本教程将构建一个扩展程序,用于简化 Chrome 扩展程序和 Chrome 应用商店文档页面的样式,以便更轻松地阅读这些页面。
在本指南中,我们将介绍如何执行以下操作:
- 使用扩展程序服务工作器作为事件协调器。
- 通过
"activeTab"权限保护用户隐私。 - 在用户点击扩展程序工具栏图标时运行代码。
- 使用 Scripting API 插入和移除样式表。
- 使用键盘快捷键执行代码。
前期准备
本指南假定您具备基本的 Web 开发经验。如需了解扩展程序开发工作流程,请参阅 Hello World。
构建扩展程序
首先,创建一个名为 focus-mode 的新目录来存放扩展程序文件。您可以在 GitHub 上下载完整源代码。
第 1 步:添加扩展数据和图标
创建 manifest.json 文件,复制并粘贴以下代码:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
创建一个 images 文件夹,然后将图标下载到该文件夹中。
第 2 步:初始化扩展程序
扩展程序可以使用扩展程序的服务工作器在后台监控浏览器事件。服务工作线程是一种特殊的 JavaScript 环境,用于处理事件,并在不需要时终止。
首先,在 manifest.json 文件中注册 Service Worker:
{
...
"background": {
"service_worker": "background.js"
},
...
}
创建一个名为 background.js 的文件,并添加以下代码:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
我们的服务工作线程将侦听的第一个事件是 runtime.onInstalled()。此方法允许扩展程序在安装时设置初始状态或完成某些任务。扩展程序可以使用 Storage API 和 IndexedDB 来存储应用状态。在本例中,由于我们只处理两种状态,因此使用操作的徽章文本来跟踪扩展程序是处于“开启”还是“关闭”状态。
第 3 步:启用扩展程序操作
扩展程序操作用于控制扩展程序的工具栏图标。当用户选择扩展程序图标时,扩展程序会运行代码(如本例所示)或显示弹出式窗口。
在 manifest.json 文件中添加以下代码,以声明扩展程序操作:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
使用 activeTab 权限保护用户隐私
activeTab 权限授予扩展程序在有效标签页上执行代码的临时能力。它还允许访问当前标签页的敏感属性。
当用户调用扩展程序时,系统会启用此权限。在这种情况下,用户通过点击扩展程序操作来调用扩展程序。
💡 在我的扩展程序中,还有哪些用户互动会启用 activeTab 权限?
- 按键盘快捷键组合。
- 选择上下文菜单项。
- 接受地址栏中的建议。
- 打开扩展程序弹出式窗口。
"activeTab" 权限允许用户有目的地选择在聚焦的标签页上运行扩展程序;这样可以保护用户隐私。另一个好处是,它不会触发权限警告。
如需使用 "activeTab" 权限,请将其添加到清单的权限数组中:
{
...
"permissions": ["activeTab"],
...
}
第 4 步:跟踪当前标签页的状态
用户点击扩展程序操作后,扩展程序会检查网址是否与文档页面匹配。接下来,它会检查当前标签页的状态并设置下一个状态。将以下代码添加到 background.js:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
第 5 步:添加或移除样式表
现在,您可以更改页面布局了。创建一个名为 focus-mode.css 的文件,并添加以下代码:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
使用 Scripting API 插入或移除样式表。首先,在清单中声明 "scripting" 权限:
{
...
"permissions": ["activeTab", "scripting"],
...
}
最后,在 background.js 中添加以下代码以更改页面布局:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(可选)分配键盘快捷键
为了好玩,添加了一个快捷方式,以便更轻松地启用或停用专注模式。
将 "commands" 键添加到清单中。
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
"_execute_action" 键运行的代码与 action.onClicked() 事件运行的代码相同,因此无需添加其他代码。
测试是否生效
验证项目的文件夹结构是否如下所示:

在本地加载扩展程序
如需在开发者模式下加载未封装的扩展程序,请按照 Hello World 中的步骤操作。
测试扩展程序
打开以下任一页面:
然后,点击扩展程序操作。如果您设置了键盘快捷键,可以按 Ctrl+B 或 Cmd+B 对其进行测试。
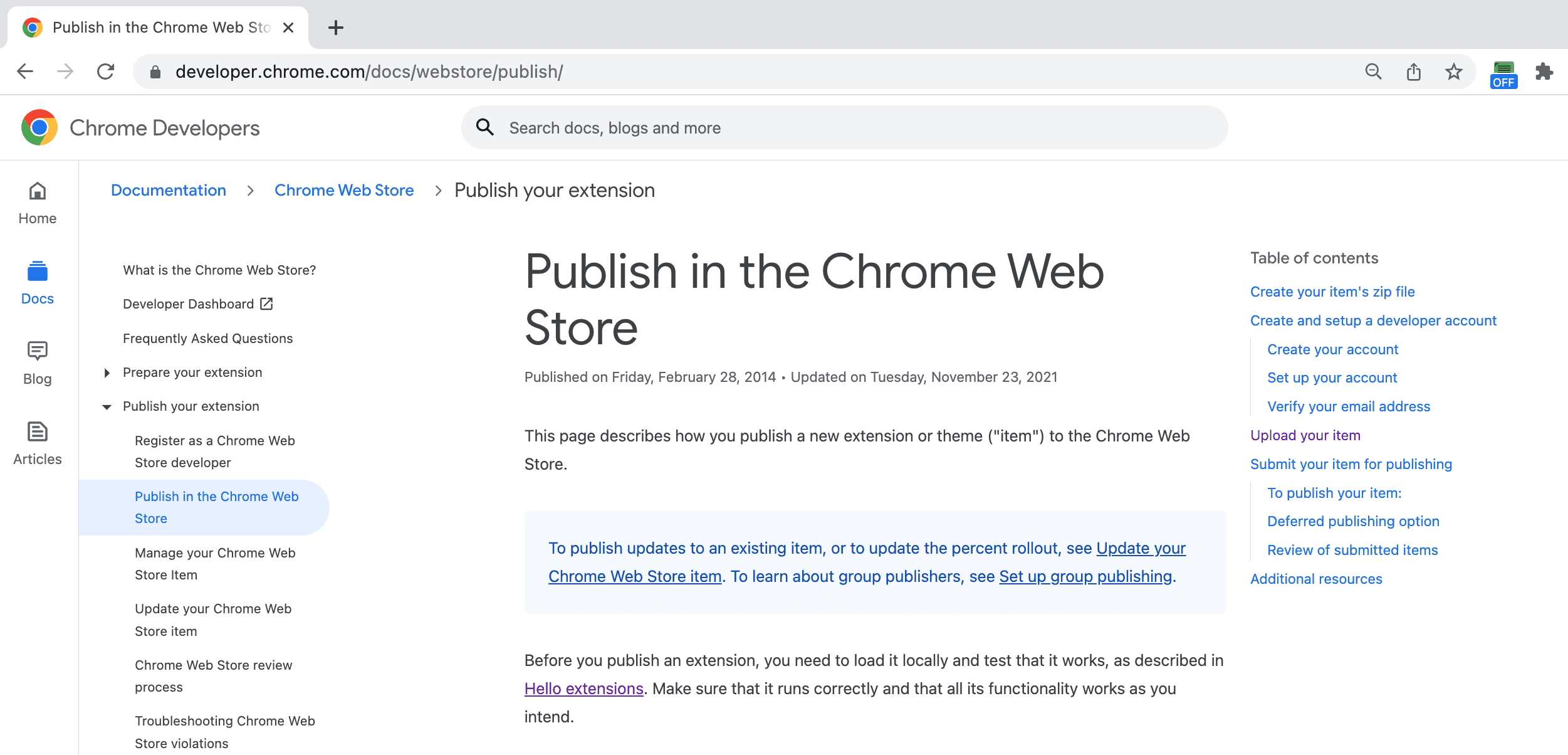
应从以下状态:

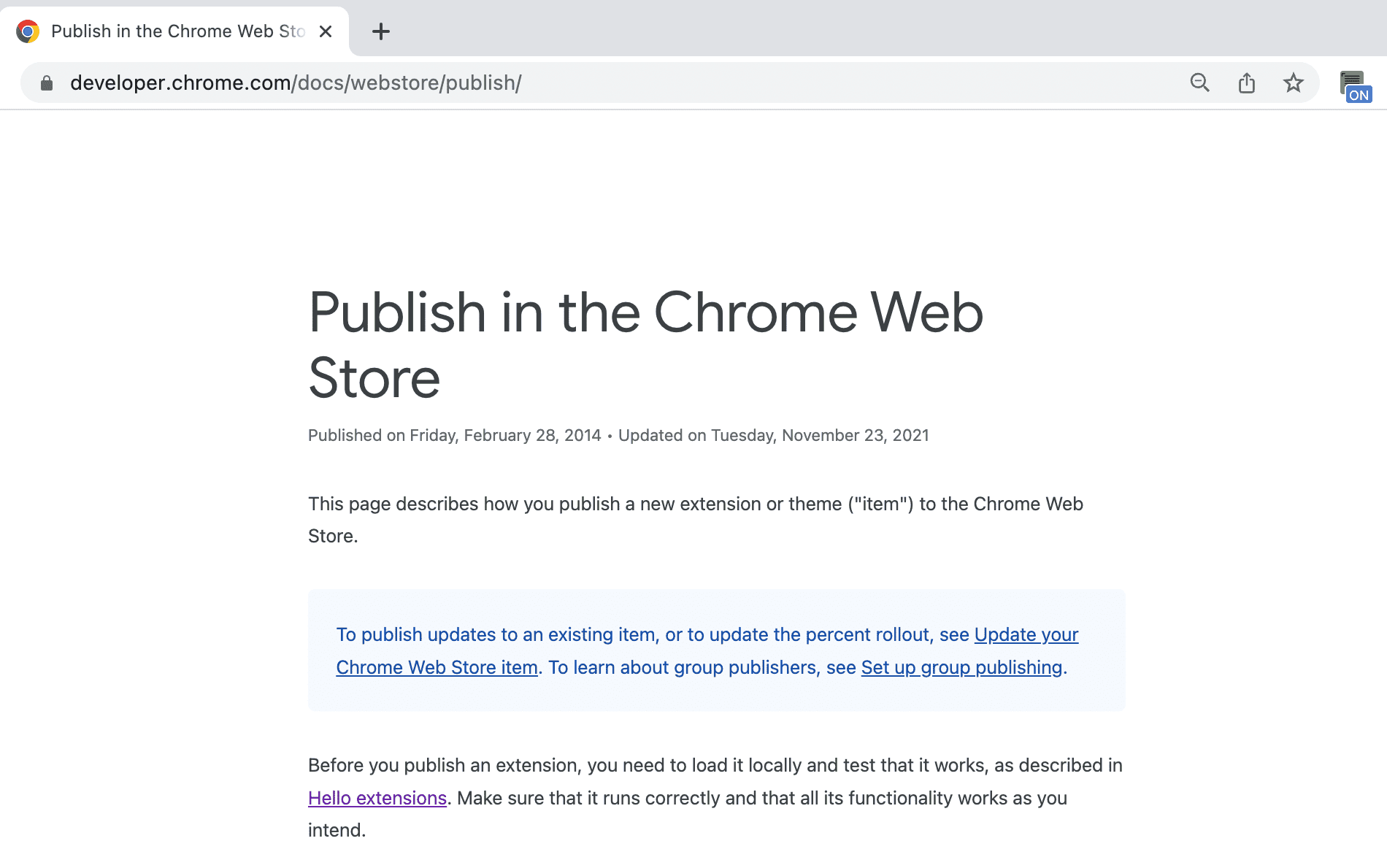
更改为:

潜在的增强功能
根据您今天所学的内容,尝试完成以下任一任务:
- 改进 CSS 样式表。
- 分配其他键盘快捷键。
- 更改您喜爱的博客或文档网站的布局。
继续构建
恭喜您完成本教程 🎉。继续完成本系列中的其他教程,提升您的技能:
| 扩展程序 | 学习内容 |
|---|---|
| 阅读时间 | 在特定的一组网页上自动插入元素。 |
| 标签页管理器 | 创建一个用于管理浏览器标签页的弹出式窗口。 |
继续探索
希望您喜欢构建此 Chrome 扩展程序,并期待继续您的扩展程序开发学习之旅。我们推荐以下学习路线:
- 开发者指南中还包含数十个与创建高级扩展程序相关的文档链接。
- 扩展程序可以访问比开放式 Web 上提供的 API 更强大的 API。Chrome API 文档会详细介绍每个 API。
