Chrome อนุญาตให้ผู้ใช้จําลอง Chrome ในอุปกรณ์เคลื่อนที่จาก Chrome เวอร์ชันเดสก์ท็อปได้ โดยเปิดใช้โหมดอุปกรณ์ด้วยเครื่องมือสําหรับนักพัฒนาเว็บใน Chrome ฟีเจอร์นี้ช่วยเร่งการพัฒนาเว็บ และช่วยให้นักพัฒนาซอฟต์แวร์ทดสอบการแสดงผลของเว็บไซต์ในอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็วโดยไม่ต้องใช้อุปกรณ์จริง ChromeDriver ยังจำลองอุปกรณ์ที่มีความสามารถ "mobileEmulation" ได้ด้วย ซึ่งระบุด้วยค่าพจนานุกรม
ใน ChromeDriver การเปิดใช้การจําลองอุปกรณ์เคลื่อนที่ทำได้ 2 วิธีเช่นเดียวกับในเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์
- ระบุอุปกรณ์ที่รู้จัก
- ระบุแอตทริบิวต์ของอุปกรณ์แต่ละเครื่อง
รูปแบบของพจนานุกรม "mobileEmulation" จะขึ้นอยู่กับว่าต้องใช้วิธีการใด
ระบุอุปกรณ์เคลื่อนที่ที่รู้จัก
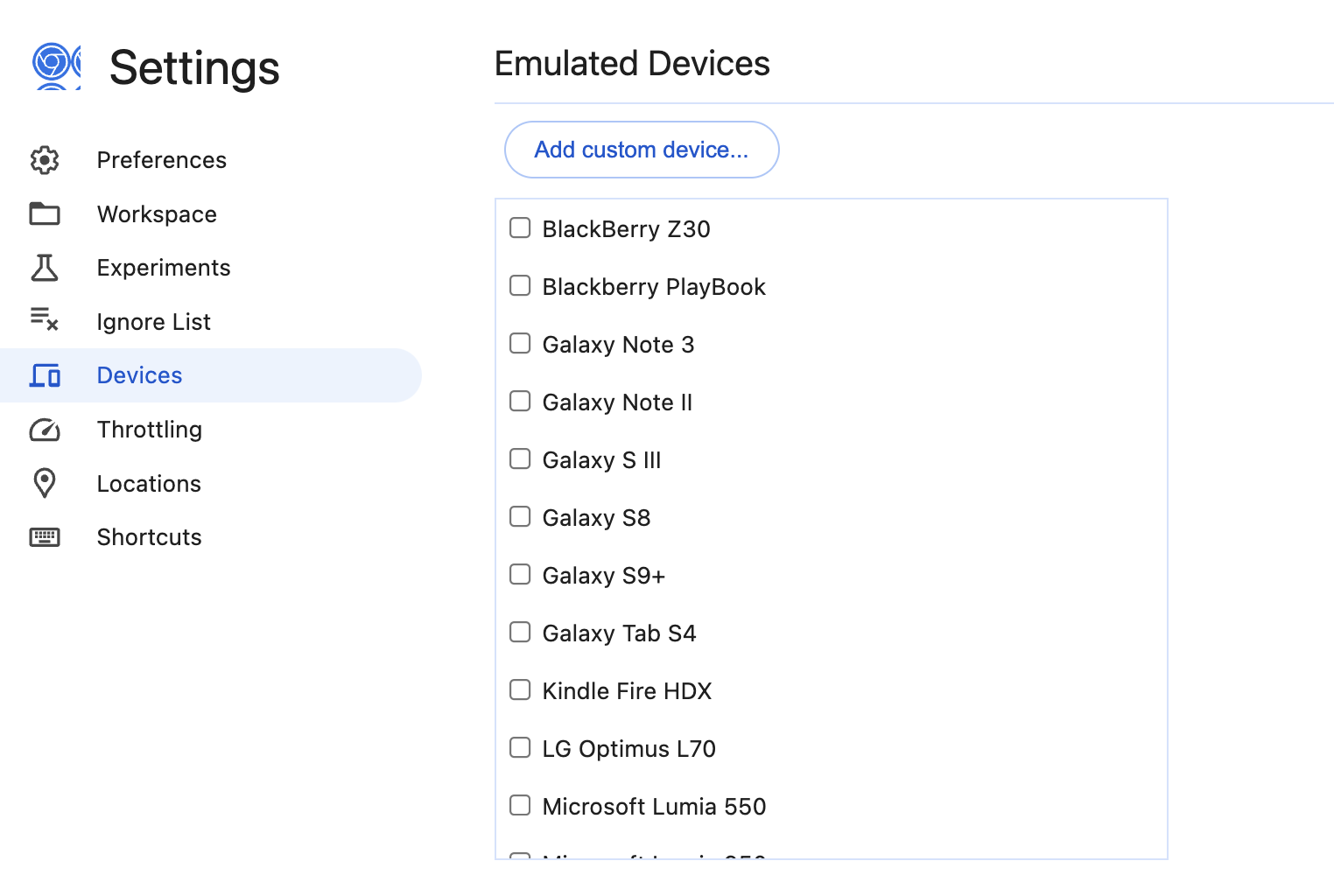
หากต้องการเปิดใช้การจําลองอุปกรณ์กับอุปกรณ์ที่เฉพาะเจาะจง พจนานุกรม "mobileEmulation" ต้องมี "deviceName" ใช้ชื่ออุปกรณ์ที่ถูกต้องจากการตั้งค่าอุปกรณ์จำลองของ DevTools เป็นค่าสำหรับ "deviceName"

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
แหล่งที่มาของอุปกรณ์ที่รู้จัก
รายการอุปกรณ์ที่รู้จักสร้างขึ้นจากแผงการจําลองของเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ อย่างไรก็ตาม คุณสามารถใช้ ChromeDriver เวอร์ชันอื่นกับ Chrome เวอร์ชันที่มีรายการอุปกรณ์ใหม่กว่าหรือเก่ากว่าได้
หากลองใช้ชื่ออุปกรณ์ที่ ChromeDriver ไม่รู้จัก คุณจะได้รับข้อผิดพลาด "<your device name>ต้องเป็นอุปกรณ์ที่ถูกต้อง" หากต้องการจําลองอุปกรณ์ที่ ChromeDriver ไม่รู้จัก ให้เปิดใช้การจําลองอุปกรณ์เคลื่อนที่โดยใช้เมตริกของอุปกรณ์แต่ละเครื่อง
ระบุแอตทริบิวต์ของอุปกรณ์แต่ละเครื่อง
คุณเปิดใช้การจําลองอุปกรณ์เคลื่อนที่ได้โดยระบุแอตทริบิวต์แต่ละรายการ พจนานุกรม "mobileEmulation" อาจมีพจนานุกรม deviceMetrics, clientHints และสตริง userAgent
ต้องระบุเมตริกอุปกรณ์ต่อไปนี้ในพจนานุกรม "deviceMetrics"
- "width" - ความกว้างของหน้าจออุปกรณ์เป็นพิกเซล
- "height" - ความสูงของหน้าจออุปกรณ์เป็นพิกเซล
- "pixelRatio" - อัตราส่วนพิกเซลของอุปกรณ์
- "touch" - ไม่ว่าจะจําลองเหตุการณ์การสัมผัสหรือไม่ ค่าเริ่มต้นคือ "จริง" และมักจะละเว้นได้
- "mobile" - เบราว์เซอร์ต้องทํางานเป็น User Agent ของอุปกรณ์เคลื่อนที่หรือไม่ (วางซ้อนแถบเลื่อน แสดงเหตุการณ์การวางแนว ย่อเนื้อหาให้พอดีกับวิวพอร์ต ฯลฯ) ค่าเริ่มต้นคือ "จริง" และมักจะละเว้นได้
พจนานุกรม "clientHints" อาจมีรายการต่อไปนี้
- "platform" - ระบบปฏิบัติการ โดยอาจเป็นค่าที่รู้จัก ("Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS", "Windows") ซึ่งตรงกับค่าที่ Chrome แสดงผลบนแพลตฟอร์มนั้นๆ หรืออาจเป็นค่าที่ผู้ใช้กำหนด ต้องระบุค่านี้
- "mobile" - เบราว์เซอร์ควรขอเวอร์ชันทรัพยากรสำหรับอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป โดยปกติแล้ว Chrome ที่ทำงานบนโทรศัพท์มือถือที่ใช้ Android จะตั้งค่านี้เป็น "จริง" Chrome ในอุปกรณ์ Android แท็บเล็ตจะตั้งค่านี้เป็นเท็จ Chrome ในอุปกรณ์เดสก์ท็อปจะตั้งค่านี้เป็นเท็จด้วย คุณสามารถใช้ข้อมูลนี้เพื่อระบุการจําลองที่สมจริง ต้องระบุค่านี้
- รายการที่เหลือเป็นรายการที่ไม่บังคับและสามารถละเว้นได้ เว้นแต่ว่ารายการดังกล่าวจะเกี่ยวข้องกับการทดสอบ
- "brands" - รายการคู่แบรนด์ / เวอร์ชันหลัก หากละเว้นไว้ เบราว์เซอร์จะใช้ค่าของตัวเอง
- "fullVersionList" - รายการคู่แบรนด์ / เวอร์ชัน ละเว้นเบราว์เซอร์ที่ใช้ค่าของตัวเอง
- "platformVersion" - เวอร์ชันระบบปฏิบัติการ ค่าเริ่มต้นคือสตริงว่างเปล่า
- "model" - รุ่นอุปกรณ์ ค่าเริ่มต้นคือสตริงว่างเปล่า
- "architecture" - สถาปัตยกรรม CPU ค่าที่ทราบคือ "x86" และ "arm" ผู้ใช้ระบุค่าสตริงใดก็ได้ ค่าเริ่มต้นคือสตริงว่างเปล่า
- "bitness" - บิตของแพลตฟอร์ม ค่าที่ทราบคือ "32" และ "64" ผู้ใช้ระบุค่าสตริงใดก็ได้ ค่าเริ่มต้นคือสตริงว่างเปล่า
- "wow64" - การจําลอง Windows 32 ใน Windows 64 ค่าบูลีนที่มีค่าเริ่มต้นเป็นเท็จ
ChromeDriver สามารถอนุมานค่า "userAgent" จาก "clientHints" ในแพลตฟอร์มต่อไปนี้ "Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS", "Windows" คุณจึงละเว้นค่านี้ได้
หากไม่ใส่พจนานุกรม "clientHints" (โหมดเดิม) ChromeDriver จะพยายามอย่างเต็มที่เพื่ออนุมาน "clientHints" จาก "userAgent" ฟีเจอร์นี้ไม่น่าเชื่อถือเนื่องจากรูปแบบค่า "userAgent" ที่ไม่ชัดเจน
โทรศัพท์และแท็บเล็ตที่มีอยู่ในแผงการจําลองอุปกรณ์เคลื่อนที่จะอยู่ในซอร์สโค้ดของเครื่องมือสําหรับนักพัฒนาเว็บ
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
ตัวอย่างการกําหนดค่าการจําลองอุปกรณ์เคลื่อนที่แบบเต็ม
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
การจําลองอุปกรณ์เคลื่อนที่เทียบกับอุปกรณ์จริง
การทดสอบเว็บไซต์บนเดสก์ท็อปด้วยการจําลองอุปกรณ์เคลื่อนที่มีประโยชน์ แต่ไม่ใช่การจําลองที่สมบูรณ์แบบของการทดสอบบนอุปกรณ์จริง ความแตกต่างที่สำคัญมีดังนี้
- อุปกรณ์เคลื่อนที่มักมี GPU ที่ต่างกัน ซึ่งอาจทําให้ประสิทธิภาพเปลี่ยนแปลงไปอย่างมาก
- ระบบจะไม่จําลอง UI ของอุปกรณ์เคลื่อนที่ (โดยเฉพาะการซ่อนแถบที่อยู่จะส่งผลต่อความสูงของหน้า)
- ไม่รองรับป๊อปอัปที่ชี้แจงความหมาย (ซึ่งคุณเลือกเป้าหมายการแตะรายการใดรายการหนึ่งจากรายการที่มีไม่กี่รายการ)
- API ฮาร์ดแวร์จํานวนมาก (เช่น เหตุการณ์
orientationchange) ไม่พร้อมใช้งาน
