Use Inspect mode to focus and analyze specific elements on your web page.
Overview
Activating DevTools Inspect mode (selector picker) lets you hover over elements on your page and view style and accessibility information. Clicking an element while Inspect mode is active will highlight the corresponding DOM element in the Elements panel DOM tree, and list the relevant styles in the Styles tab.
Activate Inspect mode
To activate Inspect mode:
- Open DevTools
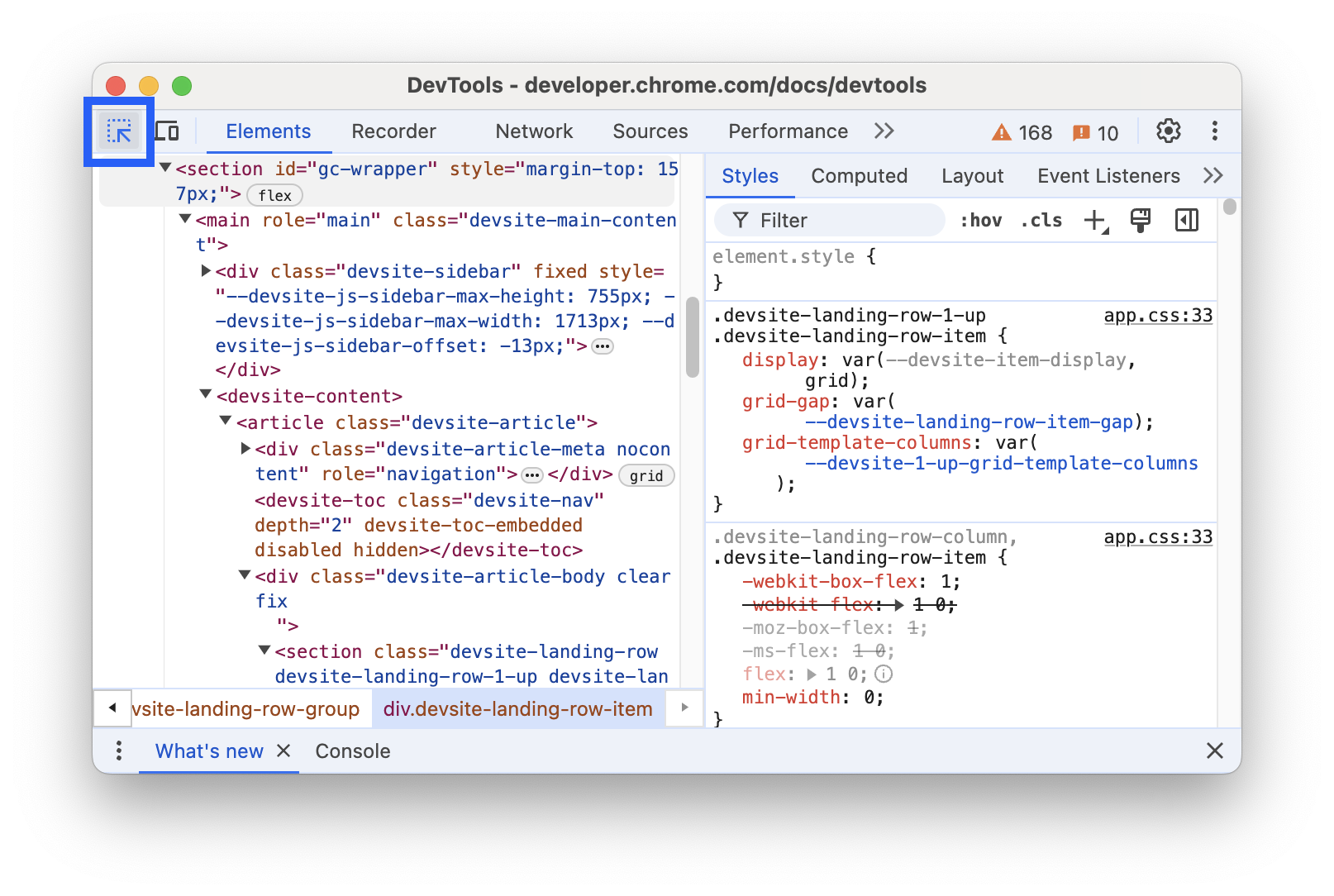
- Click the Inspect mode button in the action bar.

The selector picker is active when the Inspect mode icon is blue.
You can also use a shortcut in Chrome to open the Elements panel in Inspect mode. Press either of the following:
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
Use Inspect mode to view style and accessibility information
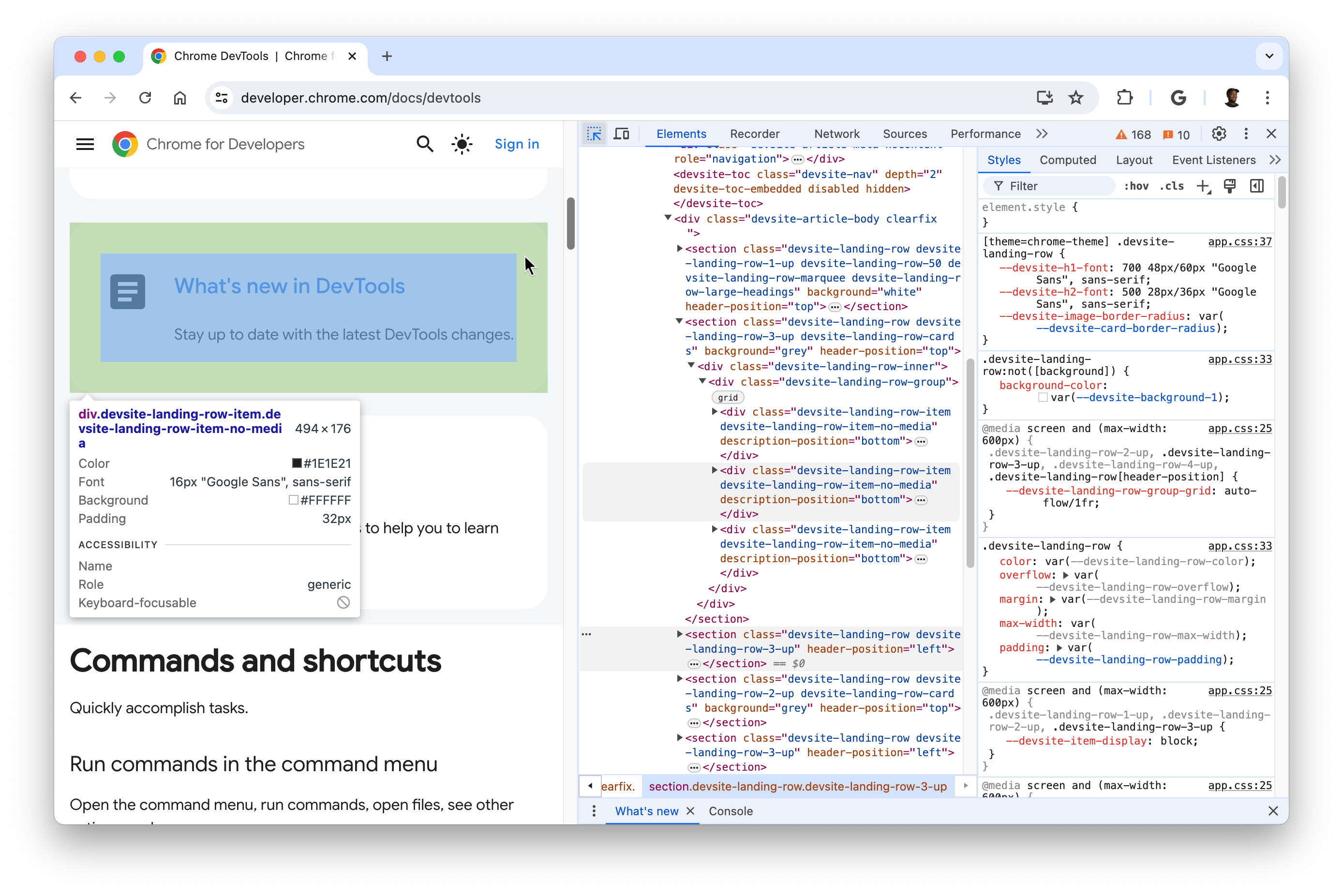
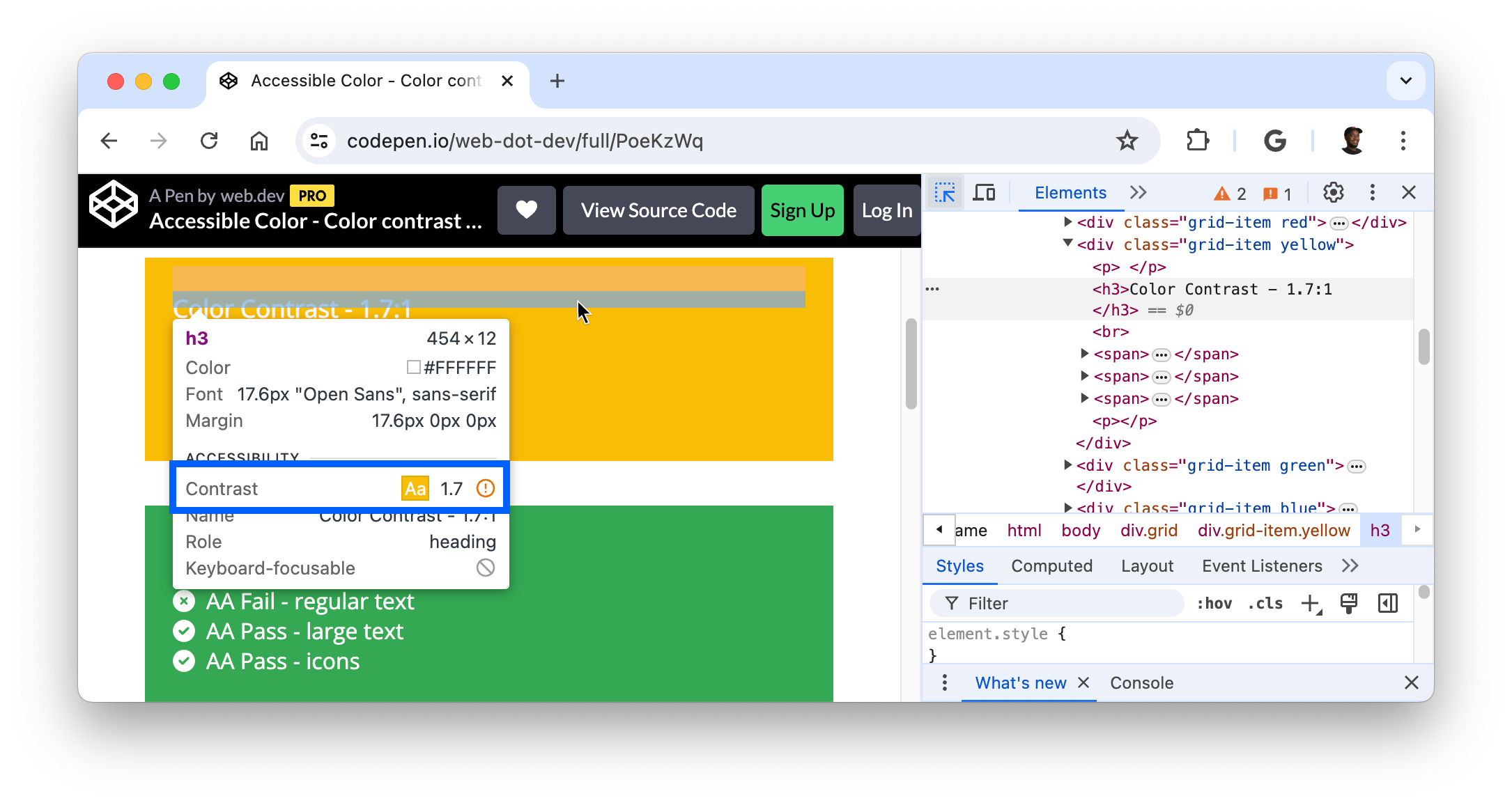
When Inspect mode is active, hover over elements on your page, this will highlight the element and display a tooltip overlay. The Elements panel will automatically expand the DOM tree to highlight the element that you are hovering over.

Depending on the element, the Inspect mode tooltip will display the following style properties:
- The selectors of the element.
- The element's dimensions, in pixels.
- The element's background color.
- The element's text color.
- The element's font properties.
- The element's padding, in pixels.
- The element's margin, in pixels.
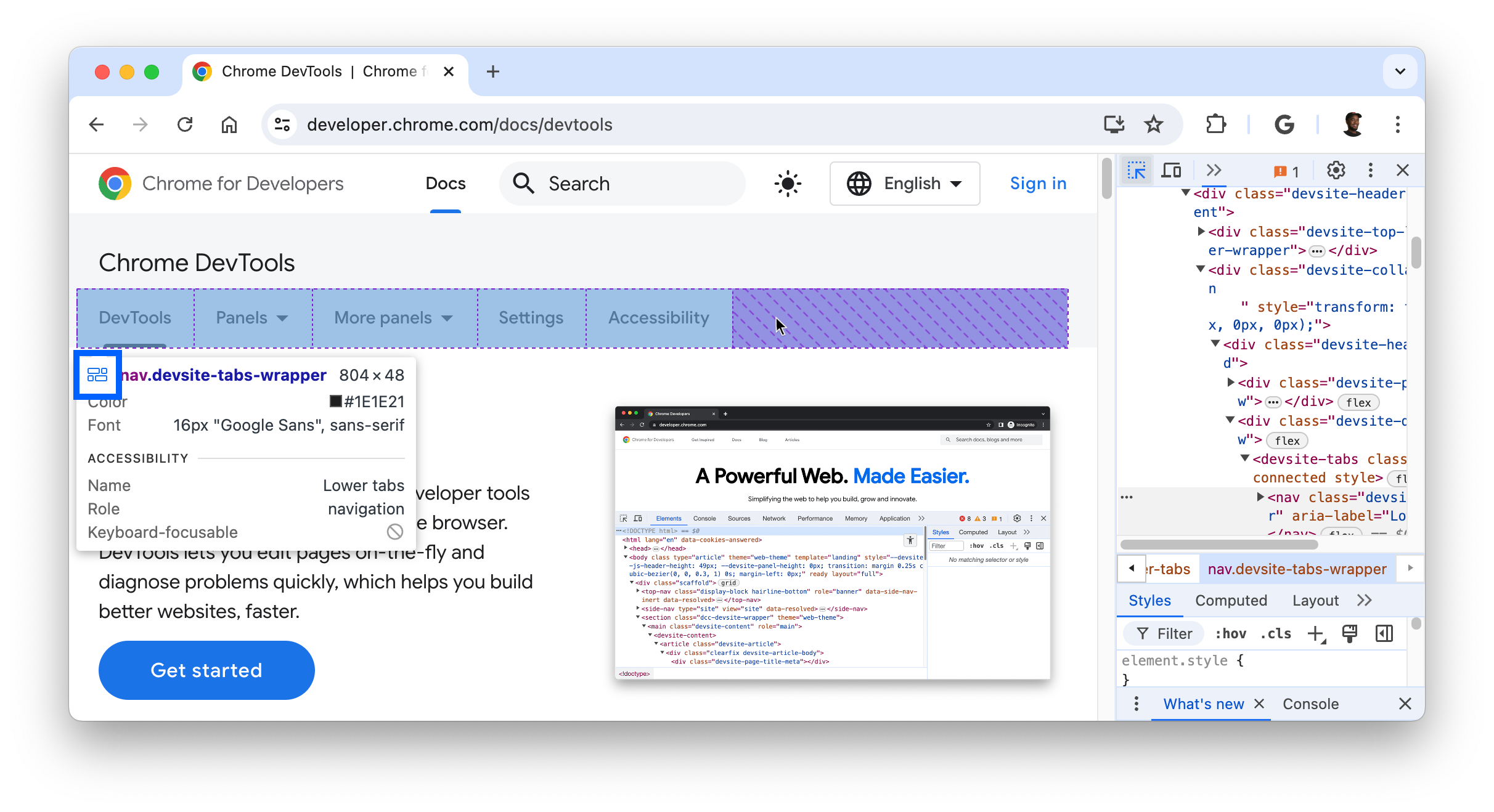
Additionally, elements that use CSS grid or CSS flexbox will have a different icon appear next to the element's name.

The accessibility section of the tooltip will display the following information:
- The name and role of the element reported to assistive technology.
- Whether the element is keyboard-focusable.
Hovering over text headers in particular will display a contrast ratio, which measures the difference in brightness between the foreground (text color) and background colors.

A good contrast ratio is vital for readable text. Find out how to fix low contrast text.
Persist and hide the Inspect mode tooltip
To persist the Inspect mode tooltip while being able to move your mouse pointer elsewhere, press and hold:
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
To temporarily hide the inspect tooltip while you move the mouse pointer, press and hold Ctrl.
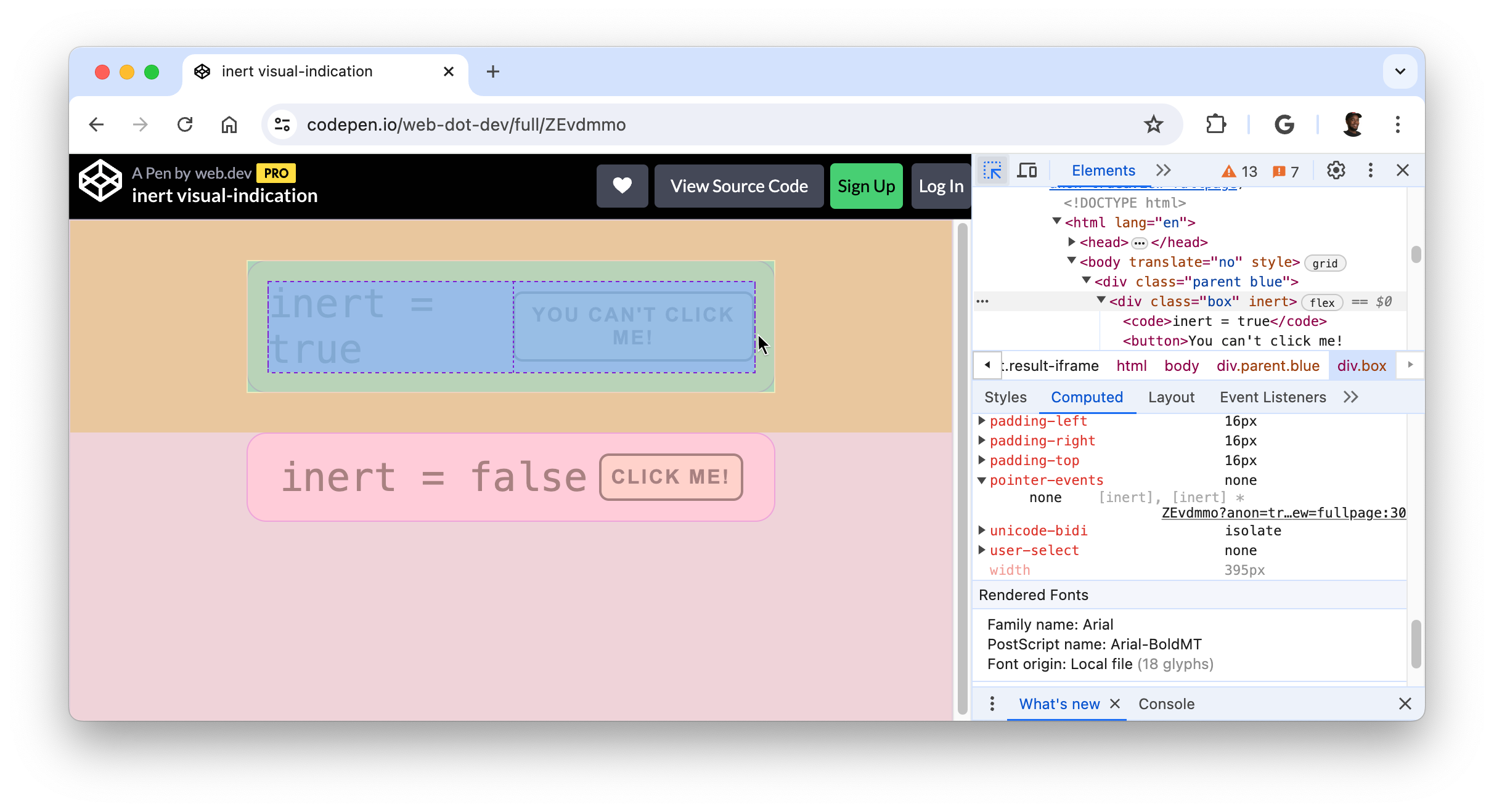
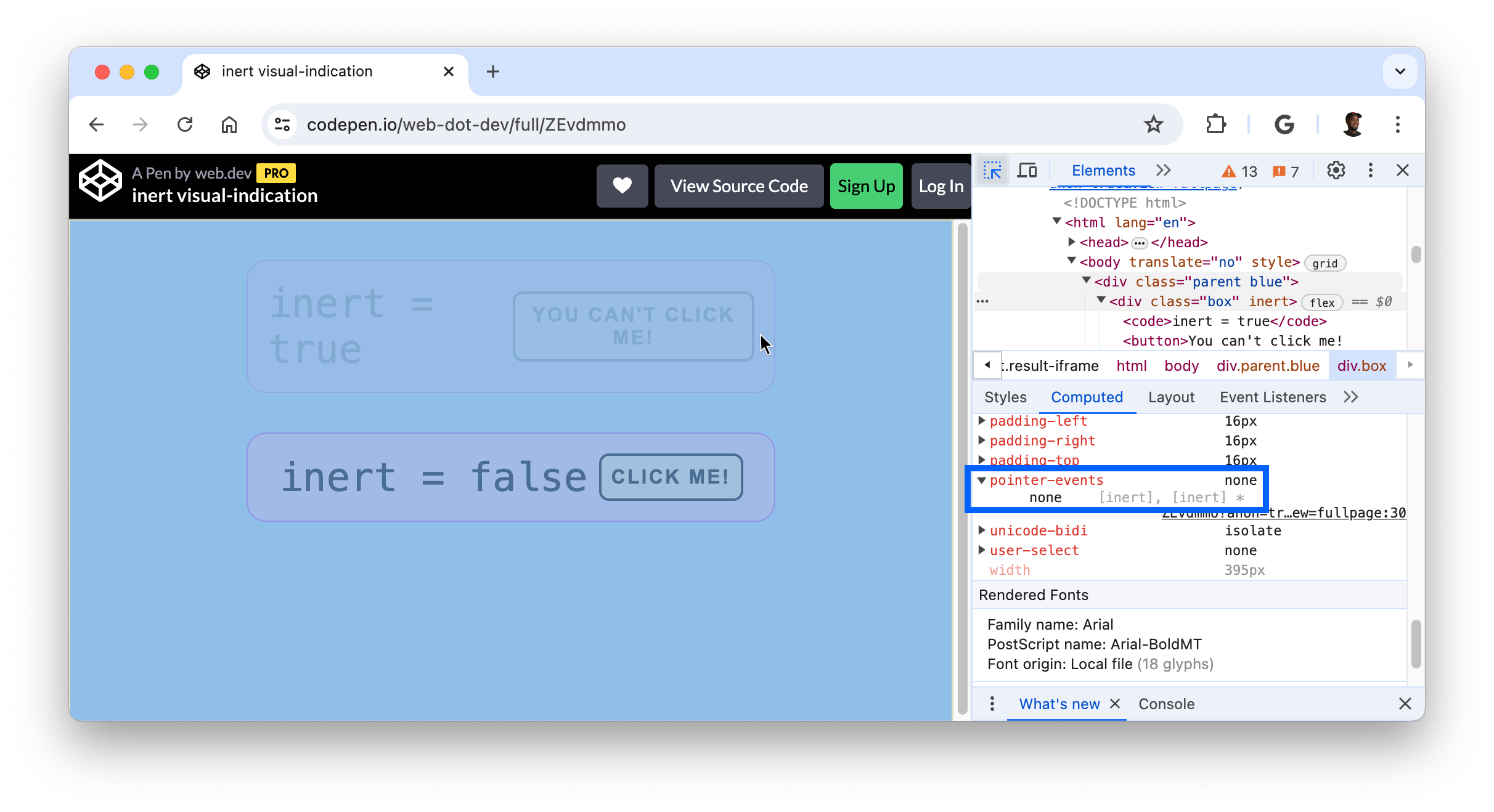
Inspect non-accessible elements
Elements with the CSS property pointer-events: none; can't be targeted by Inspect mode initially.

To inspect non-accessible elements, press Shift while hovering over the element.