Chrome memungkinkan pengguna mengemulasi Chrome di perangkat seluler dari Chrome versi desktop, dengan mengaktifkan mode perangkat dengan Chrome DevTools. Fitur ini mempercepat pengembangan web, memungkinkan developer menguji dengan cepat cara situs dirender di perangkat seluler, tanpa memerlukan perangkat sungguhan. ChromeDriver juga dapat mengemulasikan perangkat dengan kemampuan "mobileEmulation", yang ditentukan dengan nilai kamus.
Seperti di DevTools, ada dua cara di ChromeDriver untuk mengaktifkan Emulasi Seluler:
- Menentukan perangkat yang diketahui
- Menentukan setiap atribut perangkat
Format kamus "mobileEmulation" bergantung pada metode yang diperlukan.
Menentukan perangkat seluler yang diketahui
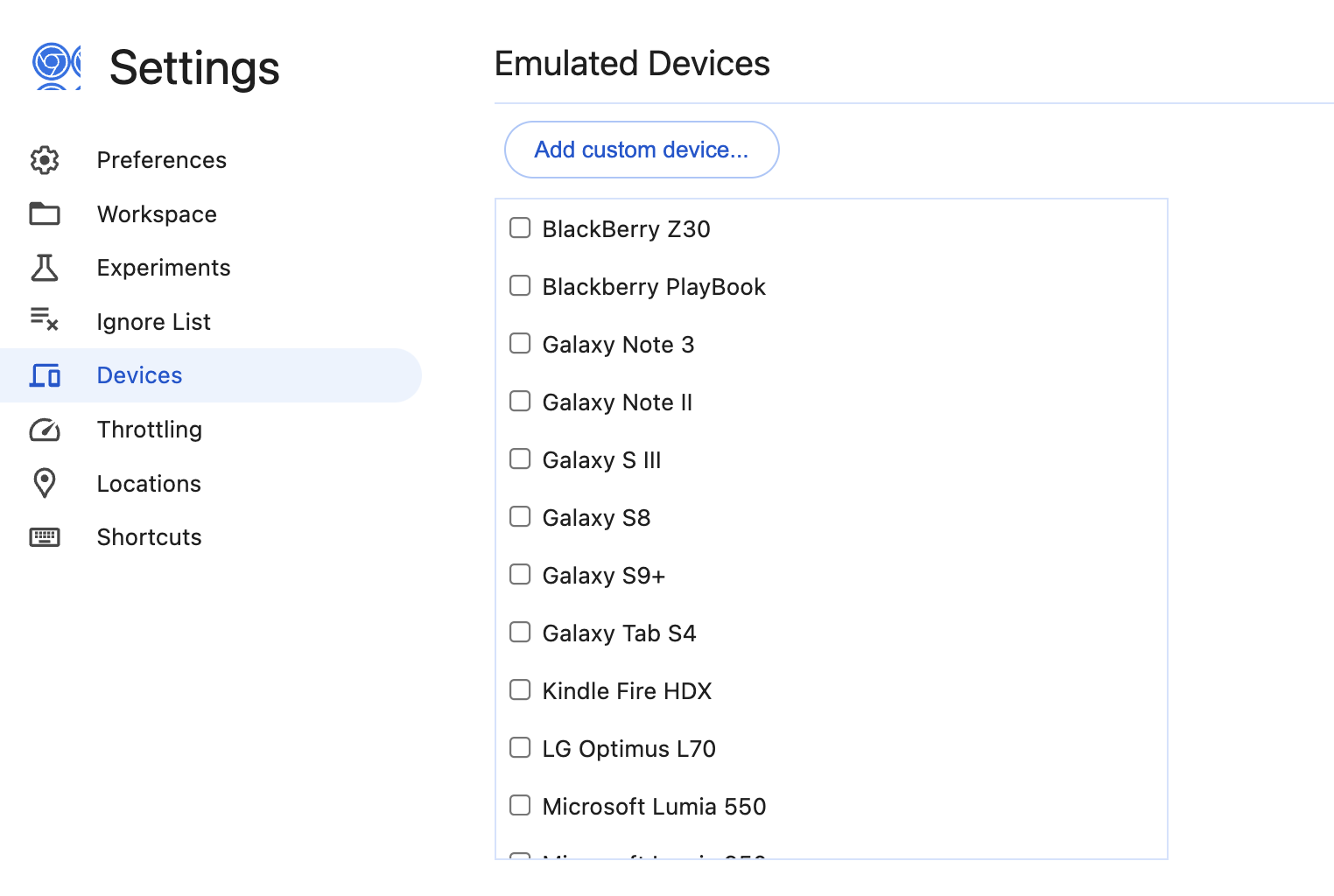
Untuk mengaktifkan emulasi perangkat dengan perangkat tertentu, kamus "mobileEmulation" harus berisi "deviceName". Gunakan nama perangkat yang valid dari setelan Perangkat Emulasi DevTools sebagai nilai untuk "deviceName".

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
Sumber perangkat yang diketahui
Daftar perangkat yang diketahui dibuat dari panel Emulasi DevTools. Namun, Anda dapat menggunakan ChromeDriver versi yang berbeda dengan versi Chrome yang memiliki daftar perangkat yang lebih baru atau lebih lama.
Jika mencoba nama perangkat yang tidak dikenali ChromeDriver, Anda akan menerima error: "<your device name> harus berupa perangkat yang valid". Untuk mengemulasi perangkat yang tidak diketahui ChromeDriver, aktifkan Emulasi Seluler menggunakan metrik perangkat
individual.
Menentukan setiap atribut perangkat
Anda dapat mengaktifkan Emulasi Seluler dengan menentukan setiap atribut. Kamus
"mobileEmulation" dapat berisi kamus deviceMetrics, clientHints, dan string userAgent.
Metrik perangkat berikut harus ditentukan dalam kamus "deviceMetrics":
- "width" - lebar dalam piksel layar perangkat
- "height" - tinggi layar perangkat dalam piksel
- "pixelRatio" - rasio piksel perangkat
- "touch" - apakah akan mengemulasi peristiwa sentuh. Nilai defaultnya adalah true dan biasanya dapat dihilangkan.
- "mobile" - apakah browser harus berperilaku sebagai agen pengguna seluler (scrollbar overlay, memunculkan peristiwa orientasi, memperkecil konten agar sesuai dengan area pandang, dll.). Nilai defaultnya adalah true dan biasanya dapat dihilangkan.
Kamus "clientHints" dapat memiliki entri berikut:
- "platform" - sistem operasi. Nilai ini dapat berupa nilai yang diketahui ("Android", "ChromeOS", "ChromiumOS", "Fuchsia", "Linux", "macOS", "Windows"), yang sama persis dengan nilai yang ditampilkan oleh Chrome yang berjalan di platform tertentu, atau dapat berupa nilai yang ditentukan pengguna. Nilai ini wajib diisi.
- "mobile" - apakah browser harus meminta versi resource seluler atau desktop. Biasanya, Chrome yang berjalan di ponsel dengan Android menetapkan nilai ini ke benar. Chrome di perangkat Android tablet menetapkan nilai ini ke salah (false). Chrome di perangkat desktop juga menetapkan nilai ini ke salah (false). Anda dapat menggunakan informasi ini untuk menentukan emulasi yang realistis. Nilai ini wajib diisi.
- Entri lainnya bersifat opsional dan dapat dihilangkan kecuali jika relevan untuk pengujian:
- "brands" - daftar pasangan merek / versi utama. Jika dihilangkan, browser akan menggunakan nilainya sendiri.
- "fullVersionList" - daftar pasangan merek / versi. Browser ini menghilangkan penggunaan nilainya sendiri.
- "platformVersion" - Versi OS. Default-nya adalah string kosong.
- "model" - model perangkat. Default-nya adalah string kosong.
- "architecture" - Arsitektur CPU. Nilai yang diketahui adalah "x86" dan "arm". Pengguna bebas memberikan nilai string apa pun. Default-nya adalah string kosong.
- "bitness" - bitness platform. Nilai yang diketahui adalah "32" dan "64". Pengguna bebas memberikan nilai string apa pun. Default-nya adalah string kosong.
- "wow64" - emulasi windows 32 di windows 64. Nilai boolean yang defaultnya adalah salah (false).
ChromeDriver dapat menyimpulkan nilai "userAgent" dari "clientHints" di platform berikut: "Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS", "Windows". Oleh karena itu, nilai ini dapat dihilangkan.
Jika kamus "clientHints" dihilangkan (mode lama), ChromeDriver akan melakukan yang terbaik untuk menyimpulkan "clientHints" dari "userAgent". Fitur ini tidak dapat diandalkan, karena ambiguitas internal format nilai "userAgent".
Ponsel dan tablet yang tersedia di panel Mobile Emulation dapat ditemukan di kode sumber DevTools.
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
Contoh konfigurasi emulasi seluler lengkap:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
Emulasi seluler versus perangkat sungguhan
Pengujian situs di desktop dengan emulasi seluler akan sangat membantu, tetapi ini bukan replikasi sempurna dari pengujian di perangkat yang sebenarnya. Ada beberapa perbedaan utama, termasuk:
- Perangkat seluler sering kali memiliki GPU yang berbeda, yang dapat menyebabkan perubahan performa yang besar.
- UI seluler tidak diemulasi (khususnya, menyembunyikan kolom URL akan memengaruhi tinggi halaman).
- Pop-up disambiguasi (tempat Anda memilih salah satu dari beberapa target sentuh) tidak didukung.
- Banyak API hardware (misalnya, peristiwa
orientationchange) tidak tersedia.

