PageSpeed Insights (PSI) एक ऐसा टूल है जिससे वेब डेवलपर यह समझ सकते हैं कि किसी पेज की परफ़ॉर्मेंस कैसी है और उसे कैसे बेहतर बनाया जा सकता है. यह पेज का ऑडिट करने और परफ़ॉर्मेंस को बेहतर बनाने के अवसरों की पहचान करने के लिए, Lighthouse का इस्तेमाल करता है. यह Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) के साथ भी इंटिग्रेट होती है. इससे यह पता चलता है कि असल उपयोगकर्ताओं को पेज और ऑरिजिन का अनुभव कैसा रहा. इस गाइड में, CrUX से अहम जानकारी हासिल करने और उपयोगकर्ता अनुभव को बेहतर तरीके से समझने के लिए, पीएसआई का इस्तेमाल करने का तरीका जानें.

डेटा पढ़ना
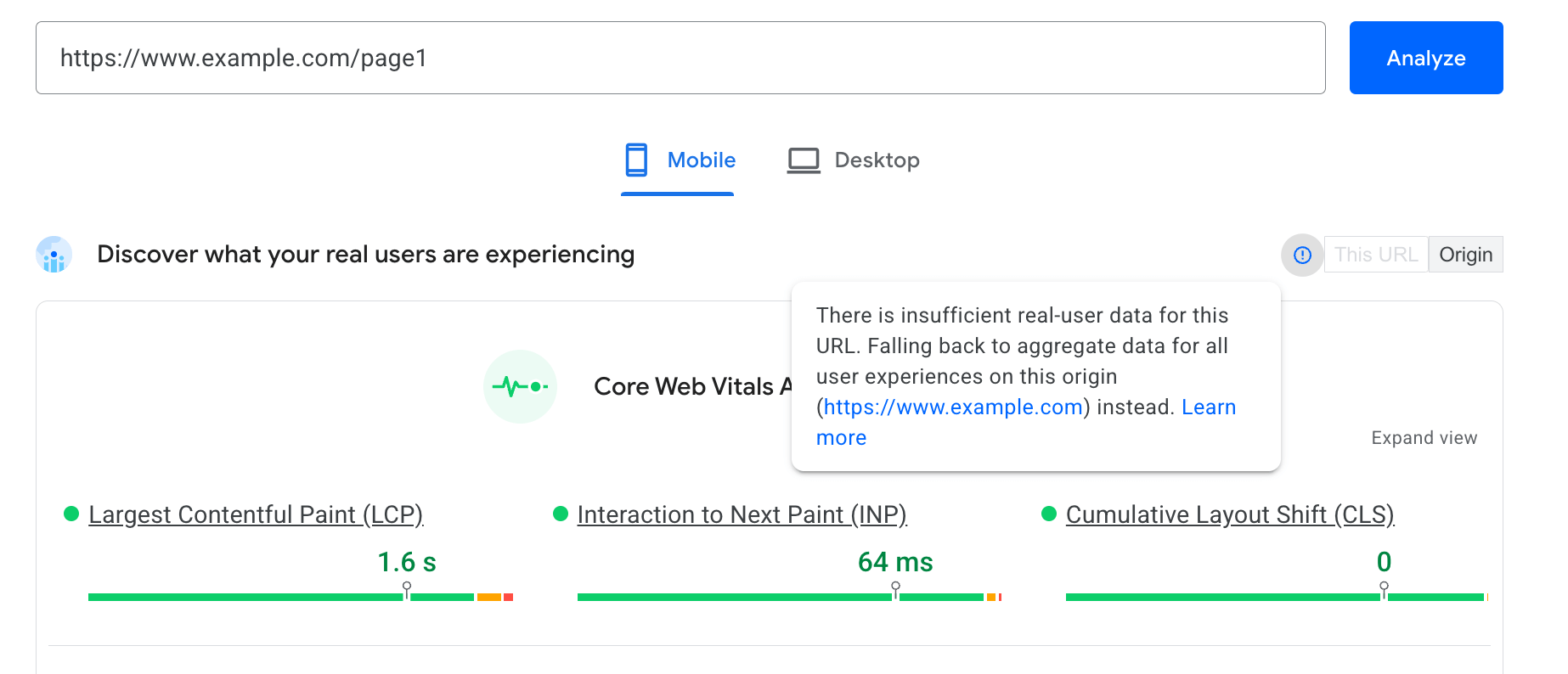
शुरू करने के लिए, https://pagespeed.web.dev/ पर जाएं और उस पेज का यूआरएल डालें जिसकी आपको जांच करनी है. इसके बाद, विश्लेषण करें पर क्लिक करें.

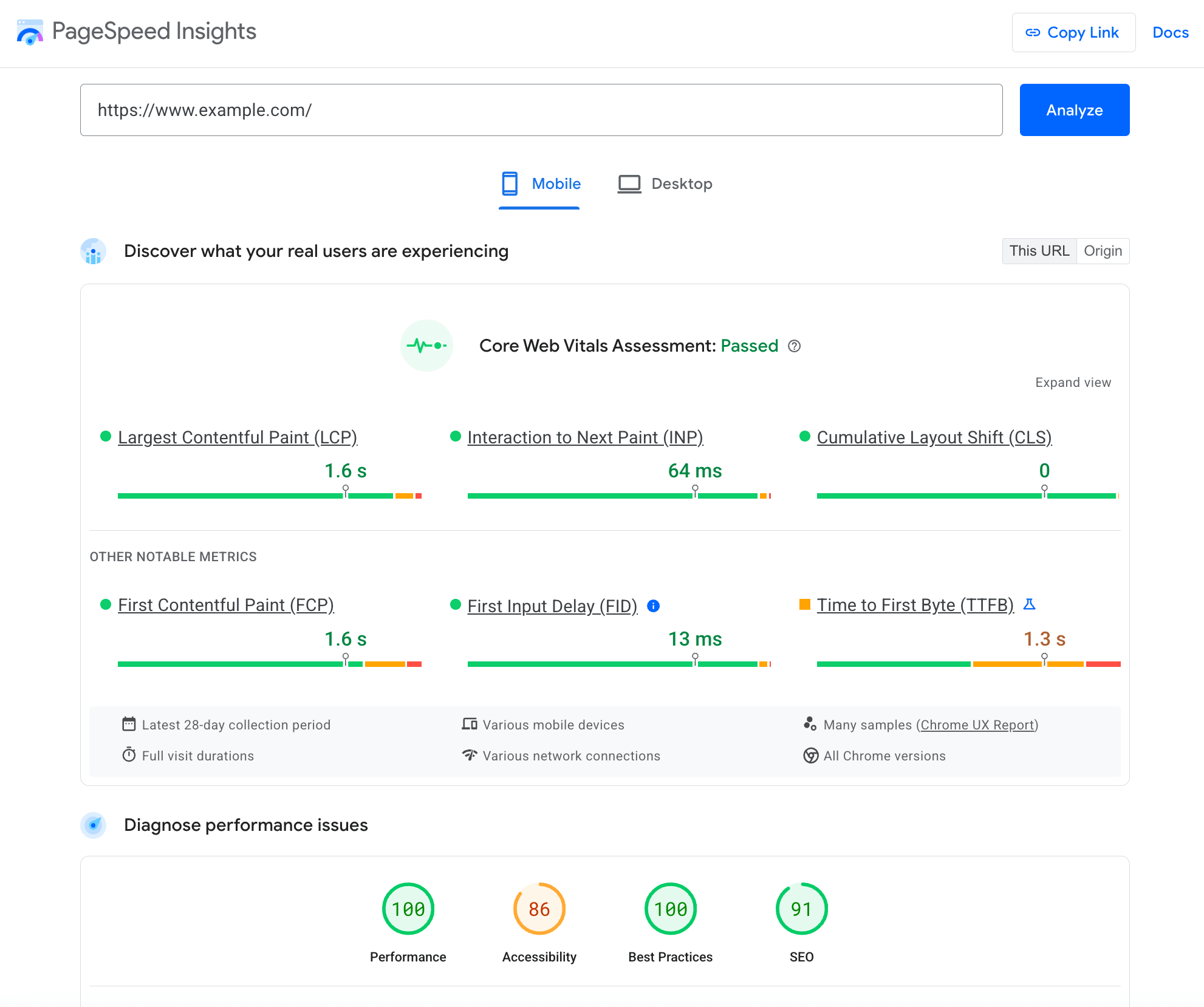
कुछ सेकंड बाद, Lighthouse के ऑडिट शुरू हो जाएंगे. इसके बाद, आपको CrUX ("जानें कि आपके असली उपयोगकर्ताओं को कैसा अनुभव मिल रहा है") और Lighthouse ("परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाएं") के डेटा वाले सेक्शन दिखेंगे. CrUX, फ़ील्ड में उपयोगकर्ताओं के असल अनुभवों का कलेक्शन है. वहीं, Lighthouse लैब में किया जाने वाला कंट्रोल वाला टेस्ट है.

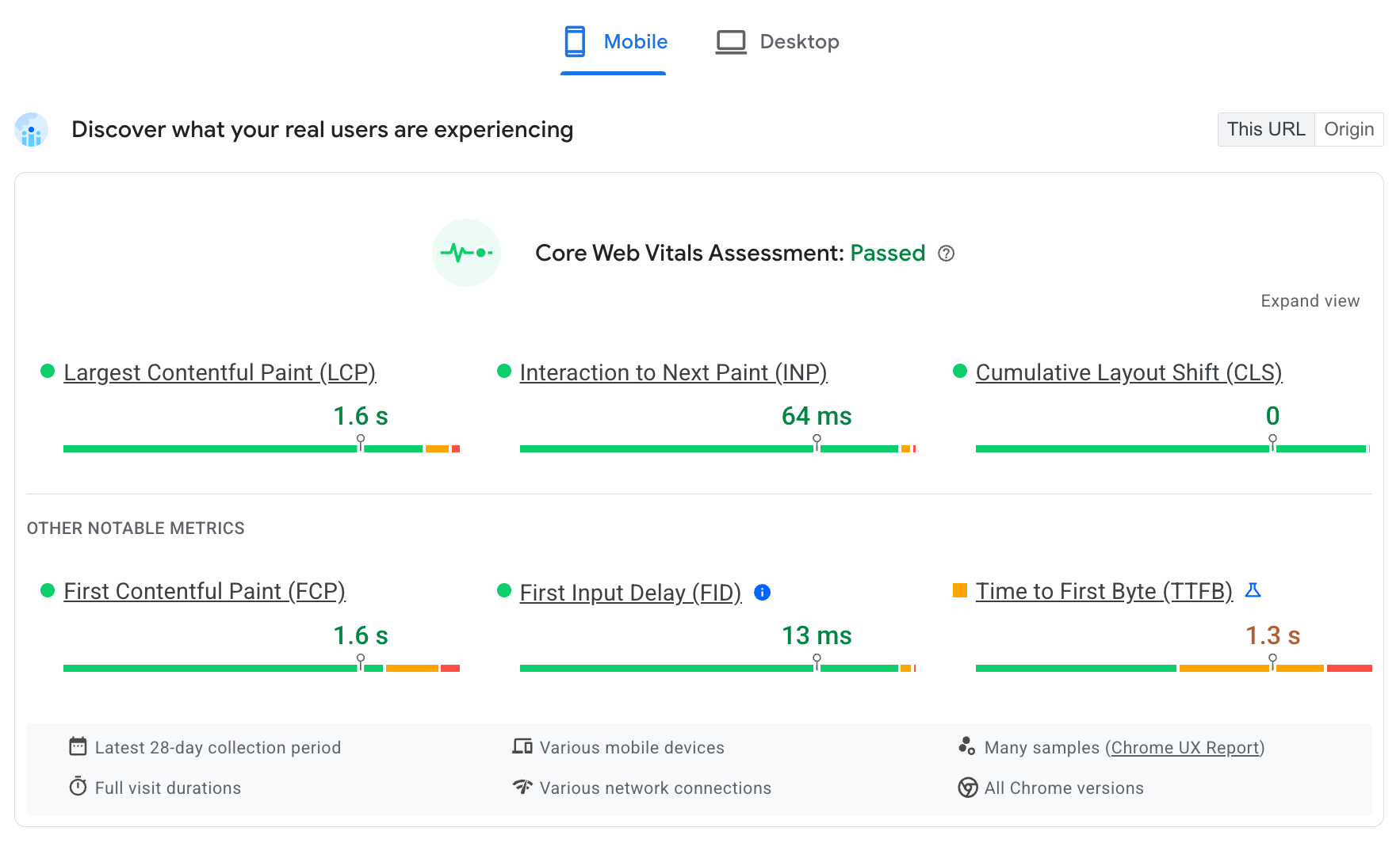
असल उपयोगकर्ता अनुभव वाले सेक्शन में, मेट्रिक को वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और अन्य अहम मेट्रिक के हिसाब से ग्रुप किया जाता है. वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली तीन मेट्रिक सबसे पहले दी गई हैं: सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी), और लेआउट शिफ़्ट होने में लगने वाला समय. इसके बाद, अन्य अहम मेट्रिक दिखती हैं: फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी).
Core Web Vitals
- LCP, पेज पर मुख्य कॉन्टेंट दिखने में लगने वाले समय को मेज़र करता है. जैसे, हीरो इमेज या हेडिंग.
- INP, किसी व्यक्ति को पेज पर इंटरैक्ट करने में लगने वाले समय को ट्रैक करता है. साथ ही, यह इंतज़ार के समय की एक वैल्यू बताता है. पेज पर हुए सभी या ज़्यादातर इंटरैक्शन के लिए, इंतज़ार के समय की वैल्यू इससे कम होती है.
- CLS, पेज पर लेआउट में होने वाले बदलावों को मेज़र करता है. ये बदलाव, एक साथ लोड होने वाले कॉन्टेंट की वजह से होते हैं.
अन्य अहम मेट्रिक
- FCP, पेज के फ़ोरग्राउंड में कुछ दिखाने में लगने वाले समय को मेज़र करता है. जैसे, कोई टेक्स्ट या लोगो.
- TTFB एक एक्सपेरिमेंटल मेट्रिक है. यह किसी रिसॉर्स के अनुरोध और जवाब का पहला बाइट मिलने के बीच लगने वाले समय को मेज़र करती है.
मेट्रिक थ्रेशोल्ड
इस टेबल में बताया गया है कि इन मेट्रिक की वैल्यू को "अच्छा", "बेहतर करने की ज़रूरत है" या "खराब" कैटगरी में कैसे रखा जाता है.
| मेट्रिक | "अच्छा" | "इसमें सुधार की ज़रूरत है" | "खराब" |
|---|---|---|---|
| एलसीपी | 0–2500 मि॰से॰ | 2500–4000 मि॰से॰ | 4000 मिलीसेकंड से ज़्यादा |
| सीएलएस | 0.00-0.10 | 0.10–0.25 | 0.25 से ज़्यादा |
| आईएनपी | 0–200 मि॰से॰ | 200 से 500 मिलीसेकंड | 500 मिलीसेकंड से ज़्यादा |
| एफ़सीपी | 0–1800 मि॰से॰ | 1800 से 3000 मिलीसेकंड | 3000 मिलीसेकंड से ज़्यादा |
| TTFB | 0–800 मि॰से॰ | 800 से 1800 मिलीसेकंड | 1800 मिलीसेकंड से ज़्यादा |
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक सबसे अहम मेट्रिक होती हैं. इनका असर सीधे तौर पर असली उपयोगकर्ताओं पर पड़ता है. अन्य मेट्रिक का इस्तेमाल गड़बड़ी की जानकारी के तौर पर किया जा सकता है. हालांकि, ज़रूरी नहीं है कि असली उपयोगकर्ता इन मेट्रिक को समझ पाएं. इसलिए, इन मेट्रिक को वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट के आकलन में शामिल नहीं किया जाता. साथ ही, "अच्छा" थ्रेशोल्ड पूरा न करने का मतलब सिर्फ़ तब है, जब इनसे वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट पर बुरा असर पड़ रहा हो.
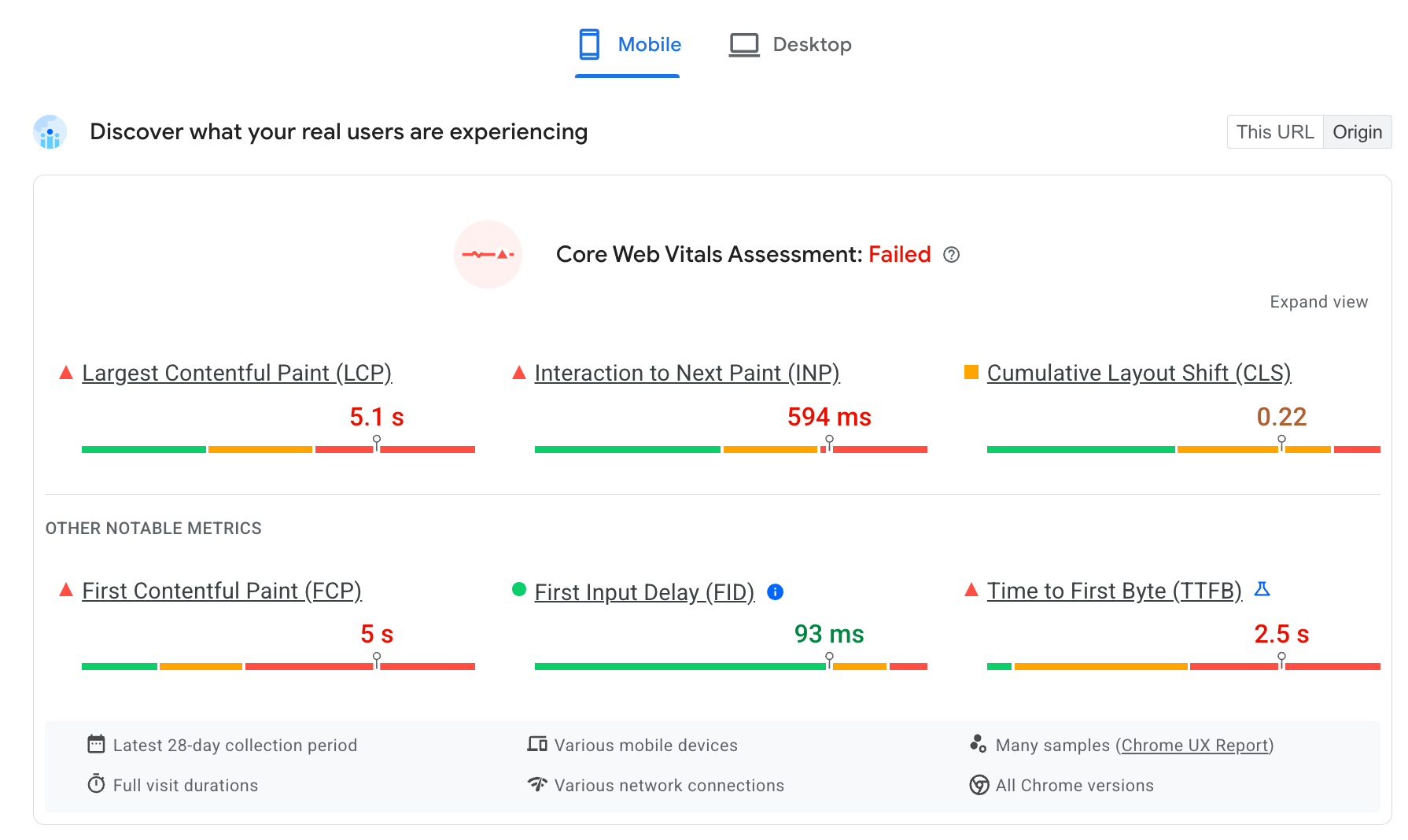
उपयोगकर्ता अनुभव को पीएसआई में तीन तरीकों से दिखाया जाता है:
- एक लेबल, जिसमें पेज के बारे में खास जानकारी दी गई हो. जैसे, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के आकलन में पेज पास हुआ है या नहीं
- प्रतिशत को सेकंड या मिलीसेकंड में मेज़र किया जाता है (CLS में कोई यूनिट नहीं होती)
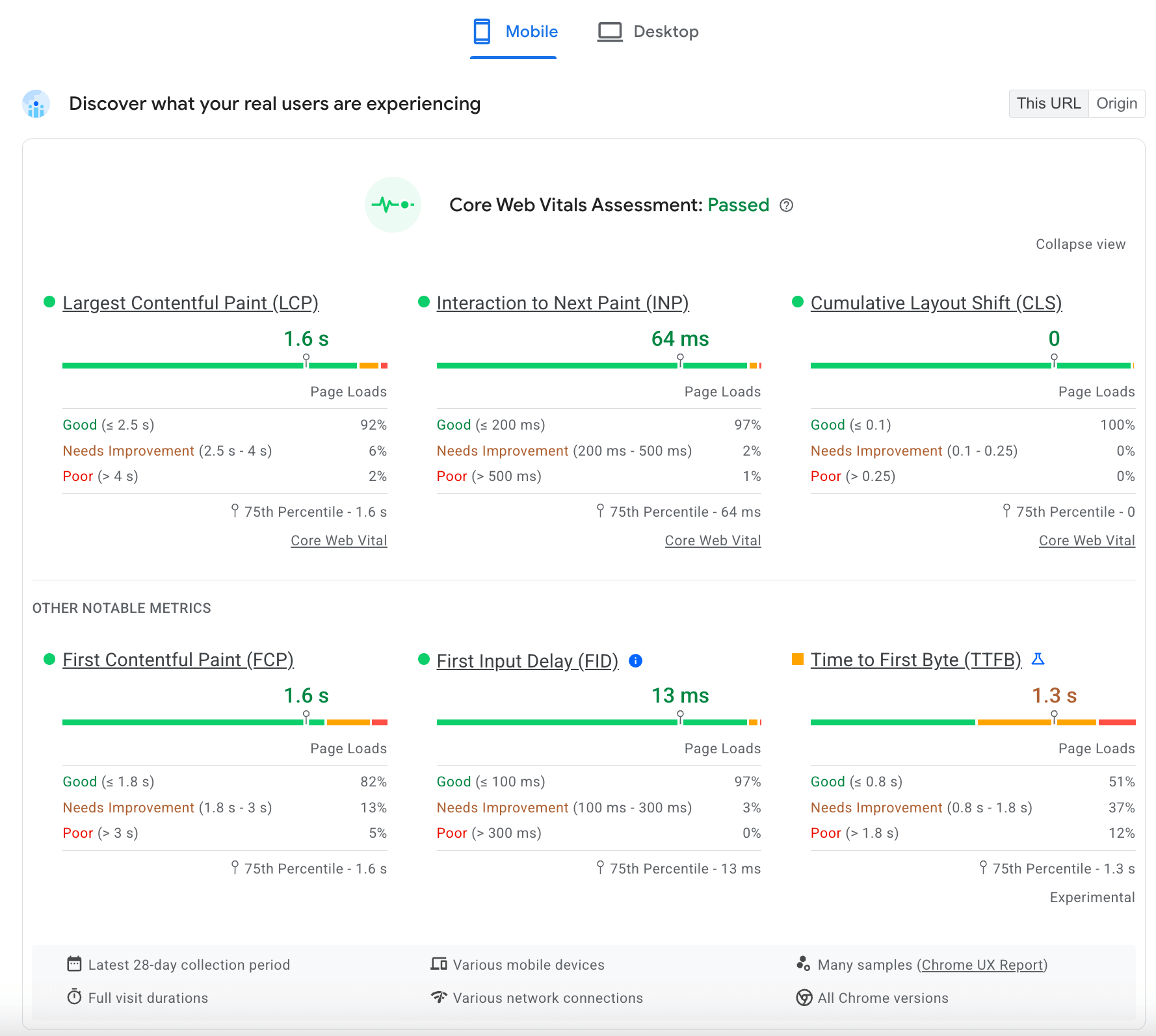
- इस सेक्शन में सबसे ऊपर दाईं ओर, व्यू बड़ा करें पर क्लिक करके, "अच्छा", "बेहतर बनाने की ज़रूरत है", और "खराब" अनुभवों के प्रतिशत को दिखाने वाला डिस्ट्रिब्यूशन उपलब्ध है.

पिछले स्क्रीनशॉट में, पेज को Core Web Vitals के आकलन में "पास" के तौर पर लेबल किया गया है. वेबसाइट की परफ़ॉर्मेंस की जानकारी की सभी तीन मेट्रिक में, पर्सेंटाइल को "अच्छा" कैटगरी में होना चाहिए. ऐसा न होने पर, आकलन "पूरा नहीं हुआ" के तौर पर दिखता है. हो सकता है कि कुछ पेजों पर आईएनपी का डेटा ज़रूरत के मुताबिक न हो. ऐसे में, पेज का आकलन, Core Web Vitals की अन्य दो मेट्रिक के आधार पर किया जाता है.
सभी मेट्रिक के लिए दिखाए गए प्रतिशत, 75वें प्रतिशत से मेल खाते हैं. आंकड़ों में, पर्सेंटाइल एक मेज़र है. इससे पता चलता है कि सैंपल का दिया गया प्रतिशत, किस वैल्यू से नीचे आता है. उदाहरण के लिए, ऊपर दिए गए स्क्रीनशॉट से पता चलता है कि INP का 75वां पर्सेंटाइल 64 मिलीसेकंड है. इसका मतलब है कि INP के 75% अनुभव 64 मिलीसेकंड से ज़्यादा तेज़ हैं. इन वैल्यू को थ्रेशोल्ड की पिछली टेबल के हिसाब से कलर-कोड किया जाता है. इसमें "अच्छी" वैल्यू को हरा, "बेहतर करने की ज़रूरत है" वैल्यू को नारंगी, और "खराब" वैल्यू को लाल रंग दिया जाता है.
आखिर में, हर मेट्रिक के लिए डिस्ट्रिब्यूशन को "अच्छा", "बेहतर करने की ज़रूरत है", और "खराब" ग्रुपिंग का इस्तेमाल करके दिखाया जाता है. उदाहरण के लिए, इस पेज पर एलसीपी का अनुभव 90% समय के लिए "अच्छा" (2.5 सेकंड से कम) है. INP 1% समय के लिए "खराब" (कम से कम 500 मिलीसेकंड) है. ये डिस्ट्रिब्यूशन, पेज पर उपयोगकर्ताओं के सभी अनुभवों को दिखाते हैं. साथ ही, इनके आकार से यह पता चलता है कि उपयोगकर्ता अनुभव "अच्छा" है या "खराब".
ऑरिजिन की परफ़ॉर्मेंस की खास जानकारी
PSI में, ऑरिजिन की परफ़ॉर्मेंस की खास जानकारी भी शामिल होती है. यह किसी ऑरिजिन के सभी पेजों पर उपयोगकर्ता अनुभव का एग्रीगेशन होता है. आपको पूरे ऑरिजिन के लिए वही आंकड़े मिल सकते हैं जो अलग-अलग पेजों के लिए उपलब्ध हैं. यह डेटा, BigQuery पर उपलब्ध डेटा से काफ़ी मिलता-जुलता है. हालांकि, पेज-लेवल की परफ़ॉर्मेंस को क्वेरी के लिए उपलब्ध नहीं कराया जाता.

PSI और BigQuery में, ऑरिजिन-लेवल के डेटा में एक बड़ा अंतर है. BigQuery पर डेटासेट, महीने में एक बार रिलीज़ किए जाते हैं. इनमें पिछले कैलेंडर महीने का डेटा शामिल होता है. उदाहरण के लिए, 202005 डेटासेट में, मई 2020 में हुए सभी उपयोगकर्ता अनुभव शामिल हैं. दूसरी ओर, पीएसआई हर दिन नया डेटा इकट्ठा करता है. इसमें पिछले 28 दिनों का डेटा शामिल होता है. इसलिए, हो सकता है कि आज आपको जो नतीजे दिखें वे कल अलग हों. साथ ही, यह ज़रूरी नहीं कि वे BigQuery पर मौजूदा महीने के एग्रीगेशन में दिखने वाले नतीजों जैसे हों.
CrUX में यूआरएल का डेटा उपलब्ध न होने पर मिलने वाले जवाब
अगर आपने जो यूआरएल डाला है वह CrUX में उपलब्ध नहीं है, तो PageSpeed Insights, ऑरिजिन-लेवल के डेटा पर फ़ॉलबैक करने की कोशिश करेगा. इसकी जानकारी अगले स्क्रीनशॉट में दी गई है. बंद किए गए यह यूआरएल बटन के बगल में मौजूद आइकॉन पर क्लिक करने से, ज़्यादा जानकारी दिखेगी.

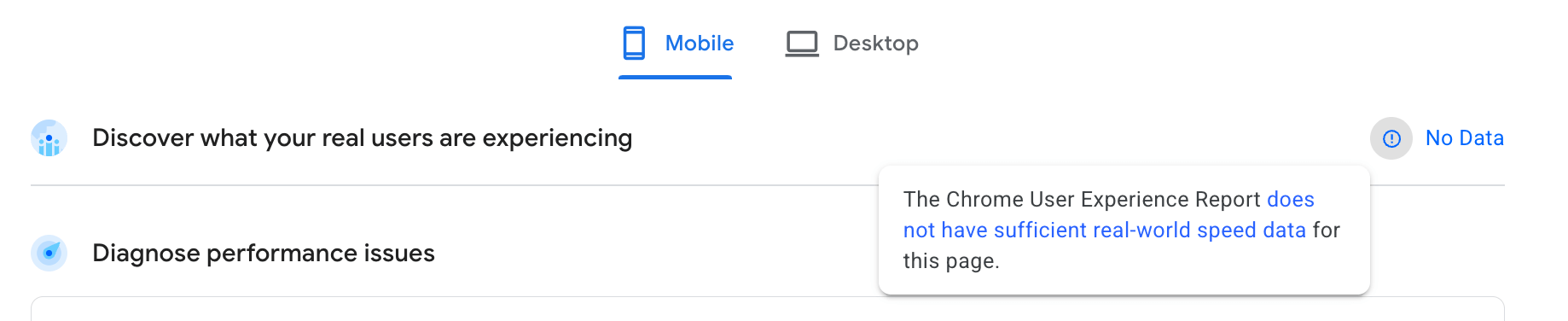
अगर CrUX में ऑरिजिन-लेवल का डेटा भी उपलब्ध नहीं है, तो PSI इस सेक्शन को नहीं दिखा पाएगा. साथ ही, आपको कोई डेटा नहीं दिखेगा. लाइटहाउस का लैब डेटा अब भी उपलब्ध है, ताकि आपको पेज की परफ़ॉर्मेंस का अनुमान दिया जा सके.

अक्सर पूछे जाने वाले सवाल
PageSpeed Insights पर CrUX डेटा के बारे में अक्सर पूछे जाने वाले कुछ सवाल यहां दिए गए हैं:
दूसरे टूल के बजाय, PageSpeed Insights का इस्तेमाल कब किया जा सकता है?
PSI, CrUX के असल उपयोगकर्ता अनुभव के डेटा को, Lighthouse के लैब पर आधारित परफ़ॉर्मेंस डाइग्नोस्टिक्स के साथ जोड़ता है. इससे यह देखना आसान हो जाता है कि किसी पेज को कितनी तेज़ी से लोड किया जा रहा है और उसे और तेज़ कैसे बनाया जा सकता है. पीएसआई में फ़ील्ड डेटा को रोज़ इकट्ठा किया जाता है. इसलिए, यह उन टूल के मुकाबले ऑरिजिन या यूआरएल की परफ़ॉर्मेंस पर नज़र रखने के लिए एक बेहतर जगह है जिनमें डेटा इकट्ठा करने की फ़्रीक्वेंसी कम होती है.
क्या PageSpeed Insights का इस्तेमाल करने की कोई सीमा है?
पीएसआई सिर्फ़ हर दिन का सबसे नया एग्रीगेशन उपलब्ध कराता है. इसलिए, यह ज़रूरी नहीं है कि आपको यह दिखे कि किसी साइट की परफ़ॉर्मेंस का रुझान कैसा है. CrUX डेटासेट में कुछ ऐसी मेट्रिक भी शामिल होती हैं जो ज़रूरी नहीं होतीं. इन्हें PSI में नहीं दिखाया जाता.
मुझे PageSpeed Insights के बारे में ज़्यादा जानकारी कहां मिल सकती है?
ज़्यादा जानकारी के लिए, पीएसआई से जुड़ा दस्तावेज़ देखें.



