Chrome 允許使用者透過Chrome 開發人員工具啟用裝置模式,從電腦版 Chrome 模擬行動裝置上的 Chrome。這項功能可加快網頁開發作業,讓開發人員無須使用實際裝置,即可快速測試網站在行動裝置上的顯示方式。ChromeDriver 也可以使用「mobileEmulation」功能模擬裝置,並透過字典值指定該功能。
與開發人員工具一樣,ChromeDriver 也有兩種方式可啟用行動模擬功能:
- 指定已知裝置
- 指定個別裝置屬性
「mobileEmulation」字典的格式取決於所需的方法。
指定已知的行動裝置
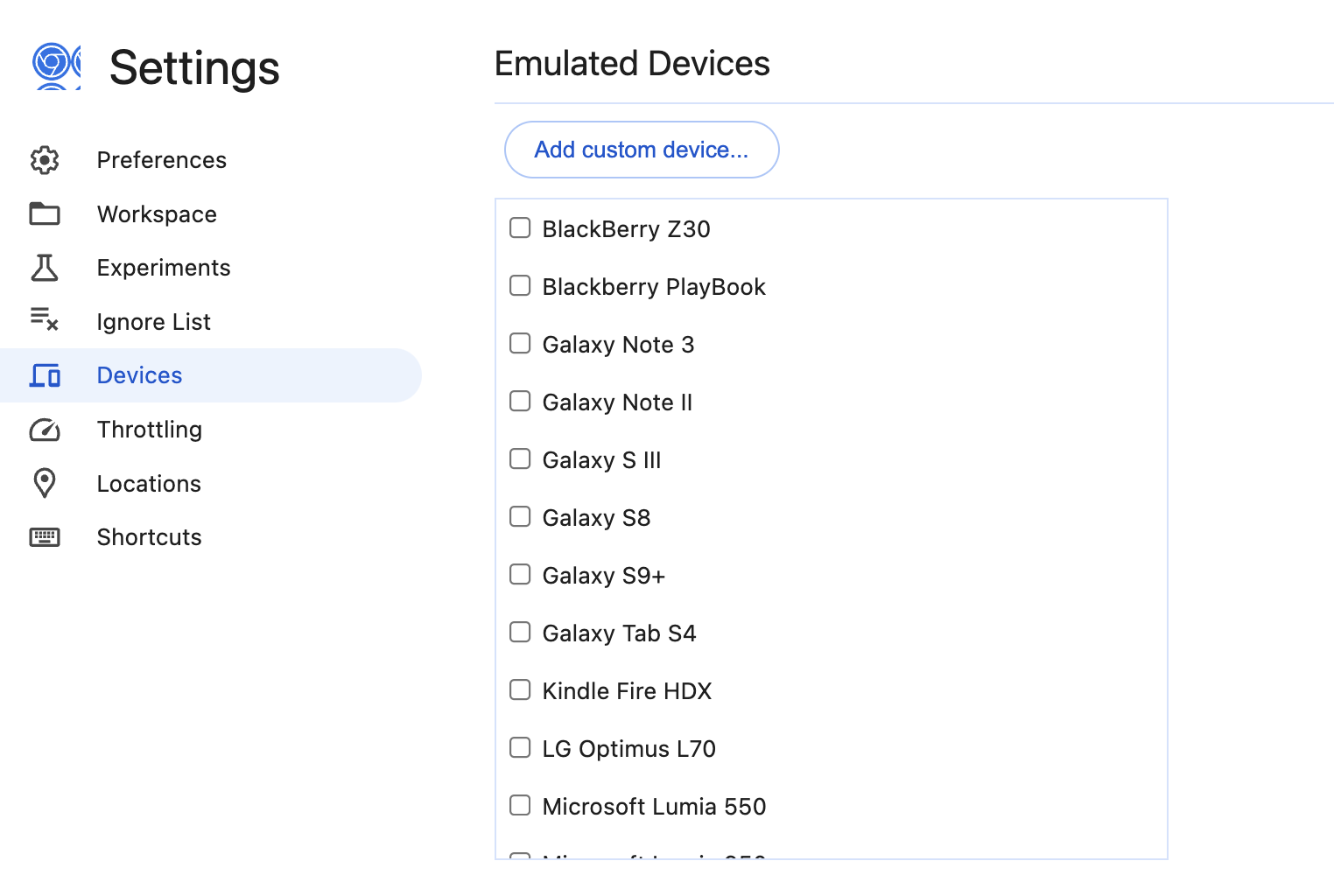
如要啟用特定裝置的裝置模擬功能,"mobileEmulation" 字典必須包含「deviceName」。使用 DevTools 模擬裝置設定中的有效裝置名稱做為「deviceName」的值。

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
已知裝置的來源
已知裝置清單會透過 DevTools 模擬工具面板產生。不過,您可以針對具有較新或較舊裝置清單的 Chrome 版本,使用其他版本的 ChromeDriver。
如果您嘗試使用 ChromeDriver 無法辨識的裝置名稱,系統會傳回錯誤訊息:「<your device name> 必須是有效的裝置。」如要模擬 ChromeDriver 不認識的裝置,請使用個別裝置指標啟用行動模擬功能。
指定個別裝置屬性
您可以指定個別屬性,啟用行動模擬功能。「mobileEmulation」字典可包含 deviceMetrics、clientHints 字典和 userAgent 字串。
下列裝置指標必須在「deviceMetrics」字典中指定:
- 「width」:裝置螢幕的寬度 (以像素為單位)
- "height" - 裝置螢幕的高度 (以像素為單位)
- 「pixelRatio」- 裝置的像素比例
- 「touch」:是否模擬觸控事件。這個值的預設值為 true,通常可以省略。
- 「mobile」:瀏覽器是否必須以行動裝置使用者代理程式運作 (重疊捲軸、發出方向事件、縮小內容以符合可視區域等)。這個值的預設值為 true,通常可以省略。
「clientHints」字典可包含下列項目:
- 「platform」- 作業系統。可以是已知值 (「Android」、「ChromeOS」、「ChromiumOS」、「Fuchsia」、「Linux」、「macOS」、「Windows」),與在特定平台上執行的 Chrome 所傳回的值完全相符,也可以是使用者定義的值。此值為必要值。
- 「mobile」:瀏覽器應要求行動版還是電腦版資源版本。通常在 Android 手機上執行的 Chrome 會將這個值設為 true。平板電腦 Android 裝置上的 Chrome 會將這個值設為 false。電腦版 Chrome 也會將這個值設為 false。您可以利用這些資訊指定逼真的模擬環境。此值為必要值。
- 其餘項目為選填,除非與測試相關,否則可省略:
- 「brands」:品牌 / 主要版本組合的清單。如果省略,瀏覽器會使用自己的值。
- 「fullVersionList」:品牌 / 版本組合的清單。它省略了瀏覽器使用自身值的情況。
- "platformVersion" - 作業系統版本。預設為空字串。
- 「model」- 裝置型號。預設為空字串。
- 「架構」- CPU 架構。已知的值包括「x86」和「arm」。使用者可以自由提供任何字串值。預設為空字串。
- 「bitness」- 平台位元數。已知的值為「32」和「64」。使用者可以自由提供任何字串值。預設為空字串。
- 「wow64」:在 Windows 64 上模擬 Windows 32。預設為 false 的布林值。
ChromeDriver 可在以下平台上從「clientHints」推斷「userAgent」值:「Android」、「ChromeOS」、「Chromium OS」、「Fuchsia」、「Linux」、「macOS」、「Windows」。因此可以省略這個值。
如果省略「clientHints」字典 (舊版模式),ChromeDriver 會盡力從「userAgent」推斷「clientHints」。由於「userAgent」值格式內部含糊不清,因此這項功能不可靠。
您可以在開發人員工具原始碼中,找到行動模擬功能面板下方支援的手機和平板電腦。
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
完整行動模擬設定範例:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
行動模擬與實際裝置
在電腦上使用行動裝置模擬功能測試網站雖然有助於測試,但並無法完美重現實際裝置上的測試結果。兩者之間有一些重要差異,包括:
- 行動裝置通常會使用不同的 GPU,因此效能可能會出現大幅變化。
- 未模擬行動裝置 UI (特別是隱藏網址列會影響網頁高度)。
- 不支援歧義解釋彈出式視窗 (您必須選取其中一個觸控目標)。
- 許多硬體 API (例如
orientationchange事件) 無法使用。

