اولین مدیر برگه های خود را بسازید.
نمای کلی
این آموزش یک مدیر برگه ها را برای سازماندهی افزونه کروم و برگه های اسناد فروشگاه وب کروم ایجاد می کند.

در این راهنما، ما قصد داریم نحوه انجام کارهای زیر را توضیح دهیم:
- با استفاده از Action API یک پنجره بازشو ایجاد کنید.
- برای برگه های خاص با استفاده از Tabs API پرس و جو کنید.
- حفظ حریم خصوصی کاربر از طریق مجوزهای میزبان محدود.
- فوکوس برگه را تغییر دهید.
- برگه ها را به همان پنجره منتقل کنید و آنها را گروه بندی کنید.
- با استفاده از TabGroups API گروه های برگه را تغییر نام دهید.
قبل از شروع
این راهنما فرض می کند که شما تجربه اولیه توسعه وب را دارید. توصیه میکنیم برای آشنایی با گردش کار توسعه برنامههای افزودنی، Hello World را بررسی کنید.
پسوند را بسازید
برای شروع، یک دایرکتوری جدید به نام tabs-manager ایجاد کنید تا فایل های برنامه افزودنی را نگه دارید. اگر ترجیح می دهید، می توانید کد منبع کامل را در GitHub دانلود کنید.
مرحله 1: داده ها و نمادهای برنامه افزودنی را اضافه کنید
یک فایل به نام manifest.json ایجاد کنید و کد زیر را اضافه کنید:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
برای کسب اطلاعات بیشتر در مورد این کلیدهای مانیفست، آموزش زمان خواندن را بررسی کنید که متادیتا و نمادهای برنامه افزودنی را با جزئیات بیشتری توضیح می دهد.
یک پوشه images ایجاد کنید سپس آیکون ها را در آن دانلود کنید .
مرحله 2: پنجره بازشو را ایجاد و سبک دهید
Action API عملکرد برنامه افزودنی (نماد نوار ابزار) را کنترل می کند. هنگامی که کاربر روی اکشن افزونه کلیک می کند، یا کدی را اجرا می کند یا یک پنجره بازشو باز می کند، مانند این مورد. با اعلام پنجره بازشو در manifest.json شروع کنید:
{
"action": {
"default_popup": "popup.html"
}
}
یک پنجره بازشو شبیه یک صفحه وب است با یک استثنا: نمی تواند جاوا اسکریپت درون خطی را اجرا کند. یک فایل popup.html ایجاد کنید و کد زیر را اضافه کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
بعد، به پنجره بازشو استایل می دهید. یک فایل popup.css ایجاد کنید و کد زیر را اضافه کنید:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
مرحله 3: تب ها را مدیریت کنید
Tabs API به یک برنامه افزودنی اجازه می دهد تا برگه ها را در مرورگر ایجاد کند، پرس و جو کند، اصلاح کند و مرتب کند.
درخواست مجوز
بسیاری از روش ها در Tabs API را می توان بدون درخواست مجوز استفاده کرد. با این حال، ما نیاز به دسترسی به title و URL زبانه ها داریم. این ویژگی های حساس نیاز به مجوز دارند. ما میتوانیم مجوز "tabs" را درخواست کنیم، اما این اجازه دسترسی به ویژگیهای حساس همه برگهها را میدهد. از آنجایی که ما فقط برگه های یک سایت خاص را مدیریت می کنیم، مجوزهای میزبان محدود را درخواست خواهیم کرد.
مجوزهای میزبان محدود به ما این امکان را می دهد که با اعطای مجوزهای بالا به سایت های خاص از حریم خصوصی کاربر محافظت کنیم. این امکان دسترسی به title و ویژگی های URL و همچنین قابلیت های اضافی را فراهم می کند. کد هایلایت شده را به فایل manifest.json اضافه کنید:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 تفاوت اصلی بین مجوز تب و مجوز میزبان چیست؟
هر دو مجوز "tabs" و مجوز میزبان دارای اشکالاتی هستند.
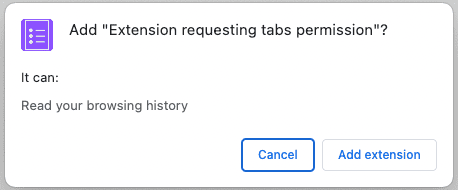
مجوز "tabs" به یک برنامه افزودنی امکان خواندن داده های حساس در همه برگه ها را می دهد. با گذشت زمان، این اطلاعات می تواند برای جمع آوری تاریخچه مرور کاربر استفاده شود. به این ترتیب، در صورت درخواست این مجوز، Chrome پیام هشدار زیر را در زمان نصب نمایش می دهد:

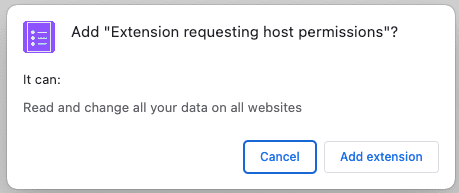
مجوزهای میزبان به افزونه اجازه میدهد تا ویژگیهای حساس یک برگه منطبق را بخواند و پرس و جو کند، بهعلاوه اسکریپتها را روی این برگهها تزریق کند. کاربران در زمان نصب پیام هشدار زیر را مشاهده خواهند کرد:

این هشدارها می تواند برای کاربران هشدار دهنده باشد. برای تجربه بهتر ورود، توصیه میکنیم مجوزهای اختیاری را پیادهسازی کنید.
برگه ها را پرس و جو کنید
با استفاده از متد tabs.query() می توانید برگه ها را از URL های خاص بازیابی کنید. یک فایل popup.js ایجاد کنید و کد زیر را اضافه کنید:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 آیا می توانم از کروم API مستقیماً در پنجره بازشو استفاده کنم؟
یک پنجره بازشو و سایر صفحات برنامه افزودنی می توانند هر API Chrome را فراخوانی کنند زیرا از طرح کروم ارائه می شوند. به عنوان مثال chrome-extension://EXTENSION_ID/popup.html .
روی یک برگه تمرکز کنید
ابتدا، برنامه افزودنی نام برگه ها (عناوین صفحات HTML موجود) را بر اساس حروف الفبا مرتب می کند. سپس، وقتی روی یک آیتم لیست کلیک میشود، با استفاده از tabs.update() روی آن برگه تمرکز میکند و با استفاده از windows.update() پنجره را به جلو میآورد. کد زیر را به فایل popup.js اضافه کنید:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 جاوا اسکریپت جالبی که در این کد استفاده شده است
- Collator برای مرتب کردن آرایه برگه ها بر اساس زبان مورد نظر کاربر استفاده می کرد.
- تگ قالبی که برای تعریف یک عنصر HTML استفاده می شود که می تواند به جای استفاده از
document.createElement()برای ایجاد هر آیتم کلون شود. - سازنده URL که برای ایجاد و تجزیه URL ها استفاده می شود.
- دستور Spread برای تبدیل مجموعه عناصر به آرگومان در فراخوانی
append()استفاده می شود.
برگه ها را گروه بندی کنید
TabGroups API به برنامه افزودنی اجازه می دهد تا گروه را نامگذاری کند و رنگ پس زمینه را انتخاب کند. با افزودن کد برجسته شده، مجوز "tabGroups" به مانیفست اضافه کنید:
{
"permissions": [
"tabGroups"
]
}
در popup.js ، کد زیر را اضافه کنید تا دکمه ای ایجاد کنید که همه برگه ها را با استفاده از tabs.group() گروه بندی می کند و آنها را به پنجره فعلی منتقل می کند.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
تست کنید که کار می کند
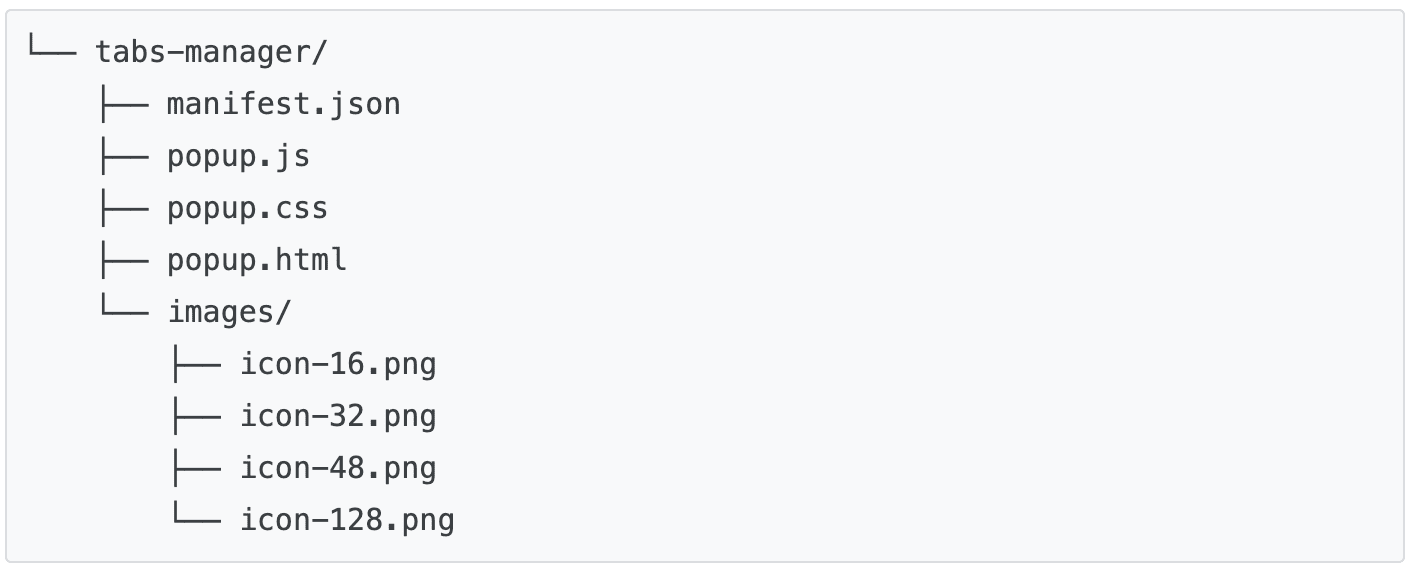
بررسی کنید که ساختار فایل پروژه شما با درخت دایرکتوری زیر مطابقت داشته باشد:

برنامه افزودنی خود را به صورت محلی بارگیری کنید
برای بارگیری یک برنامه افزودنی بدون بستهبندی در حالت برنامهنویس، مراحل Hello World را دنبال کنید.
چند صفحه مستندات را باز کنید
اسناد زیر را در پنجره های مختلف باز کنید:
- رابط کاربری را طراحی کنید
- کشف در فروشگاه وب Chrome
- نمای کلی توسعه پسوند
- فرمت فایل مانیفست
- در فروشگاه وب کروم منتشر کنید
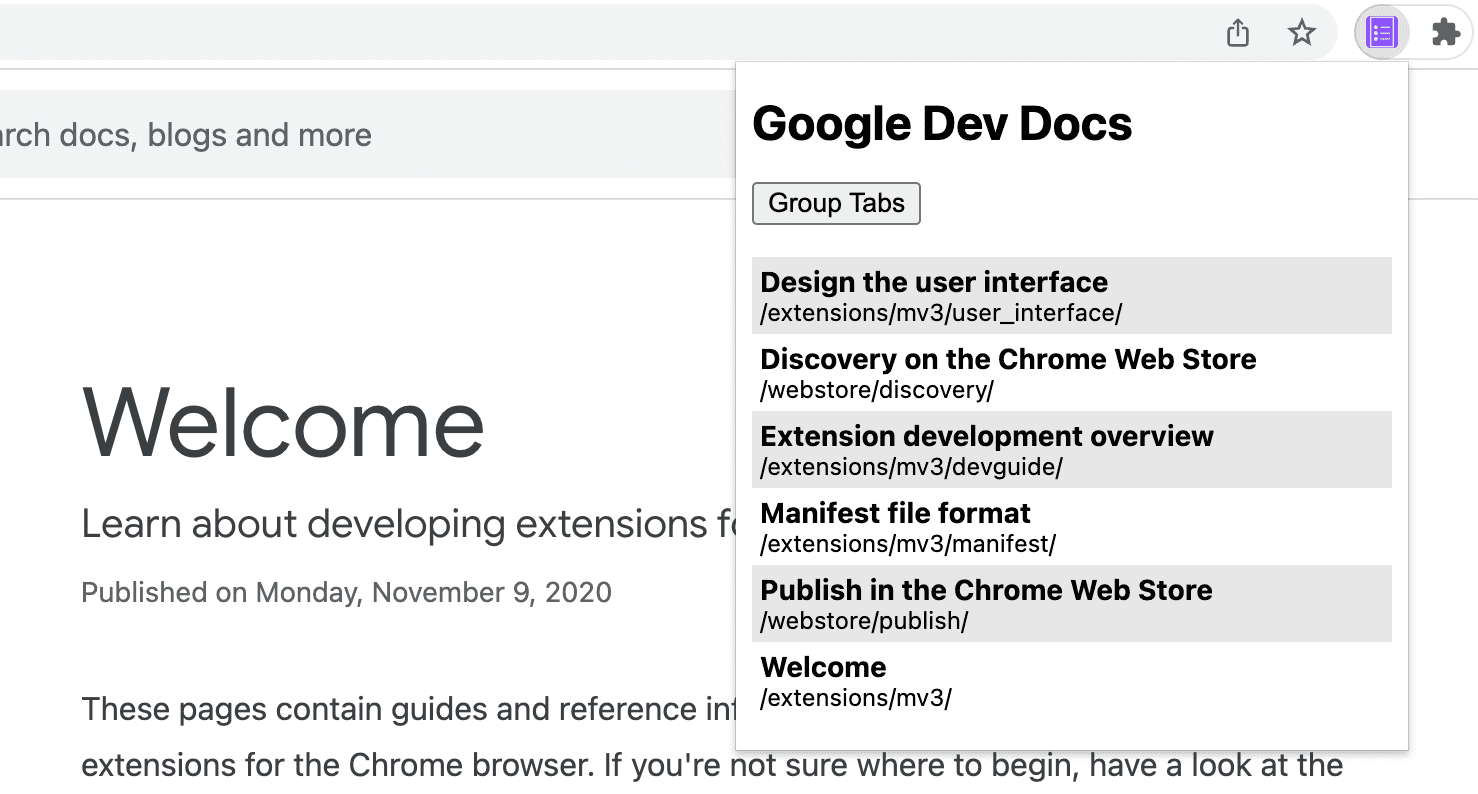
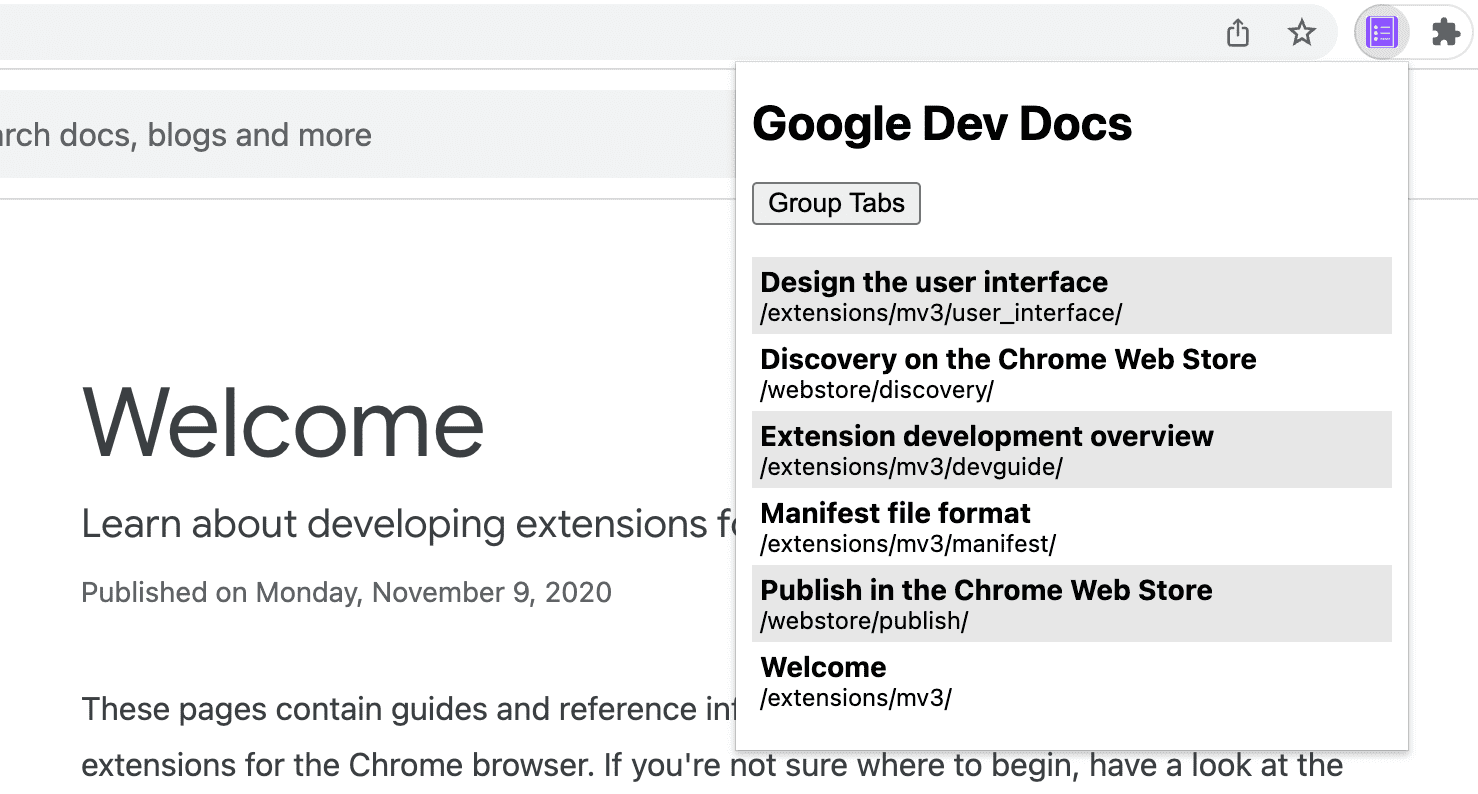
روی پنجره بازشو کلیک کنید. باید به این شکل باشد:

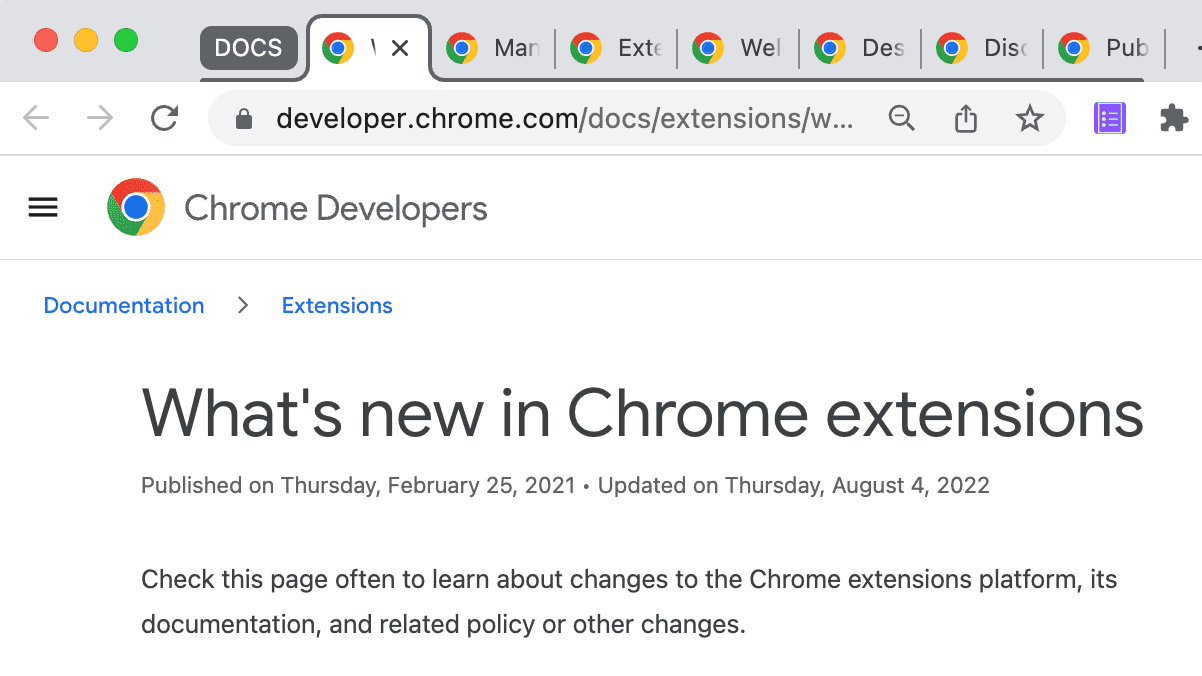
روی دکمه "گروه برگه ها" کلیک کنید. باید به این شکل باشد:

🎯 پیشرفت های بالقوه
بر اساس آنچه امروز یاد گرفتید، سعی کنید یکی از موارد زیر را اجرا کنید:
- صفحه سبک بازشو را سفارشی کنید.
- رنگ و عنوان گروه تب را تغییر دهید.
- برگه های یک سایت اسناد دیگر را مدیریت کنید.
- برای حذف گروه بندی برگه های گروه بندی شده، پشتیبانی اضافه کنید.
به ساختن ادامه بده
به پایان رساندن این آموزش تبریک می گویم 🎉. با تکمیل آموزش های دیگر در این مجموعه به توسعه مهارت های خود ادامه دهید:
| پسوند | آنچه خواهید آموخت |
|---|---|
| زمان خواندن | برای درج یک عنصر در هر صفحه به طور خودکار. |
| حالت فوکوس | برای اجرای کد در صفحه فعلی پس از کلیک بر روی اکشن افزونه. |
به کاوش ادامه دهید
امیدواریم از ساخت این افزونه Chrome لذت برده باشید و از ادامه سفر یادگیری توسعه Chrome خود هیجان زده باشید. ما مسیر یادگیری زیر را توصیه می کنیم:
- راهنمای توسعهدهنده دهها پیوند اضافی به بخشهایی از اسناد مربوط به ایجاد برنامههای افزودنی پیشرفته دارد.
- برنامههای افزودنی به APIهای قدرتمند فراتر از آنچه در وب باز موجود است دسترسی دارند. اسناد Chrome APIها از طریق هر API بررسی می شوند.

