נלמד את העקרונות הבסיסיים לפיתוח תוספים ל-Chrome על ידי פיתוח התוסף Hello World הראשון.
סקירה כללית
תלמדו ליצור דוגמה מסוג 'Hello World', לטעון את התוסף באופן מקומי, לאתר יומנים ולעיין בהמלצות נוספות.
שלום עולם
כשהמשתמש ילחץ על סמל סרגל הכלים של התוספים, יוצג התוסף 'Hello Extensions'.

קודם כול יוצרים ספרייה חדשה לאחסון קובצי התוספים. אם אתם מעדיפים, תוכלו להוריד את קוד המקור המלא מ-GitHub.
בשלב הבא, יוצרים קובץ חדש בספרייה הזו בשם manifest.json. קובץ ה-JSON הזה מתאר את היכולות וההגדרות של התוסף. לדוגמה, רוב קובצי המניפסט מכילים מפתח "action" שמצהיר על התמונה שמערכת Chrome צריכה להשתמש בה כסמל הפעולה של התוסף, ועל דף ה-HTML שיוצג בחלון קופץ כשלוחצים על סמל הפעולה של התוסף.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
מורידים את הסמל לספרייה, ומוודאים ששיניתם את השם שלו כך שיהיה זהה לשם שמופיע במפתח "default_icon".
כדי ליצור את החלון הקופץ, יוצרים קובץ בשם hello.html ומוסיפים את הקוד הבא:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
עכשיו מוצג חלון קופץ כשמקישים על סמל הפעולה של התוסף (סמל סרגל הכלים). אפשר לטעון אותו באופן מקומי ב-Chrome כדי לבדוק אותו. מוודאים שכל הקבצים שמורים.
טעינת תוסף לא ארוז
כדי לטעון תוסף לא ארוז במצב פיתוח:
- כדי לעבור לדף התוספים, מזינים
chrome://extensionsבכרטיסייה חדשה. (כתוצאה מהתכנון, לא ניתן לקשר לכתובות URL מסוגchrome://).- לחלופין, לוחצים על לחצן הפאזל בתפריט התוספים ובוחרים באפשרות ניהול התוספים בתחתית התפריט.
- לחלופין, לוחצים על תפריט Chrome, מעבירים את העכבר מעל כלים נוספים ובוחרים באפשרות תוספים.
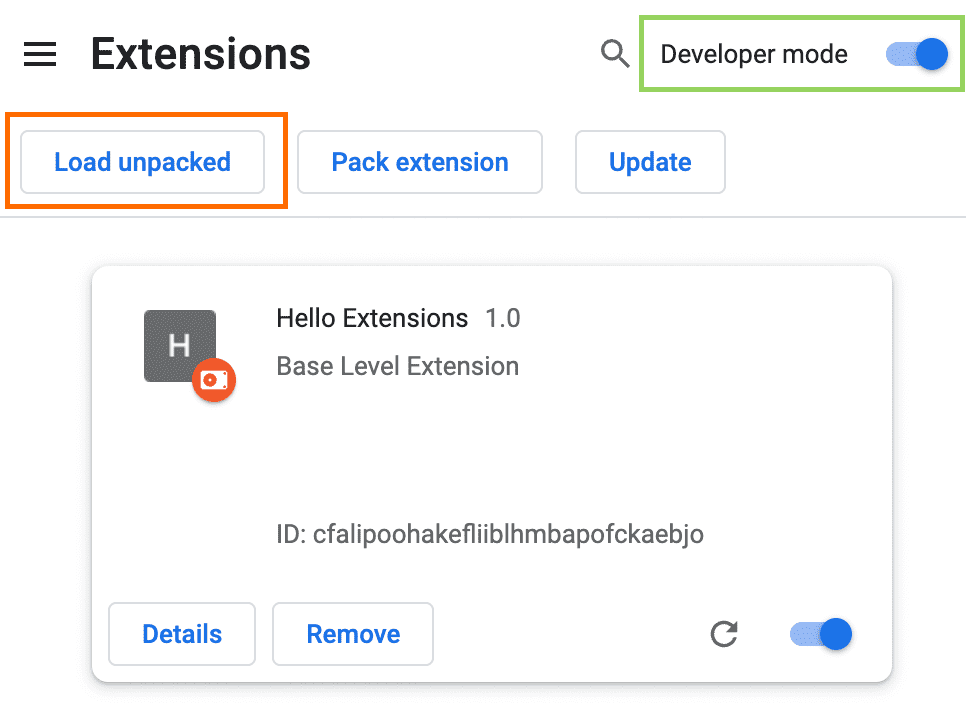
- מפעילים את מצב הפיתוח בלחיצה על המתג לצד מצב פיתוח.
- לוחצים על הלחצן Load unpacked (טעינה של קובץ לא ארוז) ובוחרים את ספריית התוספים.

דף התוספים (chrome://extensions)
וואו! התוסף הוטמע בהצלחה. אם לא נכללו ב-manifest סמלי תוספים, המערכת תיצור סמל כללי לתוסף.
הצמדת התוסף
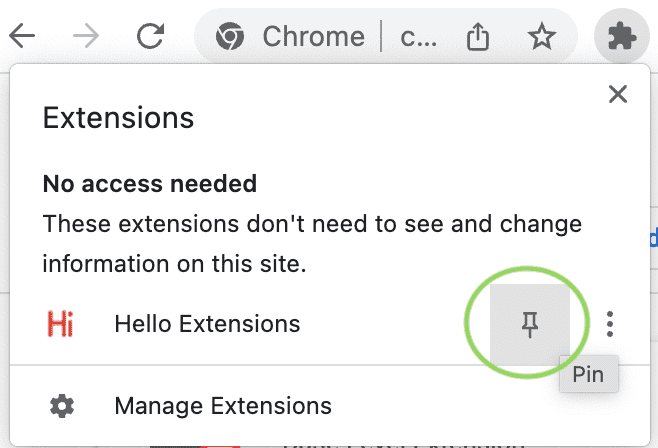
כברירת מחדל, כשאתם טוענים את התוסף באופן מקומי, הוא מופיע בתפריט התוספים (![]() ). כדי לגשת לתוסף במהירות במהלך הפיתוח, תוכלו להצמיד אותו לסרגל הכלים.
). כדי לגשת לתוסף במהירות במהלך הפיתוח, תוכלו להצמיד אותו לסרגל הכלים.

לוחצים על סמל הפעולה של התוסף (סמל בסרגל הכלים). אמורה להופיע הודעה קופצת.

טעינת התוסף מחדש
חוזרים לקוד ומשנים את שם התוסף ל-'Hello Extensions of the world!' במניפסט.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
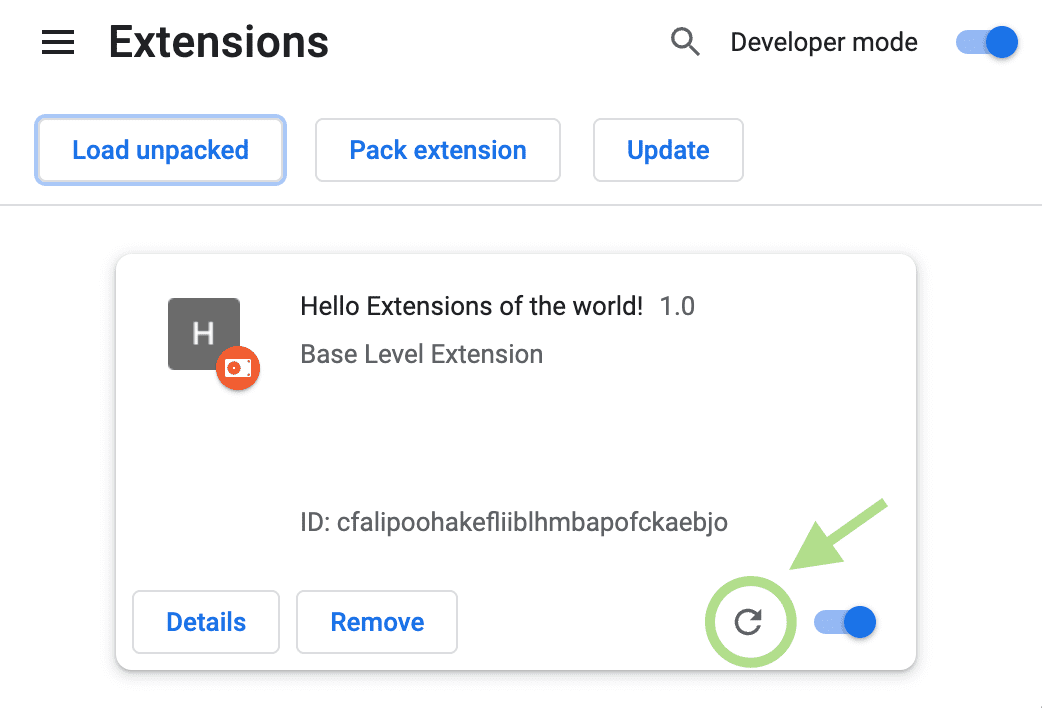
אחרי שמירת הקובץ, כדי לראות את השינוי בדפדפן צריך גם לרענן את התוסף. עוברים לדף התוספים ולוחצים על סמל הרענון לצד המתג מופעל/מושבת:

מתי צריך לטעון מחדש את התוסף
בטבלה הבאה מפורטים הרכיבים שצריך לטעון מחדש כדי לראות את השינויים:
| רכיב התוסף | נדרשת טעינה מחדש של התוסף |
|---|---|
| המניפסט | כן |
| קובץ שירות (service worker) | כן |
| סקריפטים של תוכן | כן (בנוסף לדף המארח) |
| החלון הקופץ | לא |
| דף האפשרויות | לא |
| דפי HTML אחרים של תוספים | לא |
חיפוש יומנים ושגיאות במסוף
יומני מסוף
במהלך הפיתוח, אפשר לנפות באגים בקוד על ידי גישה ליומני מסוף הדפדפן. במקרה כזה, נאתר את היומנים של החלון הקופץ. קודם כול, מוסיפים תג סקריפט אל hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
יוצרים קובץ popup.js ומוסיפים את הקוד הבא:
console.log("This is a popup!")
כדי שההודעה הזו תירשם ביומן במסוף:
- פותחים את החלון הקופץ.
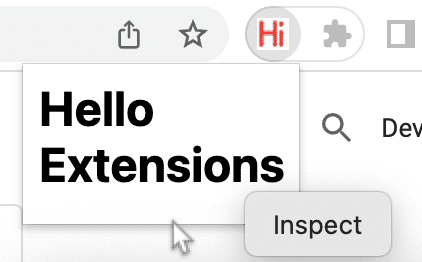
- לוחצים לחיצה ימנית על החלון הקופץ.
- בוחרים באפשרות בדיקה.

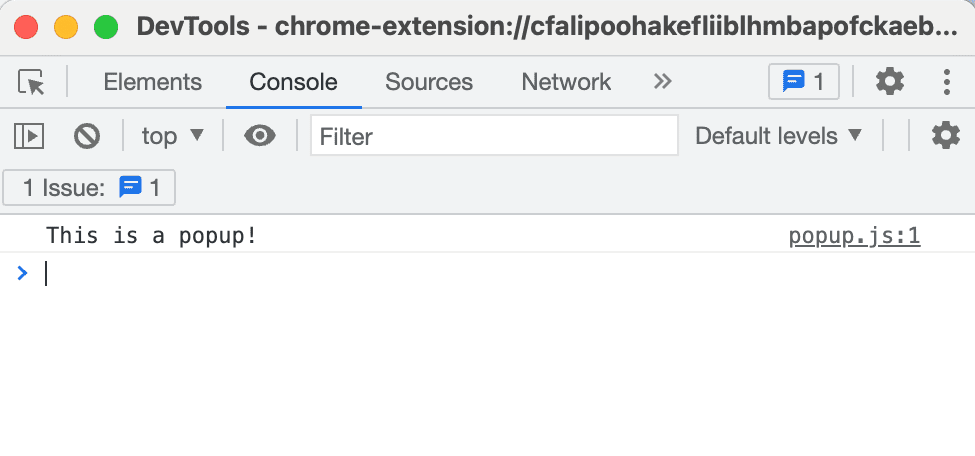
בדיקת חלון קופץ. - ב-DevTools, עוברים לחלונית Console.

בדיקת חלון קופץ
יומני שגיאות
עכשיו נראה איך אפשר לגרום לתוסף להפסיק לפעול. כדי לעשות זאת, מסירים את המירכאות הסגורות ב-popup.js:
console.log("This is a popup!) // ❌ broken code
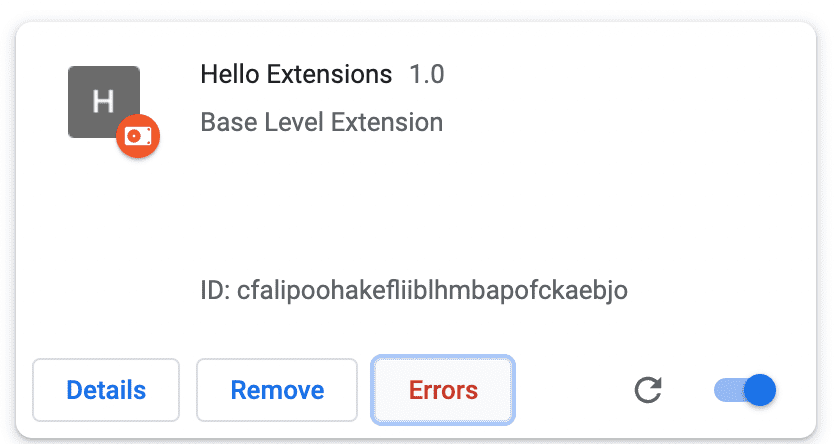
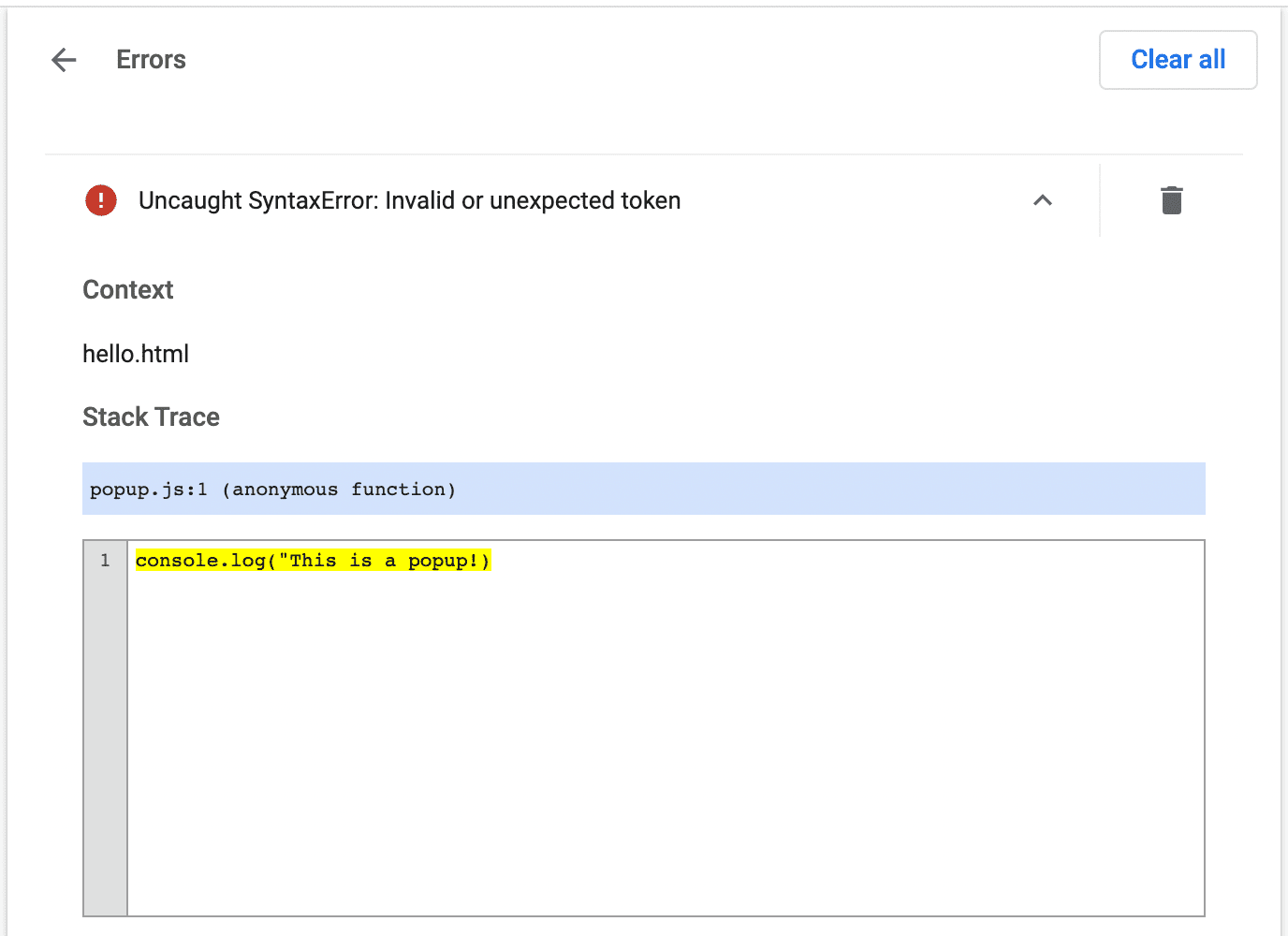
עוברים לדף 'תוספים' ופותחים את החלון הקופץ. יופיע הלחצן שגיאות.

לוחצים על הלחצן שגיאות כדי לקבל מידע נוסף על השגיאה:

למידע נוסף על ניפוי באגים של ה-service worker, דף האפשרויות וסקריפטים של תוכן, ראו ניפוי באגים של תוספים.
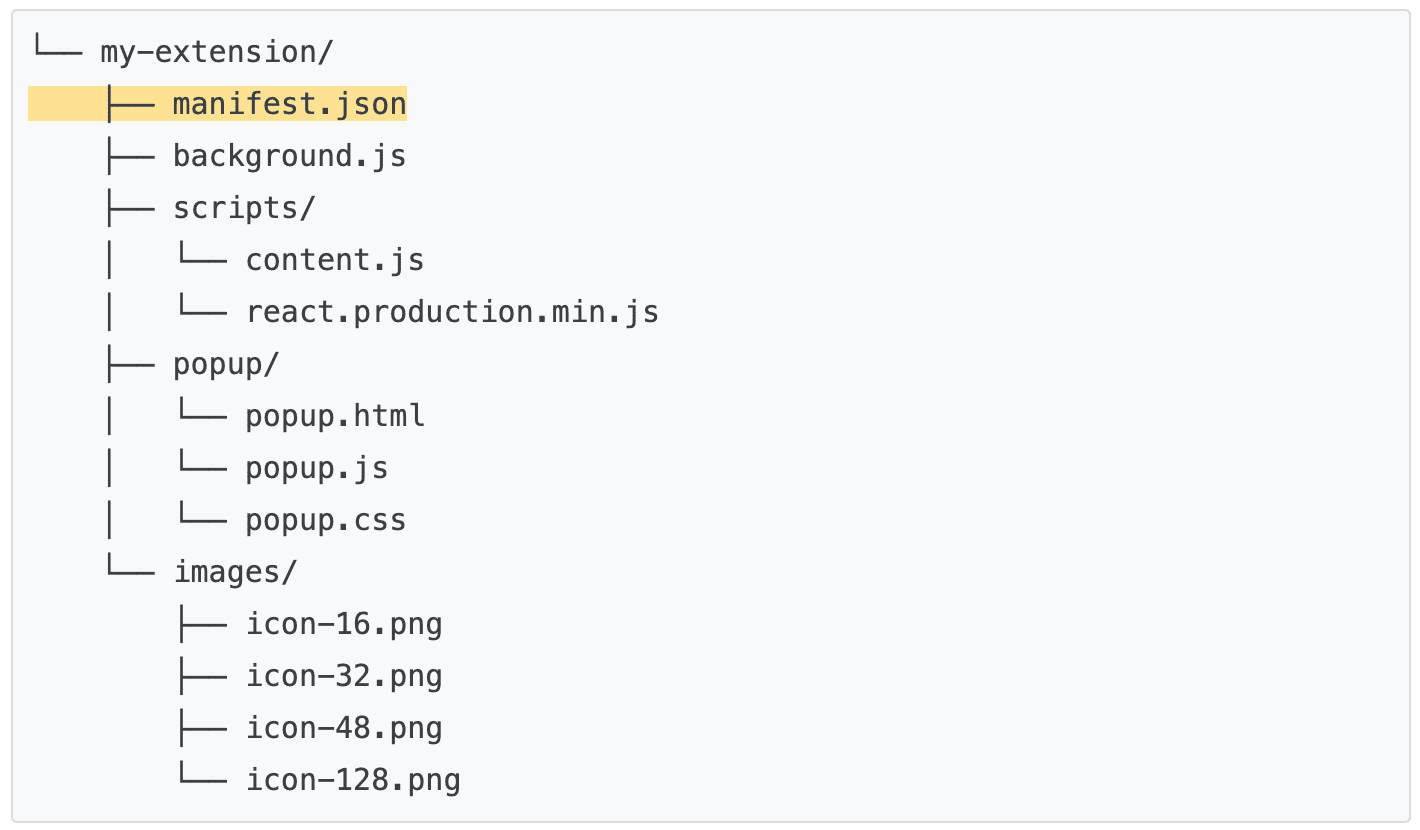
מבנה של פרויקט תוסף
יש הרבה דרכים לבנות את המבנה של פרויקט תוסף, אבל התנאי היחיד הוא למקם את הקובץ manifest.json בתיקיית השורש של התוסף, כמו בדוגמה הבאה:

שימוש ב-TypeScript
אם אתם מפתחים באמצעות כלי לעריכת קוד, תוכלו להשתמש בחבילת ה-npm chrome-types כדי ליהנות מהשלמה אוטומטית של Chrome API. חבילת ה-npm הזו מתעדכנת באופן אוטומטי כשקוד המקור של Chromium משתנה.
🚀 רוצים להתחיל לפתח?
כדי להתחיל את תהליך הלמידה של התוספים, תוכלו לבחור בכל אחד מהמדריכים הבאים.
| Extension | מה תלמדו |
|---|---|
| הרצת סקריפטים בכל דף | כדי להוסיף רכיב לכל דף באופן אוטומטי. |
| החדרת סקריפטים לכרטיסייה הפעילה | כדי להריץ קוד בדף הנוכחי אחרי שלוחצים על פעולת התוסף. |
| ניהול הכרטיסיות | כדי ליצור חלון קופץ שמנהל את הכרטיסיות בדפדפן. |
| טיפול באירועים באמצעות שירותי עבודה | איך עובד שירות של תוסף מטפל באירועים. |
