이 튜토리얼에서는 Chrome 확장 프로그램과 Chrome 웹 스토어 문서 페이지의 스타일을 간소화하여 읽기 쉽게 만드는 확장 프로그램을 빌드합니다.
이 가이드에서는 다음 작업을 수행하는 방법을 설명합니다.
- 확장 프로그램 서비스 워커를 이벤트 코디네이터로 사용합니다.
"activeTab"권한을 통해 사용자 개인 정보 보호- 사용자가 확장 프로그램 툴바 아이콘을 클릭할 때 코드를 실행합니다.
- 스크립팅 API를 사용하여 스타일시트를 삽입하고 삭제합니다.
- 단축키를 사용하여 코드를 실행합니다.
시작하기 전에
이 가이드에서는 기본적인 웹 개발 경험이 있다고 가정합니다. 확장 프로그램 개발 워크플로에 관한 소개는 Hello World를 참고하세요.
확장 프로그램 빌드
먼저 확장 프로그램 파일을 저장할 focus-mode이라는 새 디렉터리를 만듭니다. GitHub에서 전체 소스 코드를 다운로드할 수 있습니다.
1단계: 확장 프로그램 데이터 및 아이콘 추가
manifest.json 파일을 만듭니다. 다음 코드를 복사하여 붙여넣습니다.
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
images 폴더를 만든 다음 이 폴더에 아이콘을 다운로드합니다.
2단계: 확장 프로그램 초기화
확장 프로그램은 확장 프로그램의 서비스 워커를 사용하여 백그라운드에서 브라우저 이벤트를 모니터링할 수 있습니다. 서비스 워커는 이벤트 처리 및 필요하지 않을 때 종료되는 특수한 JavaScript 환경입니다.
manifest.json 파일에 서비스 워커를 등록하는 것으로 시작합니다.
{
...
"background": {
"service_worker": "background.js"
},
...
}
background.js 파일을 만들고 다음 코드를 추가합니다.
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
서비스 워커가 수신 대기하는 첫 번째 이벤트는 runtime.onInstalled()입니다. 이 메서드를 사용하면 확장 프로그램이 초기 상태를 설정하거나 설치 시 일부 작업을 완료할 수 있습니다. 확장 프로그램은 스토리지 API 및 IndexedDB를 사용하여 애플리케이션 상태를 저장할 수 있습니다. 이 경우 두 상태만 처리하므로 작업의 배지 텍스트를 사용하여 확장 프로그램이 'ON'인지 'OFF'인지 추적합니다.
3단계: 확장 프로그램 작업 사용 설정
확장 프로그램 작업은 확장 프로그램의 툴바 아이콘을 제어합니다. 사용자가 확장 프로그램 아이콘을 선택하면 코드가 실행되거나 (이 예와 같이) 팝업이 표시됩니다.
다음 코드를 추가하여 manifest.json 파일에서 확장 프로그램 작업을 선언합니다.
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
activeTab 권한을 사용하여 사용자 개인 정보 보호
activeTab 권한은 확장 프로그램에 활성 탭에서 코드를 실행할 수 있는 임시 기능을 부여합니다. 또한 현재 탭의 민감한 속성에 액세스할 수 있습니다.
이 권한은 사용자가 확장 프로그램을 호출할 때 사용 설정됩니다. 이 경우 사용자는 확장 프로그램 작업을 클릭하여 확장 프로그램을 호출합니다.
💡 내 확장 프로그램에서 activeTab 권한을 사용 설정하는 다른 사용자 상호작용은 무엇인가요?
- 단축키 조합을 누릅니다.
- 컨텍스트 메뉴 항목을 선택합니다.
- 검색주소창의 제안을 수락합니다.
- 확장 프로그램 팝업을 엽니다.
"activeTab" 권한을 사용하면 사용자가 포커스가 있는 탭에서 확장 프로그램을 실행하도록 의도적으로 선택할 수 있으므로 사용자의 개인 정보가 보호됩니다. 또 다른 이점은 권한 경고가 트리거되지 않는다는 것입니다.
"activeTab" 권한을 사용하려면 매니페스트의 권한 배열에 추가하세요.
{
...
"permissions": ["activeTab"],
...
}
4단계: 현재 탭의 상태 추적
사용자가 확장 프로그램 작업을 클릭하면 확장 프로그램에서 URL이 문서 페이지와 일치하는지 확인합니다. 그런 다음 현재 탭의 상태를 확인하고 다음 상태를 설정합니다. 다음 코드를 background.js에 추가합니다.
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
5단계: 스타일시트 추가 또는 삭제
이제 페이지의 레이아웃을 변경할 차례입니다. focus-mode.css이라는 파일을 만들고 다음 코드를 포함합니다.
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
스크립팅 API를 사용하여 스타일시트를 삽입하거나 삭제합니다. 매니페스트에서 "scripting" 권한을 선언하여 시작합니다.
{
...
"permissions": ["activeTab", "scripting"],
...
}
마지막으로 background.js에서 다음 코드를 추가하여 페이지 레이아웃을 변경합니다.
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(선택사항) 단축키 할당
재미로 집중 모드를 더 쉽게 사용 설정하거나 사용 중지할 수 있는 바로가기를 추가해 보세요.
매니페스트에 "commands" 키를 추가합니다.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
"_execute_action" 키는 action.onClicked() 이벤트와 동일한 코드를 실행하므로 추가 코드가 필요하지 않습니다.
작동 여부 테스트
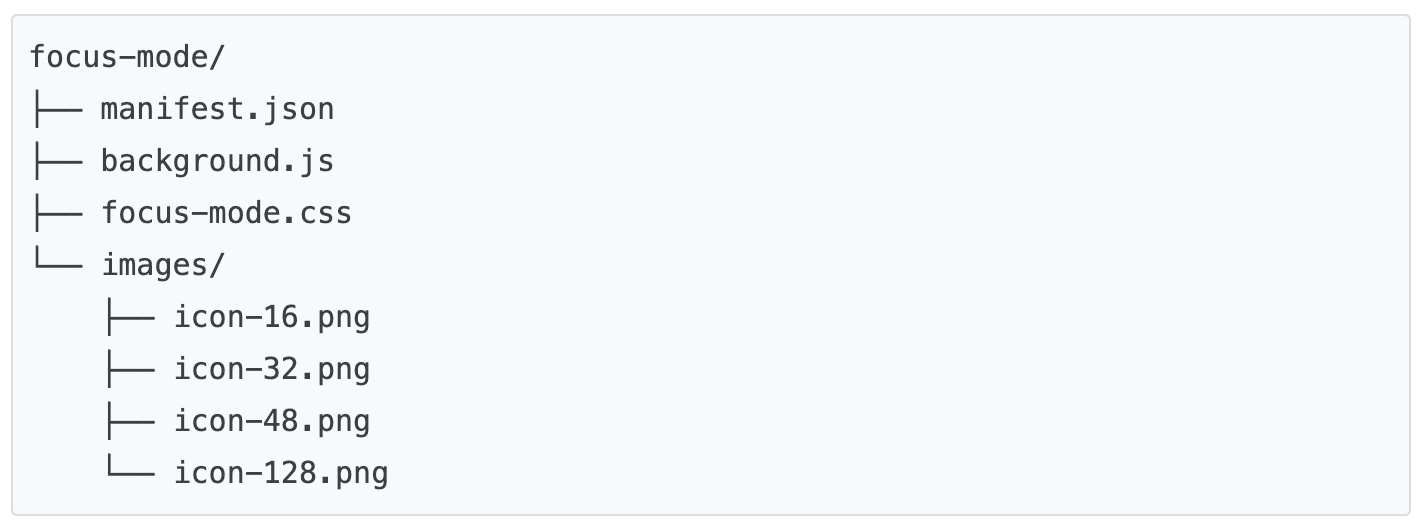
프로젝트의 파일 구조가 다음과 같은지 확인합니다.

로컬에서 확장 프로그램 로드
개발자 모드에서 압축해제된 확장 프로그램을 로드하려면 Hello World의 단계를 따르세요.
확장 프로그램 테스트
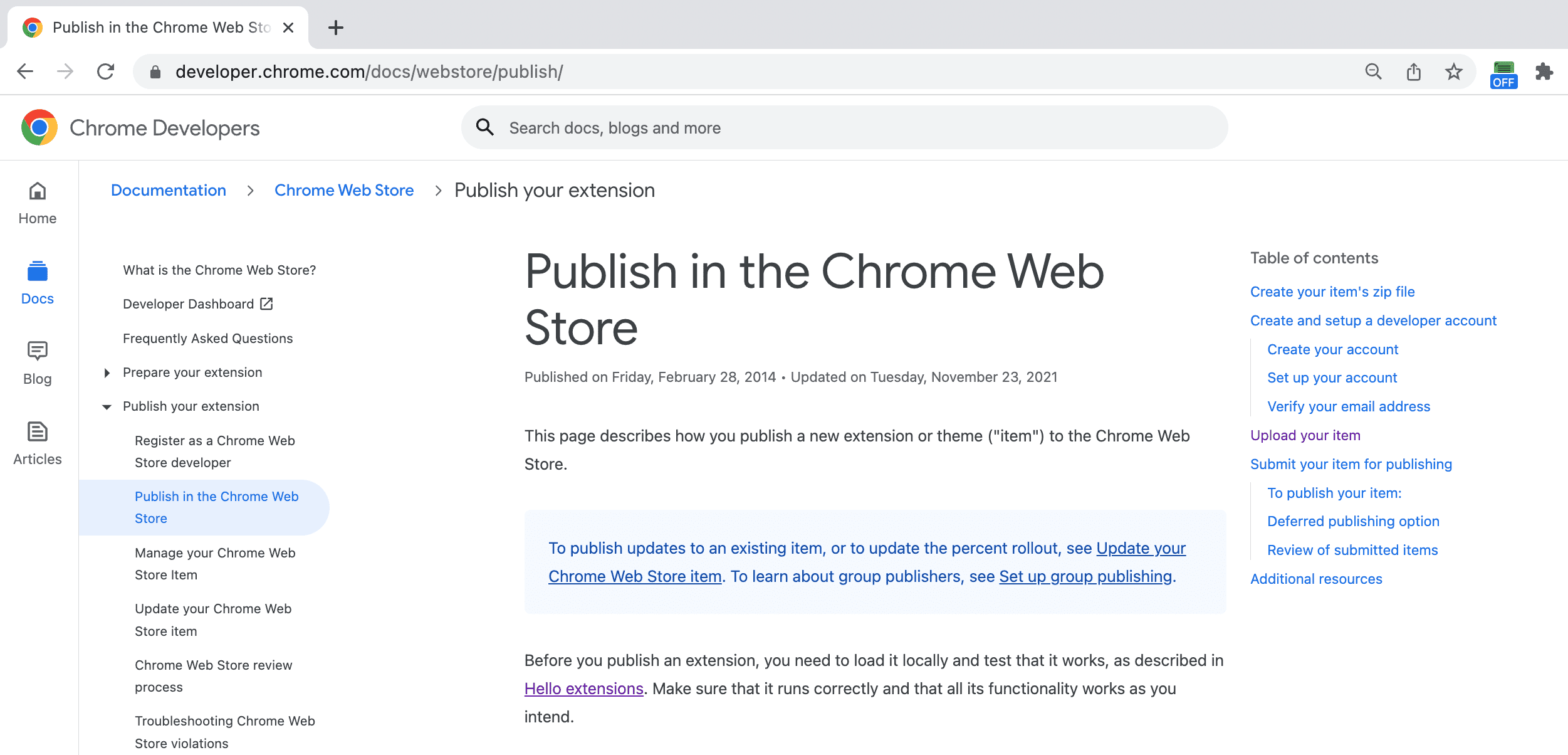
다음 페이지 중 하나를 엽니다.
그런 다음 확장 프로그램 작업을 클릭합니다. 단축키를 설정한 경우 Ctrl+B 또는 Cmd+B를 눌러 테스트할 수 있습니다.
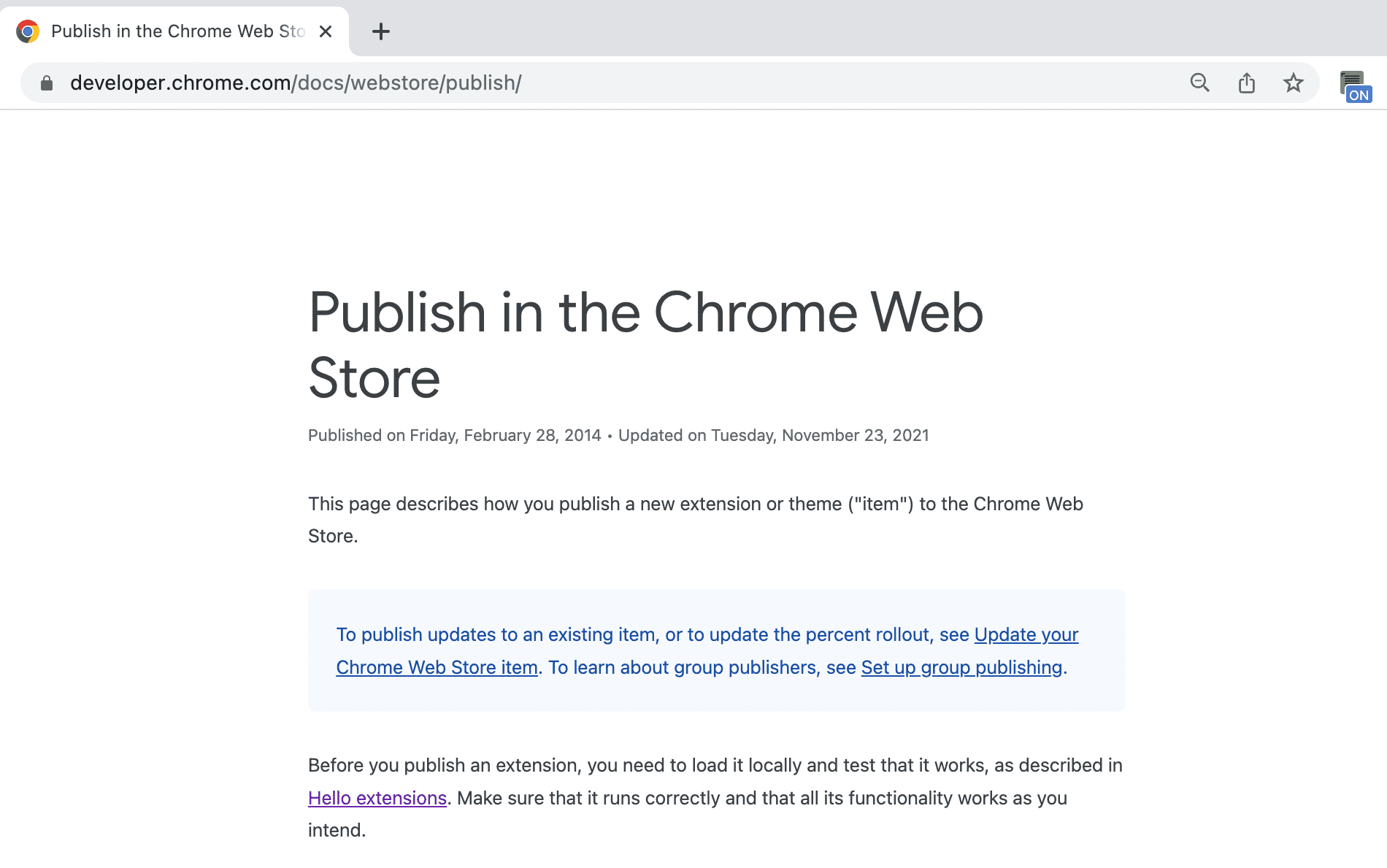
다음과 같이 변경됩니다.

위의 예시를 다음과 같이 업데이트합니다.

잠재적 개선사항
오늘 배운 내용을 바탕으로 다음 중 하나를 시도해 보세요.
- CSS 스타일시트를 개선합니다.
- 다른 단축키를 할당합니다.
- 즐겨찾는 블로그 또는 문서 사이트의 레이아웃을 변경합니다.
계속 빌드하세요
이 튜토리얼을 완료하신 것을 축하합니다 🎉. 이 시리즈의 다른 튜토리얼을 완료하여 기술을 계속 향상하세요.
| 확장 프로그램 | 학습할 내용 |
|---|---|
| 읽기 시간 | 특정 페이지 모음에 요소를 자동으로 삽입합니다. |
| 탭 관리자 | 브라우저 탭을 관리하는 팝업을 만듭니다. |
계속 탐색하기
이 Chrome 확장 프로그램을 빌드하는 과정이 즐거웠기를 바라며, 확장 프로그램 개발 학습 여정을 계속 이어 나가시기 바랍니다. 다음 학습 과정을 추천합니다.
- 개발자 가이드에는 고급 확장 프로그램 생성과 관련된 문서에 대한 추가 링크가 수십 개 있습니다.
- 확장 프로그램은 개방형 웹에서 사용할 수 있는 것보다 강력한 API에 액세스할 수 있습니다. Chrome API 문서에서는 각 API를 안내합니다.
