Phần mở rộng được tạo thành từ các thành phần khác nhau nhưng nhất quán. Các thành phần có thể bao gồm background tập lệnh, tập lệnh nội dung, trang tuỳ chọn, thành phần giao diện người dùng và nhiều tệp logic. Thành phần tiện ích được tạo bằng các công nghệ phát triển web: HTML, CSS và JavaScript. Một các thành phần của tiện ích sẽ phụ thuộc vào chức năng của tiện ích và có thể không yêu cầu mọi tuỳ chọn.
Hướng dẫn này sẽ tạo một tiện ích cho phép người dùng thay đổi màu nền của mọi trên developer.chrome.com. Thẻ này sẽ sử dụng nhiều thành phần cốt lõi để giới thiệu minh hoạ mối quan hệ của họ.
Để bắt đầu, hãy tạo một thư mục mới để lưu giữ các tệp của tiện ích.
Bạn có thể tìm thấy phần mở rộng đã hoàn tất tại đây.
Tạo tệp kê khai
Các tiện ích bắt đầu với tệp kê khai. Tạo một tệp có tên là manifest.json và đưa vào
sau đây.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
Bạn có thể thêm thư mục chứa tệp kê khai dưới dạng tiện ích ở chế độ nhà phát triển trong trạng thái hiện tại.
- Mở trang Quản lý tiện ích bằng cách chuyển đến
chrome://extensions.- Bạn cũng có thể mở trang Quản lý tiện ích bằng cách nhấp vào trình đơn Chrome, di chuột qua Công cụ khác rồi chọn Tiện ích.
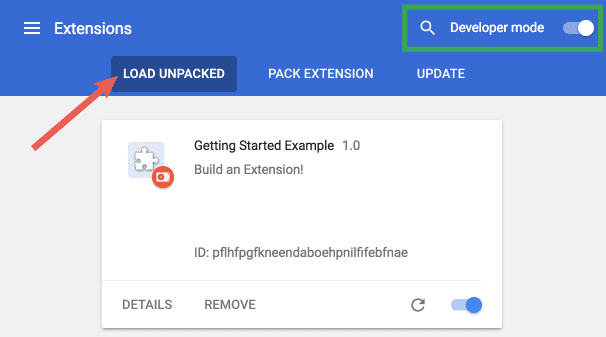
- Bật Chế độ nhà phát triển bằng cách nhấp vào nút chuyển bên cạnh Chế độ nhà phát triển.
- Nhấp vào nút TẢI CHẾ ĐỘ NGỪNG HOẠT ĐỘNG rồi chọn thư mục tiện ích.

Ôi! Đã cài đặt thành công tiện ích này. Do không có biểu tượng nào được đưa vào tệp kê khai, biểu tượng thanh công cụ chung sẽ được tạo cho tiện ích.
Thêm hướng dẫn
Mặc dù đã cài đặt tiện ích này, nhưng không có hướng dẫn nào. Giới thiệu tập lệnh nền
bằng cách tạo một tệp có tiêu đề background.js rồi đặt tệp này bên trong
thư mục tiện ích.
Tập lệnh nền và nhiều thành phần quan trọng khác phải được đăng ký trong tệp kê khai. Việc đăng ký tập lệnh nền trong tệp kê khai sẽ cho tiện ích biết tệp nào cần tham chiếu và cách tệp đó sẽ hoạt động.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
Tiện ích này hiện đã biết được rằng nó bao gồm một tập lệnh nền không ổn định và sẽ quét cho các sự kiện quan trọng mà ứng dụng cần theo dõi.
Tiện ích này sẽ cần thông tin từ một biến cố định ngay sau khi được cài đặt. Bắt đầu chậm nhất vào
bao gồm cả sự kiện nghe runtime.onInstalled trong tập lệnh nền. Bên trong
Trình nghe onInstalled, tiện ích này sẽ đặt một giá trị bằng cách sử dụng API storage. Thao tác này sẽ cho phép
nhiều thành phần tiện ích để truy cập và cập nhật giá trị đó.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
Hầu hết các API, kể cả API storage, phải được đăng ký trong trường "permissions" ở
tệp kê khai để tiện ích sử dụng chúng.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
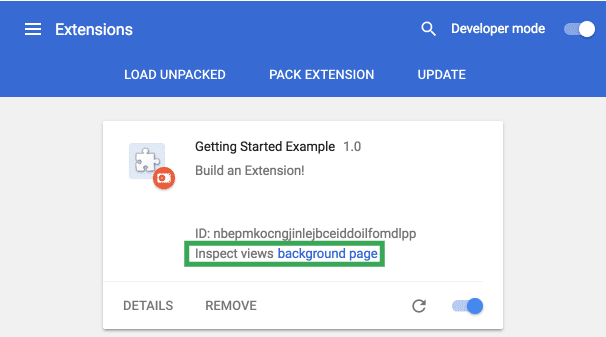
Quay lại trang quản lý tiện ích rồi nhấp vào đường liên kết Tải lại. Một trường mới, Kiểm tra chế độ xem, có sẵn với một đường liên kết màu xanh dương, trang nền.

Nhấp vào đường liên kết để xem nhật ký bảng điều khiển của tập lệnh nền, "The color is green."
Giới thiệu giao diện người dùng
Các tiện ích có thể có nhiều dạng giao diện người dùng, nhưng loại tiện ích này sẽ sử dụng cửa sổ bật lên.
Tạo và thêm một tệp có tiêu đề popup.html vào thư mục. Chiến dịch này
sử dụng nút để thay đổi màu nền.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Giống như tập lệnh nền, tệp này cần được chỉ định làm cửa sổ bật lên trong tệp kê khai trong
page_action.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
Chỉ định cho các biểu tượng trên thanh công cụ cũng có trong page_action trong trường default_icons.
Tải thư mục hình ảnh xuống tại đây, giải nén và đặt thư mục đó vào thư mục của tiện ích. Nội dung cập nhật
tệp kê khai để tiện ích biết cách sử dụng hình ảnh.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Các tiện ích cũng hiển thị hình ảnh trên trang quản lý tiện ích, cảnh báo quyền và
biểu tượng trang web. Những hình ảnh này được chỉ định trong tệp kê khai trong icons.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Nếu được tải lại ở giai đoạn này, tiện ích sẽ bao gồm một biểu tượng có thang màu xám nhưng sẽ không chứa
bất kỳ khác biệt nào về chức năng. Vì page_action được khai báo trong tệp kê khai, nên bạn có thể chọn
tiện ích để cho trình duyệt biết khi nào người dùng có thể tương tác với popup.html.
Thêm các quy tắc đã khai báo vào tập lệnh nền bằng API declarativeContent trong
Sự kiện trình nghe runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Tiện ích này sẽ cần có quyền truy cập vào API declarativeContent trong tệp kê khai.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

Giờ đây, trình duyệt sẽ hiển thị biểu tượng thao tác trang đủ màu trên thanh công cụ của trình duyệt khi người dùng điều hướng
vào một URL chứa "developer.chrome.com". Khi biểu tượng có đủ màu, người dùng có thể nhấp vào biểu tượng để
xem pop-up.html.
Bước cuối cùng cho giao diện người dùng bật lên là thêm màu sắc vào nút. Tạo và thêm một tệp có tên
popup.js với mã sau vào thư mục tiện ích.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Mã này lấy nút từ popup.html và yêu cầu giá trị màu từ bộ nhớ. Sau đó
sẽ áp dụng màu làm nền của nút. Bao gồm một thẻ tập lệnh vào popup.js trong
popup.html
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Hãy tải lại tiện ích để thấy nút màu xanh lục.
Logic lớp
Tiện ích này hiện đã biết cửa sổ bật lên sẽ có sẵn cho người dùng trên developer.chrome.com và
hiển thị một nút có màu, nhưng cần logic để người dùng tương tác thêm. Cập nhật popup.js thành
bao gồm mã sau.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
Đoạn mã đã cập nhật sẽ thêm một sự kiện onclick trên nút, sự kiện này sẽ kích hoạt được chèn theo phương thức lập trình
tập lệnh nội dung. Thao tác này sẽ chuyển màu nền của trang thành màu với nút. Sử dụng
tính năng chèn có lập trình cho phép các tập lệnh nội dung do người dùng gọi, thay vì tự động chèn
vào các trang web.
Tệp kê khai sẽ cần quyền activeTab để cho phép tiện ích truy cập tạm thời vào
API tabs. Thao tác này sẽ cho phép tiện ích gọi tabs.executeScript.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
Tiện ích này hiện đã hoạt động với đầy đủ chức năng! Tải lại tiện ích, làm mới trang này, mở cửa sổ bật lên và hãy nhấp vào nút này để chuyển sang màu xanh lục! Tuy nhiên, một số người dùng có thể muốn thay đổi nền thành màu khác.
Cung cấp cho người dùng các lựa chọn
Tiện ích này hiện chỉ cho phép người dùng thay đổi nền thành màu xanh lục. Bao gồm các tuỳ chọn cung cấp cho người dùng nhiều quyền kiểm soát hơn đối với chức năng của tiện ích, tuỳ chỉnh thêm hoạt động duyệt web của họ của bạn.
Bắt đầu bằng cách tạo một tệp trong thư mục có tên là options.html và đưa vào đoạn mã sau.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Sau đó, hãy đăng ký trang tuỳ chọn trong tệp kê khai,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
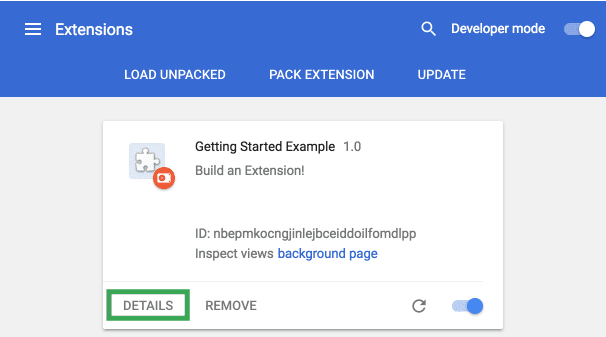
Tải lại tiện ích rồi nhấp vào CHI TIẾT.

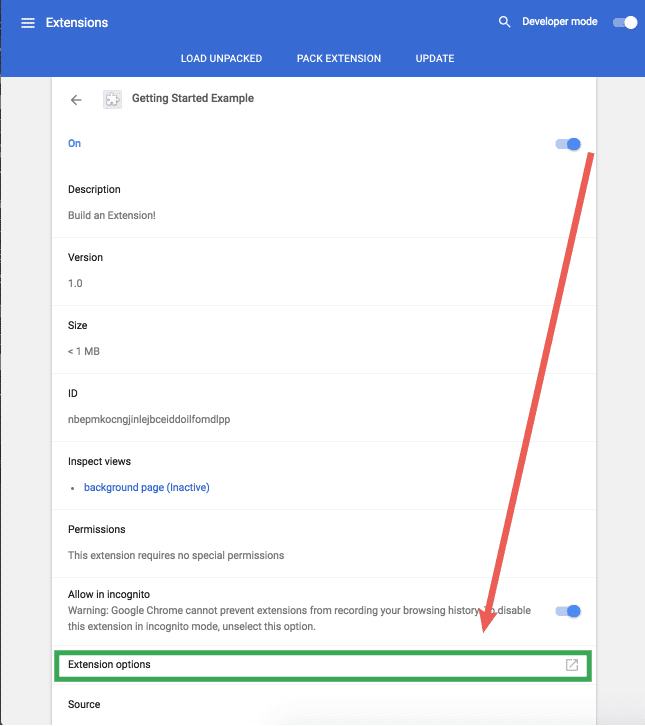
Cuộn xuống trang chi tiết rồi chọn Tùy chọn tiện ích để xem trang tùy chọn, mặc dù trang này hiện sẽ trống.

Bước cuối cùng là thêm logic tuỳ chọn. Tạo một tệp có tên là options.js trong thư mục tiện ích
bằng mã sau.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
4 lựa chọn màu được cung cấp sau đó được tạo dưới dạng các nút trên trang lựa chọn có sự kiện nhấp người nghe. Khi người dùng nhấp vào một nút, nút này sẽ cập nhật giá trị màu trong thuộc tính chung của tiện ích bộ nhớ. Vì tất cả các tệp của tiện ích đều lấy thông tin màu từ bộ nhớ chung, không các giá trị cần được cập nhật.
Thực hiện bước tiếp theo
Xin chúc mừng! Thư mục này hiện chứa một tiện ích Chrome đầy đủ chức năng, mặc dù có thiết kế đơn giản như vậy.
Tiếp theo là gì?
- Trang Tổng quan về Tiện ích Chrome sao lưu một chút và điền nhiều thông tin chi tiết về Cấu trúc tiện ích nói chung và một số khái niệm cụ thể mà nhà phát triển sẽ muốn làm quen với.
- Tìm hiểu về các tuỳ chọn có sẵn để gỡ lỗi Tiện ích trong hướng dẫn gỡ lỗi.
- Tiện ích của Chrome có quyền truy cập vào các API mạnh mẽ ở trên và ngoài những API có sẵn trên web mở. Chrome.* Tài liệu về API sẽ hướng dẫn từng bước về API.
- Hướng dẫn cho nhà phát triển có hàng chục đường liên kết bổ sung đến các phần của tài liệu liên quan đến tạo phần mở rộng nâng cao.

