Chrome позволяет пользователям эмулировать Chrome на мобильном устройстве из настольной версии Chrome, включив режим устройства с помощью Chrome DevTools . Эта функция ускоряет веб-разработку и позволяет разработчикам быстро протестировать, как веб-сайт отображается на мобильном устройстве, без необходимости использования реального устройства. ChromeDriver также может эмулировать устройства с возможностью «mobileEmulation», указанной в значении словаря.
Как и в DevTools, в ChromeDriver есть два способа включить эмуляцию мобильных устройств:
- Укажите известное устройство
- Укажите отдельные атрибуты устройства
Формат словаря mobileEmulation зависит от того, какой метод необходим.
Укажите известное мобильное устройство
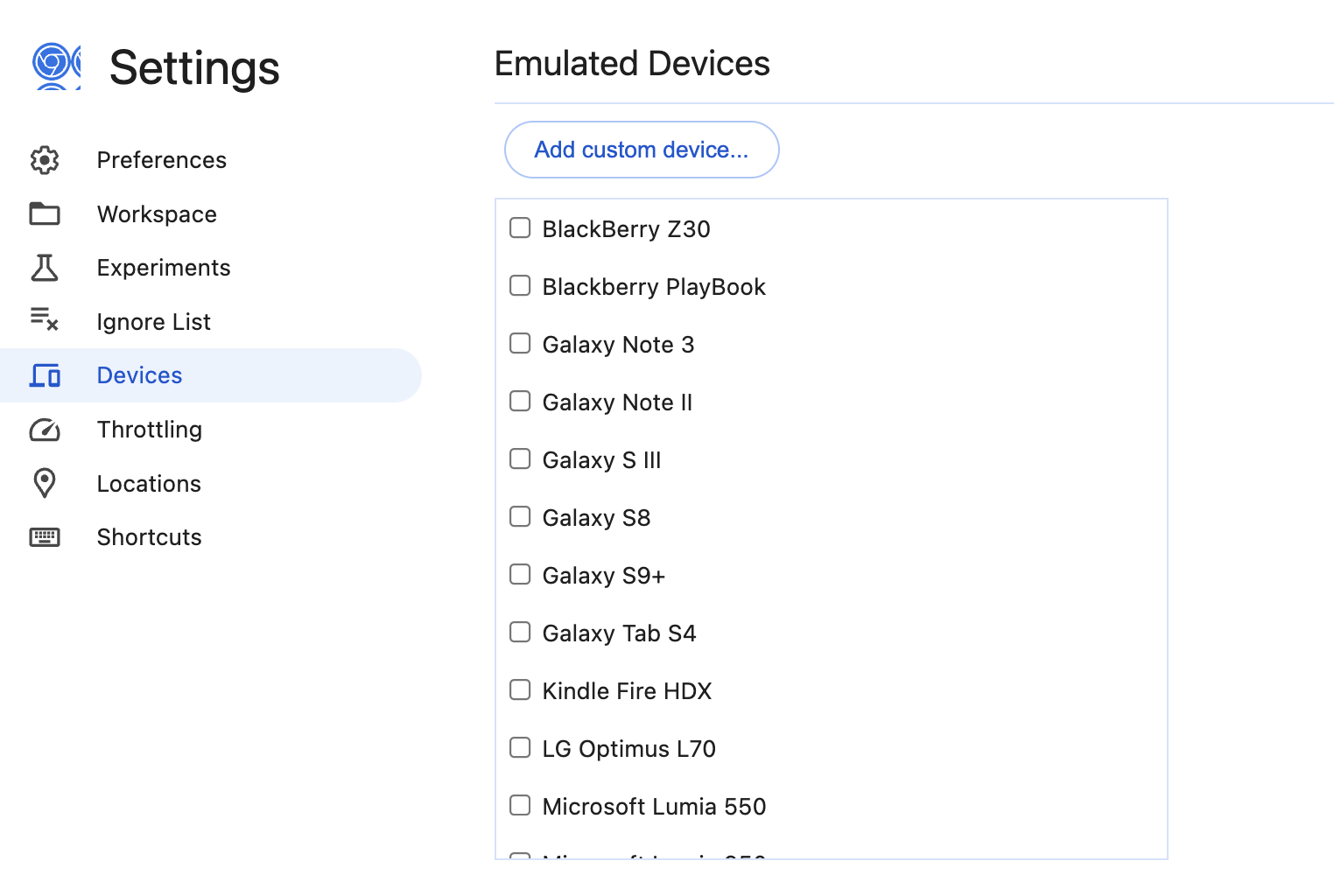
Чтобы включить эмуляцию устройства с помощью определенного устройства, словарь mobileEmulation должен содержать «deviceName». Используйте допустимое имя устройства из настроек эмулируемых устройств DevTools в качестве значения «deviceName».

Ява
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Руби
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Питон
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
Источник известных устройств
Список известных устройств создается на панели эмуляции DevTools. Однако вы можете использовать другую версию ChromeDriver для версии Chrome с более новым или старым списком устройств.
Если вы попытаетесь ввести имя устройства, которое ChromeDriver не распознает, вы получите сообщение об ошибке: « <your device name> должно быть действительным устройством». Чтобы эмулировать устройство, о котором ChromeDriver не знает, включите эмуляцию мобильных устройств, используя показатели отдельного устройства.
Укажите отдельные атрибуты устройства
Вы можете включить мобильную эмуляцию, указав отдельные атрибуты. Словарь mobileEmulation может содержать словари deviceMetrics , clientHints и строку userAgent .
В словаре «deviceMetrics» необходимо указать следующие метрики устройства:
- «ширина» — ширина в пикселях экрана устройства.
- «высота» — высота в пикселях экрана устройства.
- "pixelRatio" - соотношение пикселей устройства.
- «touch» — эмулировать ли события касания. Значение по умолчанию равно true и обычно может быть опущено.
- «мобильный» — должен ли браузер вести себя как мобильный пользовательский агент (накладывать полосы прокрутки, генерировать события ориентации, сжимать содержимое в соответствии с областью просмотра и т. д.). Значение по умолчанию равно true и обычно может быть опущено.
Словарь clientHints может содержать следующие записи:
- «платформа» — операционная система. Это может быть известное значение («Android», «Chrome OS», «Chromium OS», «Fuchsia», «Linux», «macOS», «Windows»), которое точно соответствует значению, возвращаемому Chrome, работающим на данной платформы или это может быть значение, определенное пользователем. Это значение является обязательным.
- «мобильный» — должен ли браузер запрашивать мобильную или десктопную версию ресурса. Обычно Chrome, работающий на мобильном телефоне с Android, устанавливает для этого значения значение true. Chrome на планшетном устройстве Android устанавливает для этого значения значение false. Chrome на настольном устройстве также устанавливает для этого значения значение false. Эту информацию можно использовать для задания реалистичной эмуляции. Это значение является обязательным.
- Остальные записи являются необязательными и могут быть опущены, если только они не имеют отношения к тесту:
- «бренды» — список пар бренд/основная версия. Если этот параметр опущен, браузер использует свои собственные значения.
- «fullVersionList» — список пар марка/версия. В нем опущено, что браузер использует свои собственные значения.
- «platformVersion» — версия ОС. По умолчанию пустая строка.
- «модель» — модель устройства. По умолчанию пустая строка.
- «архитектура» — архитектура процессора. Известные значения: «x86» и «arm». Пользователь может указать любое строковое значение. По умолчанию пустая строка.
- "битность" - разрядность платформы. Известные значения: «32» и «64». Пользователь может указать любое строковое значение. По умолчанию пустая строка.
- «wow64» — эмуляция Windows 32 на Windows 64. Логическое значение, по умолчанию равное false.
ChromeDriver способен выводить значение «userAgent» из «clientHints» на следующих платформах: «Android», «Chrome OS», «Chromium OS», «Fuchsia», «Linux», «macOS», «Windows». Поэтому это значение можно опустить.
Если словарь clientHints опущен (устаревший режим), ChromeDriver делает все возможное, чтобы вывести «clientHints» из «userAgent». Эта функция ненадежна из-за внутренней неоднозначности формата значения userAgent.
Телефоны и планшеты, доступные на панели Mobile Emulation, можно найти в исходном коде DevTools .
Ява
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Руби
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Питон
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
Пример полной конфигурации мобильной эмуляции:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
Мобильная эмуляция по сравнению с реальными устройствами
Тестировать веб-сайты на настольном компьютере с помощью мобильной эмуляции полезно, но это не является идеальным повторением тестирования на реальном устройстве. Есть некоторые ключевые различия, в том числе:
- Мобильные устройства часто имеют другой графический процессор, что может привести к значительным изменениям в производительности.
- Мобильный интерфейс не эмулируется (в частности, скрытие адресной строки влияет на высоту страницы).
- Всплывающие окна устранения неоднозначности (где вы выбираете одну из нескольких целей касания) не поддерживаются.
- Многие аппаратные API (например, событие
orientationchange) недоступны.

