Создайте свой первый менеджер вкладок.
Обзор
В этом руководстве создается менеджер вкладок для организации вкладок расширения Chrome и документации Интернет-магазина Chrome.

В этом руководстве мы объясним, как сделать следующее:
- Создайте всплывающее окно расширения с помощью Action API.
- Запрос определенных вкладок с помощью API вкладок .
- Сохраняйте конфиденциальность пользователей за счет узких разрешений хоста.
- Измените фокус вкладки.
- Переместите вкладки в одно окно и сгруппируйте их.
- Переименуйте группы вкладок с помощью API TabGroups .
Прежде чем начать
В этом руководстве предполагается, что у вас есть базовый опыт веб-разработки. Мы рекомендуем ознакомиться с Hello World , чтобы познакомиться с рабочим процессом разработки расширений.
Создайте расширение
Для начала создайте новый каталог под названием tabs-manager для хранения файлов расширения. При желании вы можете скачать полный исходный код на GitHub .
Шаг 1. Добавьте данные и значки расширения.
Создайте файл с именем manifest.json и добавьте следующий код:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Чтобы узнать больше об этих ключах манифеста, ознакомьтесь с руководством по времени чтения, в котором более подробно объясняются метаданные и значки расширения.
Создайте папку images и загрузите в нее значки .
Шаг 2. Создайте и стилизуйте всплывающее окно.
Action API управляет действием расширения (значок на панели инструментов). Когда пользователь нажимает на действие расширения, оно либо запускает некоторый код, либо открывает всплывающее окно, как в этом случае. Начните с объявления всплывающего окна в manifest.json :
{
"action": {
"default_popup": "popup.html"
}
}
Всплывающее окно похоже на веб-страницу, за одним исключением: оно не может запускать встроенный JavaScript. Создайте файл popup.html и добавьте следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
Далее вы настроите всплывающее окно. Создайте файл popup.css и добавьте следующий код:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
Шаг 3. Управление вкладками
API вкладок позволяет расширению создавать, запрашивать, изменять и переупорядочивать вкладки в браузере.
Запросить разрешение
Многие методы API вкладок можно использовать без запроса какого-либо разрешения. Однако нам нужен доступ к title и URL вкладок; эти конфиденциальные свойства требуют разрешения. Мы могли бы запросить разрешение "tabs" , но это дало бы доступ к конфиденциальным свойствам всех вкладок. Поскольку мы управляем только вкладками определенного сайта, мы запрашиваем узкие разрешения хоста.
Узкие разрешения хоста позволяют нам защищать конфиденциальность пользователей, предоставляя повышенные разрешения определенным сайтам . Это предоставит доступ к свойствам title и URL , а также к дополнительным возможностям. Добавьте выделенный код в файл manifest.json :
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 Каковы основные различия между разрешениями вкладок и разрешениями хоста?
Как разрешение "tabs" , так и разрешения хоста имеют недостатки.
Разрешение "tabs" предоставляет расширению возможность читать конфиденциальные данные на всех вкладках. Со временем эта информация может быть использована для сбора истории просмотров пользователя. Таким образом, если вы запросите это разрешение, Chrome во время установки отобразит следующее предупреждающее сообщение:

Разрешения хоста позволяют расширению читать и запрашивать конфиденциальные свойства соответствующей вкладки, а также внедрять сценарии на эти вкладки. Во время установки пользователи увидят следующее предупреждающее сообщение:

Эти предупреждения могут вызвать тревогу у пользователей. Для более удобного подключения мы рекомендуем реализовать дополнительные разрешения .
Запросить вкладки
Вы можете получить вкладки с определенных URL-адресов, используя метод tabs.query() . Создайте файл popup.js и добавьте следующий код:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 Могу ли я использовать API Chrome прямо во всплывающем окне?
Всплывающее окно и другие страницы расширений могут вызывать любой API Chrome , поскольку они обслуживаются из схемы Chrome. Например chrome-extension://EXTENSION_ID/popup.html .
Сосредоточьтесь на вкладке
Во-первых, расширение сортирует имена вкладок (заголовки содержащихся HTML-страниц) в алфавитном порядке. Затем, когда щелкнут элемент списка, он сосредоточится на этой вкладке с помощью tabs.update() и выведет окно на передний план с помощью windows.update() . Добавьте следующий код в файл popup.js :
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 В этом коде использован интересный JavaScript
- Средство сортировки используется для сортировки массива вкладок по предпочитаемому пользователем языку.
- Тег шаблона , используемый для определения элемента HTML, который можно клонировать вместо использования
document.createElement()для создания каждого элемента. - Конструктор URL-адресов , используемый для создания и анализа URL-адресов.
- Синтаксис Spread, используемый для преобразования набора элементов в аргументы при вызове
append().
Сгруппируйте вкладки
API TabGroups позволяет расширению присваивать имя группе и выбирать цвет фона. Добавьте разрешение "tabGroups" в манифест, добавив выделенный код:
{
"permissions": [
"tabGroups"
]
}
В popup.js добавьте следующий код, чтобы создать кнопку, которая будет группировать все вкладки с помощью tabs.group() и перемещать их в текущее окно.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
Проверьте, работает ли это
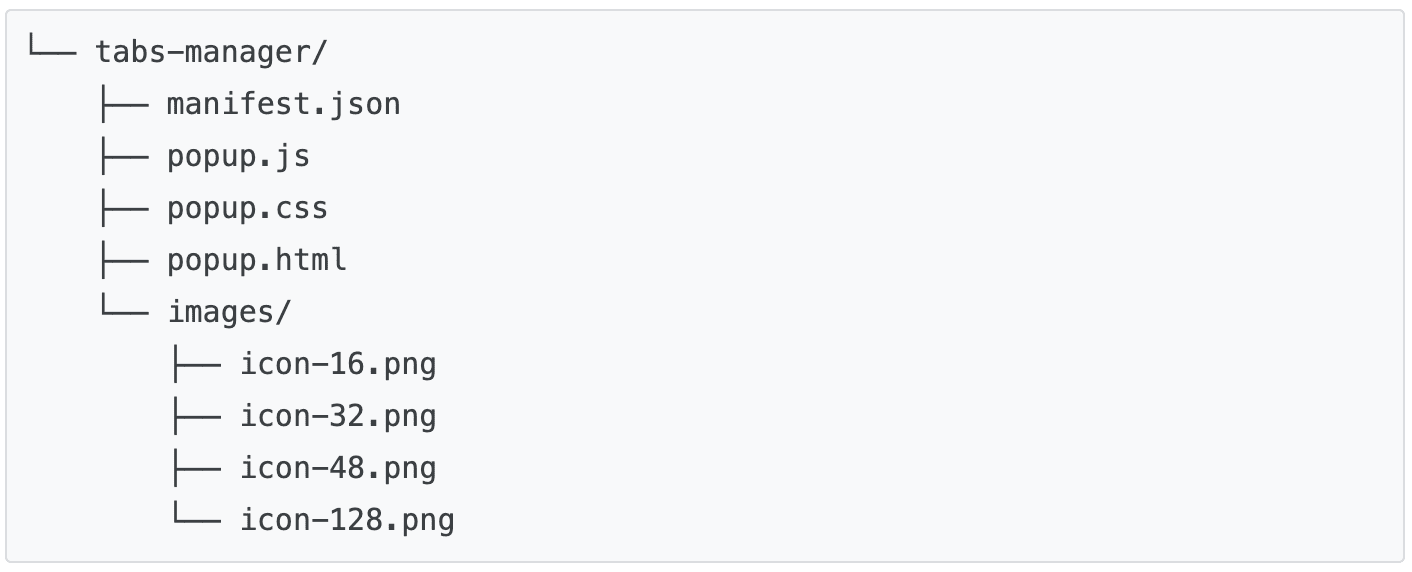
Убедитесь, что файловая структура вашего проекта соответствует следующему дереву каталогов:

Загрузите расширение локально
Чтобы загрузить распакованное расширение в режиме разработчика, выполните действия, описанные в разделе Hello World .
Откройте несколько страниц документации
Откройте следующие документы в разных окнах:
- Проектирование пользовательского интерфейса
- Обнаружение в Интернет-магазине Chrome
- Обзор разработки расширений
- Формат файла манифеста
- Публикация в Интернет-магазине Chrome
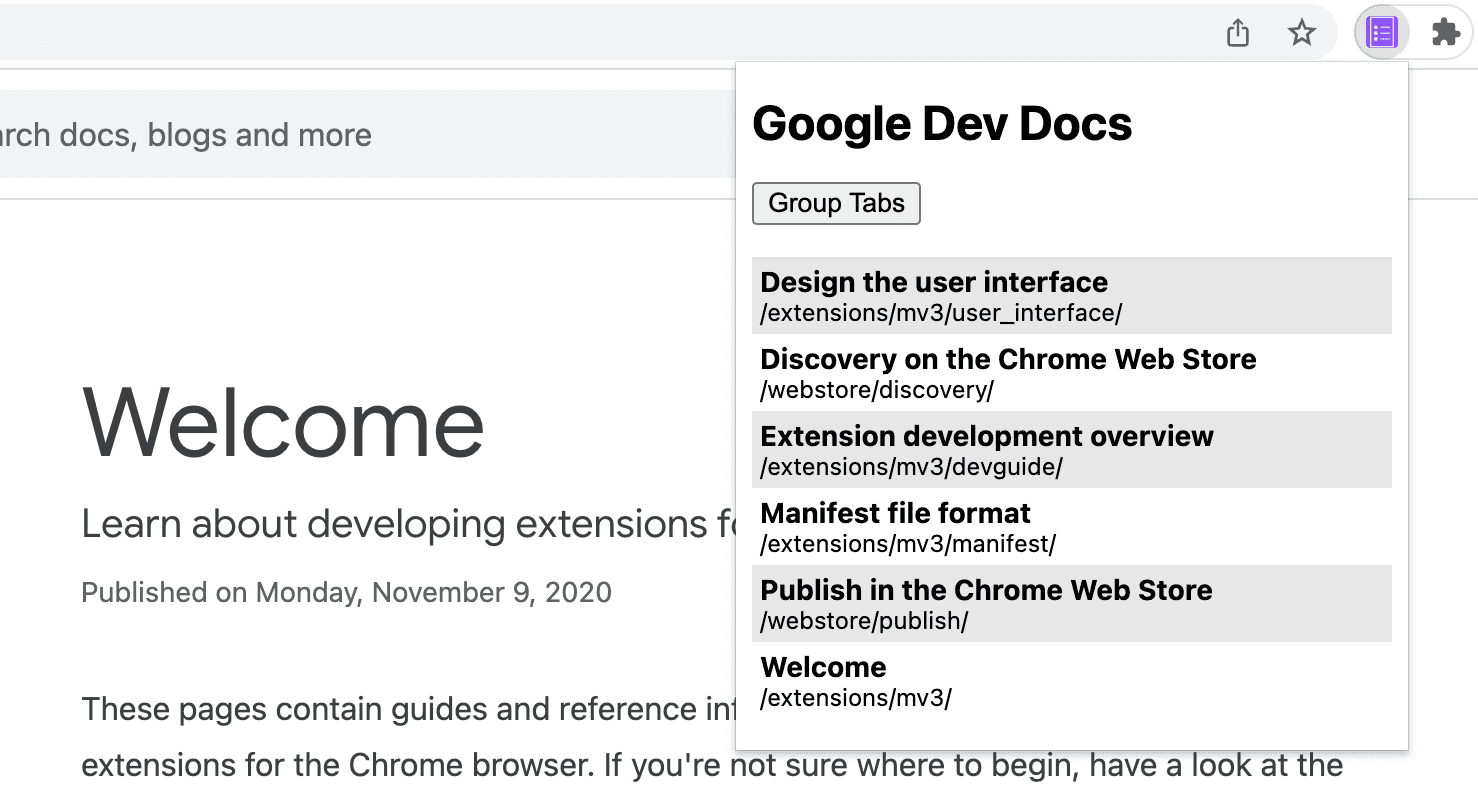
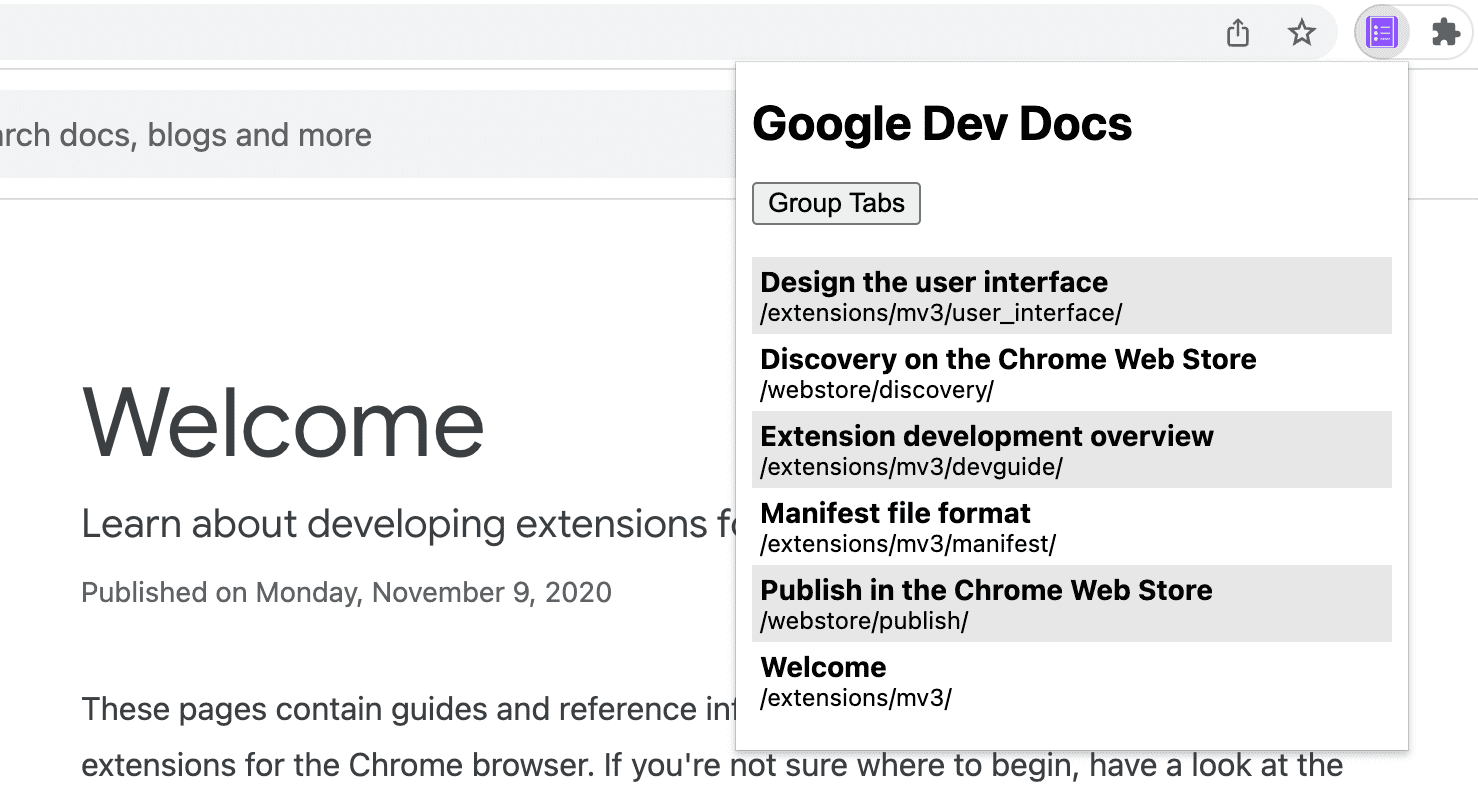
Нажмите всплывающее окно. Это должно выглядеть так:

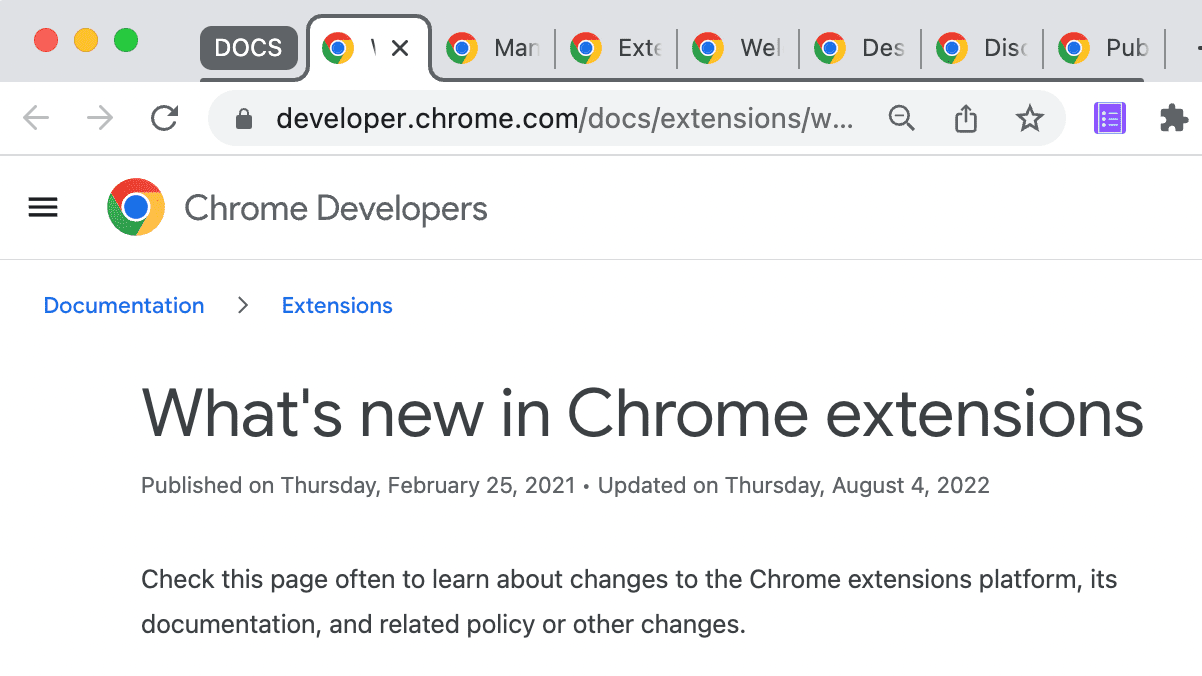
Нажмите кнопку «Группировать вкладки». Это должно выглядеть так:

🎯 Возможные улучшения
Основываясь на том, что вы узнали сегодня, попробуйте реализовать любое из следующих действий:
- Настройте таблицу стилей всплывающего окна.
- Измените цвет и заголовок группы вкладок.
- Управляйте вкладками другого сайта документации.
- Добавьте поддержку разгруппировки сгруппированных вкладок.
Продолжайте строить!
Поздравляем с завершением этого урока 🎉. Продолжайте развивать свои навыки, выполнив другие уроки из этой серии:
| Расширение | Что вы узнаете |
|---|---|
| Время чтения | Автоматическая вставка элемента на каждую страницу. |
| Режим фокусировки | Чтобы запустить код на текущей странице после нажатия на действие расширения. |
Продолжить изучение
Мы надеемся, что вам понравилось создавать это расширение Chrome, и мы рады продолжить обучение разработке Chrome. Мы рекомендуем следующий путь обучения:
- Руководство разработчика содержит десятки дополнительных ссылок на документацию, относящуюся к созданию расширенных расширений.
- Расширения имеют доступ к мощным API, помимо тех, что доступны в открытой сети. В документации по API Chrome описан каждый API.

