PageSpeed Insights (PSI) 是一款供 Web 开发者了解网页性能以及如何改进网页性能的工具。该工具使用 Lighthouse 审核网页,并找出有助于提升性能的机会。它还与 Chrome 用户体验报告 (CrUX) 集成,以汇总显示真实用户对网页和来源的体验。在本指南中,了解如何使用 PSI 从 CrUX 中提取数据洞见,以及如何更好地了解用户体验。

读取数据
首先,前往 https://pagespeed.web.dev/,输入要测试的网页的网址,然后点击分析。

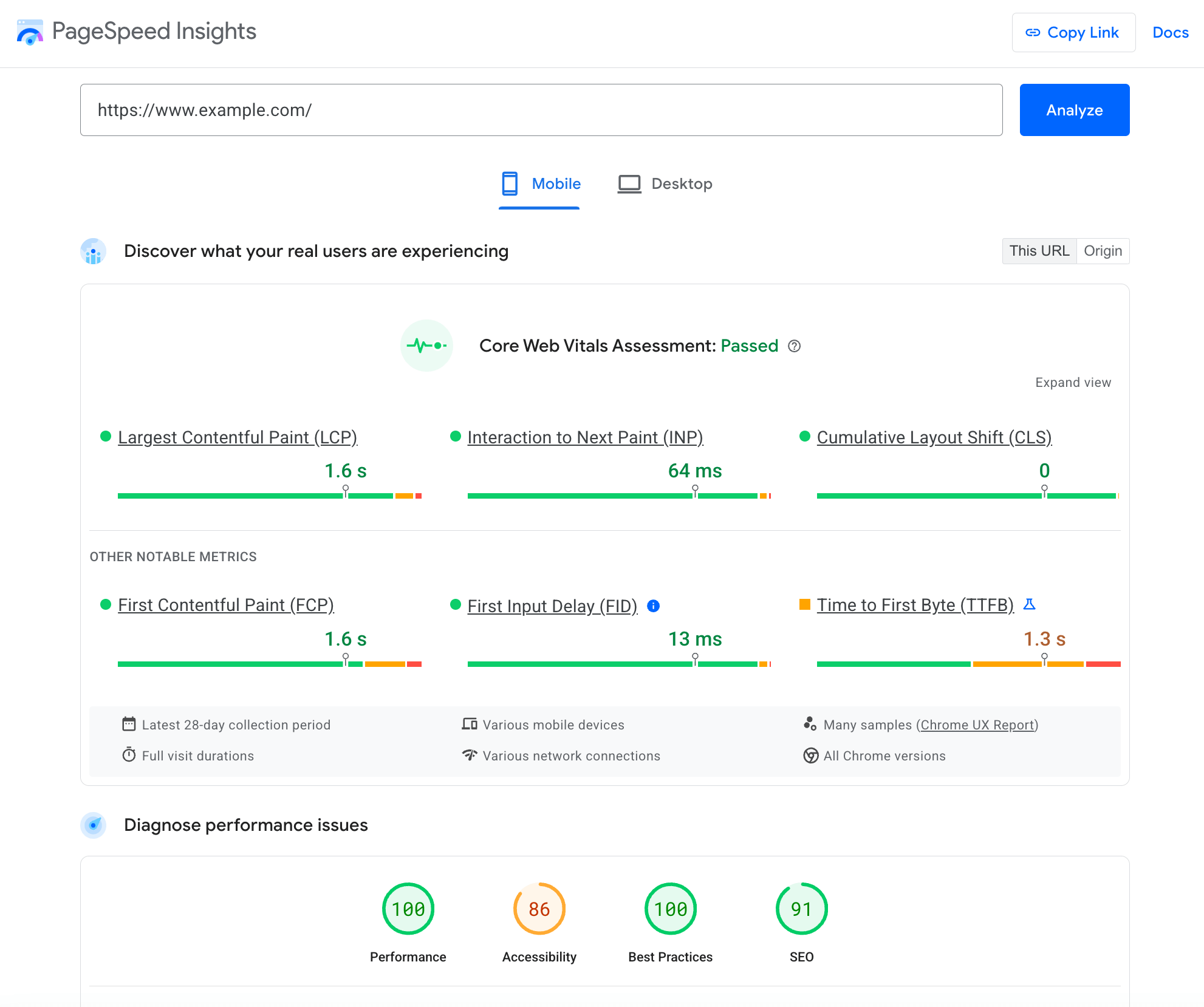
几秒钟后,系统会执行 Lighthouse 审核,您会看到包含 CrUX(“了解真实用户的体验”)和 Lighthouse(“诊断性能问题”)数据的部分。CrUX 汇总了来自现场的真实用户体验,而 Lighthouse 则是在实验室中进行的受控测试。

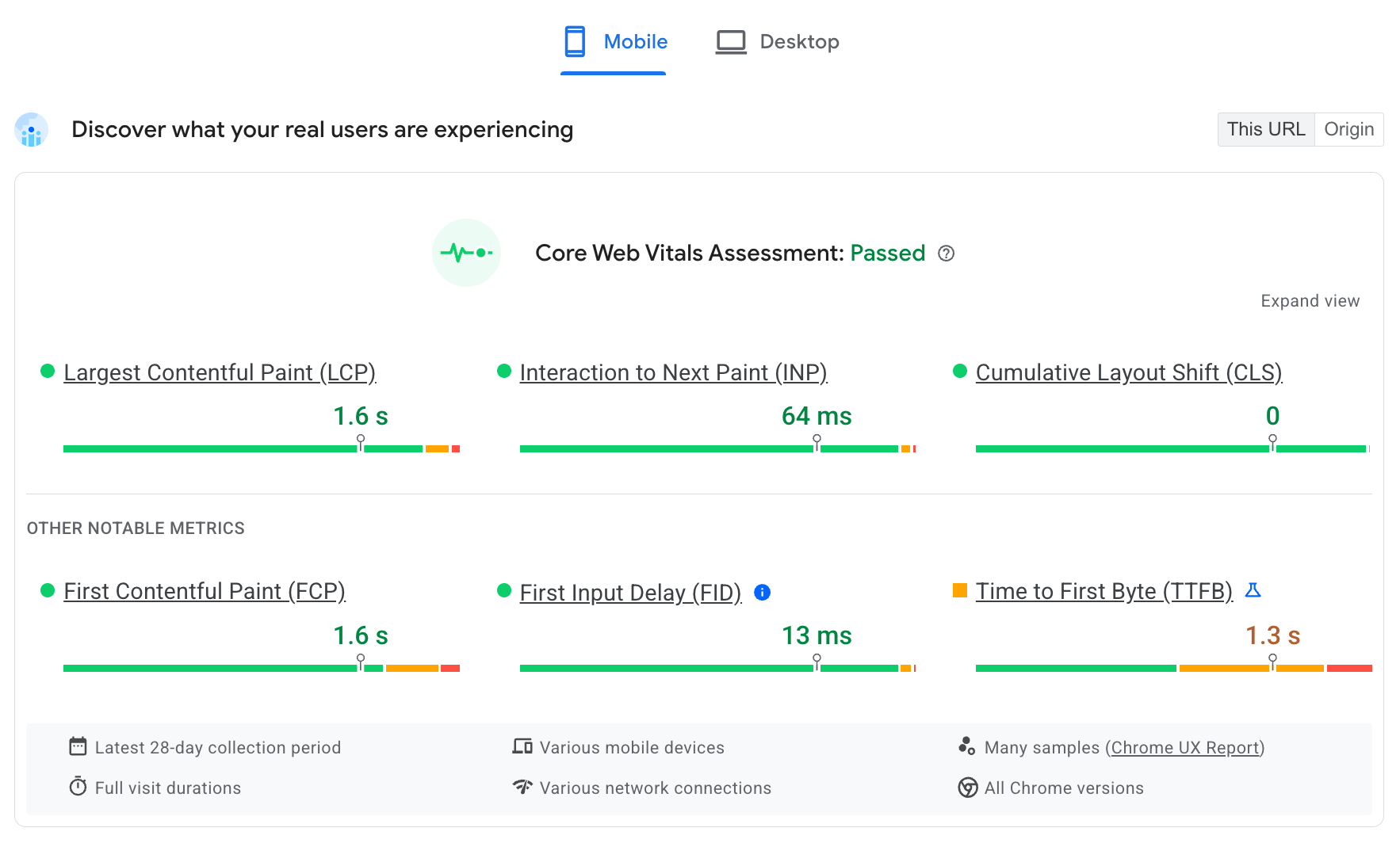
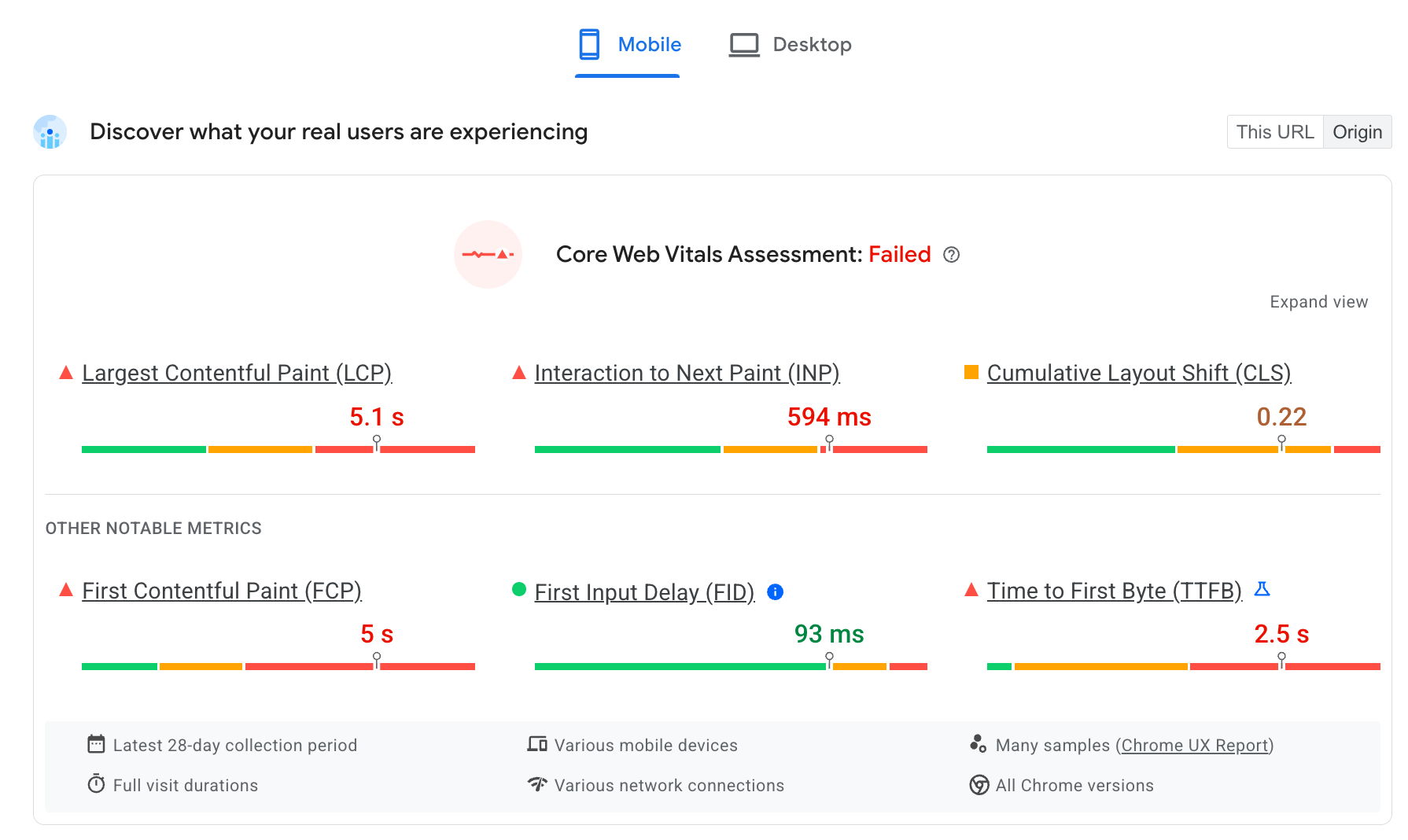
在“真实用户体验”部分中,指标会按 Core Web Vitals 和其他重要指标进行分组。三个 Core Web Vitals 指标会首先列出:Largest Contentful Paint (LCP)、Interaction to Next Paint (INP) 和 Cumulative Layout Shift。接下来是其他值得注意的指标:首次内容渲染 (FCP) 和首个字节时间 (TTFB)。
核心网页指标
- LCP 用于衡量网页显示可能属于其主要内容的内容(例如主推图片或标题)所需的时间。
- INP 通过衡量用户与网页进行的所有互动的延迟时间来衡量网页的互动性,并报告所有(或几乎所有)互动所低于的单个值。
- CLS 用于衡量网页布局因异步加载内容注入等原因而出现的稳定性程度。
其他重要指标
- FCP 用于衡量网页显示前台内容(例如文本或徽标)所需的时间。
- TTFB 是一个实验性指标,用于衡量请求资源到响应第一个字节开始到达之间的时间。
指标阈值
下表介绍了如何将这些指标的值分类为“良好”“需要改进”或“不佳”。
| 指标 | “Good” | “需要改进” | “较差” |
|---|---|---|---|
| LCP | 0-2500 毫秒 | 2500-4000 毫秒 | 4000 毫秒以上 |
| CLS | 0.00-0.10 | 0.10-0.25 | 0.25 及以上 |
| INP | 0-200 毫秒 | 200 毫秒到 500 毫秒 | 500 毫秒以上 |
| 首次内容渲染 (FCP) | 0-1800 毫秒 | 1800 毫秒到 3000 毫秒 | 3000 毫秒以上 |
| TTFB | 0-800 毫秒 | 800 毫秒到 1800 毫秒 | 1800 毫秒以上 |
Core Web Vitals 指标是最重要的指标,真实用户会直接感受到这些指标。其他指标可用作诊断信息,但真实用户不一定能感知到。因此,这些指标不会纳入核心网页指标评估范围,只有当它们对核心网页指标产生不利影响时,未达到“良好”阈值才会造成影响。
PSI 中显示用户体验的方式有三种:
- 一个标签,用于总结网页是否通过了核心网页指标评估
- 百分位数(以秒或毫秒为单位;CLS 无单位)
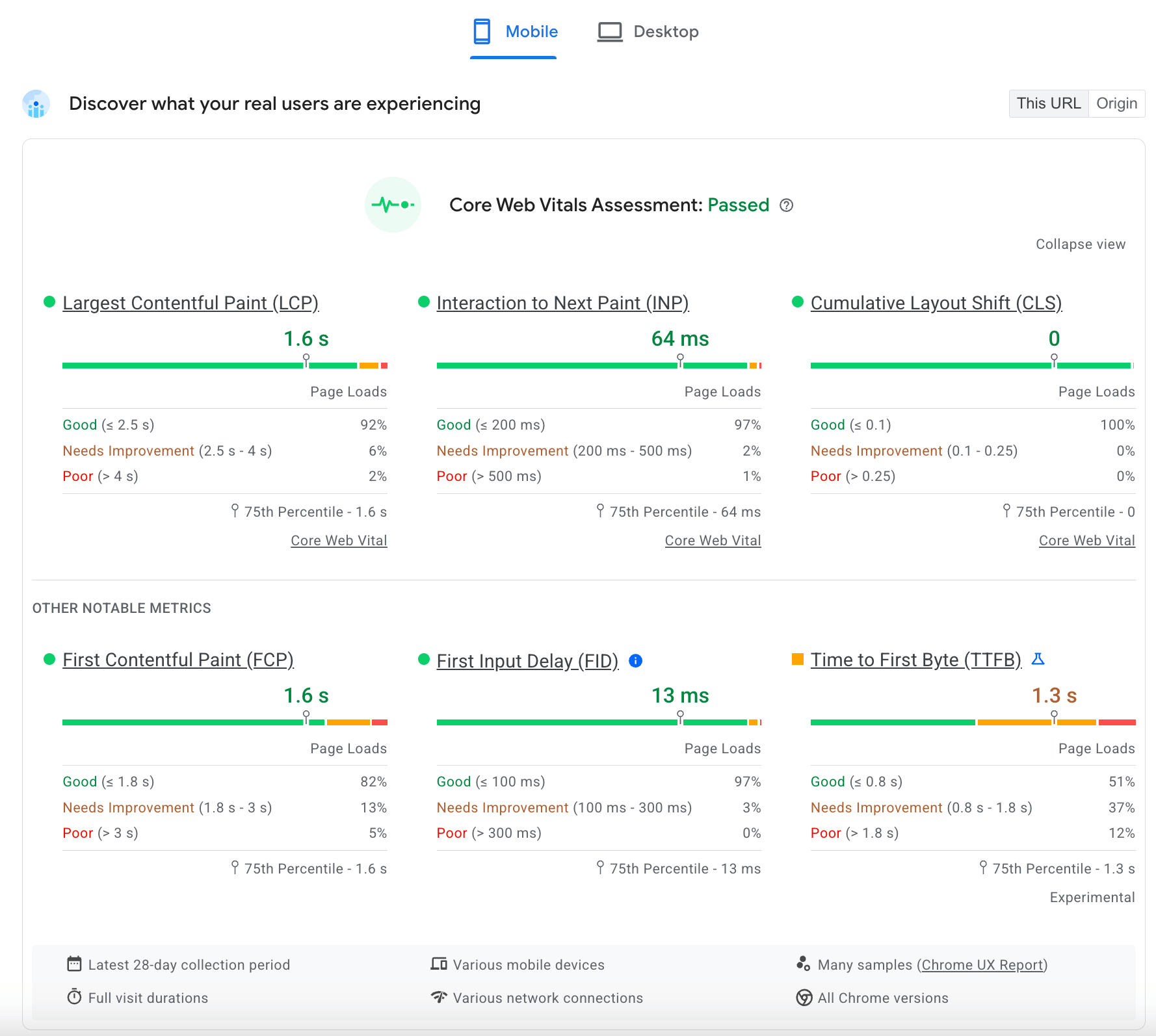
- 点击此部分右上角的展开视图,即可查看表示“良好”“需要改进”和“差”体验所占百分比的分布情况。

在上一个屏幕截图中,该网页被标记为“通过”核心网页指标评估。要通过测试,所有三个核心网页指标的百分比都必须被归类为“良好”。否则,评估结果会显示为“失败”。某些网页可能没有足够的 INP 数据,在这种情况下,系统会根据其他两项 Core Web Vitals 指标对该网页进行评估。
所有指标显示的百分位数对应于第 75 百分位数。在统计学中,百分位数是一种衡量标准,表示小于某个数值的样本占到了特定的百分比。例如,上图显示 INP 的第 75 个百分位数为 64 毫秒,这意味着 75% 的 INP 体验的速度都快于 64 毫秒。这些值会根据上文中的阈值表进行颜色编码,其中“良好”值为绿色、“需要改进”值为橙色,而“较差”值为红色。
最后,使用“良好”“有待改进”和“不佳”分组来说明每个指标的分布情况。例如,90% 的时间里,此网页的 LCP 体验为“良好”(小于 2.5 秒)。1% 的时间内 INP 为“很差”(至少 500 毫秒)。这些分布代表网页上的所有用户体验,其形状表明用户体验是“良好”还是“不佳”。
来源效果摘要
PSI 还包含来源性能摘要。这是来源的所有网页的用户体验的汇总。您可以为整个来源获取与单个网页相同的统计数据。这些数据与 BigQuery 中提供的数据非常接近,但无法查询网页级效果。

PSI 上的来源级数据与 BigQuery 上的数据存在一个主要差异。BigQuery 上的数据集每月发布一次,包含上一个日历月的所有数据。例如,202005 数据集包含 2020 年 5 月发生的所有用户体验。另一方面,PSI 每天都会汇总过去 28 天的新数据。因此,您今天看到的结果可能与明天看到的结果不同,也不一定与您在 BigQuery 上看到的当月汇总结果相同。
当 CrUX 中没有网址数据时,系统的响应
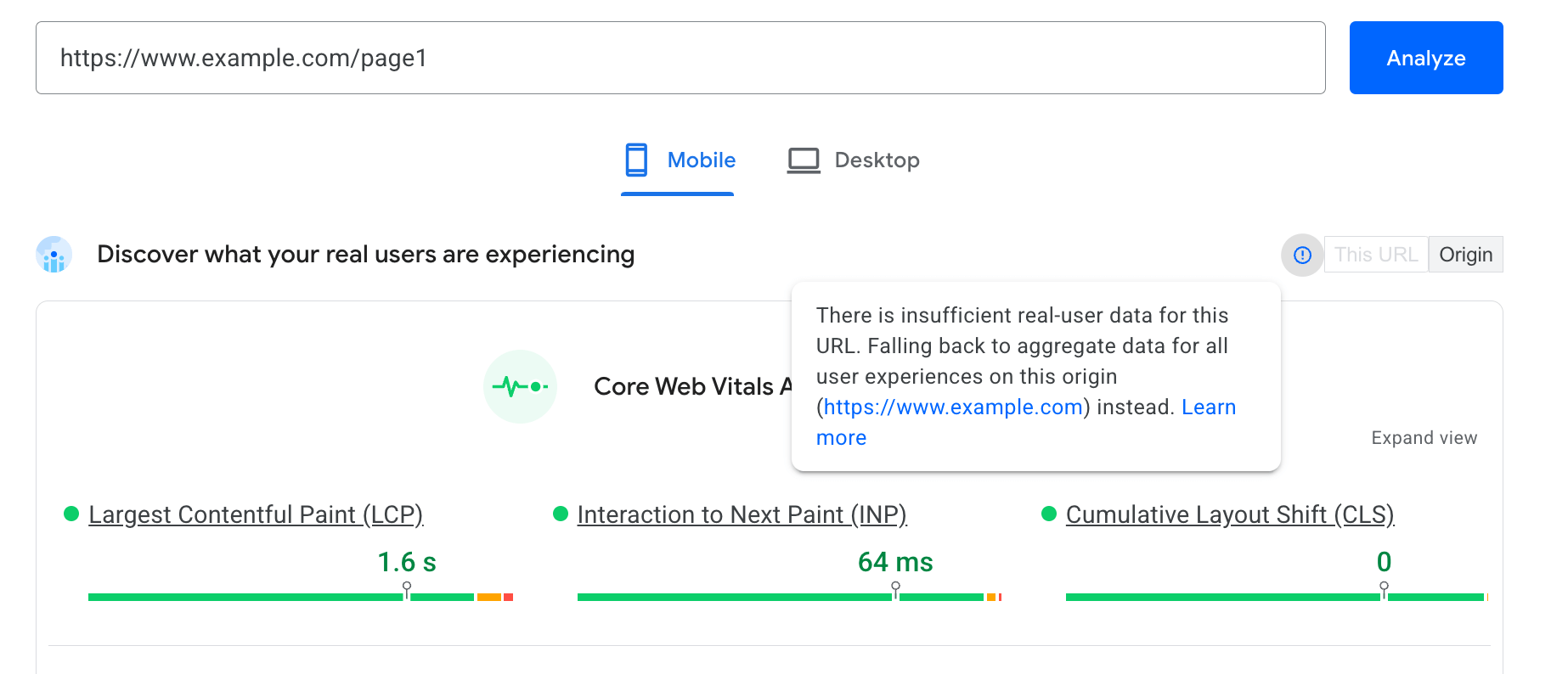
如果您输入的网址在 CrUX 中不可用,PageSpeed Insights 会尝试回退到源级数据,如下图所示。点击已停用的此网址按钮旁边的图标可查看更多说明。

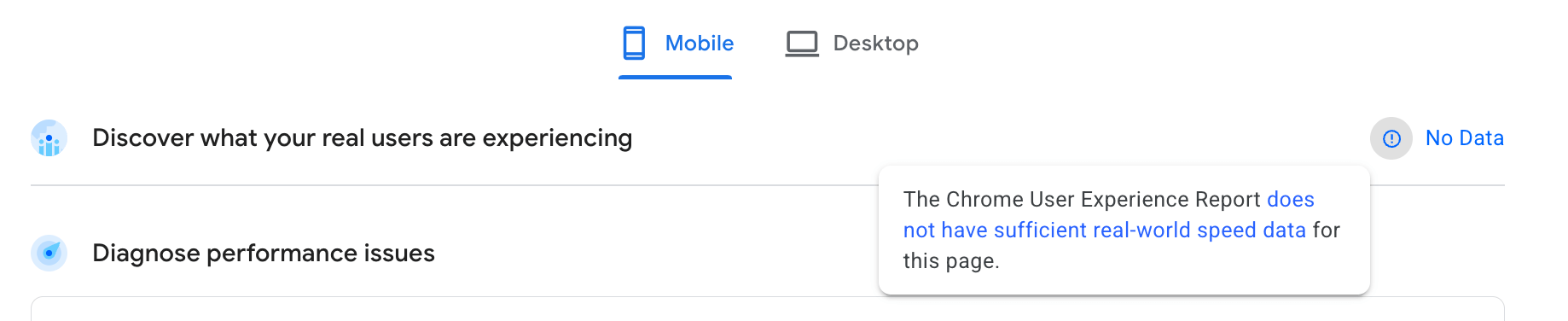
如果 CrUX 中也没有来源级数据,PSI 将无法显示此部分,您会看到无数据。您仍然可以使用 Lighthouse 提供的实验室数据来大致了解网页的性能。

常见问题解答
以下是有关 PageSpeed Insights 中 CrUX 数据的一些常见问题解答:
何时应使用 PageSpeed Insights,而不是其他工具?
PSI 将 CrUX 的真实用户体验数据与 Lighthouse 的实验室性能诊断数据相结合。这样,您就可以在一个位置轻松查看网页的加载速度以及如何提高速度。与汇总频率较低的工具相比,PSI 会每天汇总现场数据,因此非常适合更密切地监控来源或网址的效果。
使用 PageSpeed Insights 是否有任何限制?
PSI 仅提供最新的每日汇总数据,因此您不一定能看到网站的效果趋势。CrUX 数据集中还包含一些 PSI 中未公开的非重要指标。
在哪里可以详细了解 PageSpeed Insights?
如需了解详情,请参阅 PSI 文档。



