PageSpeed Insights (PSI) es una herramienta para que los desarrolladores web comprendan el rendimiento de una página y cómo mejorarlo. Usa Lighthouse para auditar la página y detectar oportunidades de mejora del rendimiento. También se integra con el Informe sobre la experiencia del usuario en Chrome (CrUX) para mostrar cómo los usuarios reales experimentan la página y el origen en conjunto. En esta guía, aprenderás a usar PSI para extraer estadísticas de CrUX y comprender mejor la experiencia del usuario.

Cómo leer los datos
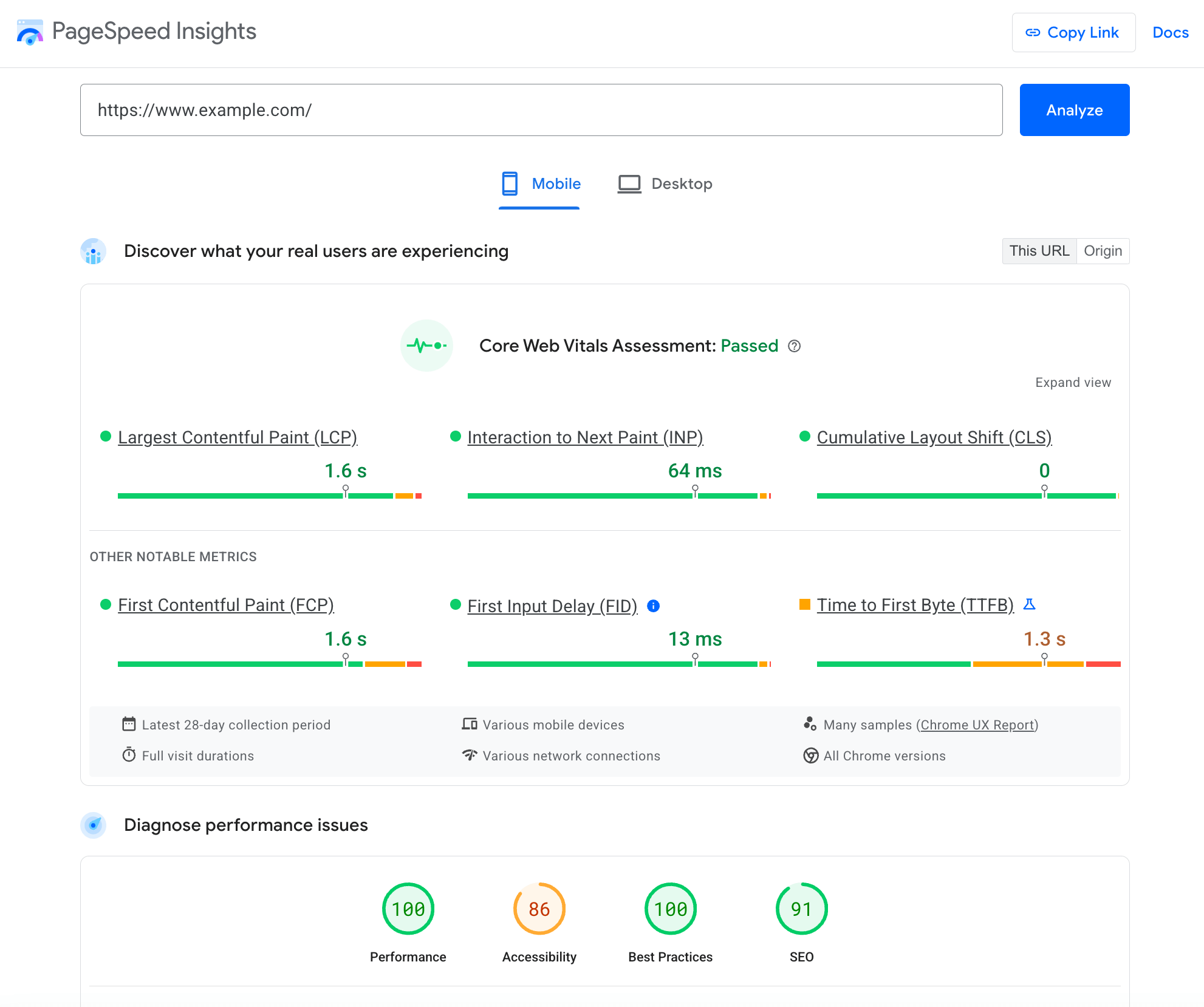
Para comenzar, ve a https://pagespeed.web.dev/, ingresa la URL de la página que deseas probar y haz clic en Analyze.

Después de unos segundos, se realizarán las auditorías de Lighthouse y verás secciones con datos de CrUX ("Descubre lo que experimentan tus usuarios reales") y Lighthouse ("Diagnostica problemas de rendimiento"). CrUX es una colección de experiencias de usuarios reales del campo, mientras que Lighthouse es una prueba controlada en el laboratorio.

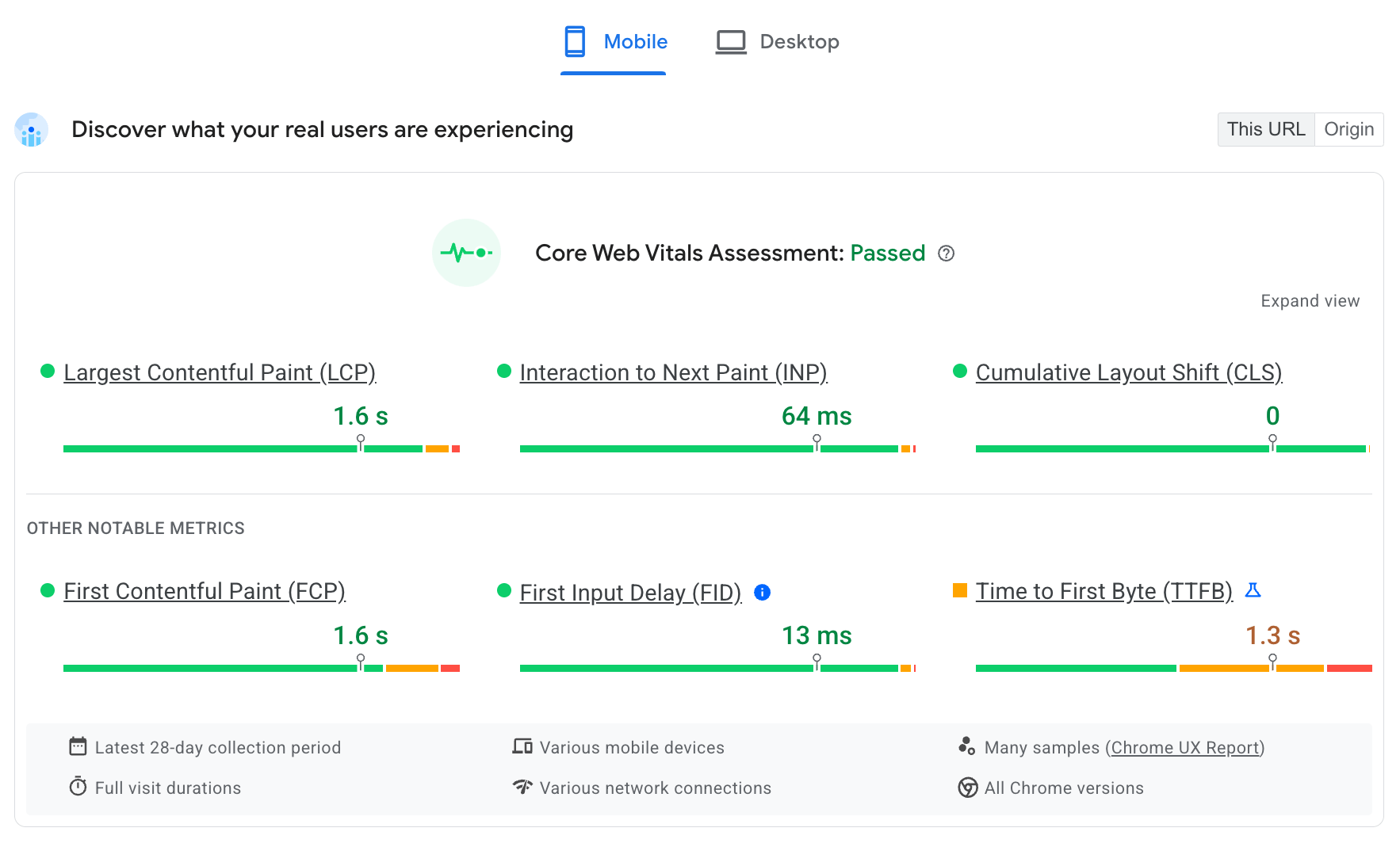
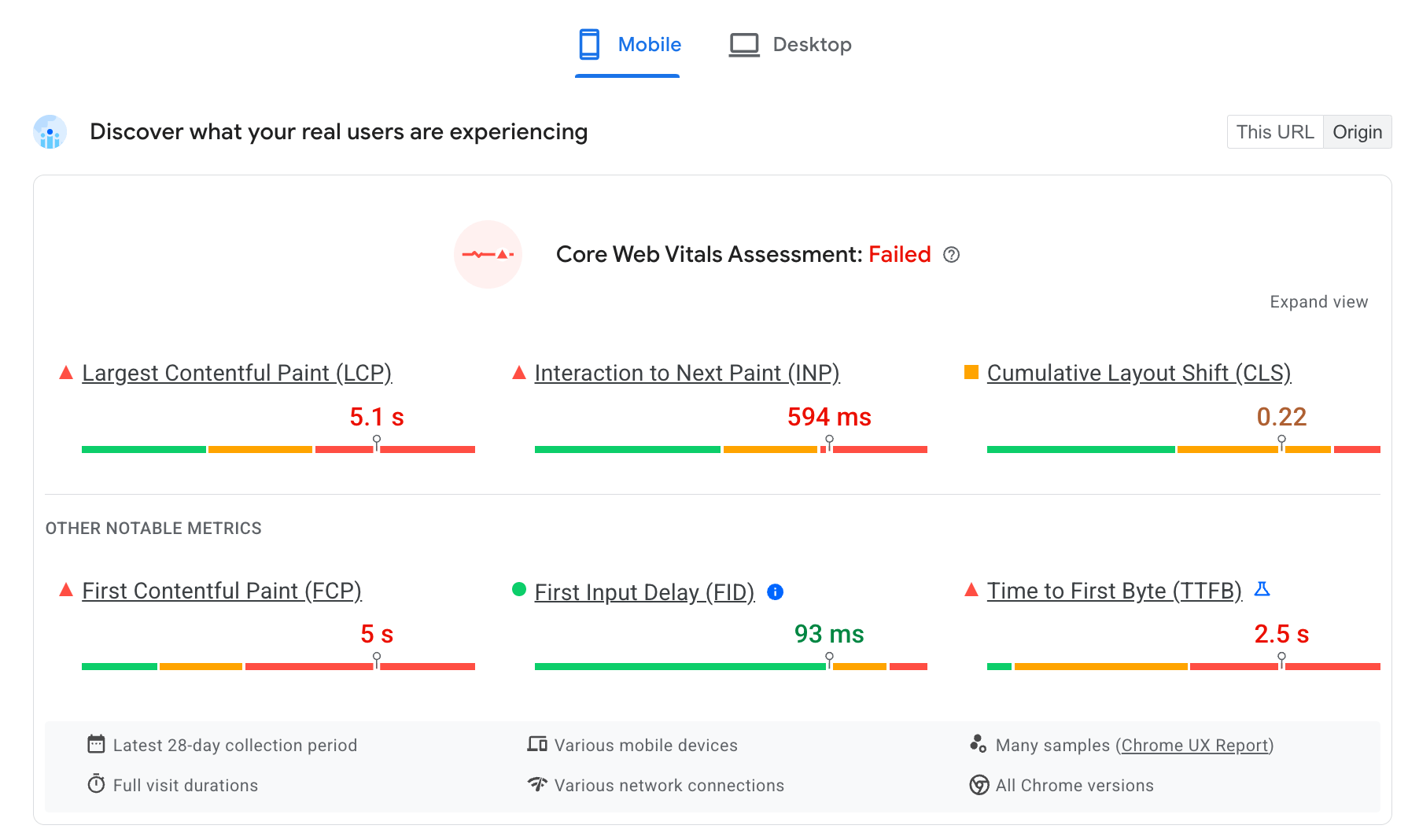
En la sección de experiencias de usuarios reales, las métricas se agrupan en Métricas web esenciales y otras métricas destacadas. Las tres métricas de Core Web Vitals se enumeran primero: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) y Cumulative Layout Shift. A estas le siguen las otras métricas notables: Primer procesamiento de imagen con contenido (FCP) y Tiempo hasta el primer byte (TTFB).
Métricas web esenciales
- El LCP mide el tiempo hasta que la página muestra lo que probablemente sea su contenido principal, como una imagen hero o un encabezado.
- El INP mide la interactividad de la página midiendo la latencia de todas las interacciones que un usuario realiza con la página y presenta un solo valor que corresponde a todas (o casi todas) las interacciones.
- CLS mide el grado de inestabilidad del diseño en la página debido a cambios, como la inserción de contenido cargado de forma asíncrona.
Otras métricas importantes
- El FCP mide el tiempo hasta que la página muestra algo en primer plano, como texto o un logotipo.
- El TTFB es una métrica experimental que mide el tiempo entre la solicitud de un recurso y el momento en que comienza a llegar el primer byte de una respuesta.
Umbrales de métricas
En esta tabla, se describe cómo se clasifican los valores de estas métricas como "buenos", "necesitan mejoras" o "deficientes".
| Métrica | "Bien" | “Necesita mejoras” | "Deficiente" |
|---|---|---|---|
| LCP | Entre 0 y 2500 ms | Entre 2,500 y 4,000 ms | Más de 4,000 ms |
| CLS | 0.00-0.10 | 0.10–0.25 | Más de 0.25 |
| INP | Entre 0 y 200 ms | Entre 200 ms y 500 ms | Más de 500 ms |
| FCP | Entre 0 y 1800 ms | Entre 1,800 ms y 3,000 ms | Más de 3,000 ms |
| TTFB | Entre 0 y 800 ms | Entre 800 ms y 1,800 ms | Más de 1,800 ms |
Las métricas web esenciales son las más importantes y los usuarios reales las experimentan directamente. Las otras métricas se pueden usar como diagnósticos, pero no es necesario que los usuarios reales las perciban. Por lo tanto, estas métricas no se tienen en cuenta en la evaluación de las Métricas web esenciales, y no cumplir con los umbrales "buenos" solo importa si afectan negativamente a las Métricas web esenciales.
La experiencia del usuario se muestra de tres maneras en PSI:
- una etiqueta que resume si la página aprobó o no la evaluación de las Métricas web esenciales
- percentiles medidos en segundos o milisegundos (CLS no tiene unidades)
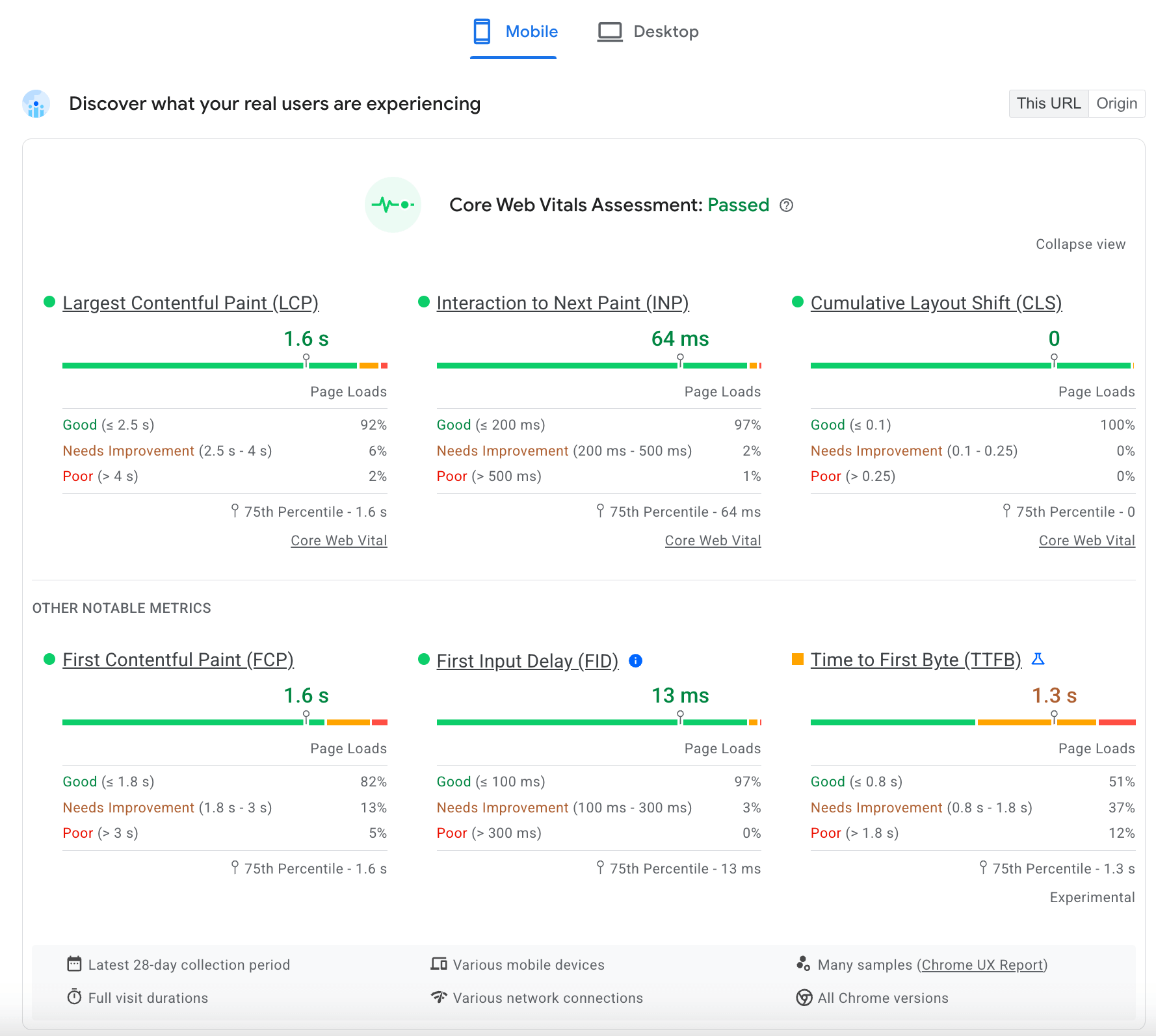
- Haz clic en Expandir vista en la parte superior derecha de esta sección para ver una distribución que representa el porcentaje de experiencias "buenas", "que deben mejorarse" y "deficientes".

En la captura de pantalla anterior, la página se etiqueta como "aprobado" en la evaluación de Métricas web esenciales. Para aprobar, el percentil debe clasificarse como "bueno" en las tres Métricas web esenciales. De lo contrario, la evaluación aparecerá como "no aprobada". Es posible que algunas páginas no tengan datos de INP suficientes, en cuyo caso se evalúan en función de las otras dos métricas de Core Web Vitals.
Los percentiles que se muestran para todas las métricas corresponden al percentil 75. En estadística, un percentil es una medida que indica el valor por debajo del cual se encuentra un porcentaje determinado de muestras. Por ejemplo, la captura de pantalla anterior muestra que el percentil 75 de la INP es de 64 ms, lo que significa que el 75% de las experiencias de INP son más rápidas que 64 ms. Estos valores se codifican por color según la tabla de umbrales anterior, en la que los valores "buenos" son verdes, los valores "que necesitan mejoras" son naranjas y los valores "deficientes" son rojos.
Por último, las distribuciones de cada métrica se ilustran con las agrupaciones "buena", "necesita mejoras" y "deficiente". Por ejemplo, las experiencias de LCP en esta página son "buenas" (menos de 2.5 segundos) el 90% del tiempo. La INP es "deficiente" (al menos 500 milisegundos) el 1% del tiempo. Estas distribuciones representan todas las experiencias del usuario en la página y sus formas indican la tendencia a ser "buenas" o "pobres".
Resumen del rendimiento del origen
PSI también incluye un resumen del rendimiento del origen. Es una agregación de las experiencias del usuario en todas las páginas de un origen. Puedes obtener las mismas estadísticas de un origen completo que están disponibles para páginas individuales. Estos datos están estrechamente alineados con lo que está disponible en BigQuery, mientras que el rendimiento a nivel de la página no está disponible para las consultas.

Hay una diferencia importante entre los datos a nivel del origen en PSI y BigQuery. Los conjuntos de datos de BigQuery se lanzan una vez al mes y abarcan los datos del mes calendario anterior. Por ejemplo, el conjunto de datos 202005 incluye todas las experiencias del usuario que se produjeron en mayo de 2020. Por otro lado, PSI agrega datos nuevos todos los días que abarcan los 28 días anteriores. Por lo tanto, los resultados que veas hoy pueden ser diferentes mañana y no necesariamente serán los mismos que veas en la agregación del mes actual en BigQuery.
Respuestas cuando los datos de URL no están disponibles en CrUX
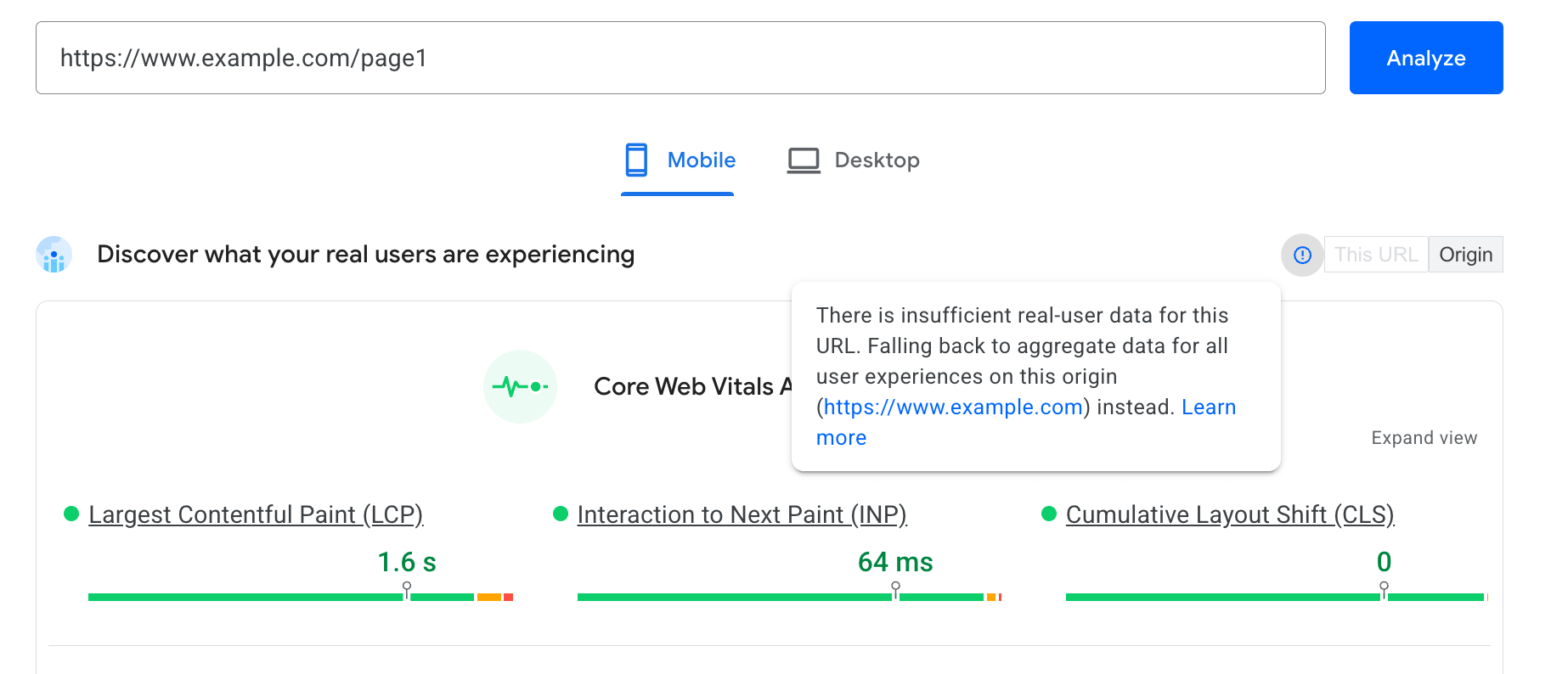
Si la URL que ingresaste no está disponible en CrUX, PageSpeed Insights intentará usar los datos a nivel del origen, como se muestra en la siguiente captura de pantalla. Si haces clic en el ícono junto al botón inhabilitado Esta URL, se mostrará más información.

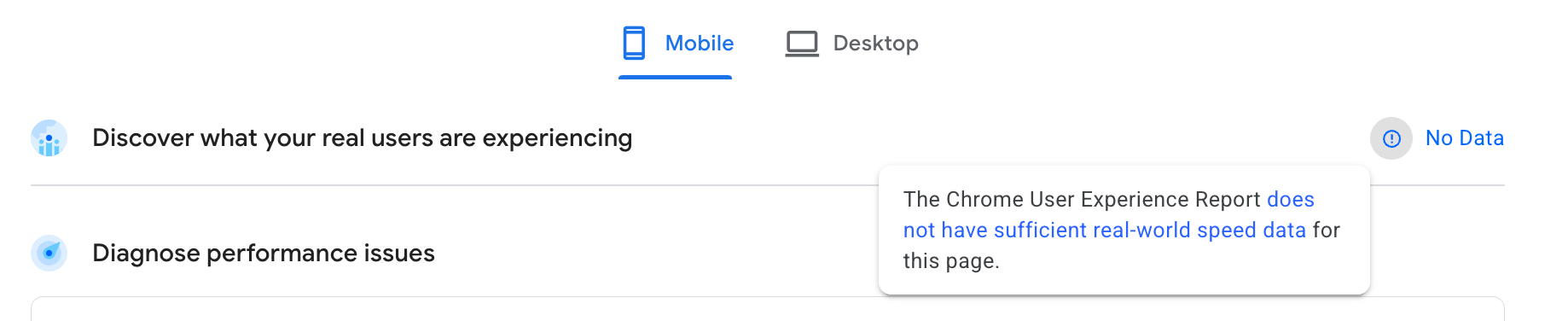
Si los datos a nivel del origen tampoco están disponibles en CrUX, PSI no podrá mostrar esta sección y verás el mensaje No Data. Los datos de laboratorio de Lighthouse aún están disponibles para darte una aproximación del rendimiento de la página.

Preguntas frecuentes
Estas son algunas de las preguntas frecuentes sobre los datos de CrUX en PageSpeed Insights:
¿Cuándo debería usar PageSpeed Insights en lugar de otras herramientas?
PSI combina los datos de experiencia del usuario reales de CrUX con los diagnósticos de rendimiento basados en el laboratorio de Lighthouse. Esto facilita ver la velocidad de una página y cómo mejorarla en un solo lugar. La agregación diaria de datos de campo en PSI lo convierte en un excelente lugar para supervisar con mayor precisión el rendimiento del origen o la URL que las herramientas con agregaciones menos frecuentes.
¿Hay alguna limitación para usar PageSpeed Insights?
PSI solo proporciona la agregación diaria más reciente, por lo que no necesariamente podrás ver la tendencia del rendimiento de un sitio. También se incluyen algunas métricas no vitales en el conjunto de datos de CrUX que no se exponen en PSI.
¿Dónde puedo obtener más información sobre PageSpeed Insights?
Consulta la documentación de PSI para obtener más información.



