיין במפתחות "name", "version" ו-"description" בדף הסקירה הכללית של Manifest.
💡 עובדות נוספות על מניפסט התוסף
- הוא חייב להיות ממוקם בשורש של הפרויקט.
- המפתחות היחידים הנדרשים הם
"manifest_version","name"ו-"version". - אפשר להוסיף תגובות (
//) במהלך הפיתוח, אבל צריך להסיר אותן לפני העלאת הקוד לחנות האינטרנט של Chrome.
שלב 2: שולחים את הסמלים
אז למה צריך סמלים? סמלים הם אופציונליים במהלך הפיתוח, אבל הם נדרשים אם אתם מתכננים להפיץ את התוסף בחנות האינטרנט של Chrome. הם מופיעים גם במקומות אחרים, כמו בדף 'ניהול התוספים'.
יוצרים תיקייה images ומוסיפים אליה את הסמלים. אפשר להוריד את הסמלים מ-GitHub. בשלב הבא, מוסיפים את הקוד המודגש למניפסט כדי להצהיר על סמלים:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
מומלץ להשתמש בקבצים מסוג PNG, אבל מותר להשתמש בפורמטים אחרים של קבצים, מלבד קבצי SVG.
💡 איפה מוצגים הסמלים בגדלים השונים?
| גודל הסמל | שימוש בסמלים |
|---|---|
| 16x16 | סמל Favicon בדפים ובתפריט ההקשר של התוסף. |
| 32x32 | בדרך כלל, במחשבים עם Windows נדרש גודל כזה. |
| 48x48 | מוצג בדף התוספים. |
| 128x128 | מוצג במהלך ההתקנה ובחנות האינטרנט של Chrome. |
שלב 3: הכרזה על סקריפט התוכן
תוספים יכולים להריץ סקריפטים שקוראים את התוכן של דף ומבצעים בו שינויים. אלה נקראים סקריפטים של תוכן. הם נמצאים בעולם מבודד, כלומר הם יכולים לבצע שינויים בסביבת ה-JavaScript שלהם בלי להתנגש בדף המארח או בסקריפטים של תוכן של תוספים אחרים.
מוסיפים את הקוד הבא ל-manifest.json כדי לרשום סקריפט תוכן שנקרא content.js.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
השדה "matches" יכול להכיל תבניות התאמה אחת או יותר. הם מאפשרים לדפדפן לזהות לאילו אתרים להחדיר את סקריפט התוכן. דפוסי ההתאמה מורכבים משלושה חלקים:
<scheme>://<host><path>. הם יכולים לכלול תווים מסוג '*'.
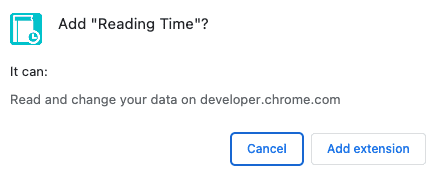
💡 האם התוסף הזה מציג אזהרה לגבי הרשאות?
כשמשתמש מתקין תוסף, הדפדפן מודיע לו מה התוסף יכול לעשות. סקריפטים של תוכן מבקשים הרשאה להריץ את עצמם באתרים שעומדים בקריטריונים של דפוס ההתאמה.
בדוגמה הזו, המשתמש יראה את אזהרת ההרשאה הבאה:

מידע נוסף על הרשאות של תוספים זמין במאמר הצהרת הרשאות והתרעה למשתמשים.
שלב 4: חישוב זמן הקריאה והוספה שלו
סקריפטים של תוכן יכולים להשתמש ב-Document Object Model (DOM) הסטנדרטי כדי לקרוא ולשנות את התוכן של דף. התוסף יבדוק קודם אם הדף מכיל את הרכיב <article>.
לאחר מכן, המערכת תספור את כל המילים ברכיב הזה ותיצור פסקה שבה יוצג משך הקריאה הכולל.
יוצרים קובץ בשם content.js בתוך תיקייה בשם scripts ומוסיפים את הקוד הבא:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 שימוש ב-JavaScript מעניין בקוד הזה
- ביטויים רגולריים שמשמשים לספירה של המילים בתוך הרכיב
<article>בלבד. insertAdjacentElement()משמש להוספת הצומת של זמן הקריאה אחרי הרכיב.- המאפיין classList משמש להוספת שמות של כיתות CSS למאפיין הכיתה של האלמנט.
- שרשור אופציונלי המשמש לגישה למאפיין של אובייקט שעשוי להיות לא מוגדר או null.
- Nullish coalescing מחזירה את הערך
<heading>אם הערך של<date>הוא null או לא מוגדר.
שלב 5: האזנה לשינויים
בקוד הנוכחי, אם עוברים בין כתבות באמצעות הניווט הימני, זמן הקריאה לא מתווסף לכתבה החדשה. הסיבה לכך היא שהאתר שלנו מוטמע כאפליקציית דף יחיד (SPA) שמבצעת ניווטים רכים באמצעות History API.
כדי לפתור את הבעיה, אפשר להשתמש ב-MutationObserver כדי להאזין לשינויים ולהוסיף את זמן הקריאה למאמרים חדשים.
כדי לעשות זאת, מוסיפים את הקטע הבא לתחתית content.js:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
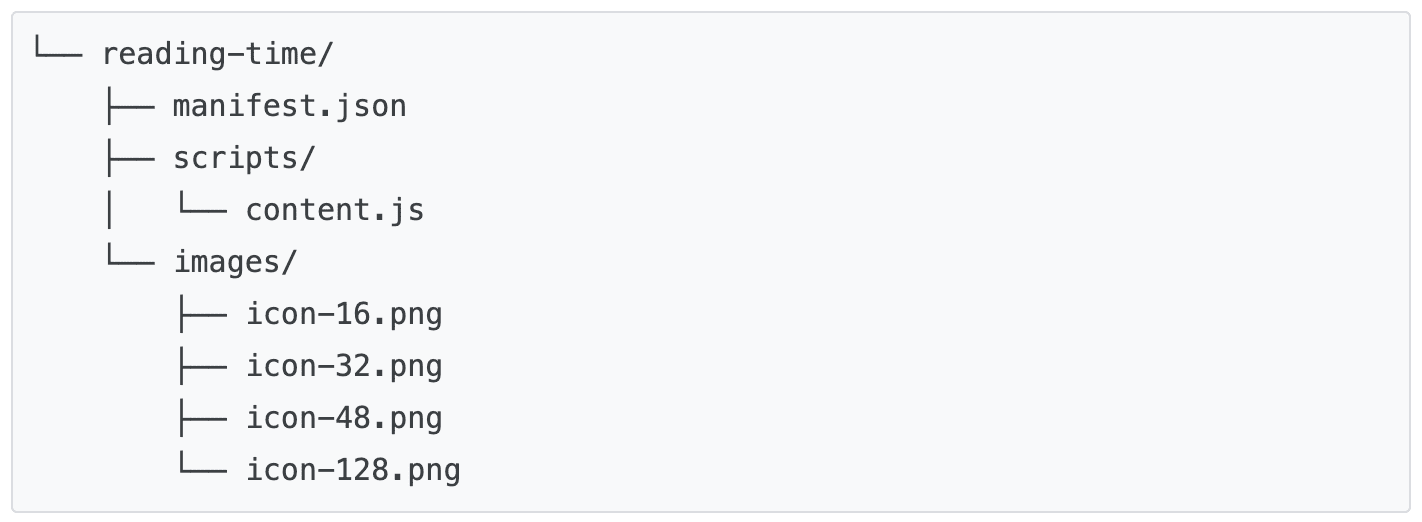
בודקים שהכול עובד
מוודאים שמבנה הקבצים של הפרויקט נראה כך:

טעינת התוסף באופן מקומי
כדי לטעון תוסף לא מוצפן במצב פיתוח, פועלים לפי השלבים שמפורטים בקטע יסודות הפיתוח.
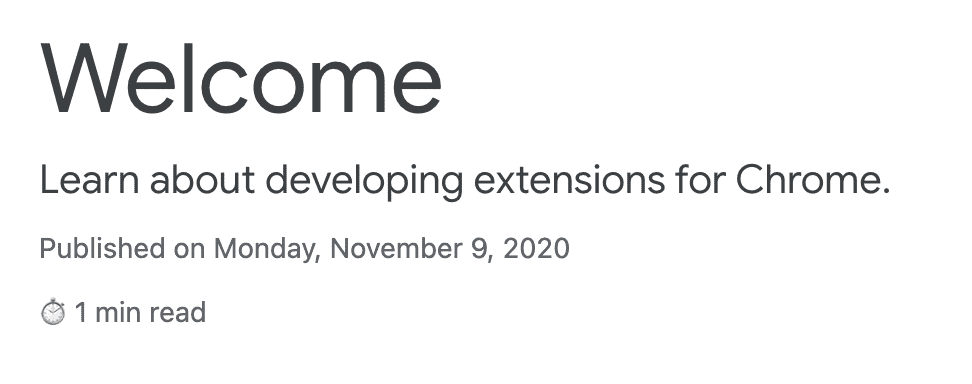
פתיחת תוסף או מסמך תיעוד של חנות האינטרנט של Chrome
ריכזנו כאן כמה דפים שאפשר לפתוח כדי לראות כמה זמן ייקח לקרוא כל מאמר.
הוא אמור להיראות כך:

🎯 שיפורים אפשריים
על סמך מה שלמדתם היום, נסו ליישם אחת מהפעולות הבאות:
- מוסיפים תבנית התאמה נוספת בקובץ manifest.json כדי לתמוך בדפים אחרים של מפתחי Chrome, כמו Chrome DevTools או Workbox.
- מוסיפים סקריפט תוכן חדש שמחשב את זמן הקריאה לכל אחד מהבלוגים או מאתרי התיעוד האהובים עליכם.
ממשיכים לפתח
כל הכבוד, סיימת את המדריך הזה 🎉. כדי לשפר את הכישורים שלך, כדאי להמשיך ולקרוא מדריכים אחרים בסדרה הזו:
| Extension | מה תלמדו |
|---|---|
| מצב התמקדות | כדי להריץ קוד בדף הנוכחי אחרי שלוחצים על פעולת התוסף. |
| מנהל הכרטיסיות | כדי ליצור חלון קופץ שמנהל את הכרטיסיות בדפדפן. |
מידע נוסף על היעדים
אנחנו מקווים שנהניתם לפתח את התוסף ל-Chrome, ונשמח להמשיך את תהליך הלמידה שלכם בפיתוח ב-Chrome. אנחנו ממליצים על מסלול הלמידה הבא:
- במדריך למפתחים יש עשרות קישורים נוספים למסמכי עזרה רלוונטיים ליצירת תוספי מתקדמים.
- לתוספים יש גישה לממשקי API מתקדמים מעבר למה שזמין באינטרנט הפתוח. במסמכי התיעוד של ממשקי ה-API של Chrome מוסבר על כל ממשק API.

