Tutorial ini membuat ekstensi yang menyederhanakan gaya halaman dokumentasi ekstensi Chrome dan Chrome Web Store, sehingga lebih mudah dibaca.
Dalam panduan ini, kami menjelaskan cara melakukan hal berikut:
- Gunakan pekerja layanan ekstensi sebagai koordinator peristiwa.
- Menjaga privasi pengguna melalui izin
"activeTab". - Jalankan kode saat pengguna mengklik ikon toolbar ekstensi.
- Menyisipkan dan menghapus stylesheet menggunakan Scripting API.
- Gunakan pintasan keyboard untuk mengeksekusi kode.
Sebelum memulai
Panduan ini mengasumsikan bahwa Anda memiliki pengalaman pengembangan web dasar. Lihat Hello World untuk pengantar alur kerja pengembangan ekstensi.
Buat ekstensi
Untuk memulai, buat direktori baru bernama focus-mode untuk menyimpan file ekstensi. Anda dapat mendownload kode sumber lengkap di GitHub.
Langkah 1: Tambahkan data dan ikon ekstensi
Buat file manifest.json. Salin dan tempel kode berikut:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Buat folder images, lalu download ikon
ke dalamnya.
Langkah 2: Lakukan inisialisasi ekstensi
Ekstensi dapat memantau peristiwa browser di latar belakang menggunakan service worker ekstensi. Service worker adalah lingkungan JavaScript khusus yang menangani peristiwa dan berhenti saat tidak diperlukan.
Mulai dengan mendaftarkan pekerja layanan dalam file manifest.json:
{
...
"background": {
"service_worker": "background.js"
},
...
}
Buat file bernama background.js dan tambahkan kode berikut:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
Peristiwa pertama yang akan diproses oleh pekerja layanan kita adalah
runtime.onInstalled(). Metode ini memungkinkan ekstensi
untuk menyetel status awal atau menyelesaikan beberapa tugas saat penginstalan. Ekstensi dapat menggunakan Storage API dan IndexedDB untuk menyimpan status aplikasi. Dalam hal ini, karena kita hanya menangani dua status, kita menggunakan
teks badge tindakan untuk melacak apakah ekstensi 'AKTIF' atau 'NONAKTIF'.
Langkah 3: Aktifkan tindakan ekstensi
Tindakan ekstensi mengontrol ikon toolbar ekstensi. Saat pengguna memilih ikon ekstensi, ekstensi akan menjalankan kode (seperti dalam contoh ini) atau menampilkan pop-up.
Tambahkan kode berikut untuk mendeklarasikan tindakan ekstensi dalam file manifest.json:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
Menggunakan izin activeTab untuk melindungi privasi pengguna
Izin activeTab memberikan kemampuan sementara
kepada ekstensi untuk mengeksekusi kode di tab aktif. API ini juga memungkinkan akses ke
properti sensitif tab saat ini.
Izin ini diaktifkan saat pengguna memanggil ekstensi. Dalam hal ini, pengguna memanggil ekstensi dengan mengklik tindakan ekstensi.
💡 Interaksi pengguna lain apa yang mengaktifkan izin activeTab di ekstensi saya sendiri?
- Menekan kombinasi pintasan keyboard.
- Memilih item menu konteks.
- Menerima saran dari kotak omnibox.
- Membuka pop-up ekstensi.
Izin "activeTab" memungkinkan pengguna dengan sengaja memilih untuk menjalankan ekstensi di tab yang difokuskan; dengan cara ini, privasi pengguna terlindungi. Manfaat lainnya adalah tidak memicu peringatan izin.
Untuk menggunakan izin "activeTab", tambahkan izin tersebut ke array izin manifes:
{
...
"permissions": ["activeTab"],
...
}
Langkah 4: Lacak status tab saat ini
Setelah pengguna mengklik tindakan ekstensi, ekstensi akan memeriksa apakah URL cocok dengan halaman dokumentasi. Selanjutnya, tab akan memeriksa status tab saat ini dan menetapkan status berikutnya. Tambahkan kode berikut ke background.js:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
Langkah 5: Tambahkan atau hapus stylesheet
Sekarang saatnya mengubah tata letak halaman. Buat file bernama
focus-mode.css dan sertakan kode berikut:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Sisipkan atau hapus stylesheet menggunakan Scripting API. Mulai
dengan mendeklarasikan izin "scripting" dalam manifes:
{
...
"permissions": ["activeTab", "scripting"],
...
}
Terakhir, di background.js, tambahkan kode berikut untuk mengubah tata letak halaman:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(Opsional) Tetapkan pintasan keyboard
Hanya untuk bersenang-senang, tambahkan pintasan untuk mempermudah mengaktifkan atau menonaktifkan mode fokus.
Tambahkan kunci "commands" ke manifes.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
Tombol "_execute_action" menjalankan kode yang sama dengan peristiwa action.onClicked(), sehingga tidak diperlukan kode tambahan.
Memastikannya berfungsi
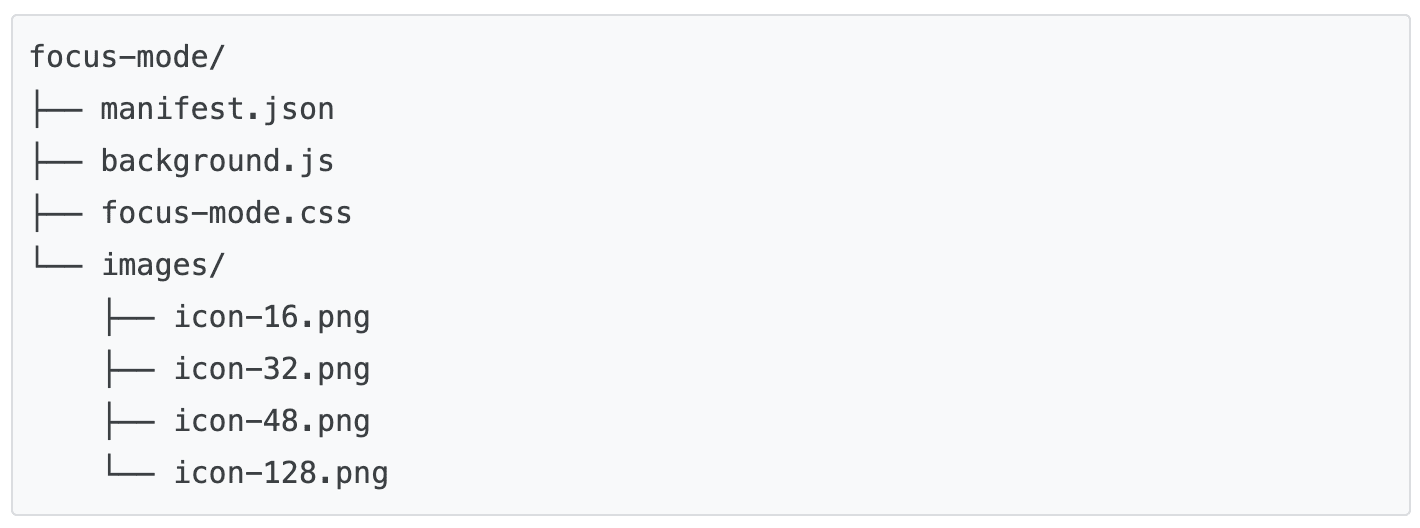
Pastikan struktur file project Anda terlihat seperti berikut:

Memuat ekstensi secara lokal
Untuk memuat ekstensi mode developer dalam mode developer, ikuti langkah-langkah di Hello World.
Menguji ekstensi
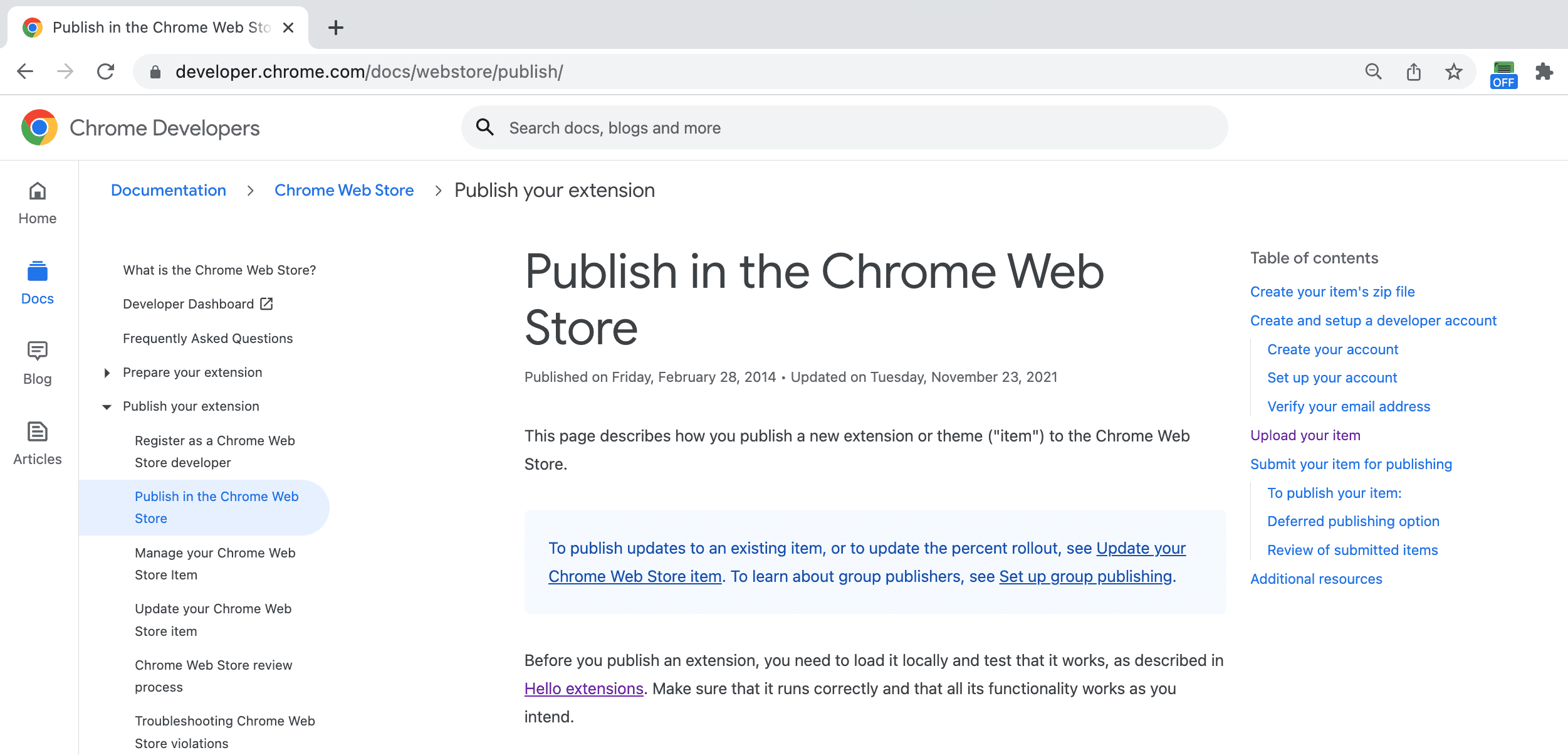
Buka salah satu halaman berikut:
Kemudian, klik tindakan ekstensi. Jika Anda menyiapkan pintasan keyboard, Anda dapat mengujinya dengan menekan Ctrl+B atau Cmd+B.
Perubahannya akan dari ini:

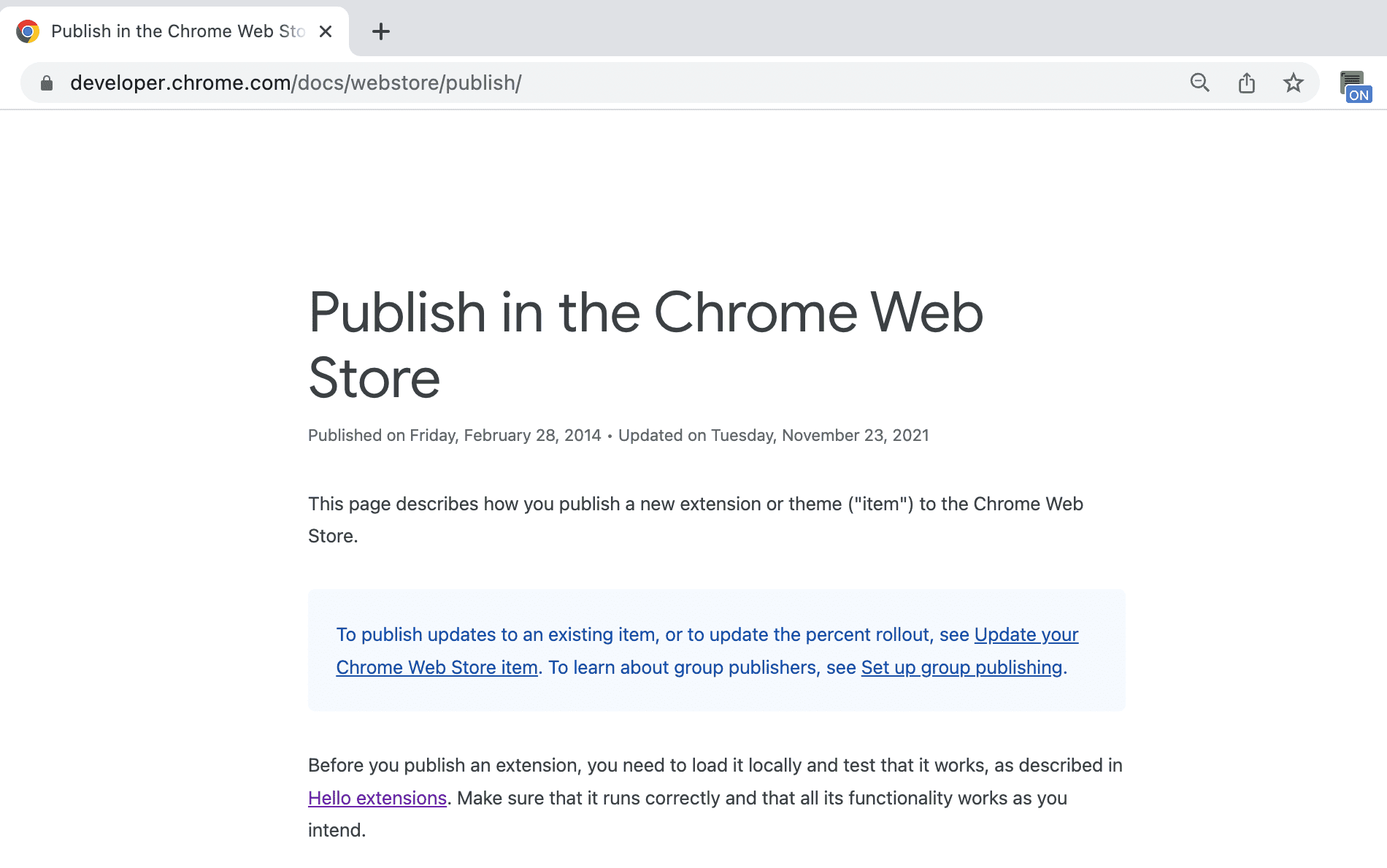
Menjadi:

Peningkatan yang mungkin dilakukan
Berdasarkan apa yang telah Anda pelajari hari ini, coba selesaikan salah satu tugas berikut:
- Tingkatkan kualitas stylesheet CSS.
- Tetapkan pintasan keyboard yang berbeda.
- Mengubah tata letak blog atau situs dokumentasi favorit Anda.
Teruslah membangun
Selamat, Anda telah menyelesaikan tutorial ini 🎉. Terus tingkatkan keterampilan Anda dengan menyelesaikan tutorial lain dalam seri ini:
| Perluasan | Yang akan Anda pelajari |
|---|---|
| Waktu membaca | Menyisipkan elemen di kumpulan halaman tertentu secara otomatis. |
| Pengelola Tab | Buat pop-up yang mengelola tab browser. |
Jelajahi lebih jauh
Kami harap Anda menikmati pembuatan ekstensi Chrome ini dan bersemangat untuk melanjutkan perjalanan belajar pengembangan ekstensi Anda. Sebaiknya ikuti jalur pembelajaran berikut:
- Panduan developer memiliki puluhan link tambahan ke bagian dokumentasi yang relevan dengan pembuatan ekstensi tingkat lanjut.
- Ekstensi memiliki akses ke API canggih di luar yang tersedia di web terbuka. Dokumentasi Chrome API menjelaskan setiap API.

