Pelajari dasar-dasar pengembangan ekstensi Chrome dengan mem-build ekstensi Hello World pertama Anda.
Ringkasan
Anda akan membuat contoh "Hello World", memuat ekstensi secara lokal, menemukan log, dan menjelajahi rekomendasi lainnya.
Halo Dunia
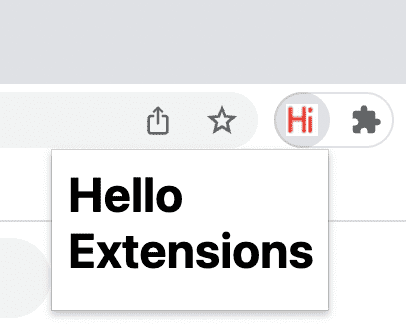
Ekstensi ini akan menampilkan “Hello Extensions” saat pengguna mengklik ikon toolbar ekstensi.

Mulai dengan membuat direktori baru untuk menyimpan file ekstensi Anda. Jika mau, Anda dapat mendownload kode sumber lengkap dari GitHub.
Selanjutnya, buat file baru di direktori ini yang bernama manifest.json. File JSON ini menjelaskan kemampuan dan konfigurasi ekstensi. Misalnya, sebagian besar file manifes berisi kunci "action" yang mendeklarasikan
gambar yang harus digunakan Chrome sebagai ikon tindakan ekstensi dan halaman HTML yang akan ditampilkan di pop-up saat
ikon tindakan ekstensi diklik.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Download ikon ke direktori Anda, dan pastikan untuk mengubah namanya agar cocok dengan yang ada di kunci "default_icon".
Untuk pop-up, buat file bernama hello.html, lalu tambahkan kode berikut:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
Ekstensi kini menampilkan pop-up saat ikon tindakan ekstensi (ikon toolbar) diklik. Anda dapat mengujinya di Chrome dengan memuat secara lokal. Pastikan semua file disimpan.
Memuat ekstensi yang diekstrak
Untuk memuat ekstensi yang diekstrak dalam mode developer:
- Buka halaman Extensions dengan memasukkan
chrome://extensionsdi tab baru. (Secara desain, URLchrome://tidak dapat ditautkan.)- Atau, klik tombol teka-teki menu Ekstensi dan pilih Kelola Ekstensi di bagian bawah menu.
- Atau, klik menu Chrome, arahkan kursor ke Alat Lainnya,lalu pilih Ekstensi.
- Aktifkan Mode Developer dengan mengklik tombol di samping Mode developer.
- Klik tombol Load unpacked dan pilih direktori ekstensi.

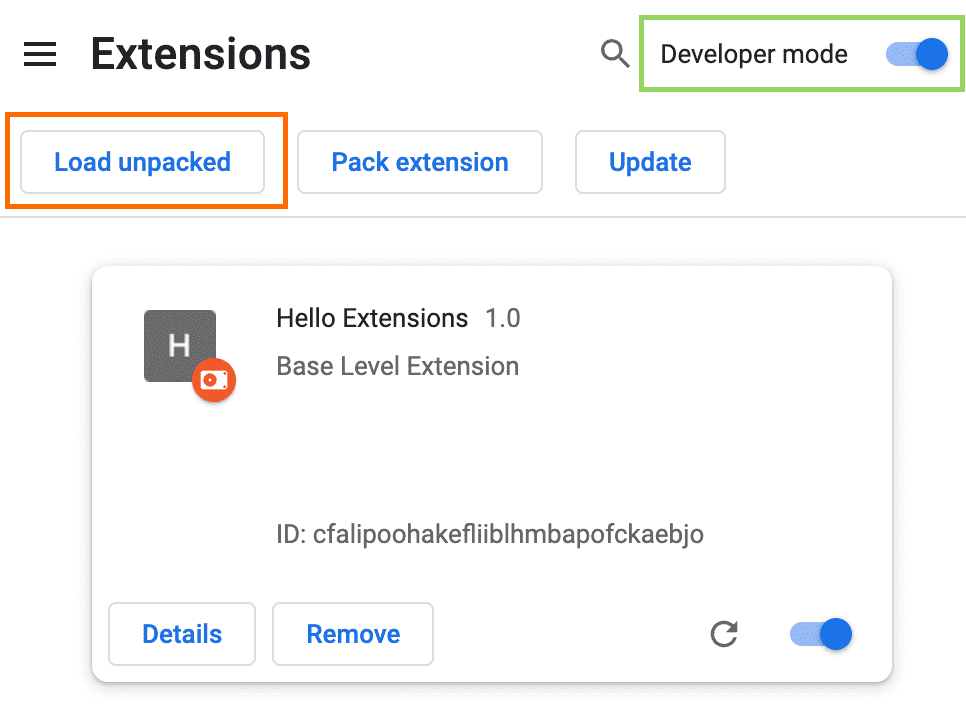
Halaman ekstensi (chrome://extensions)
Akhirnya! Ekstensi berhasil diinstal. Jika tidak ada ikon ekstensi yang disertakan dalam manifes, ikon generik akan dibuat untuk ekstensi.
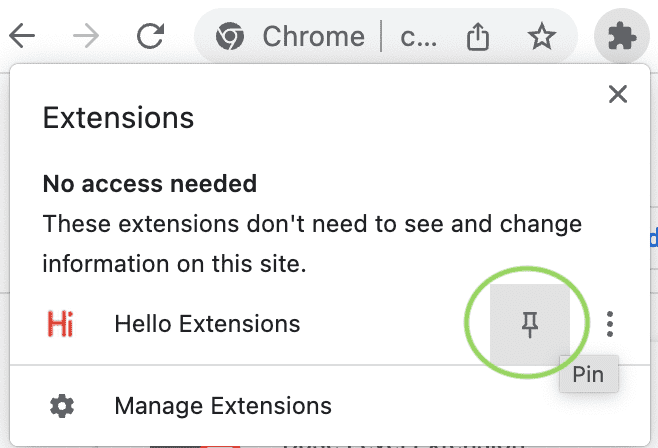
Menyematkan ekstensi
Secara default, saat Anda memuat ekstensi secara lokal, ekstensi akan muncul di menu ekstensi (![]() ). Sematkan ekstensi ke toolbar untuk mengakses ekstensi dengan cepat selama pengembangan.
). Sematkan ekstensi ke toolbar untuk mengakses ekstensi dengan cepat selama pengembangan.

Klik ikon tindakan ekstensi (ikon toolbar); Anda akan melihat pop-up.

Memuat ulang ekstensi
Kembali ke kode dan ubah nama ekstensi menjadi "Hello Extensions of the world!" di manifes.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
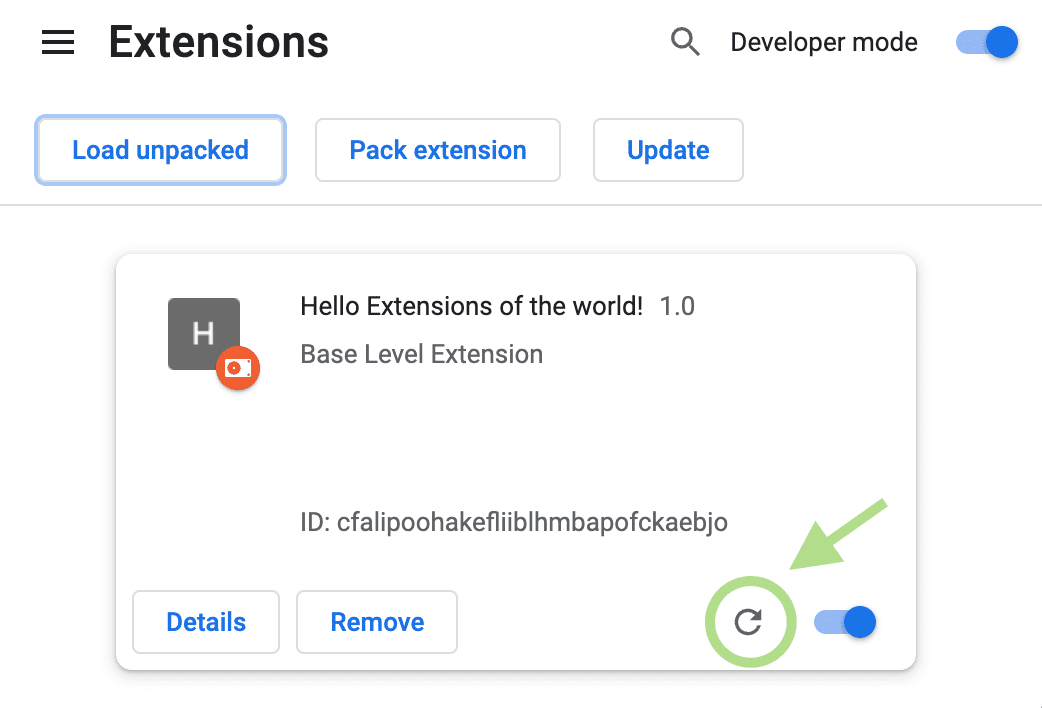
Setelah menyimpan file, untuk melihat perubahan ini di browser, Anda juga harus memuat ulang ekstensi. Buka halaman Ekstensi, lalu klik ikon muat ulang di samping tombol aktif/nonaktif:

Kapan harus memuat ulang ekstensi
Tabel berikut menunjukkan komponen yang perlu dimuat ulang untuk melihat perubahan:
| Komponen ekstensi | Memerlukan muat ulang ekstensi |
|---|---|
| Manifes | Ya |
| Pekerja layanan | Ya |
| Skrip konten | Ya (ditambah halaman host) |
| Pop-up | Tidak |
| Halaman opsi | Tidak |
| Halaman HTML ekstensi lainnya | Tidak |
Menemukan log dan error konsol
Log konsol
Selama pengembangan, Anda dapat men-debug kode dengan mengakses log konsol browser. Dalam hal ini, kita
akan menemukan log untuk pop-up. Mulai dengan menambahkan tag skrip ke hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Buat file popup.js dan tambahkan kode berikut:
console.log("This is a popup!")
Untuk melihat pesan ini dicatat di Konsol:
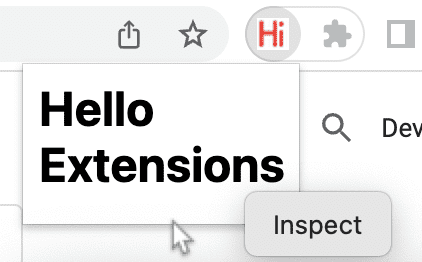
- Buka pop-up.
- Klik kanan pop-up.
- Pilih Periksa.

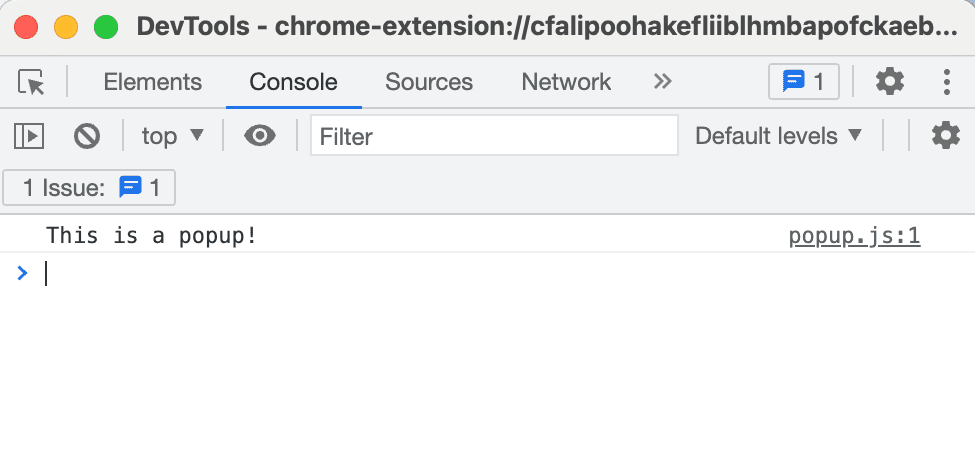
Memeriksa pop-up. - Di DevTools, buka panel Konsol.

Memeriksa pop-up
Log error
Sekarang, mari kita pecah ekstensi. Kita dapat melakukannya dengan menghapus tanda kutip penutup di popup.js:
console.log("This is a popup!) // ❌ broken code
Buka halaman Ekstensi, lalu buka pop-up. Tombol Error akan muncul.

Klik tombol Error untuk mempelajari error lebih lanjut:

Untuk mempelajari lebih lanjut cara men-debug pekerja layanan, halaman opsi, dan skrip konten, lihat Men-debug ekstensi.
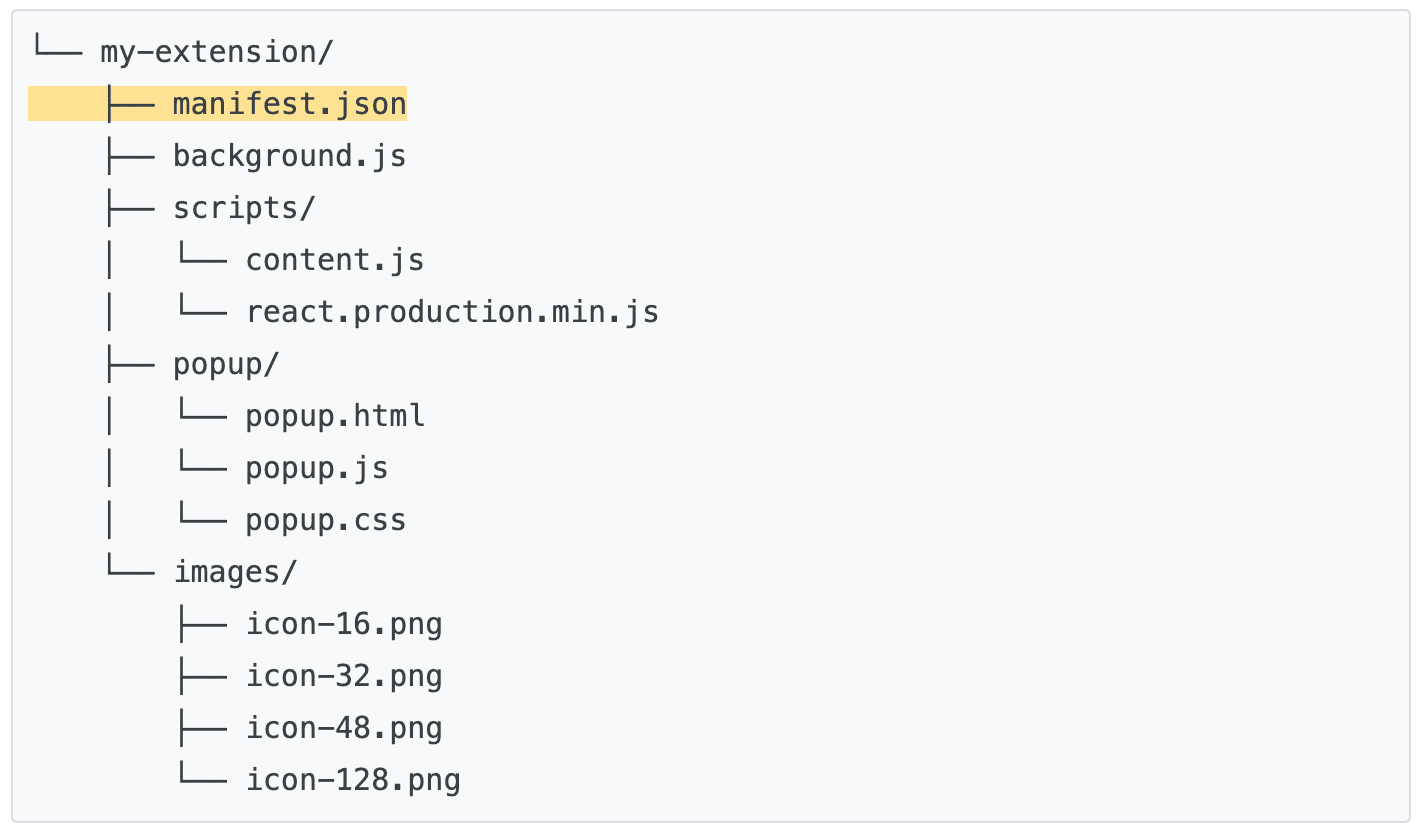
Menyusun struktur project ekstensi
Ada banyak cara untuk menyusun project ekstensi; namun, satu-satunya prasyarat adalah menempatkan file manifest.json di direktori root ekstensi seperti pada contoh berikut:

Menggunakan TypeScript
Jika mengembangkan menggunakan editor kode, Anda dapat menggunakan paket npm chrome-types untuk memanfaatkan pelengkapan otomatis untuk Chrome API. Paket npm ini diperbarui secara otomatis saat kode sumber Chromium berubah.
🚀 Siap untuk mulai membangun?
Pilih salah satu tutorial berikut untuk memulai perjalanan pembelajaran ekstensi Anda.
| Perluasan | Yang akan Anda pelajari |
|---|---|
| Menjalankan skrip di setiap halaman | Untuk menyisipkan elemen di setiap halaman secara otomatis. |
| Memasukkan skrip ke tab aktif | Untuk menjalankan kode di halaman saat ini setelah mengklik tindakan ekstensi. |
| Mengelola tab | Untuk membuat pop-up yang mengelola tab browser. |
| Menangani peristiwa dengan pekerja layanan | Cara pekerja layanan ekstensi menangani peristiwa. |
