本教學課程會建構擴充功能,簡化 Chrome 擴充功能和 Chrome 線上應用程式商店文件頁面的樣式,方便使用者閱讀。
本指南將說明如何執行下列操作:
- 使用擴充功能服務工作人員做為事件協調員。
- 透過
"activeTab"權限保障使用者隱私。 - 使用者點選擴充功能工具列圖示時執行程式碼。
- 使用 Scripting API 插入及移除樣式表。
- 使用鍵盤快速鍵執行程式碼。
事前準備
本指南假設您具備基本的網頁開發經驗,請參閱「Hello World」一文,瞭解擴充功能開發工作流程簡介。
建構擴充功能
首先,請建立名為 focus-mode 的新目錄,用來存放擴充功能檔案。您可以在 GitHub 下載完整原始碼。
步驟 1:新增擴充功能資料和圖示
建立 manifest.json 檔案。複製並貼上下列程式碼:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
建立 images 資料夾,然後將圖示下載到該資料夾。
步驟 2:初始化擴充功能
擴充功能可以使用擴充功能的服務工作人員,在背景監控瀏覽器事件。服務工作人員是特殊的 JavaScript 環境,可處理事件,並在不需要時終止。
首先,請在 manifest.json 檔案中註冊 Service Worker:
{
...
"background": {
"service_worker": "background.js"
},
...
}
建立名為 background.js 的檔案,並加入下列程式碼:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
服務工作人員監聽的第一個事件是 runtime.onInstalled()。擴充功能可透過這個方法設定初始狀態,或在安裝時完成某些工作。擴充功能可以使用 Storage API 和 IndexedDB 儲存應用程式狀態。在本例中,我們只處理兩種狀態,因此使用動作的徽章文字來追蹤擴充功能是「開啟」還是「關閉」。
步驟 3:啟用擴充功能動作
擴充功能動作可控制擴充功能的工具列圖示。使用者選取擴充功能圖示時,系統會執行程式碼 (如本例所示) 或顯示彈出式視窗。
在 manifest.json 檔案中新增下列程式碼,宣告擴充功能動作:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
使用 activeTab 權限保護使用者隱私
activeTab 權限會授予擴充功能暫時在有效分頁上執行程式碼的能力。此外,您也可以存取目前分頁的機密屬性。
使用者叫用擴充功能時,系統會啟用這項權限。在本例中,使用者點選擴充功能動作來叫用擴充功能。
💡 在我的擴充功能中,還有哪些使用者互動會啟用 activeTab 權限?
- 按下鍵盤快速鍵組合。
- 選取內容選單項目。
- 接受網址列的建議。
- 開啟擴充功能彈出式視窗。
"activeTab" 權限允許使用者刻意選擇在焦點分頁上執行擴充功能,藉此保護使用者隱私。另一個好處是不會觸發權限警告。
如要使用 "activeTab" 權限,請將該權限新增至資訊清單的權限陣列:
{
...
"permissions": ["activeTab"],
...
}
步驟 4:追蹤目前分頁的狀態
使用者點選擴充功能動作後,擴充功能會檢查網址是否與說明文件頁面相符。接著,它會檢查目前分頁的狀態,並設定下一個狀態。在 background.js 加入以下程式碼:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
步驟 5:新增或移除樣式表
現在可以變更頁面版面配置了。建立名為 focus-mode.css 的檔案,並加入下列程式碼:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
使用 Scripting API 插入或移除樣式表。首先,請在資訊清單中宣告 "scripting" 權限:
{
...
"permissions": ["activeTab", "scripting"],
...
}
最後,在 background.js 中新增下列程式碼,變更頁面版面配置:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(選用) 指派鍵盤快速鍵
你也可以新增快速鍵,方便啟用或停用專注模式。
將 "commands" 金鑰新增至資訊清單。
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
"_execute_action" 鍵會執行與 action.onClicked() 事件相同的程式碼,因此不需要額外程式碼。
測試是否正常運作
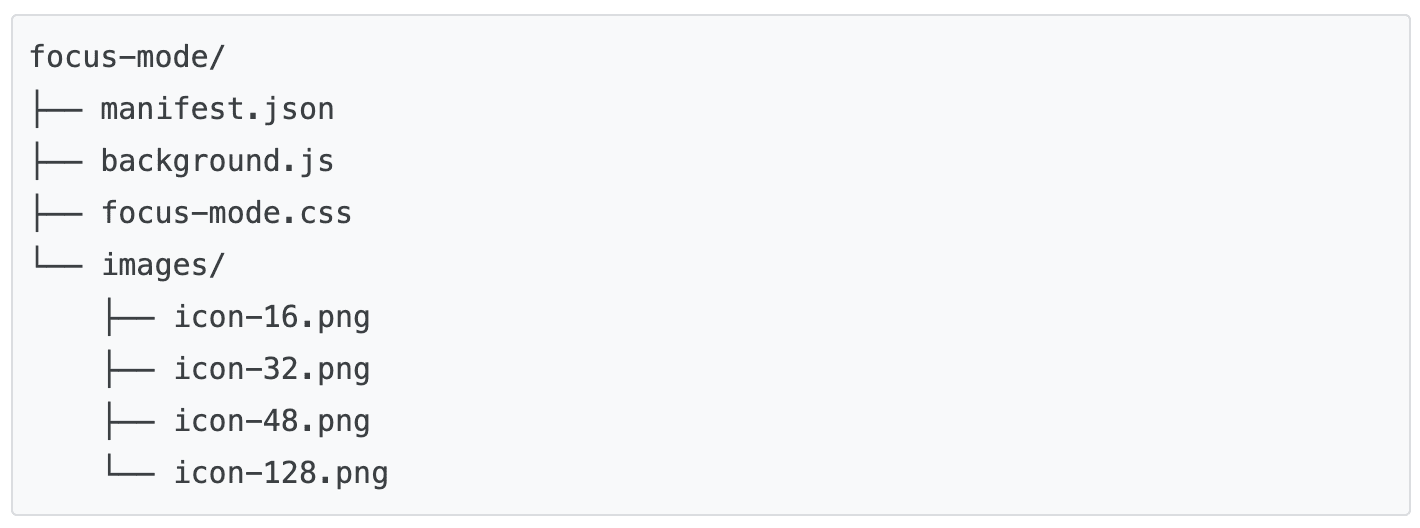
確認專案的檔案結構如下所示:

在本機載入擴充功能
如要在開發人員模式中載入未封裝的擴充功能,請按照「Hello World」中的步驟操作。
測試擴充功能
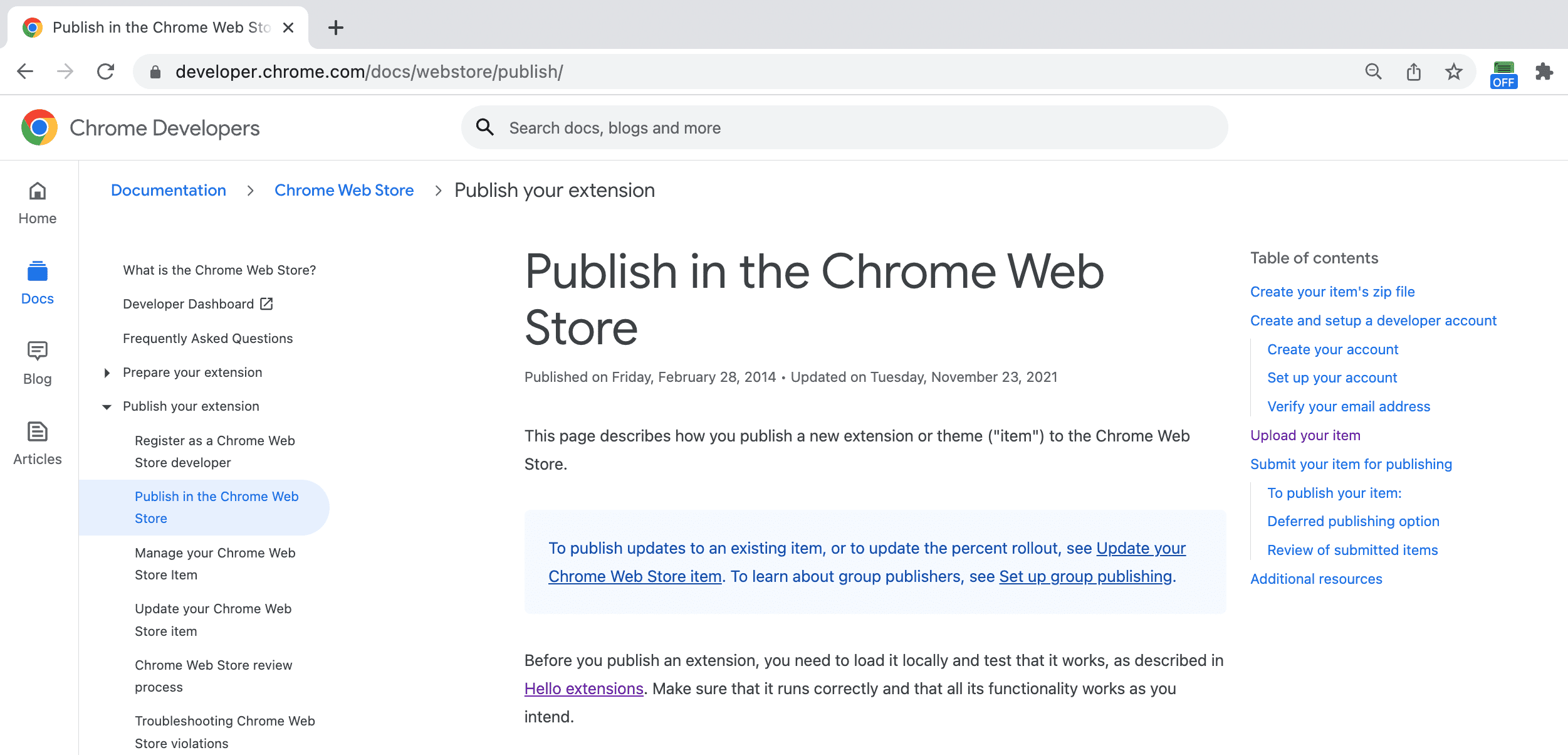
開啟下列任一頁面:
然後點按擴充功能動作。如果設定了鍵盤快速鍵,可以按下 Ctrl+B 或 Cmd+B 鍵進行測試。
應該會從以下狀態:

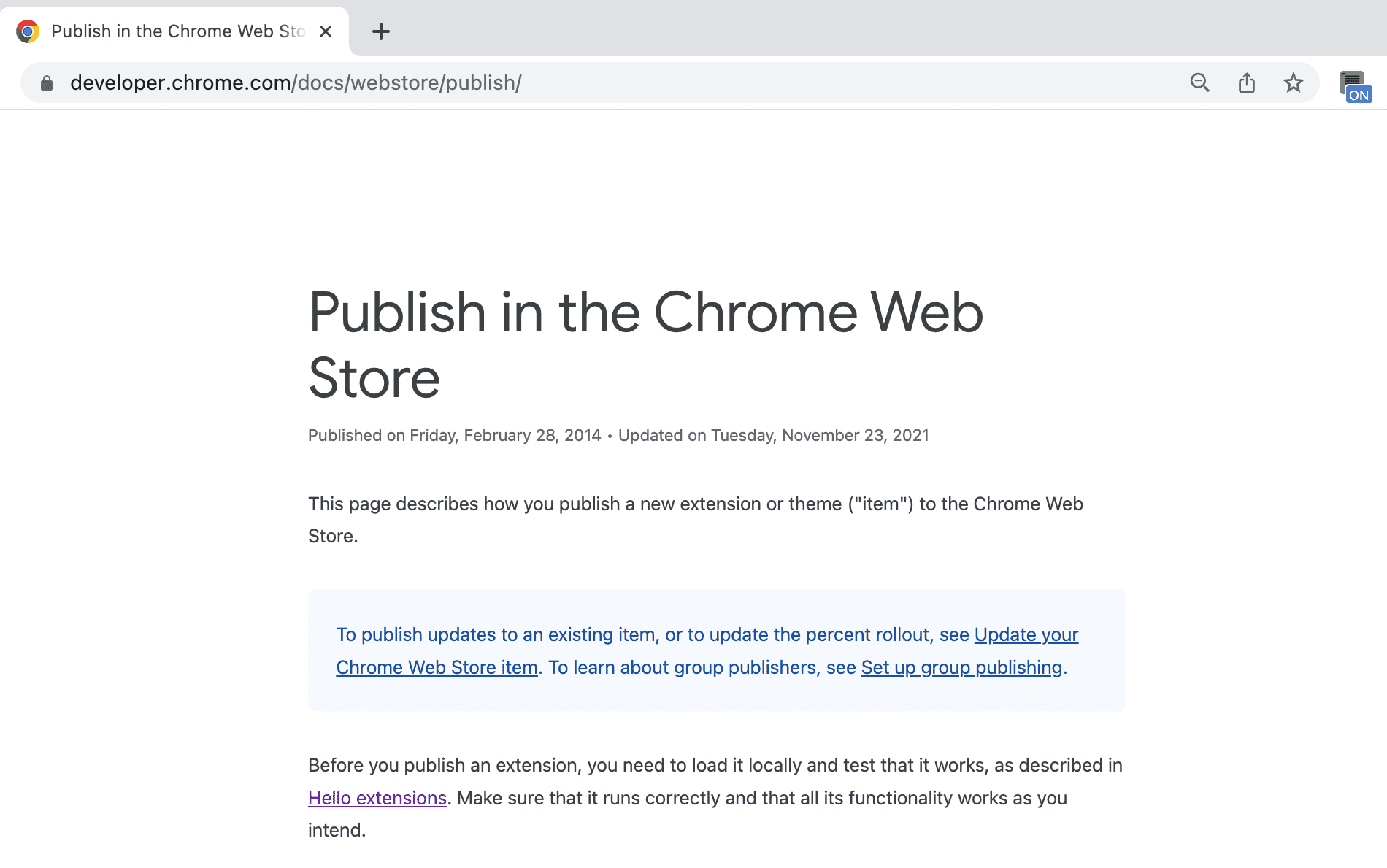
變更為:

可用的強化功能
根據今天所學內容,嘗試完成下列任一操作:
- 改善 CSS 樣式表。
- 指派其他鍵盤快速鍵。
- 變更喜愛網誌或說明文件網站的版面配置。
繼續建構
恭喜完成本教學課程 🎉。請繼續完成本系列的其他教學課程,進一步提升技能:
| 擴充功能 | 課程內容 |
|---|---|
| 閱讀時間 | 在特定頁面組合中自動插入元素。 |
| 分頁管理工具 | 建立用於管理瀏覽器分頁的彈出式視窗。 |
繼續探索
希望您喜歡開發這項 Chrome 擴充功能,並期待繼續學習擴充功能開發。建議您選擇下列學習路徑:
- 開發人員指南中還有數十個連結,可前往與進階擴充功能建立作業相關的說明文件。
- 擴充功能可存取開放式網路上沒有的強大 API。Chrome API 說明文件會逐步說明各個 API。

