Buat pengelola tab pertama Anda.
Ringkasan
Tutorial ini membuat pengelola tab untuk mengatur tab dokumentasi ekstensi Chrome dan Chrome Web Store.

Dalam panduan ini, kami akan menjelaskan cara melakukan hal berikut:
- Buat pop-up ekstensi menggunakan Action API.
- Buat kueri untuk tab tertentu menggunakan Tabs API.
- Menjaga privasi pengguna melalui izin host yang terbatas.
- Mengubah fokus tab.
- Pindahkan tab ke jendela yang sama dan kelompokkan.
- Ganti nama grup tab menggunakan TabGroups API.
Sebelum memulai
Panduan ini mengasumsikan bahwa Anda memiliki pengalaman pengembangan web dasar. Sebaiknya lihat Hello World untuk mengetahui pengantar alur kerja pengembangan ekstensi.
Mem-build ekstensi
Untuk memulai, buat direktori baru bernama tabs-manager untuk menyimpan file ekstensi. Jika
ingin, Anda dapat mendownload kode sumber lengkap di GitHub.
Langkah 1: Tambahkan data dan ikon ekstensi
Buat file bernama manifest.json dan tambahkan kode berikut:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Untuk mempelajari kunci manifes ini lebih lanjut, lihat tutorial Waktu membaca yang menjelaskan metadata dan ikon ekstensi secara lebih mendetail.
Buat folder images, lalu download ikon ke dalamnya.
Langkah 2: Buat dan sesuaikan gaya pop-up
Action API mengontrol tindakan ekstensi (ikon toolbar). Saat pengguna mengklik
tindakan ekstensi, tindakan tersebut akan menjalankan beberapa kode atau membuka pop-up, seperti dalam kasus ini. Mulai dengan
mendeklarasikan pop-up di manifest.json:
{
"action": {
"default_popup": "popup.html"
}
}
Pop-up mirip dengan halaman web dengan satu pengecualian: pop-up tidak dapat menjalankan JavaScript inline. Buat file popup.html dan tambahkan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
Selanjutnya, Anda akan menata gaya pop-up. Buat file popup.css dan tambahkan kode berikut:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
Langkah 3: Kelola tab
Tabs API memungkinkan ekstensi membuat, membuat kueri, mengubah, dan mengatur ulang tab di browser.
Meminta izin
Banyak metode di Tabs API yang dapat digunakan tanpa meminta izin apa pun. Namun, kita memerlukan akses ke title dan URL tab; properti sensitif ini memerlukan izin. Kita dapat meminta izin "tabs", tetapi hal ini akan memberikan akses ke properti sensitif dari semua tab. Karena hanya mengelola tab situs tertentu, kami akan meminta izin host yang terbatas.
Izin host yang lebih sempit memungkinkan kami melindungi privasi pengguna dengan memberikan izin yang lebih tinggi ke situs tertentu. Tindakan ini akan memberikan akses ke properti title dan URL, serta kemampuan tambahan. Tambahkan kode yang ditandai ke file manifest.json:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 Apa perbedaan utama antara izin tab dan izin host?
Izin "tabs" dan izin host memiliki kelemahan.
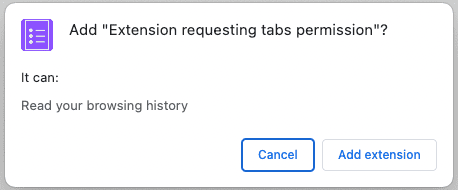
Izin "tabs" memberi ekstensi kemampuan untuk membaca data sensitif di semua tab. Seiring waktu, informasi ini dapat digunakan untuk mengumpulkan histori penjelajahan pengguna. Oleh karena itu, jika Anda meminta izin ini, Chrome akan menampilkan pesan peringatan berikut pada saat penginstalan:

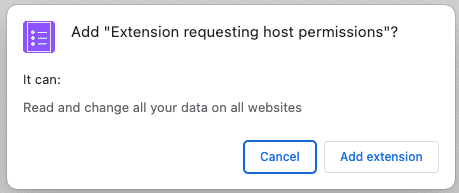
Izin host memungkinkan ekstensi membaca dan membuat kueri properti sensitif tab yang cocok, serta memasukkan skrip di tab ini. Pengguna akan melihat pesan peringatan berikut pada waktu penginstalan:

Peringatan ini dapat mengganggu pengguna. Untuk pengalaman orientasi yang lebih baik, sebaiknya terapkan izin opsional.
Membuat kueri tab
Anda dapat mengambil tab dari URL tertentu menggunakan metode tabs.query(). Buat file popup.js dan tambahkan kode berikut:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 Dapatkah saya menggunakan Chrome API langsung di pop-up?
Halaman pop-up dan halaman ekstensi lainnya dapat memanggil Chrome API apa pun karena halaman tersebut ditayangkan dari skema chrome. Misalnya, chrome-extension://EXTENSION_ID/popup.html.
Memfokuskan pada tab
Pertama, ekstensi akan mengurutkan nama tab (judul halaman HTML yang dimuat) menurut abjad. Kemudian, saat item daftar diklik, item tersebut akan
berfokus pada tab tersebut menggunakan tabs.update() dan menampilkan jendela ke depan menggunakan windows.update().
Tambahkan kode berikut ke file popup.js:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 JavaScript menarik yang digunakan dalam kode ini
- Collator yang digunakan untuk mengurutkan array tab menurut bahasa pilihan pengguna.
- Tag template yang digunakan untuk
menentukan elemen HTML yang dapat di-clone, bukan menggunakan
document.createElement()untuk membuat setiap item. - Konstruktor URL yang digunakan untuk membuat dan mengurai URL.
- Sintaksis Spread yang digunakan untuk mengonversi Kumpulan elemen menjadi argumen dalam panggilan
append().
Mengelompokkan tab
TabGroups API memungkinkan ekstensi memberi nama grup dan memilih warna
latar belakang. Tambahkan izin "tabGroups" ke manifes dengan menambahkan kode yang ditandai:
{
"permissions": [
"tabGroups"
]
}
Di popup.js, tambahkan kode berikut untuk membuat tombol yang akan mengelompokkan semua tab menggunakan tabs.group() dan
memindahkannya ke jendela saat ini.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
Menguji apakah berfungsi
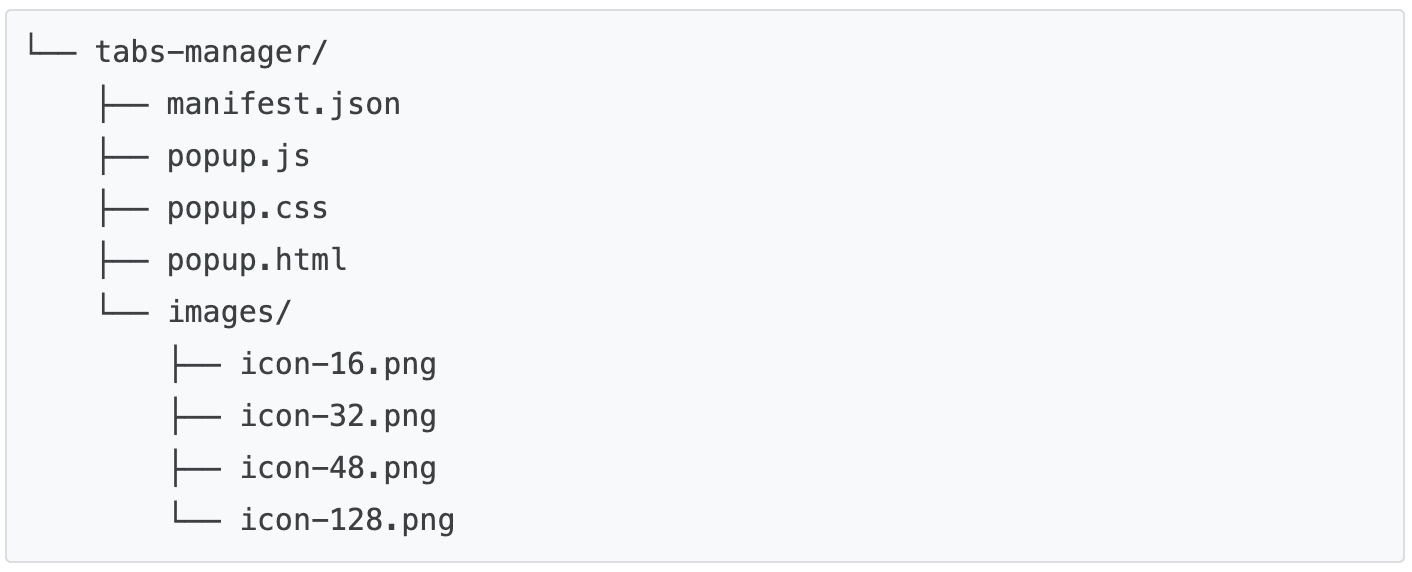
Pastikan struktur file project Anda cocok dengan hierarki direktori berikut:

Memuat ekstensi secara lokal
Untuk memuat ekstensi yang diekstrak dalam mode developer, ikuti langkah-langkah di Hello World.
Membuka beberapa halaman dokumentasi
Buka dokumen berikut di jendela yang berbeda:
- Mendesain antarmuka pengguna
- Penemuan di Chrome Web Store
- Ringkasan pengembangan ekstensi
- Format file manifes
- Memublikasikan di Chrome Web Store
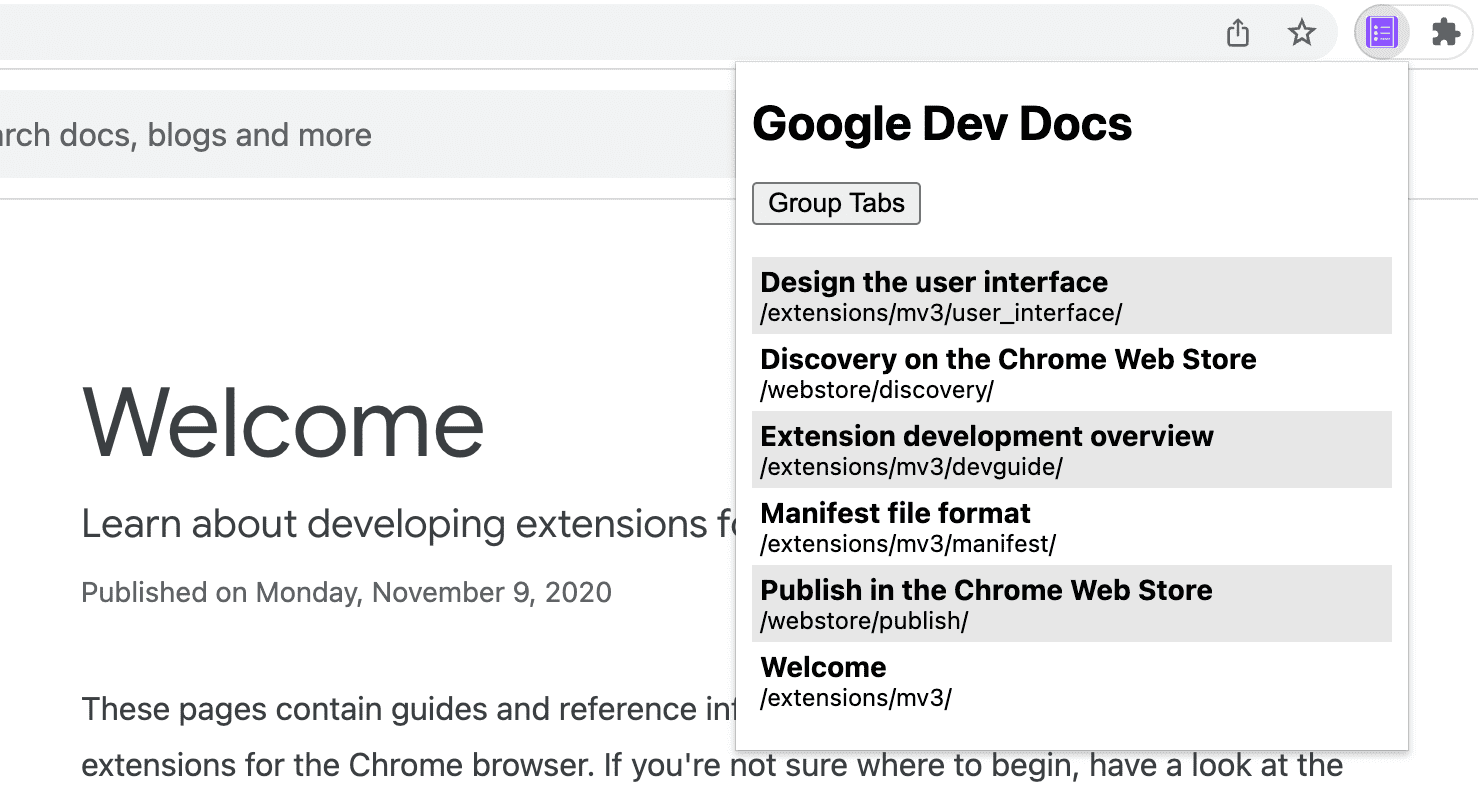
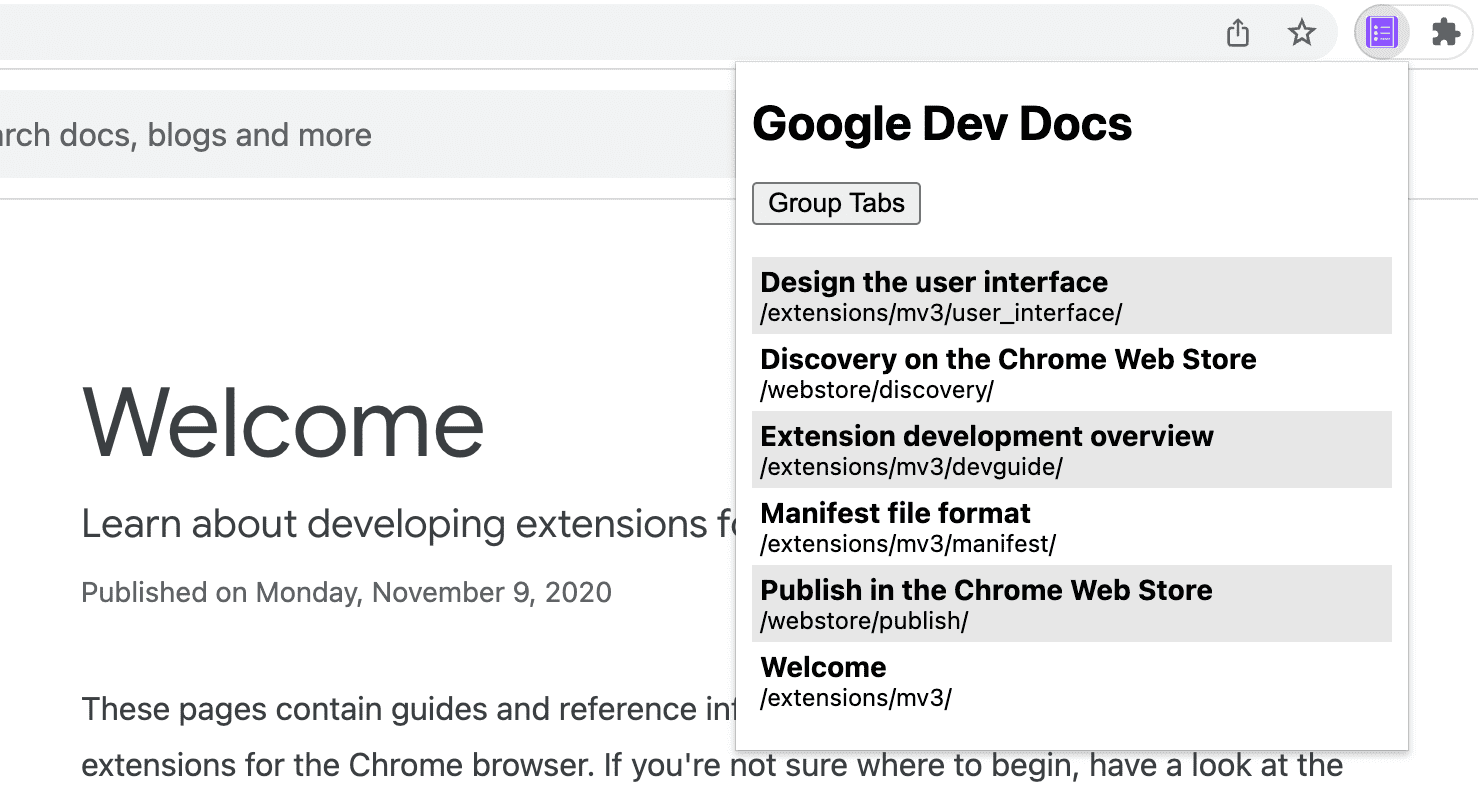
Klik pop-up. Kodenya akan terlihat seperti berikut:

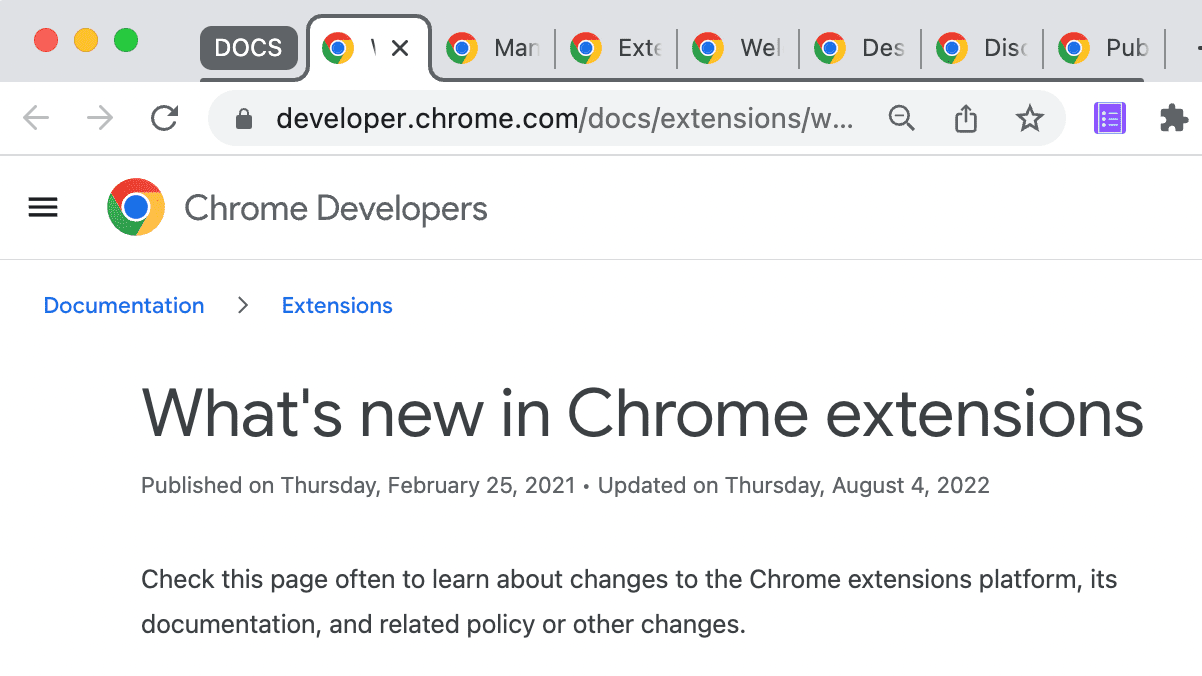
Klik tombol "Grup tab". Kodenya akan terlihat seperti berikut:

🎯 Potensi peningkatan
Berdasarkan hal yang telah Anda pelajari hari ini, coba terapkan salah satu hal berikut:
- Sesuaikan sheet gaya pop-up.
- Mengubah warna dan judul grup tab.
- Mengelola tab situs dokumentasi lain.
- Menambahkan dukungan untuk membatalkan pengelompokan tab yang dikelompokkan.
Teruslah membangun.
Selamat, Anda telah menyelesaikan tutorial ini 🎉. Terus kembangkan keterampilan Anda dengan menyelesaikan tutorial lainnya dalam seri ini:
| Perluasan | Yang akan Anda pelajari |
|---|---|
| Waktu membaca | Untuk menyisipkan elemen di setiap halaman secara otomatis. |
| Mode Fokus | Untuk menjalankan kode di halaman saat ini setelah mengklik tindakan ekstensi. |
Jelajahi lebih jauh
Semoga Anda menikmati proses pembuatan ekstensi Chrome ini dan berharap dapat melanjutkan perjalanan pembelajaran pengembangan Chrome Anda. Sebaiknya ikuti jalur pembelajaran berikut:
- Panduan developer memiliki puluhan link tambahan ke bagian dokumentasi yang relevan dengan pembuatan ekstensi lanjutan.
- Ekstensi memiliki akses ke API canggih di luar yang tersedia di web terbuka. Dokumentasi Chrome API menjelaskan setiap API.

