PageSpeed Insights (PSI) ist ein Tool für Webentwickler, mit dem sie die Leistung einer Seite analysieren und verbessern können. Dabei wird Lighthouse verwendet, um die Seite zu prüfen und Verbesserungsmöglichkeiten zu ermitteln. Außerdem ist eine Einbindung in den Chrome UX Report (CrUX) möglich, um zu sehen, wie echte Nutzer die Seite und den Ursprungsserver insgesamt wahrnehmen. In diesem Leitfaden erfahren Sie, wie Sie mithilfe von PSI Statistiken aus CrUX extrahieren und die Nutzerfreundlichkeit besser nachvollziehen können.

Daten lesen
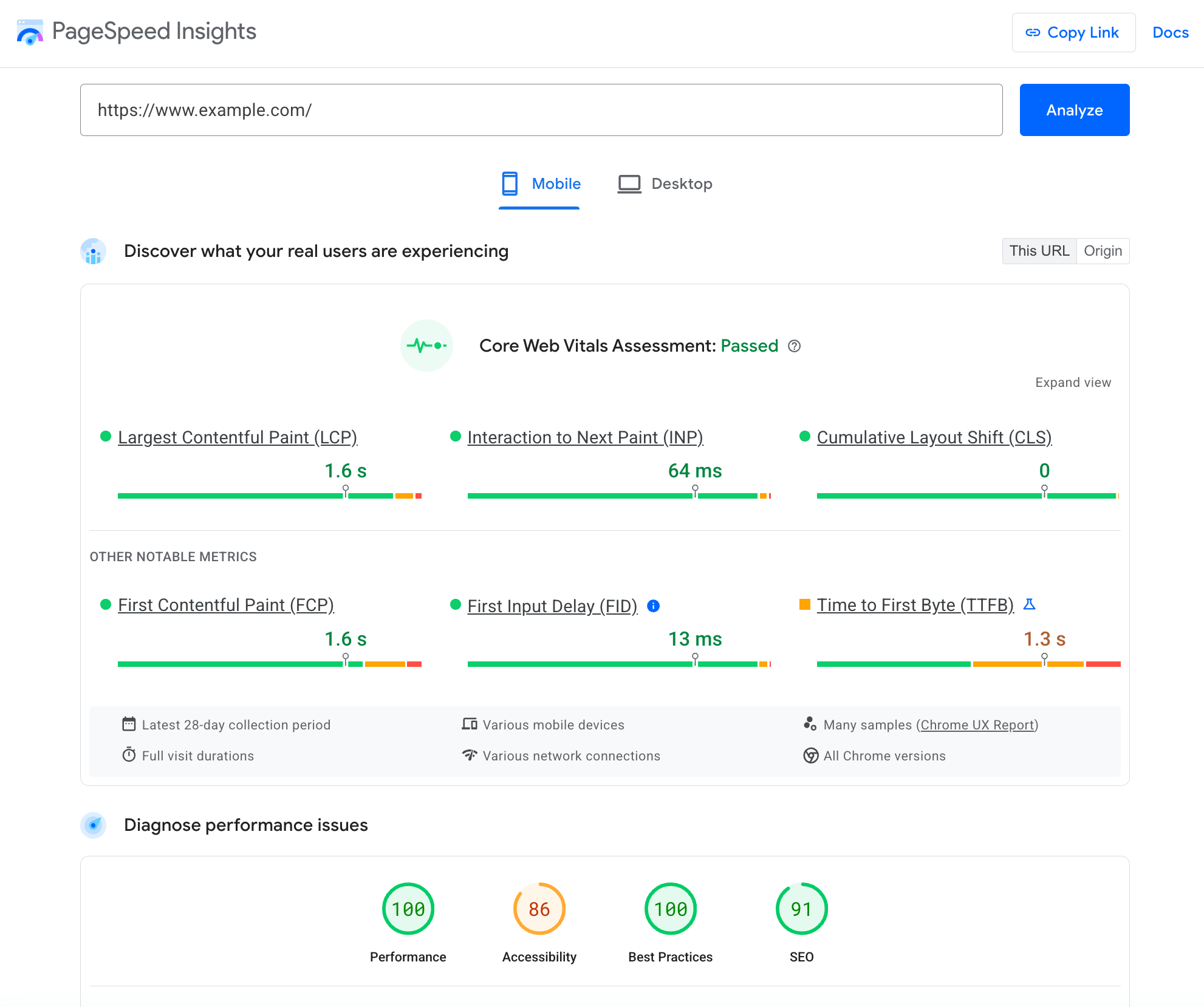
Rufen Sie https://pagespeed.web.dev/ auf, geben Sie die URL der Seite ein, die Sie testen möchten, und klicken Sie auf Analysieren.

Nach einigen Sekunden werden Lighthouse-Analysen durchgeführt und Sie sehen Bereiche mit Daten aus CrUX („Erfahren Sie, was Ihre echten Nutzer erleben“) und Lighthouse („Leistungsprobleme diagnostizieren“). CrUX ist eine Sammlung von Daten zur Nutzerfreundlichkeit von Websites aus der Praxis, während Lighthouse ein kontrollierter Test im Labor ist.

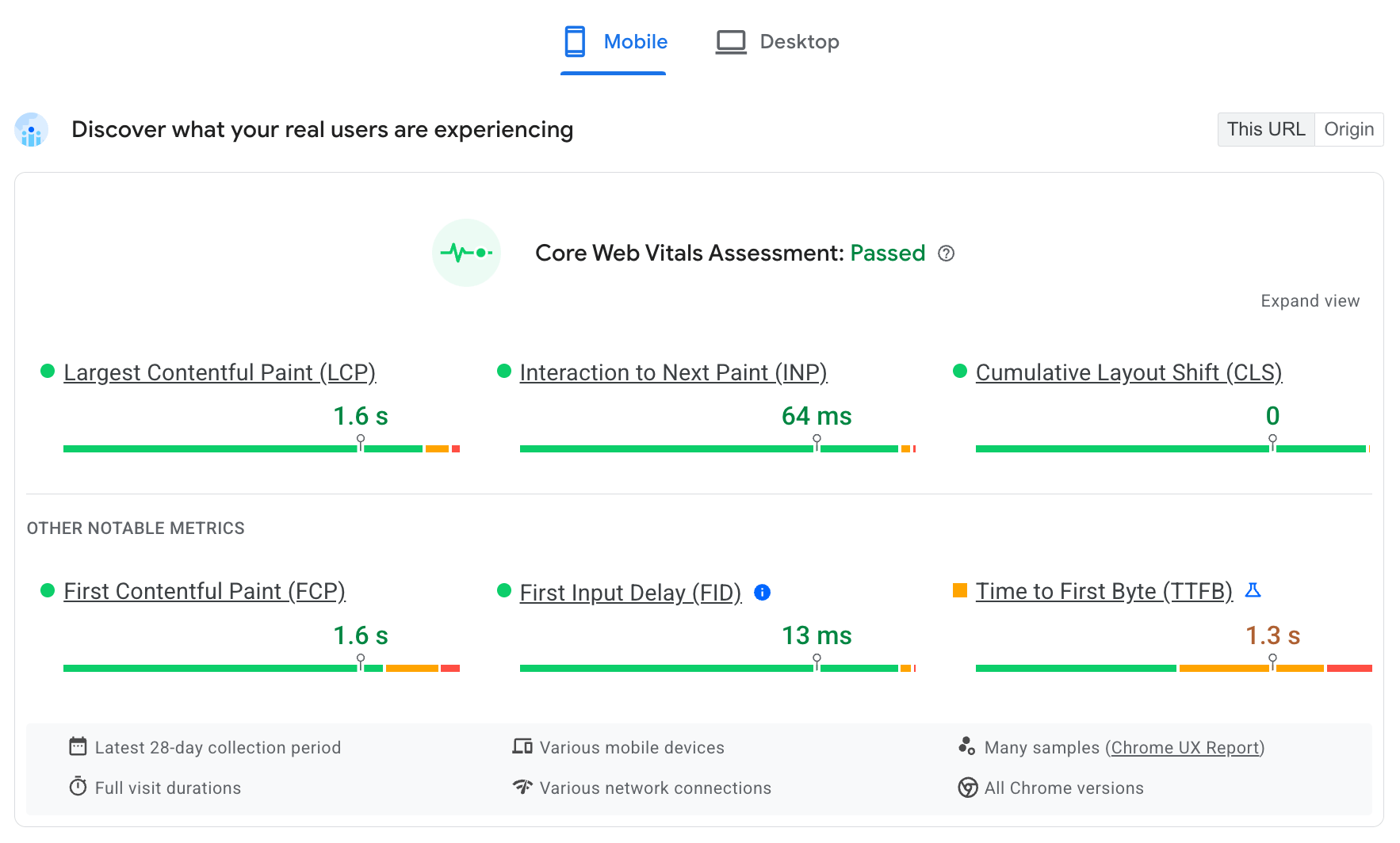
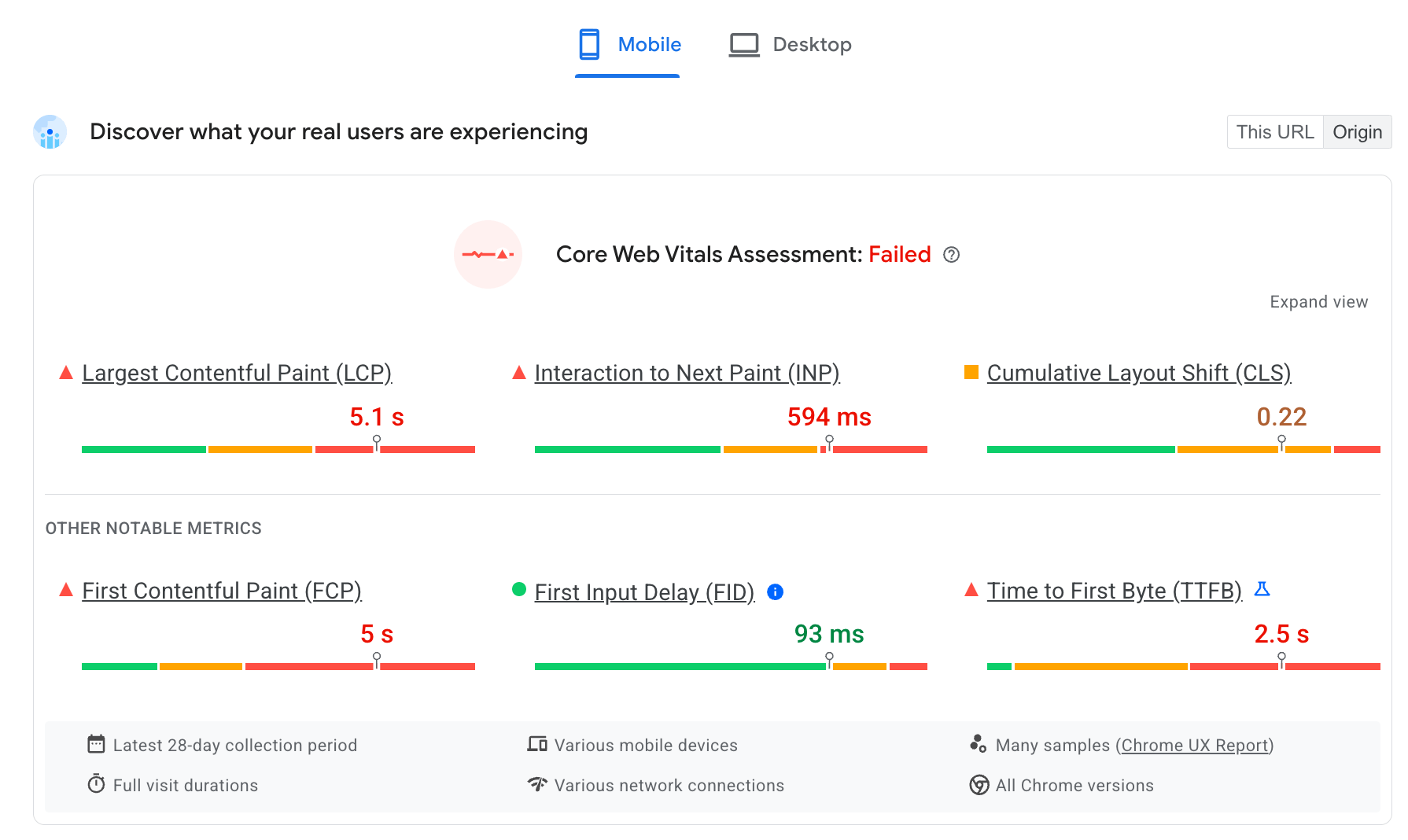
Im Abschnitt zur Nutzerfreundlichkeit werden die Messwerte nach Core Web Vitals und anderen wichtigen Messwerten gruppiert. Die drei Core Web Vitals-Messwerte werden zuerst aufgeführt: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) und Cumulative Layout Shift. Es folgen die anderen wichtigen Messwerte: First Contentful Paint (FCP) und Time to First Byte (TTFB).
Core Web Vitals
- Der LCP misst die Zeit, die vergeht, bis der Hauptinhalt der Seite angezeigt wird, z. B. ein Hero-Image oder eine Überschrift.
- INP misst die Interaktivität der Seite, indem die Latenz aller Interaktionen eines Nutzers auf der Seite erfasst wird. Es wird ein einzelner Wert angegeben, der unter allen (oder fast allen) Interaktionen liegt.
- Der CLS gibt den Grad der Layoutinstabilität auf der Seite an, die durch Verschiebungen wie das Einfügen asynchron geladener Inhalte verursacht wird.
Weitere wichtige Messwerte
- FCP misst die Zeit, bis auf der Seite etwas im Vordergrund angezeigt wird, z. B. Text oder ein Logo.
- TTFB ist ein experimenteller Messwert, der die Zeit zwischen der Anfrage einer Ressource und dem Eintreffen des ersten Bytes einer Antwort misst.
Messwertschwellen
In dieser Tabelle wird beschrieben, wie Werte für diese Messwerte als „gut“, „verbesserungswürdig“ oder „schlecht“ kategorisiert werden.
| Messwert | „Gut“ | „Verbesserungswürdig“ | „Schlecht“ |
|---|---|---|---|
| LCP | 0–2.500 ms | 2.500–4.000 ms | Mehr als 4.000 ms |
| CLS | 0,00–0,10 | 0,10–0,25 | 0,25 und höher |
| INP | 0–200 ms | 200 ms–500 ms | 500 ms oder mehr |
| FCP | 0–1.800 ms | 1.800 ms–3.000 ms | Mehr als 3.000 ms |
| TTFB | 0–800 ms | 800 ms–1.800 ms | Mehr als 1.800 ms |
Die Core Web Vitals-Messwerte sind die wichtigsten Messwerte und werden direkt von echten Nutzern wahrgenommen. Die anderen Messwerte können als Diagnose verwendet werden, sind aber nicht unbedingt für echte Nutzer wahrnehmbar. Daher werden diese Messwerte nicht in die Bewertung der Core Web Vitals einbezogen. Das Nichterreichen der Grenzwerte für „gut“ ist nur dann von Bedeutung, wenn sich dies negativ auf die Core Web Vitals auswirkt.
Die Nutzerfreundlichkeit wird in PSI auf drei Arten dargestellt:
- ein Label, das zusammenfasst, ob die Seite die Core Web Vitals-Bewertung bestanden hat oder nicht
- Perzentile, gemessen in Sekunden oder Millisekunden (CLS ist ohne Maßeinheit)
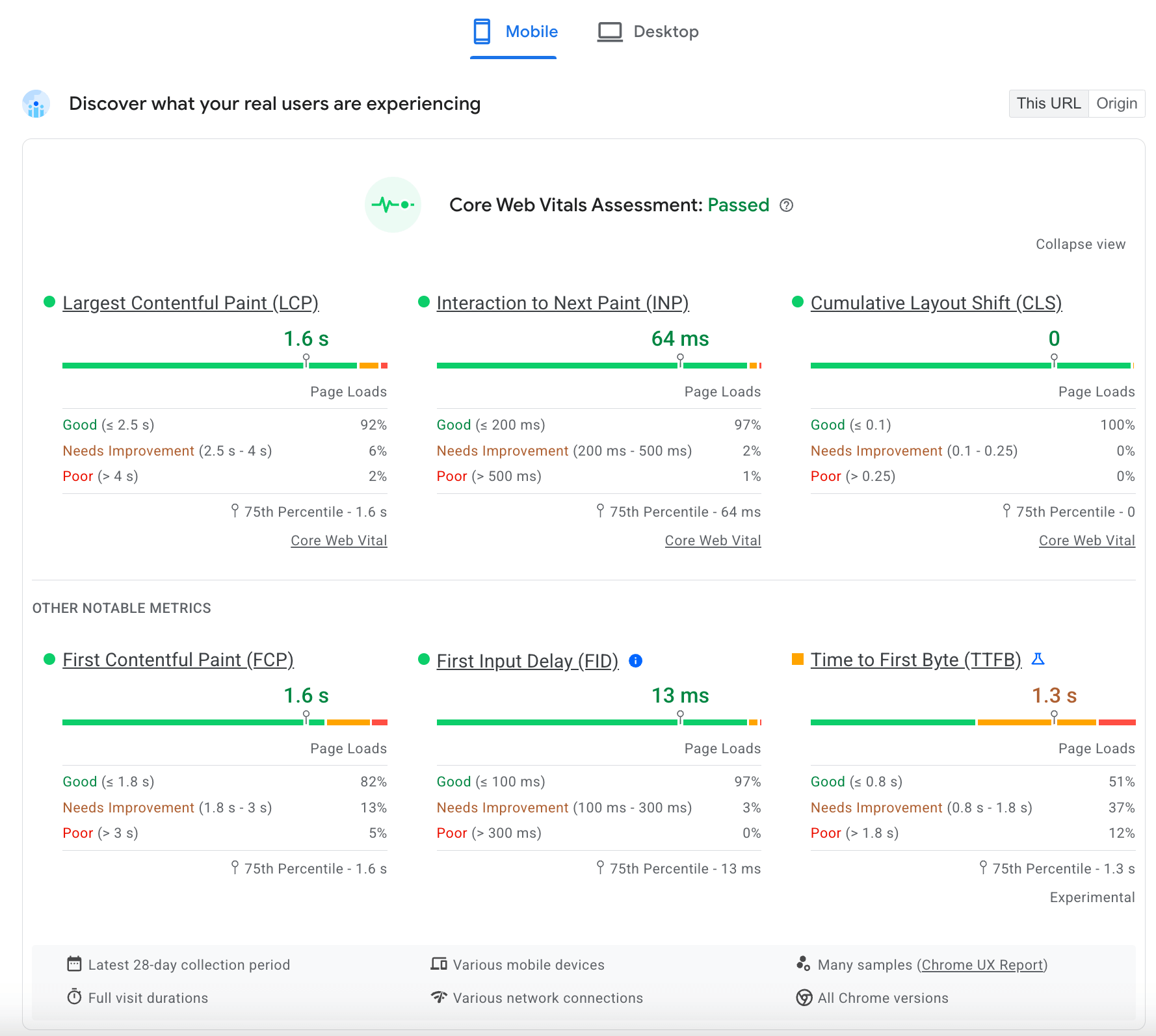
- Wenn Sie rechts oben in diesem Abschnitt auf Ansicht maximieren klicken, sehen Sie eine Verteilung, die den Prozentsatz der Bewertungen „Gut“, „Optimierung erforderlich“ und „Schlecht“ darstellt.

Im vorherigen Screenshot ist zu sehen, dass die Seite die Core Web Vitals-Bewertung bestanden hat. Damit der Test bestanden wird, muss der Prozentrang in allen drei Core Web Vitals als „gut“ eingestuft werden. Andernfalls wird die Bewertung als „nicht bestanden“ angezeigt. Für einige Seiten sind möglicherweise nicht genügend INP-Daten vorhanden. In diesem Fall wird die Seite anhand der anderen beiden Core Web Vitals-Messwerte bewertet.
Die für alle Messwerte angezeigten Perzentile entsprechen dem 75. Perzentil. In der Statistik ist ein Perzentil ein Maß, das den Wert angibt, unter dem ein bestimmter Prozentsatz der Stichproben liegt. Im Screenshot oben ist beispielsweise zu sehen, dass das 75. Perzentil der INP 64 ms beträgt. Das bedeutet, dass 75% der INP-Ereignisse schneller als 64 ms sind. Diese Werte sind gemäß der vorherigen Tabelle mit Schwellenwerten farblich gekennzeichnet: „Gut“ ist grün, „Verbesserungsbedarf“ ist orange und „Schlecht“ ist rot.
Schließlich werden die Verteilungen für jeden Messwert in den Gruppen „Gut“, „Verbesserungswürdig“ und „Schlecht“ dargestellt. Auf dieser Seite ist der LCP beispielsweise in 90% der Fälle „gut“ (unter 2, 5 Sekunden). Die INP ist 1% der Zeit „schlecht“ (mindestens 500 Millisekunden). Diese Verteilungen repräsentieren alle Nutzererfahrungen auf der Seite und ihre Formen geben Aufschluss über die Tendenz, dass die Nutzererfahrung entweder „gut“ oder „schlecht“ ist.
Zusammenfassung der Leistung der Quellen
PSI enthält außerdem eine Zusammenfassung der Leistung der Herkunft. Dies ist eine Zusammenfassung der Nutzerfreundlichkeit aller Seiten eines Ursprungs. Sie können dieselben Statistiken für einen gesamten Ursprung abrufen, die für einzelne Seiten verfügbar sind. Diese Daten stimmen weitgehend mit den Daten in BigQuery überein. Die Leistung auf Seitenebene kann nicht abgefragt werden.

Es gibt einen wesentlichen Unterschied zwischen den Daten auf Quellebene in PSI und BigQuery. Die Datasets in BigQuery werden einmal im Monat veröffentlicht und umfassen die Daten des Vormonats. Der Datensatz „202005“ enthält beispielsweise alle Nutzererfahrungen, die im Mai 2020 aufgetreten sind. Bei PSI werden dagegen täglich neue Daten der letzten 28 Tage zusammengefasst. Die Ergebnisse, die Sie heute sehen, können also morgen anders sein und stimmen nicht unbedingt mit den Ergebnissen überein, die Sie in BigQuery in der Zusammenfassung des aktuellen Monats sehen würden.
Antworten, wenn URL-Daten in CrUX nicht verfügbar sind
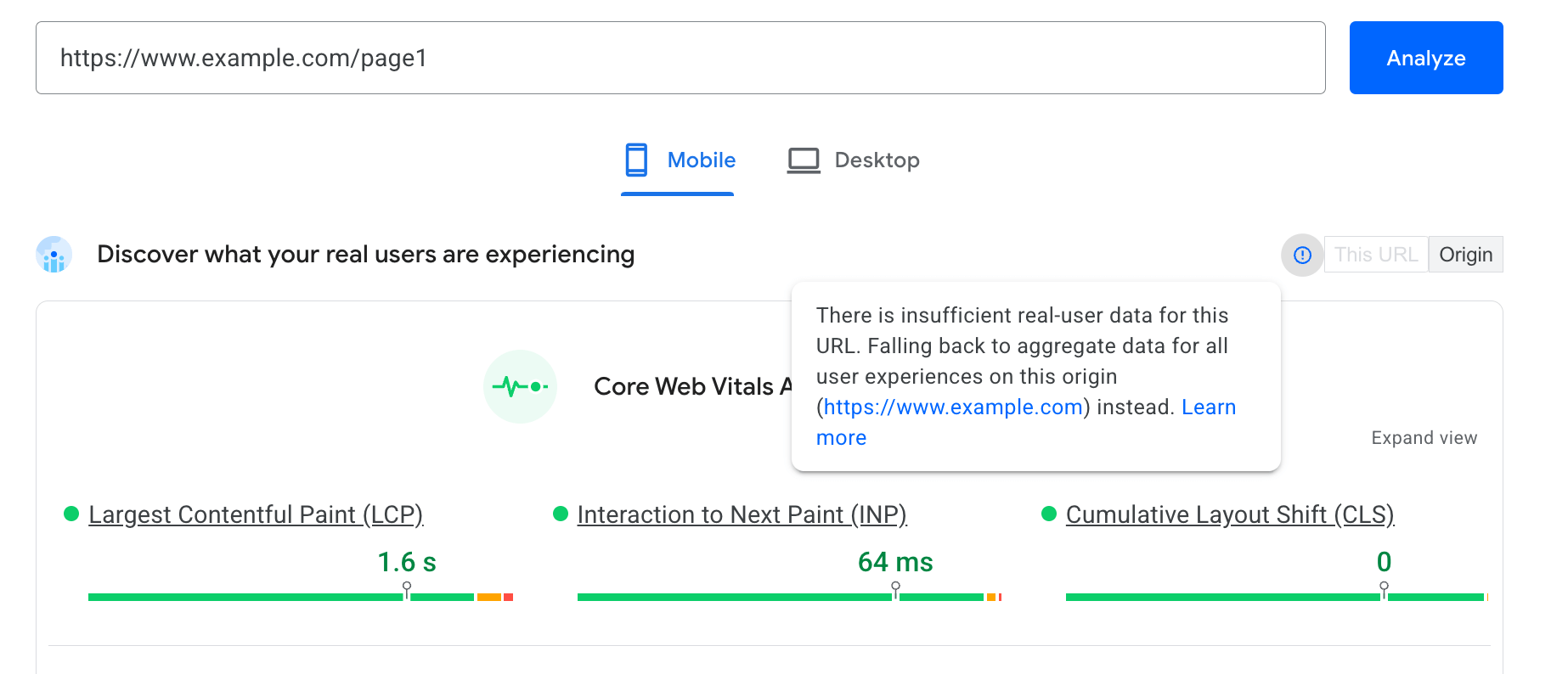
Wenn die von Ihnen eingegebene URL in CrUX nicht verfügbar ist, wird in PageSpeed Insights versucht, auf Daten auf Ursprungsebene zurückzugreifen, wie im nächsten Screenshot dargestellt. Wenn Sie auf das Symbol neben der deaktivierten Schaltfläche Diese URL klicken, werden weitere Informationen angezeigt.

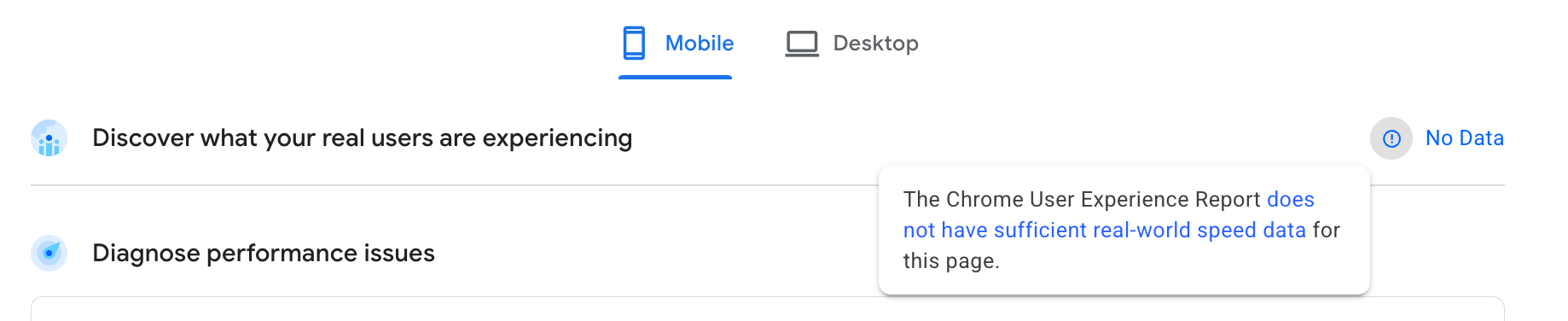
Wenn die Daten auf Quellebene auch in CrUX nicht verfügbar sind, kann dieser Abschnitt in PSI nicht angezeigt werden. Stattdessen wird Keine Daten angezeigt. Lab-Daten von Lighthouse sind weiterhin verfügbar, um eine ungefähre Vorstellung von der Leistung der Seite zu erhalten.

FAQ
Im Folgenden finden Sie einige häufig gestellte Fragen zu den CrUX-Daten in PageSpeed Insights:
Wann sollte ich PageSpeed Insights anstelle anderer Tools verwenden?
PSI kombiniert die realen Daten zur Nutzererfahrung von CrUX mit der leistungsbasierten Diagnose von Lighthouse. So können Sie an einem Ort sehen, wie schnell eine Seite ist und wie Sie sie schneller machen können. Durch die tägliche Aggregation von Felddaten in PSI können Sie die Leistung von Quellen oder URLs genauer im Blick behalten als mit Tools mit weniger häufigen Aggregationen.
Gibt es Einschränkungen bei der Nutzung von PageSpeed Insights?
PSI bietet nur die aktuelle tägliche Zusammenfassung. Sie können also nicht unbedingt sehen, wie sich die Leistung einer Website entwickelt. Der CrUX-Datensatz enthält auch einige nicht unbedingt erforderliche Messwerte, die in PSI nicht angezeigt werden.
Wo erhalte ich weitere Informationen zu PageSpeed Insights?
Weitere Informationen finden Sie in der PSI-Dokumentation.



