Looker Studio (이전 명칭: 데이터 스튜디오)는 Chrome UX 보고서 (CrUX)와 같은 빅데이터 소스를 기반으로 대시보드를 빌드할 수 있는 강력한 데이터 시각화 도구입니다. 이 가이드에서는 출처의 사용자 환경 동향을 추적하기 위해 맞춤 CrUX 대시보드를 만드는 방법을 알아봅니다.

CrUX 대시보드는 커뮤니티 커넥터라는 Looker Studio 기능으로 빌드됩니다. 이 커넥터는 BigQuery의 원시 CrUX 데이터와 Looker Studio의 시각화 간에 사전 설정된 링크입니다. 이렇게 하면 대시보드 사용자가 쿼리를 작성하거나 차트를 생성할 필요가 없습니다. 모든 것이 자동으로 빌드됩니다. 출처만 제공하면 맞춤 대시보드가 생성됩니다.
기본 CrUX 대시보드
CrUX에는 CrUX팀에서 유지 관리하는 기본 대시보드가 있습니다. 팀에서 새 측정항목 (예: INP)을 추가하면 다음에 대시보드가 로드될 때 사용할 수 있습니다.
맞춤 대시보드 만들기
일부 사용자는 대시보드를 맞춤설정하고 싶어 할 수 있습니다. 이 경우 기본 대시보드의 사본을 만들어 필요에 따라 변경할 수 있습니다.
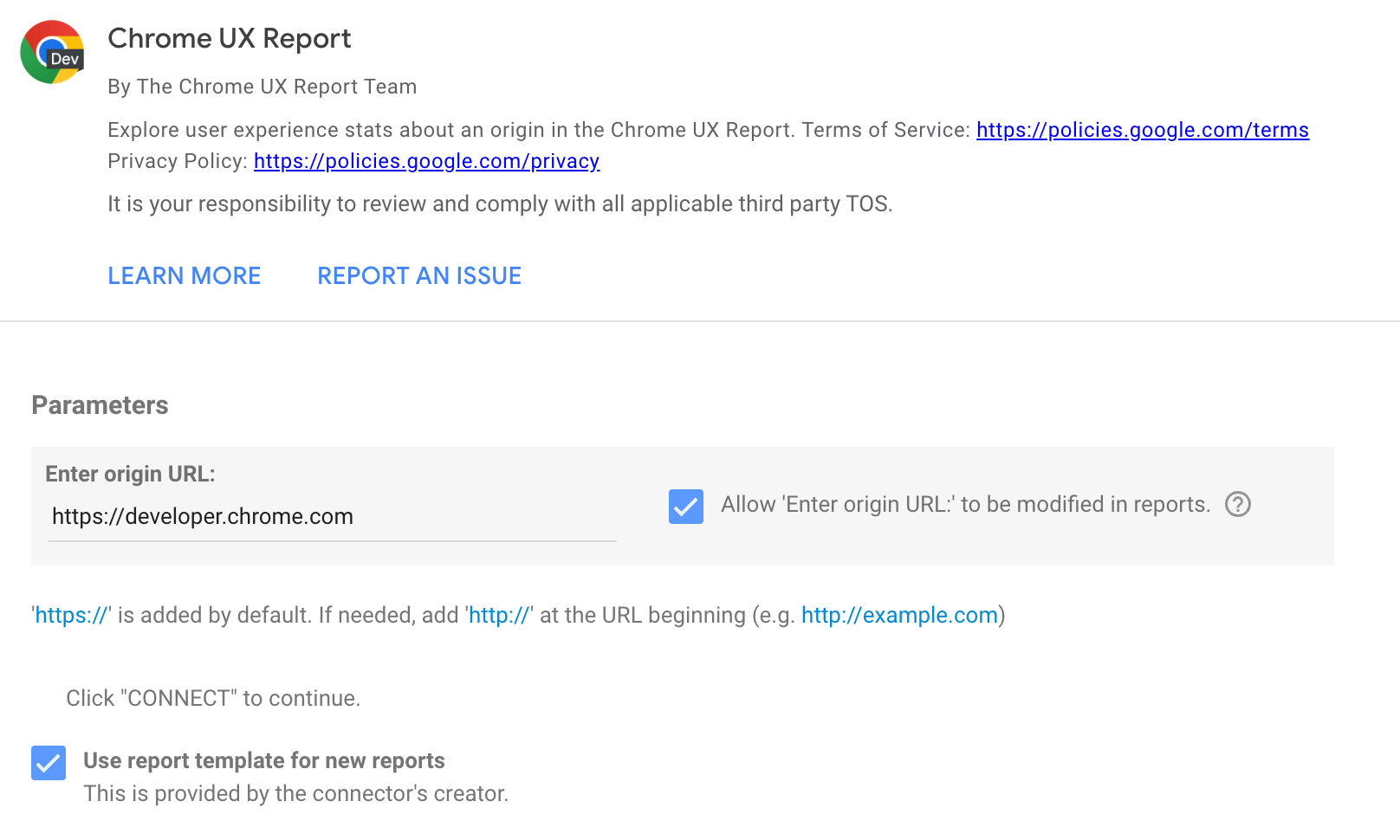
커스텀 대시보드를 만들려면 g.co/chromeuxdash로 이동하세요. 그러면 대시보드가 생성될 출처를 제공할 수 있는 CrUX 커뮤니티 커넥터 페이지로 이동합니다. 신규 사용자는 권한 또는 마케팅 환경설정 메시지를 완료해야 할 수 있습니다.

텍스트 입력란은 전체 URL이 아닌 출처만 허용합니다. 예를 들면 다음과 같습니다.
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
프로토콜을 생략하면 HTTPS가 가정됩니다. 하위 도메인이 중요합니다. 예를 들어 https://developers.google.com와 https://www.google.com은 서로 다른 출처로 간주됩니다.
출처와 관련된 일반적인 문제로는 잘못된 프로토콜(예: https:// 대신 http://)을 제공하거나 필요한 경우 하위 도메인을 생략하는 경우가 있습니다. 일부 웹사이트에는 리디렉션이 포함되어 있으므로 http://example.com이 https://www.example.com로 리디렉션되는 경우 출처의 표준 버전인 후자를 사용해야 합니다. 일반적으로 사용자에게 주소 표시줄에 표시되는 출처를 사용합니다.
체크박스를 선택하면 출처가 대시보드 URL에 포함되므로 나중에 이 URL 매개변수를 변경하여 동일한 대시보드를 다른 출처에 사용할 수 있습니다. 따라서 체크하는 것이 좋습니다.
연결 버튼을 클릭합니다. 체크박스를 선택한 경우 이를 확인해야 합니다.
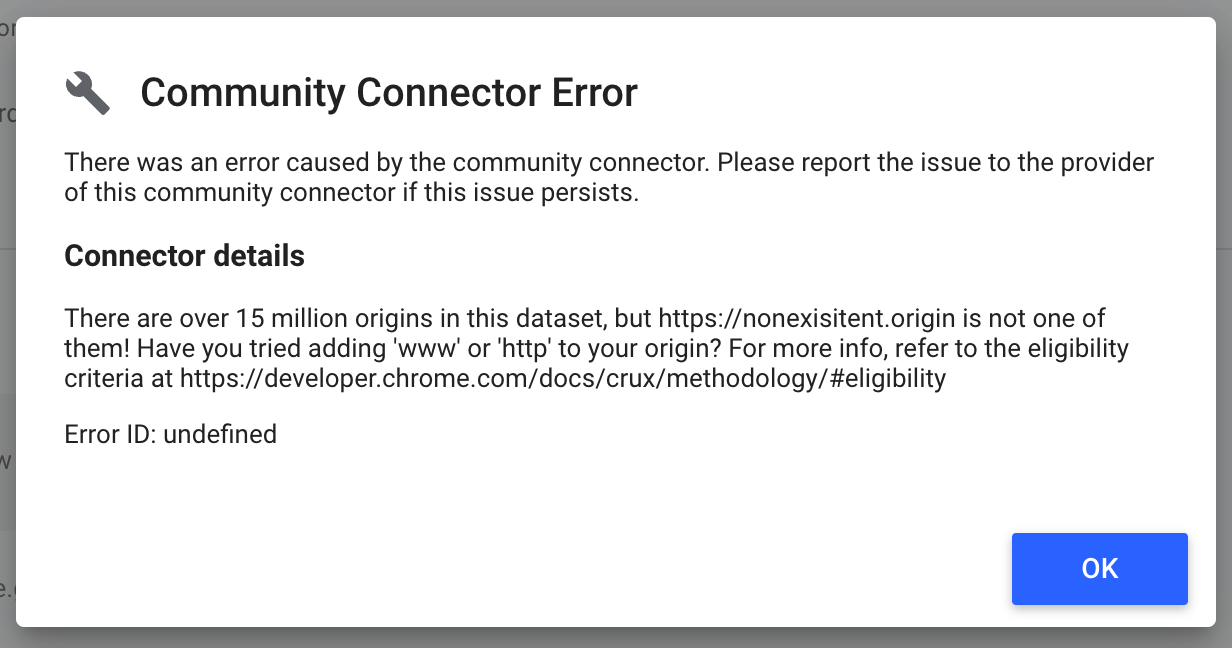
출처가 CrUX 데이터 세트에 포함되지 않은 경우 다음 다이어그램과 같은 오류 메시지가 표시될 수 있습니다. 데이터 세트에는 1, 500만 개가 넘는 출처가 있지만 원하는 출처에 포함할 만큼 데이터가 충분하지 않을 수 있습니다.

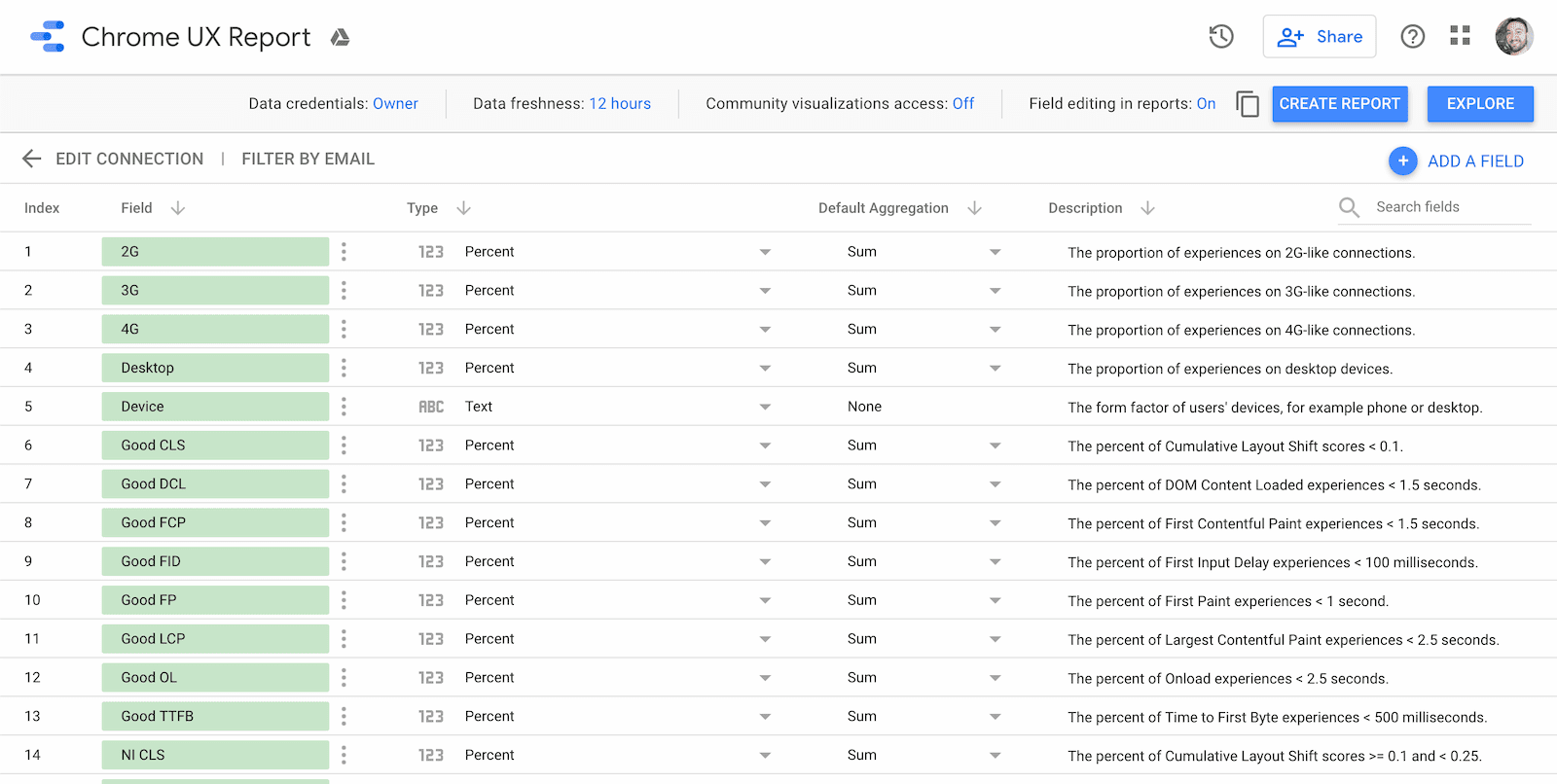
출처가 있으면 대시보드의 스키마 페이지로 이동합니다. 여기에는 각 유효 연결 유형, 각 폼 팩터, 데이터 세트 출시 월, 각 측정항목의 성능 분포, 출처 이름 등 포함된 모든 필드가 표시됩니다. 이 페이지에서 수행하거나 변경할 작업은 없습니다. 보고서 만들기를 클릭하여 계속 진행하세요.

대시보드 사용
각 대시보드에는 세 가지 유형의 페이지가 있습니다.
- Core Web Vitals 개요
- 측정항목 실적
- 사용자 인구통계
각 페이지에는 사용 가능한 각 월별 출시의 시간 경과에 따른 분포를 보여주는 차트가 포함되어 있습니다. 새 데이터 세트가 출시되면 대시보드를 새로고침하여 최신 데이터를 가져올 수 있습니다.
월간 데이터 세트는 매월 둘째 주 화요일에 출시됩니다. 예를 들어 5월의 사용자 환경 데이터로 구성된 데이터 세트는 6월 둘째 주 화요일에 출시됩니다.
Core Web Vitals 개요
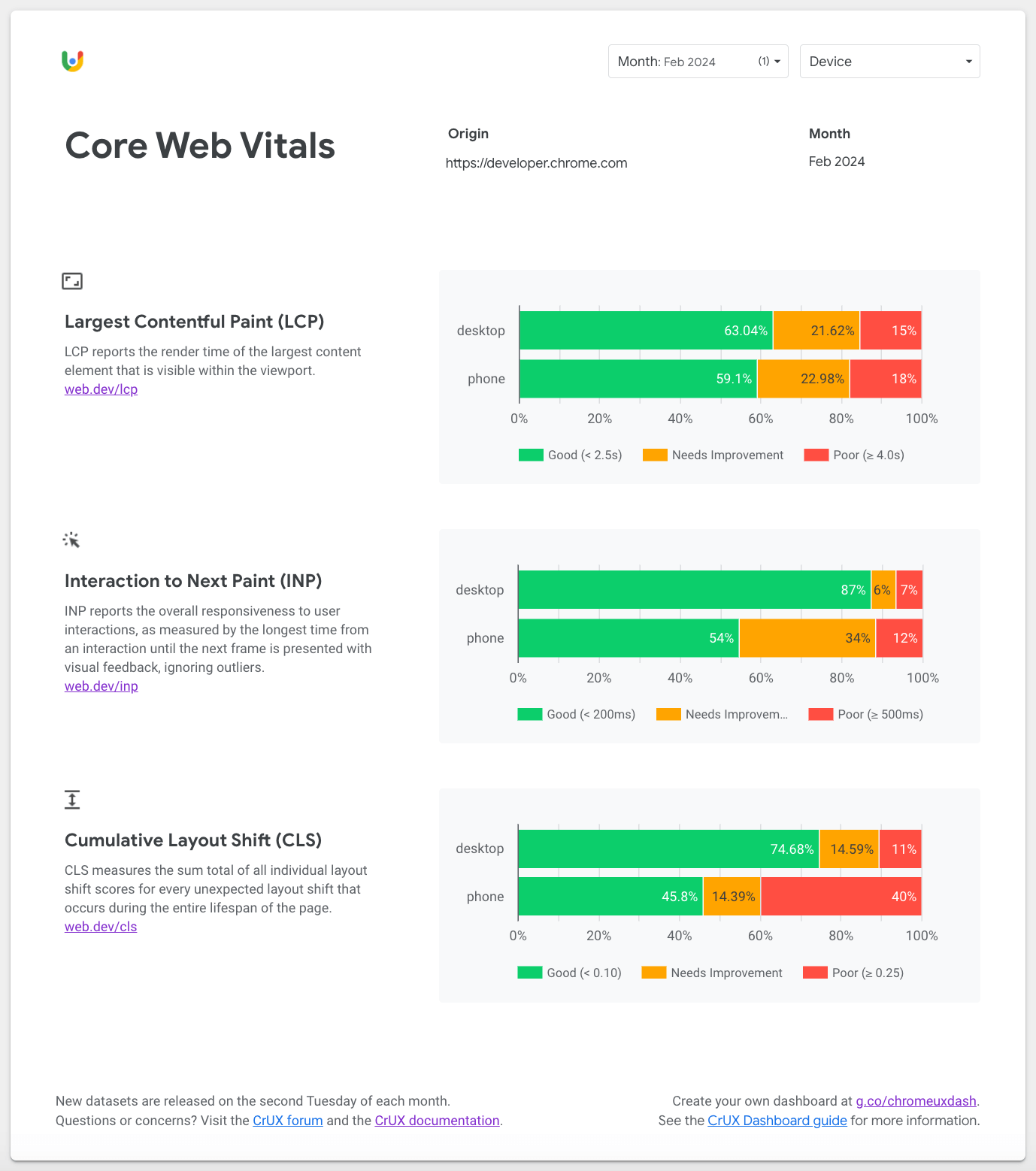
첫 번째 페이지는 출처의 월별 Core Web Vitals 실적에 대한 개요입니다. 다음은 Google에서 중점을 두는 가장 중요한 UX 측정항목입니다.

Core Web Vitals 페이지를 사용하여 데스크톱 및 휴대전화 사용자가 출처를 어떻게 경험하는지 파악하세요. 기본적으로 대시보드를 만들 때의 가장 최근 월이 선택됩니다. 이전 또는 이후 월간 출시 버전을 변경하려면 페이지 상단의 월 필터를 사용하세요.
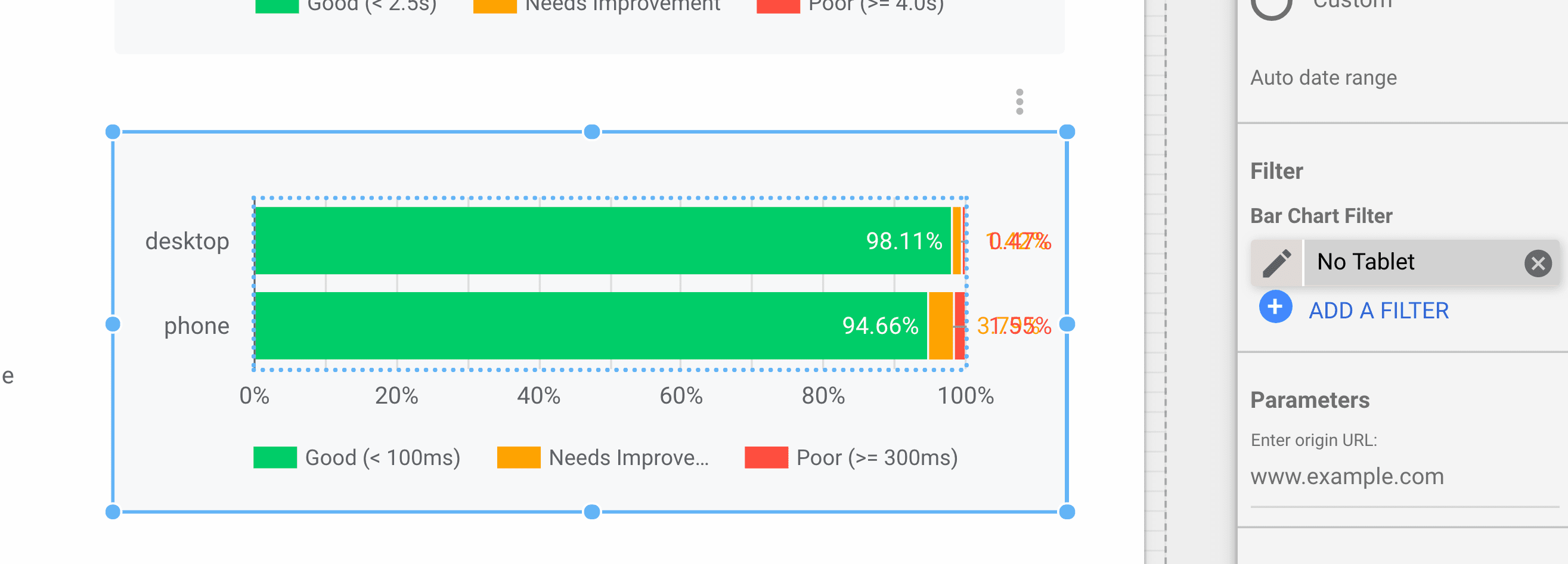
기본적으로 태블릿은 이러한 차트에서 생략되지만 필요한 경우 막대 그래프 구성에서 태블릿 없음 필터를 삭제할 수 있습니다.

측정항목 실적
Core Web Vitals 페이지 뒤에는 CrUX 데이터 세트의 모든 측정항목에 관한 독립형 페이지가 표시됩니다.

각 페이지 상단에는 기기 필터가 있습니다. 이 필터를 사용하면 환경 데이터에 포함된 폼 팩터를 제한할 수 있습니다. 예를 들어 휴대전화 환경을 구체적으로 드릴다운할 수 있습니다. 이 설정은 페이지 간에 유지됩니다.
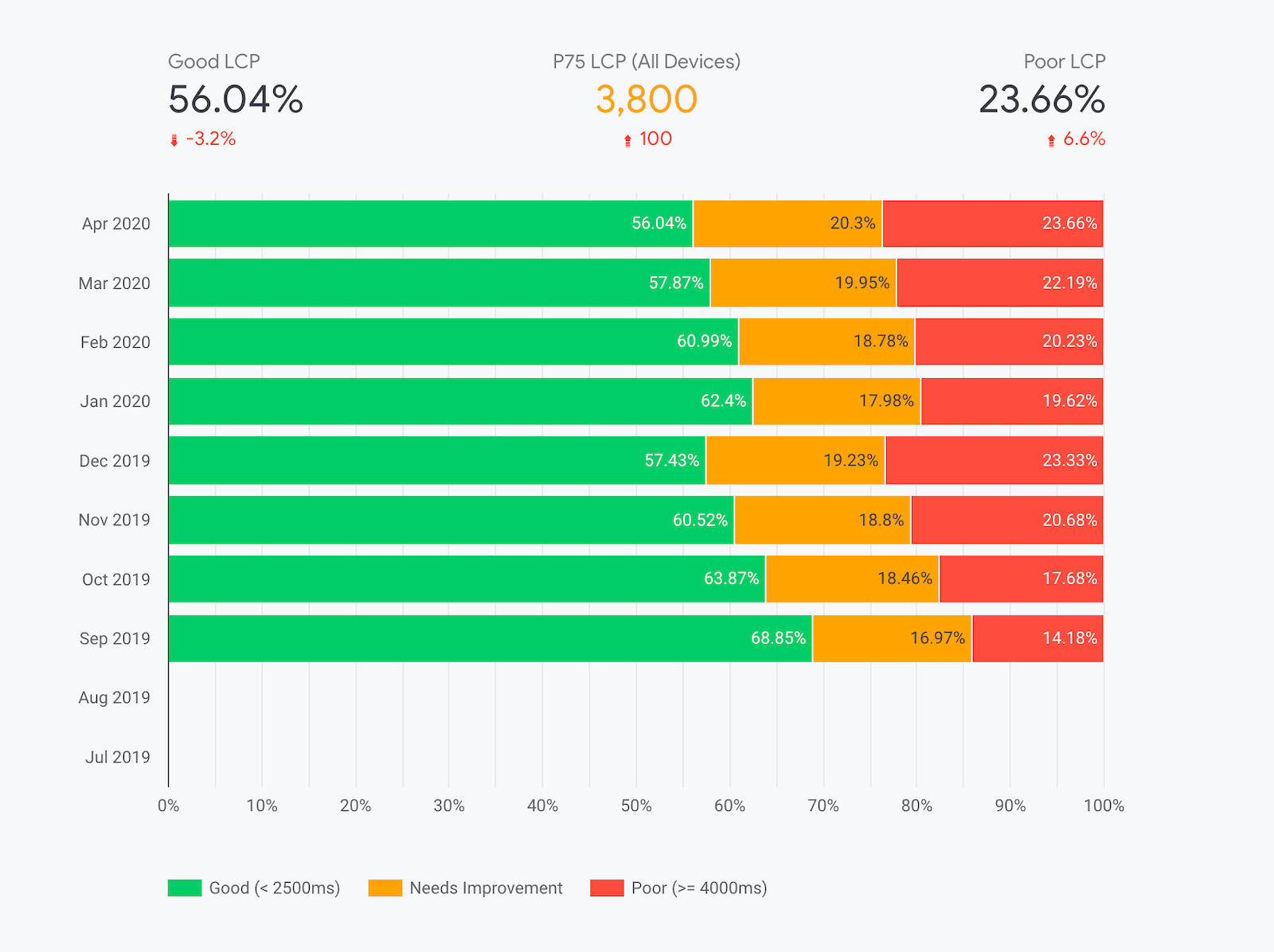
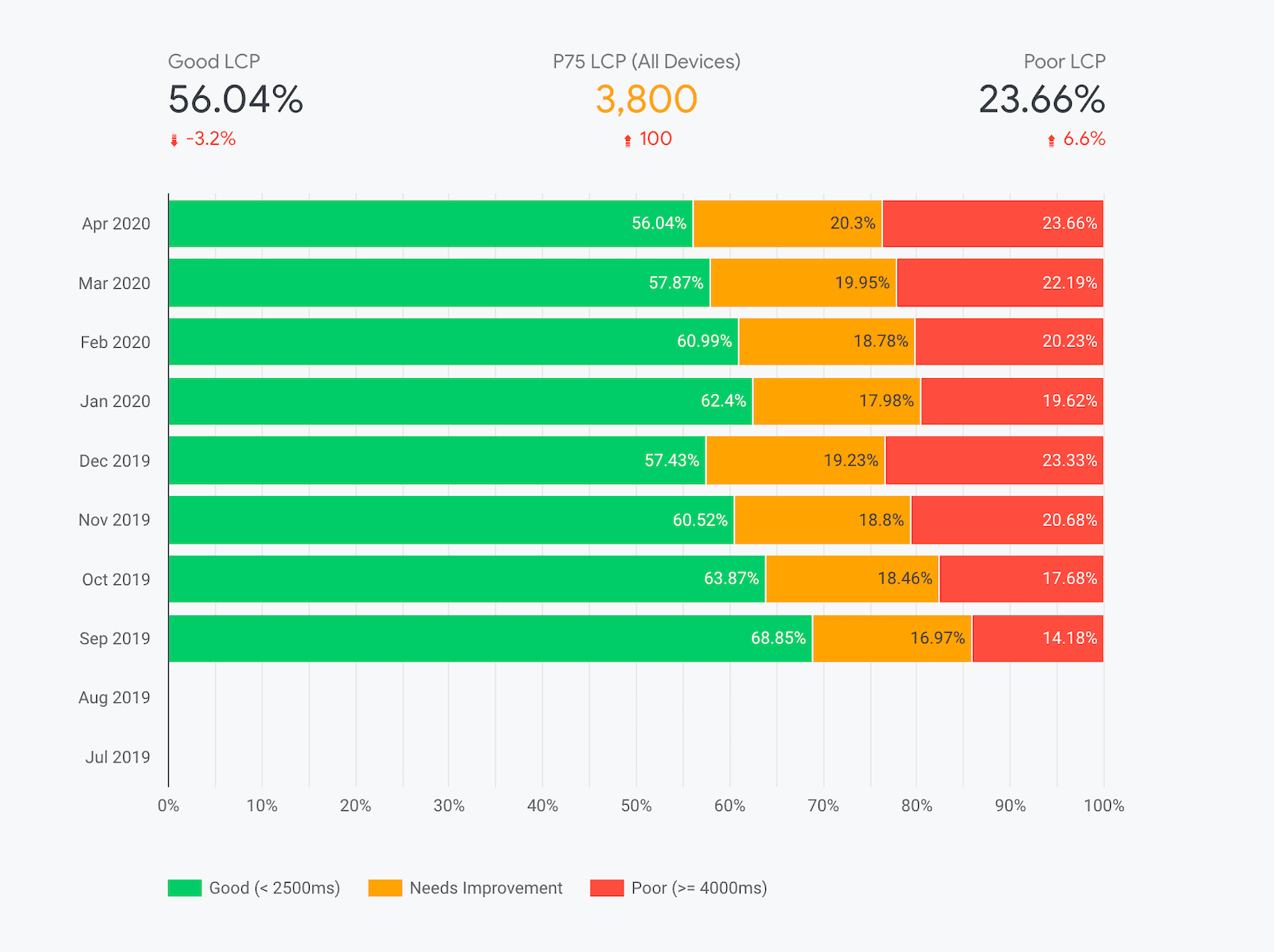
이 페이지의 기본 시각화는 '양호', '개선 필요', '나쁨'으로 분류된 경험의 월별 분포입니다. 차트 아래에 색상으로 구분된 범례는 카테고리에 포함된 환경의 범위를 나타냅니다. 예를 들어 이전 스크린샷에서 '좋음' 최대 콘텐츠 렌더링 시간 (LCP) 경험의 비율이 최근 몇 개월 동안 변동되고 약간 악화되었음을 확인할 수 있습니다.
최근 한 달 동안의 '만족' 및 '불만족' 경험의 비율이 전월 대비 백분율 차이 표시기와 함께 차트 위에 표시됩니다. 이 출처의 경우 '좋음' LCP 경험이 전월 대비 3.2% 감소하여 56.04% 를 기록했습니다.
또한 명시적인 백분위수 권장사항을 제공하는 LCP 및 기타 Core Web Vitals와 같은 측정항목의 경우 '좋음'과 '나쁨' 비율 사이에 'P75' 측정항목이 표시됩니다. 이 값은 출처의 사용자 환경 75번째 백분위수에 해당합니다. 즉, 75% 의 환경이 이 값보다 우수합니다. 한 가지 유의할 점은 출처의 모든 기기에 걸친 전체 배포에 적용된다는 것입니다. 기기 필터로 특정 기기를 전환해도 백분율이 다시 계산되지 않습니다.
백분위수에 관한 기술적 주의사항
백분위 측정항목은 BigQuery의 히스토그램 데이터를 기반으로 하므로 세부사항이 거칠 수 있습니다(LCP의 경우 100ms, INP의 경우 25ms, CLS의 경우 0.05). 즉, P75 LCP가 3,800밀리초이면 실제 75번째 백분위수는 3,800밀리초와 3,900밀리초 사이임을 나타냅니다.
또한 BigQuery 데이터 세트는 'bin spreading'이라는 기법을 사용합니다. 이 기법에서는 사용자 경험의 밀도가 본질적으로 세부사항이 점점 줄어드는 매우 거친 비인으로 그룹화됩니다. 이렇게 하면 정밀도를 4자리 이상으로 초과하지 않고도 분당 밀도를 분포의 꼬리에 포함할 수 있습니다. 예를 들어 3초 미만의 LCP 값은 200밀리초 너비의 구간으로 그룹화됩니다. 3~10초 사이의 경우 빈 너비는 500ms입니다. 10초를 초과하면 빈 너비가 5, 000밀리초로... 다양한 너비의 비트를 사용하는 대신 비트 확산을 사용하면 모든 비트의 너비가 일정하게 100ms (최대 공약수)가 되며 각 비트에서 분포가 선형적으로 보간됩니다.
PageSpeed Insights와 같은 도구의 상응하는 P75 값은 공개 BigQuery 데이터 세트를 기반으로 하지 않으며 밀리초 단위의 정밀한 값을 제공할 수 있습니다.
사용자 인구통계
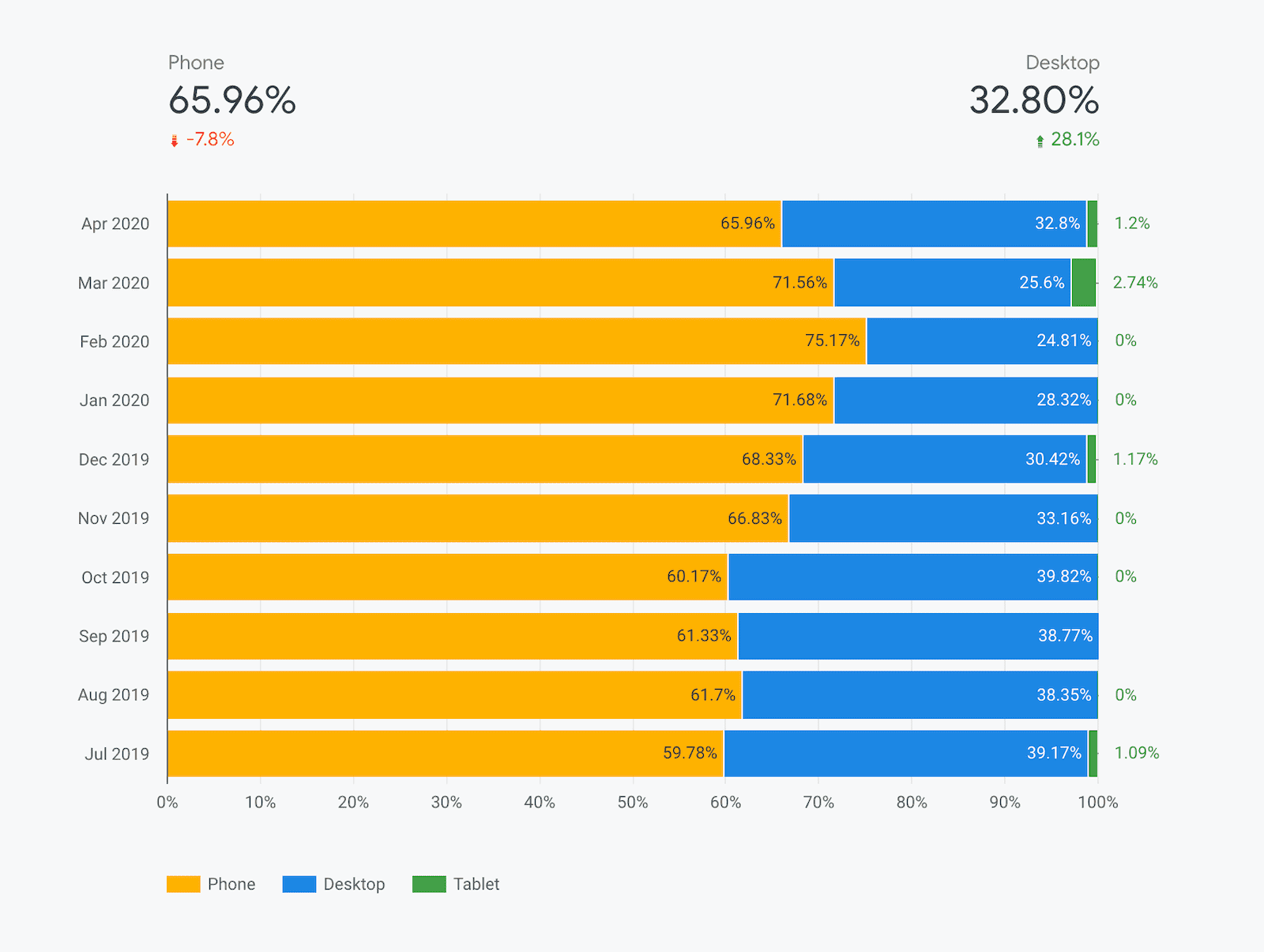
사용자 인구통계 페이지에는 기기 및 실제 연결 유형 (ECT)이라는 두 가지 측정기준이 포함되어 있습니다. 이 페이지는 각 인구통계의 사용자를 기준으로 전체 출처에서 발생한 페이지 조회수의 분포를 보여줍니다.
기기 분포 페이지에는 시간 경과에 따른 휴대전화, 데스크톱, 태블릿 사용자의 분류가 표시됩니다. 많은 출처에는 태블릿 데이터가 거의 없거나 아예 없으므로 차트 가장자리에 '0%'가 표시되는 경우가 많습니다.

마찬가지로 ECT 배포 페이지에는 4G, 3G, 2G, 느린 2G, 오프라인 환경의 세부정보가 표시됩니다.
이러한 측정기준의 분포는 콘텐츠가 포함된 첫 페인트 (FCP) 히스토그램 데이터의 세그먼트를 사용하여 계산됩니다.
FAQ
다음은 Looker Studio에서 CrUX 대시보드를 빌드하는 것과 관련하여 자주 묻는 질문입니다.
다른 도구 대신 CrUX 대시보드를 사용해야 하는 경우는 언제인가요?
CrUX 대시보드는 BigQuery에서 사용할 수 있는 동일한 기본 데이터를 기반으로 하지만 데이터를 추출하기 위해 SQL을 한 줄도 작성할 필요가 없으며 무료 할당량을 초과할 염려도 없습니다. 대시보드를 설정하는 것이 기본 데이터를 쿼리하는 것보다 빠르고 쉽습니다. 모든 시각화가 자동으로 생성되며 원하는 사용자와 공유할 수 있습니다.
CrUX 대시보드 사용에 제한사항이 있나요?
BigQuery를 기반으로 하므로 CrUX 대시보드도 BigQuery의 모든 제한사항을 상속합니다. 월별 세부사항 수준의 출처 수준 데이터로 제한됩니다.
또한 CrUX 대시보드는 간편함과 편의를 위해 BigQuery의 원시 데이터의 다용성을 일부 포기합니다. 예를 들어 측정항목 분포는 전체 히스토그램과 달리 '좋음', '개선 필요', '나쁨'으로만 표시됩니다. CrUX 대시보드는 전 세계 수준의 데이터도 제공하지만 BigQuery 데이터 세트를 사용하면 특정 국가를 확대할 수 있습니다.
Looker Studio에 대해 자세히 알아보려면 어디로 가야 하나요?
자세한 내용은 Looker Studio 기능 페이지를 참고하세요.


