Questo tutorial crea un'estensione che semplifica lo stile delle pagine di documentazione delle estensioni di Chrome e del Chrome Web Store, in modo che siano più facili da leggere.
In questa guida spieghiamo come:
- Utilizza il service worker dell'estensione come coordinatore degli eventi.
- Proteggere la privacy degli utenti tramite l'autorizzazione
"activeTab". - Esegui il codice quando l'utente fa clic sull'icona della barra degli strumenti dell'estensione.
- Inserisci e rimuovi un foglio di stile utilizzando l'API Scripting.
- Utilizza una scorciatoia da tastiera per eseguire il codice.
Prima di iniziare
Questa guida presuppone che tu abbia esperienza di base nello sviluppo web. Consulta Hello World per un'introduzione al flusso di lavoro di sviluppo delle estensioni.
Crea l'estensione
Per iniziare, crea una nuova directory chiamata focus-mode per contenere i file dell'estensione. Puoi scaricare il codice sorgente completo su GitHub.
Passaggio 1: aggiungi i dati e le icone dell'estensione
Crea un file manifest.json. Copia e incolla il seguente codice:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Crea una cartella images, quindi scarica le icone al suo interno.
Passaggio 2: inizializza l'estensione
Le estensioni possono monitorare gli eventi del browser in background utilizzando il service worker dell'estensione. I service worker sono ambienti JavaScript speciali che gestiscono gli eventi e terminano quando non sono necessari.
Inizia registrando il service worker nel file manifest.json:
{
...
"background": {
"service_worker": "background.js"
},
...
}
Crea un file denominato background.js e aggiungi il seguente codice:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
Il primo evento che il service worker ascolterà è
runtime.onInstalled(). Questo metodo consente all'estensione
di impostare uno stato iniziale o completare alcune attività durante l'installazione. Le estensioni possono
utilizzare l'API Storage e IndexedDB per archiviare lo stato dell'applicazione. In questo caso, poiché gestiamo solo due stati, utilizziamo
il testo del badge dell'azione per monitorare se l'estensione è "ON" o "OFF".
Passaggio 3: attiva l'azione dell'estensione
L'azione dell'estensione controlla l'icona della barra degli strumenti dell'estensione. Quando l'utente seleziona l'icona dell'estensione, viene eseguito il codice (come in questo esempio) o viene visualizzato un popup.
Aggiungi il seguente codice per dichiarare l'azione dell'estensione nel file manifest.json:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
Utilizzare l'autorizzazione activeTab per proteggere la privacy degli utenti
L'autorizzazione activeTab concede all'estensione la possibilità temporanea
di eseguire codice nella scheda attiva. Consente inoltre l'accesso alle
proprietà sensibili della scheda corrente.
Questa autorizzazione viene attivata quando l'utente richiama l'estensione. In questo caso, l'utente richiama l'estensione facendo clic sull'azione dell'estensione.
💡 Quali altre interazioni utente attivano l'autorizzazione activeTab nella mia estensione?
- Premendo una combinazione di tasti di scelta rapida.
- Selezionare una voce del menu contestuale.
- Accettare un suggerimento dalla omnibox.
- Apertura di un popup dell'estensione.
L'autorizzazione "activeTab" consente agli utenti di scegliere intenzionalmente di eseguire l'estensione nella scheda attiva, proteggendo così la privacy dell'utente. Un altro vantaggio è che non
attiva un avviso relativo alle autorizzazioni.
Per utilizzare l'autorizzazione "activeTab", aggiungila all'array di autorizzazioni del manifest:
{
...
"permissions": ["activeTab"],
...
}
Passaggio 4: monitora lo stato della scheda corrente
Dopo che l'utente ha fatto clic sull'azione dell'estensione, questa controlla se l'URL
corrisponde a una pagina di documentazione. Successivamente, controllerà lo stato della scheda corrente
e imposterà lo stato successivo. Aggiungi il codice seguente a background.js:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
Passaggio 5: aggiungi o rimuovi il foglio di stile
Ora è il momento di modificare il layout della pagina. Crea un file denominato
focus-mode.css e includi il seguente codice:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Inserisci o rimuovi il foglio di stile utilizzando l'API Scripting. Inizia
dichiarando l'autorizzazione "scripting" nel manifest:
{
...
"permissions": ["activeTab", "scripting"],
...
}
Infine, in background.js aggiungi il seguente codice per modificare il layout della pagina:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(Facoltativo) Assegna una scorciatoia da tastiera
Per divertimento, aggiungi una scorciatoia per attivare o disattivare più facilmente la modalità Niente distrazioni.
Aggiungi la chiave "commands" al manifest.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
Il tasto "_execute_action" esegue lo stesso codice dell'evento action.onClicked(), quindi non è necessario codice aggiuntivo.
Verifica che funzioni
Verifica che la struttura dei file del progetto sia simile alla seguente:

Caricare l'estensione in locale
Per caricare un'estensione non pacchettizzata in modalità sviluppatore, segui i passaggi descritti in Hello World.
Testare l'estensione
Apri una delle seguenti pagine:
- Ti diamo il benvenuto nella documentazione delle estensioni Chrome
- Pubblicare nel Chrome Web Store
- API Scripting
Poi, fai clic sull'azione dell'estensione. Se hai configurato una scorciatoia da tastiera, puoi testarla premendo Ctrl+B o Cmd+B.
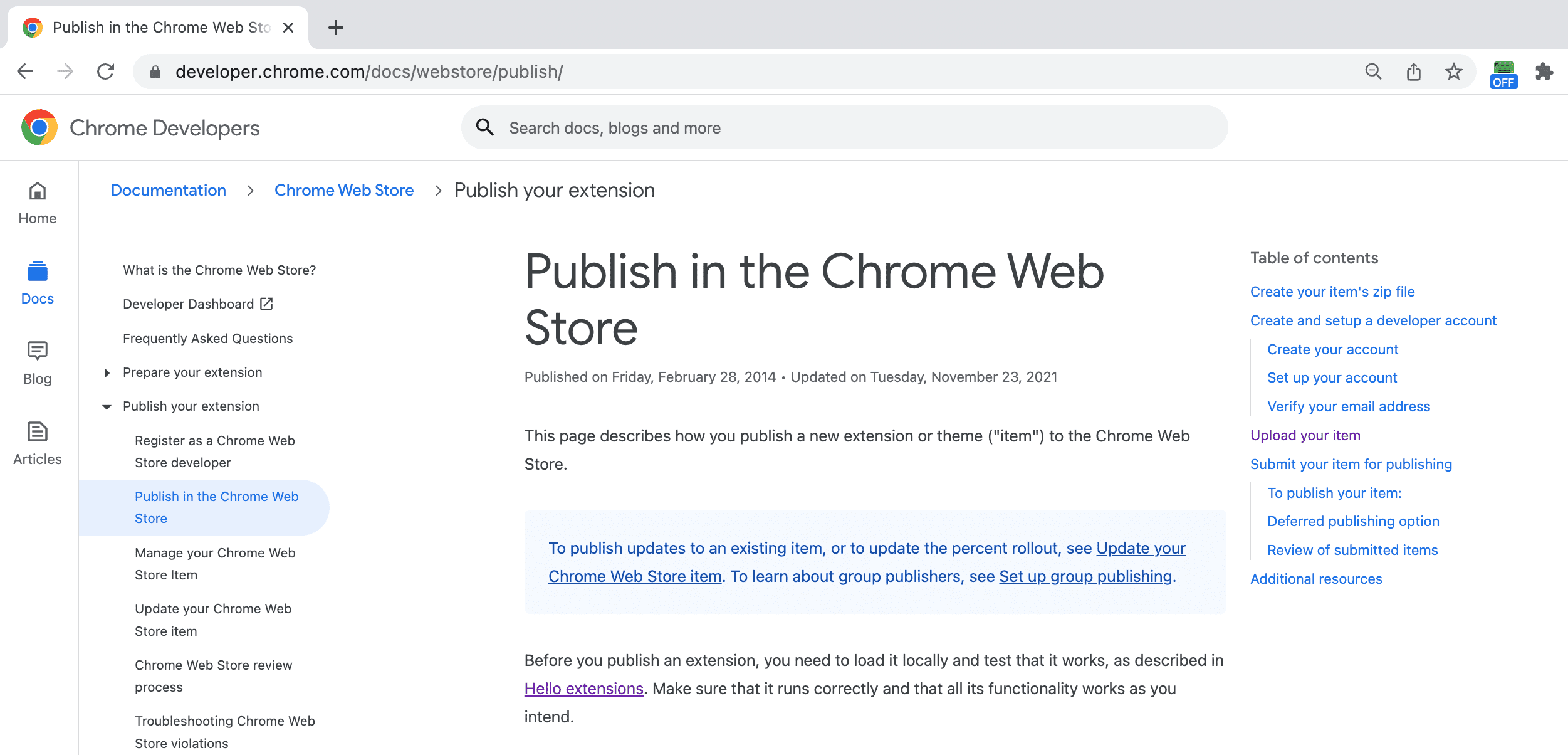
Dovrebbe passare da questo:

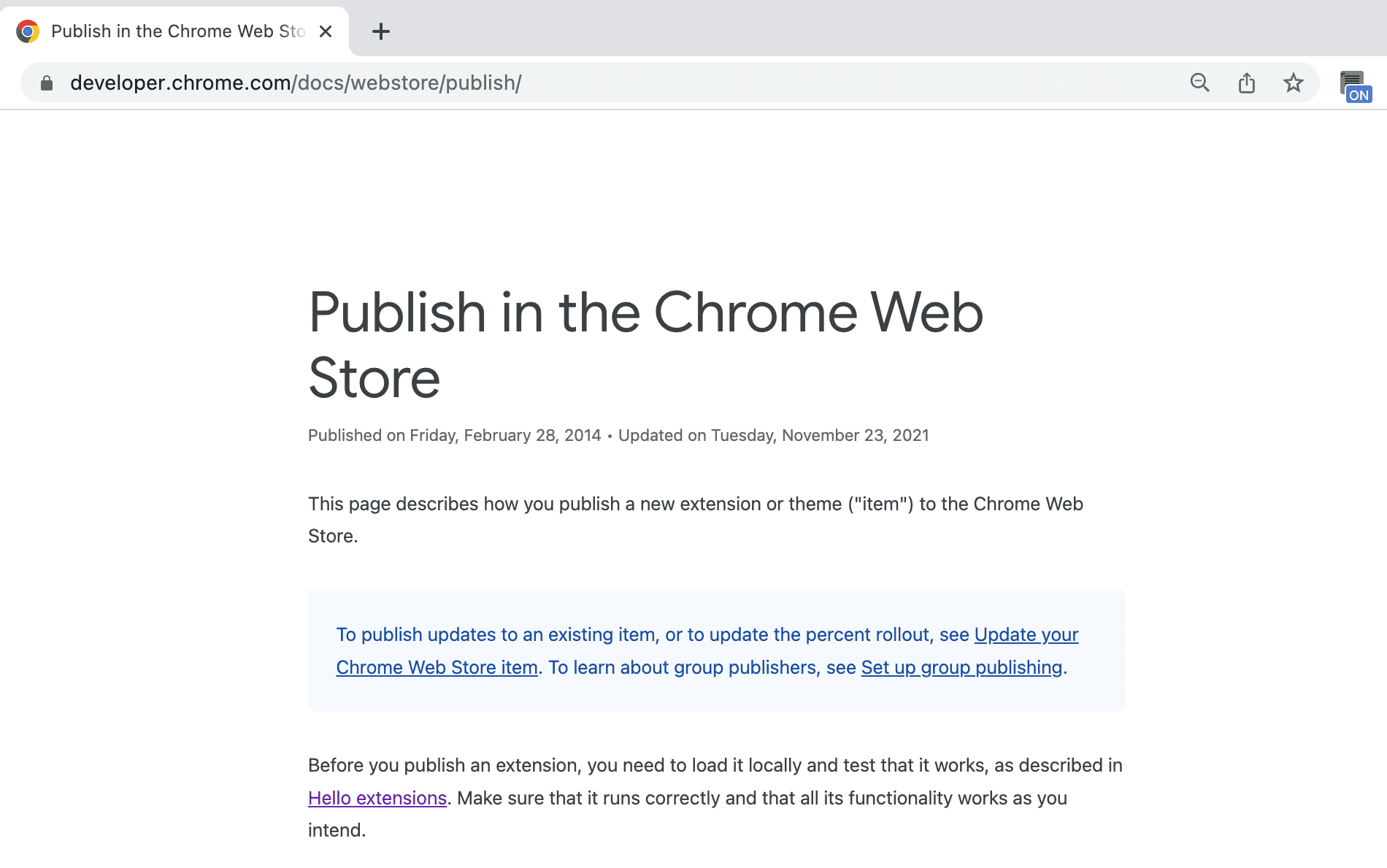
In:

Potenziali miglioramenti
In base a ciò che hai imparato oggi, prova a svolgere una delle seguenti attività:
- Migliora il foglio di stile CSS.
- Assegna una scorciatoia da tastiera diversa.
- Modificare il layout del tuo blog o sito di documentazione preferito.
Continua a creare
Congratulazioni per aver completato questo tutorial 🎉. Continua a migliorare le tue competenze completando gli altri tutorial di questa serie:
| Estensione | Obiettivi didattici |
|---|---|
| Tempo di lettura | Inserisci automaticamente un elemento in un insieme specifico di pagine. |
| Tabs Manager | Crea un popup che gestisce le schede del browser. |
Continua a esplorare
Ci auguriamo che ti sia piaciuto creare questa estensione Chrome e che tu sia entusiasta di continuare il tuo percorso di apprendimento nello sviluppo di estensioni. Ti consigliamo i seguenti percorsi di apprendimento:
- La guida per gli sviluppatori contiene decine di link aggiuntivi a documenti pertinenti per la creazione di estensioni avanzate.
- Le estensioni hanno accesso a API potenti che vanno oltre quelle disponibili sul web aperto. La documentazione delle API di Chrome descrive ogni API.

