Chrome umożliwia użytkownikom emulowanie Chrome na urządzeniu mobilnym z wersji na komputery, przez włączenie trybu urządzenia za pomocą Narzędzi deweloperskich w Chrome. Ta funkcja przyspiesza tworzenie stron internetowych i umożliwia programistom szybkie testowanie renderowania witryny na urządzeniu mobilnym bez konieczności korzystania z prawdziwego urządzenia. ChromeDriver może też emulować urządzenia za pomocą funkcji „mobileEmulation” określonej za pomocą wartości słownika.
Podobnie jak w Narzędziach deweloperskich, w ChromeDriver możesz włączyć emulację urządzeń mobilnych na 2 sposoby:
- Określanie znanego urządzenia
- Określanie atrybutów poszczególnych urządzeń
Format słownika „mobileEmulation” zależy od tego, która metoda jest potrzebna.
Określanie znanego urządzenia mobilnego
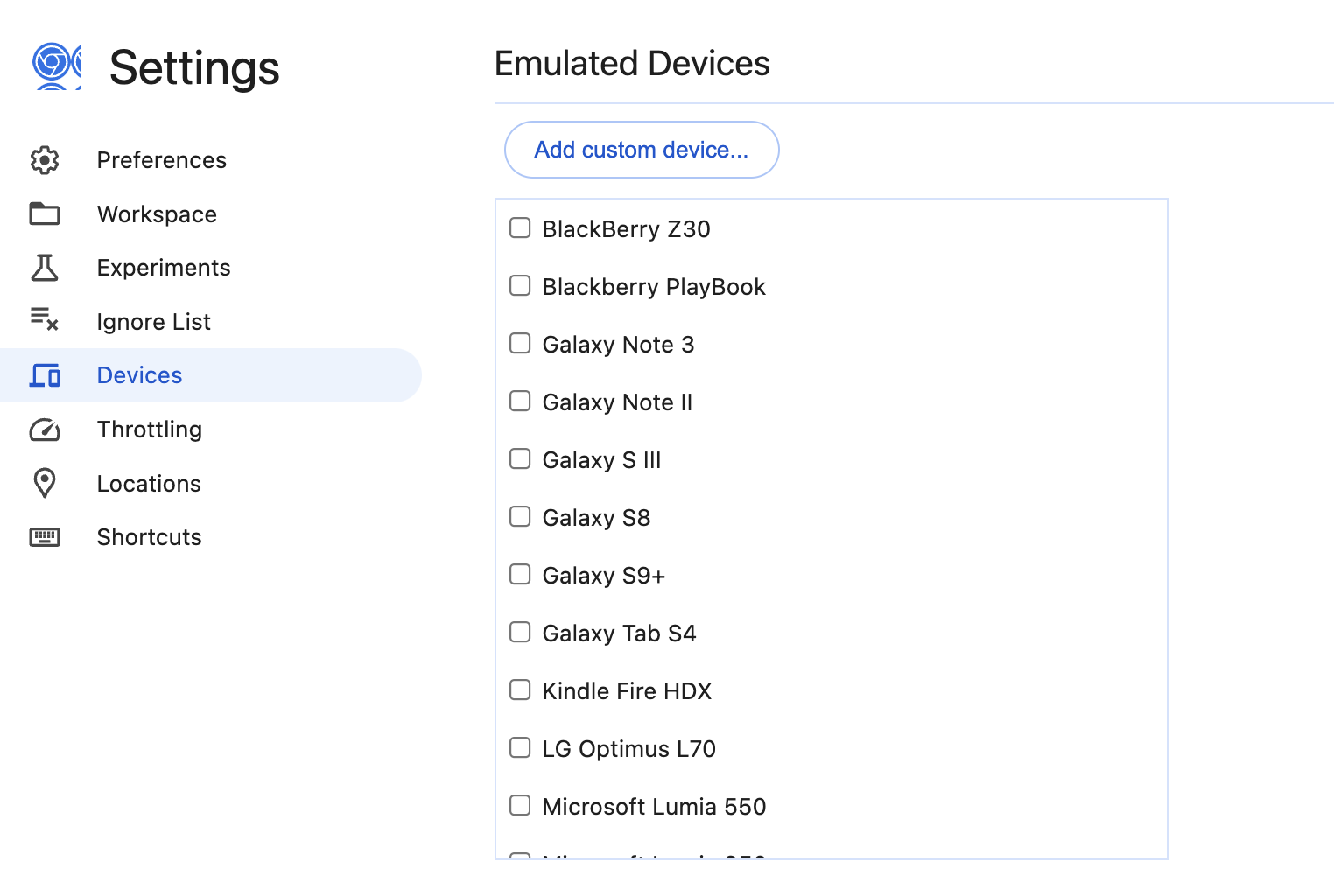
Aby włączyć emulację urządzenia na określonym urządzeniu, słownik „mobileEmulation” musi zawierać element „deviceName”. Jako wartość „deviceName” użyj prawidłowej nazwy urządzenia z ustawień emulowanych urządzeń w DevTools.

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
Źródło znanych urządzeń
Lista znanych urządzeń jest generowana w panelu Emulacji w Narzędziach deweloperskich. Możesz jednak użyć innej wersji ChromeDriver w przypadku wersji Chrome, która ma nowszą lub starszą listę urządzeń.
Jeśli podasz nazwę urządzenia, której ChromeDriver nie rozpoznaje, pojawi się błąd: „<your device name> must be a valid device”. Aby emulować urządzenie, którego ChromeDriver nie zna, włącz emulację urządzeń mobilnych, używając danych pomiarowych poszczególnych urządzeń.
Określanie atrybutów poszczególnych urządzeń
Możesz włączyć emulację urządzeń mobilnych, określając poszczególne atrybuty. Słownik „mobileEmulation” może zawierać słowniki deviceMetrics i clientHints oraz ciąg znaków userAgent.
W słowniku „deviceMetrics” należy podać te dane urządzenia:
- „width” – szerokość ekranu urządzenia w pikselach.
- „height” – wysokość ekranu urządzenia w pikselach.
- „pixelRatio” – współczynnik pikseli urządzenia.
- „touch” (dotknięcie) – czy emulować zdarzenia dotyku. Wartość domyślna to „PRAWDA” i zwykle można ją pominąć.
- „mobile” – czy przeglądarka musi zachowywać się jak klient użytkownika mobilnego (czyli wyświetlać suwaki przewijania, emitować zdarzenia związane z orientacją, zmniejszać zawartość, aby pasowała do widoku itp.). Wartość domyślna to „PRAWDA” i zwykle można ją pominąć.
Słownik „clientHints” może zawierać te wpisy:
- „platform” – system operacyjny. Może to być znana wartość („Android”, „ChromeOS”, „ChromiumOS”, „Fuchsia”, „Linux”, „macOS”, „Windows”), która dokładnie pasuje do wartości zwróconej przez Chrome na danej platformie, lub wartość zdefiniowana przez użytkownika. Ta wartość jest wymagana.
- „mobile” – czy przeglądarka ma poprosić o wersję zasobu na urządzenie mobilne czy na komputer. Zwykle Chrome na telefonie z Androidem ustawia tę wartość na „Prawda”. Chrome na tablecie z Androidem ustawia tę wartość na „fałsz”. Chrome na komputerze również ustawia tę wartość na „fałsz”. Za pomocą tych informacji możesz określić realistyczną emulację. Ta wartość jest wymagana.
- Pozostałe wpisy są opcjonalne i można je pominąć, chyba że są istotne dla testu:
- „brands” – lista par marka / główna wersja. Jeśli pominiesz ten parametr, przeglądarka użyje własnych wartości.
- „fullVersionList” – lista par marka / wersja. Pominąłeś, że przeglądarka używa własnych wartości.
- „platformVersion” – wersja systemu operacyjnego. Domyślnie jest to pusty ciąg znaków.
- „model” – model urządzenia. Domyślnie jest to pusty ciąg znaków.
- „architecture” – architektura procesora. Znane wartości to „x86” i „arm”. Użytkownik może podać dowolną wartość ciągu znaków. Domyślnie jest to pusty ciąg znaków.
- „bitness” – liczba bitów platformy. Znane wartości to „32” i „64”. Użytkownik może podać dowolną wartość ciągu znaków. Domyślnie jest to pusty ciąg znaków.
- „wow64” – emulacja systemu Windows 32 w systemie Windows 64. Wartość logiczna domyślnie ustawiona na „fałsz”.
ChromeDriver może wywnioskować wartość „userAgent” z „clientHints” na tych platformach: „Android”, „Chrome OS”, „Chromium OS”, „Fuchsia”, „Linux”, „macOS”, „Windows”. Dlatego ta wartość może zostać pominięta.
Jeśli słownik „clientHints” jest pominięty (tryb starszy), ChromeDriver robi, co w stanie, aby wywnioskować „clientHints” z „userAgent”. Ta funkcja nie jest niezawodna ze względu na wewnętrzne niejednoznaczności w składaniu wartości „userAgent”.
Telefony i tablety dostępne w panelu emulacji urządzeń mobilnych można znaleźć w źródle kodu Narzędzi deweloperskich.
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
Przykład pełnej konfiguracji emulacji urządzeń mobilnych:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
Emulacja urządzeń mobilnych a testy na rzeczywistych urządzeniach
Warto testować witryny na komputerze z użyciem emulacji urządzeń mobilnych, ale nie jest to idealne odwzorowanie testowania na rzeczywistym urządzeniu. Istnieją pewne kluczowe różnice, w tym:
- Urządzenia mobilne często mają inny procesor graficzny, co może prowadzić do dużych zmian wydajności.
- Nie emuluje interfejsu mobilnego (w szczególności ukrywanie paska adresu wpływa na wysokość strony).
- Nie można używać wyskakujących okienek z wyjaśnieniami (gdzie użytkownik wybiera jeden z kilku elementów dotykowych).
- Wiele interfejsów API sprzętu (np. zdarzenie
orientationchange) jest niedostępnych.

