Chrome, उपयोगकर्ताओं को Chrome के डेस्कटॉप वर्शन से, मोबाइल डिवाइस पर Chrome को एमुलेट करने की अनुमति देता है. इसके लिए, Chrome DevTools में डिवाइस मोड चालू करना होगा. इस सुविधा की मदद से, वेब डेवलपमेंट की प्रोसेस तेज़ होती है. साथ ही, डेवलपर को किसी असल डिवाइस की ज़रूरत के बिना, यह जांचने में मदद मिलती है कि कोई वेबसाइट मोबाइल डिवाइस में कैसे रेंडर होती है. ChromeDriver, "mobileEmulation" की सुविधा वाले डिवाइसों को भी एम्युलेट कर सकता है. इस सुविधा के बारे में डिक्शनरी वैल्यू से पता चलता है.
DevTools की तरह, ChromeDriver में भी मोबाइल एम्युलेटर को चालू करने के दो तरीके हैं:
- किसी ऐसे डिवाइस की जानकारी दें जिसका इस्तेमाल पहले किया जा चुका है
- अलग-अलग डिवाइस के एट्रिब्यूट की जानकारी देना
"mobileEmulation" डिक्शनरी का फ़ॉर्मैट इस बात पर निर्भर करता है कि आपको किस तरीके का इस्तेमाल करना है.
किसी मोबाइल डिवाइस की जानकारी देना
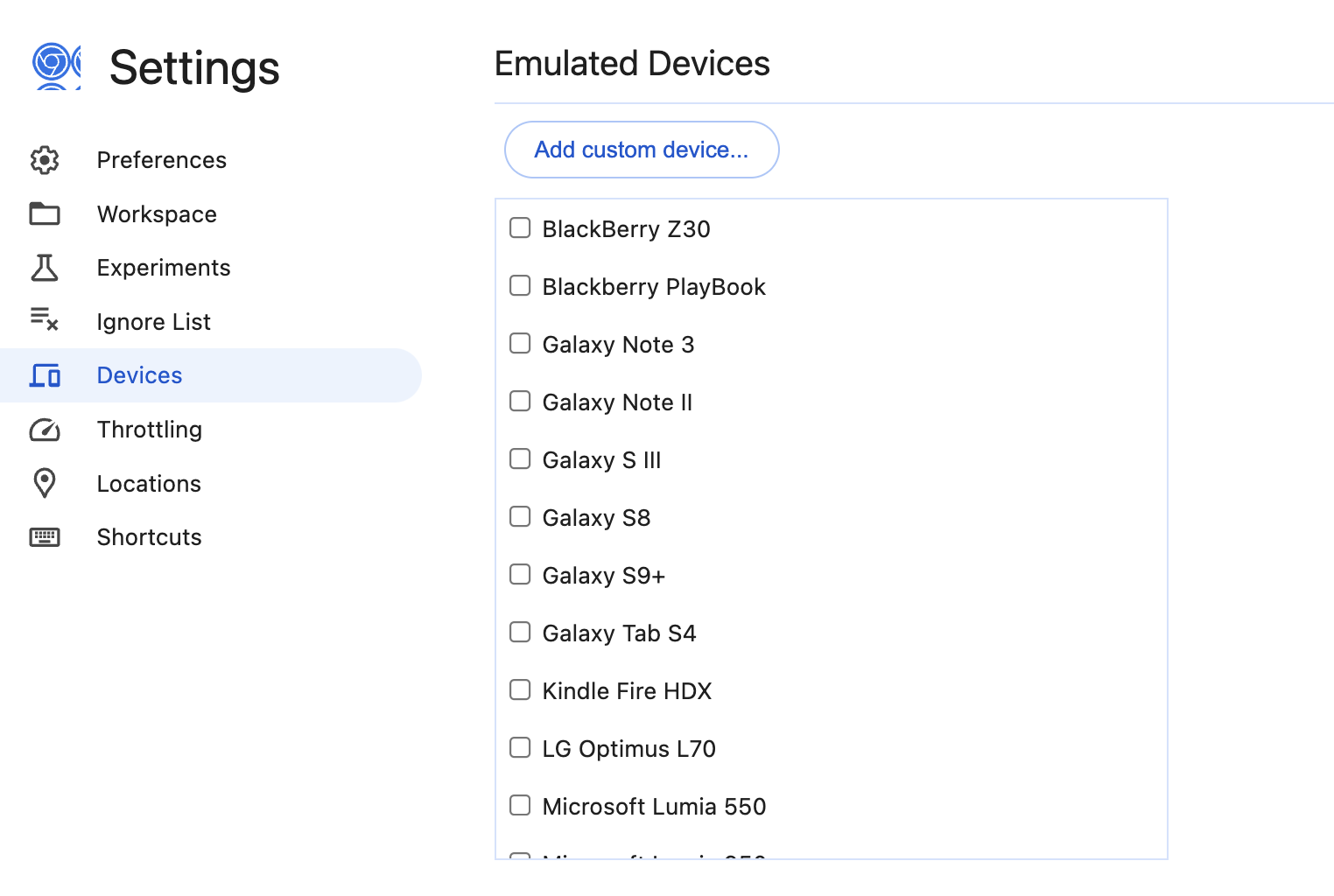
किसी खास डिवाइस के लिए डिवाइस इम्यूलेशन की सुविधा चालू करने के लिए, "mobileEmulation" डिक्शनरी में "deviceName" होना चाहिए. "deviceName" की वैल्यू के तौर पर, DevTools में किसी डिवाइस को एमुलेट करने की सेटिंग में मौजूद, डिवाइस के किसी मान्य नाम का इस्तेमाल करें.

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
जाने-पहचाने डिवाइसों का सोर्स
जाने-पहचाने डिवाइसों की सूची, DevTools के इम्यूलेशन पैनल से जनरेट होती है. हालांकि, Chrome के किसी ऐसे वर्शन के लिए ChromeDriver के किसी दूसरे वर्शन का इस्तेमाल किया जा सकता है जिसमें डिवाइसों की नई या पुरानी सूची हो.
अगर आपने किसी ऐसे डिवाइस का नाम डाला है जिसे ChromeDriver नहीं पहचानता, तो आपको गड़बड़ी का यह मैसेज दिखेगा: "<your device name> एक मान्य डिवाइस होना चाहिए." किसी ऐसे डिवाइस को एमुलेट करने के लिए जिसकी जानकारी ChromeDriver के पास नहीं है, अलग-अलग डिवाइस की मेट्रिक का इस्तेमाल करके मोबाइल एमुलेटर चालू करें.
अलग-अलग डिवाइस के एट्रिब्यूट की जानकारी देना
अलग-अलग एट्रिब्यूट की जानकारी देकर, मोबाइल इम्यूलेशन की सुविधा चालू की जा सकती है. "mobileEmulation" डिक्शनरी में deviceMetrics, clientHints डिक्शनरी, और userAgent स्ट्रिंग शामिल हो सकती है.
"deviceMetrics" डिक्शनरी में, डिवाइस की ये मेट्रिक दी जानी चाहिए:
- "width" - डिवाइस की स्क्रीन की चौड़ाई, पिक्सल में
- "height" - डिवाइस की स्क्रीन की ऊंचाई, पिक्सल में
- "pixelRatio" - डिवाइस का पिक्सल रेशियो
- "touch" - टच इवेंट को एमुलेट करना है या नहीं. इसकी वैल्यू डिफ़ॉल्ट रूप से 'सही' होती है और आम तौर पर इसे छोड़ा जा सकता है.
- "mobile" - क्या ब्राउज़र को मोबाइल उपयोगकर्ता एजेंट के तौर पर काम करना चाहिए (स्क्रोलबार ओवरले करना, ओरिएंटेशन इवेंट उत्सर्जित करना, व्यूपोर्ट में फ़िट करने के लिए कॉन्टेंट को छोटा करना वगैरह). इसकी वैल्यू डिफ़ॉल्ट रूप से 'सही' होती है और आम तौर पर इसे छोड़ा जा सकता है.
"clientHints" डिक्शनरी में ये एंट्री हो सकती हैं:
- "platform" - ऑपरेटिंग सिस्टम. यह कोई ऐसी वैल्यू हो सकती है जो "Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS", "Windows" जैसी किसी जानी-पहचानी वैल्यू से पूरी तरह मेल खाती हो. यह वैल्यू, उपयोगकर्ता की तय की गई वैल्यू भी हो सकती है. यह वैल्यू डालना ज़रूरी है.
- "mobile" - ब्राउज़र को मोबाइल या डेस्कटॉप, दोनों में से किस वर्शन का अनुरोध करना चाहिए. आम तौर पर, Android वाले मोबाइल फ़ोन पर Chrome इस वैल्यू को 'सही' पर सेट करता है. टैबलेट वाले Android डिवाइस पर Chrome, इस वैल्यू को 'गलत' पर सेट करता है. डेस्कटॉप डिवाइस पर Chrome भी इस वैल्यू को 'गलत' पर सेट करता है. इस जानकारी का इस्तेमाल करके, ज़्यादा असली लगने वाले इम्यूलेशन को तय किया जा सकता है. यह वैल्यू डालना ज़रूरी है.
- बाकी एंट्री देना ज़रूरी नहीं है. इन्हें तब तक छोड़ा जा सकता है, जब तक कि ये टेस्ट के लिए काम की न हों:
- "ब्रैंड" - ब्रैंड / मुख्य वर्शन के पेयर की सूची. अगर इस पैरामीटर को शामिल नहीं किया जाता है, तो ब्राउज़र अपनी वैल्यू का इस्तेमाल करता है.
- "fullVersionList" - ब्रैंड / वर्शन के पेयर की सूची. इसमें यह जानकारी नहीं दी गई है कि ब्राउज़र अपनी वैल्यू का इस्तेमाल करता है.
- "platformVersion" - ऑपरेटिंग सिस्टम का वर्शन. डिफ़ॉल्ट रूप से, यह खाली स्ट्रिंग होती है.
- "model" - डिवाइस का मॉडल. डिफ़ॉल्ट रूप से, यह खाली स्ट्रिंग होती है.
- "architecture" - सीपीयू आर्किटेक्चर. "x86" और "arm", इसके लिए इस्तेमाल की जा सकने वाली वैल्यू हैं. उपयोगकर्ता अपनी पसंद के मुताबिक कोई भी स्ट्रिंग वैल्यू दे सकता है. डिफ़ॉल्ट रूप से, यह खाली स्ट्रिंग होती है.
- "bitness" - प्लैटफ़ॉर्म का बिट रेट. "32" और "64" वैल्यू इस्तेमाल की जा सकती हैं. उपयोगकर्ता अपनी पसंद के मुताबिक कोई भी स्ट्रिंग वैल्यू दे सकता है. डिफ़ॉल्ट रूप से, यह खाली स्ट्रिंग होती है.
- "wow64" - Windows 64 पर Windows 32 का इम्यूलेशन. बूलियन वैल्यू, जो डिफ़ॉल्ट रूप से 'गलत' पर सेट होती है.
ChromeDriver, इन प्लैटफ़ॉर्म पर "clientHints" से "userAgent" वैल्यू का अनुमान लगा सकता है: "Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS", "Windows". इसलिए, इस वैल्यू को छोड़ा जा सकता है.
अगर "clientHints" डिक्शनरी को छोड़ दिया जाता है (लेगसी मोड), तो ChromeDriver "userAgent" से "clientHints" का अनुमान लगाने की पूरी कोशिश करता है. "userAgent" वैल्यू के फ़ॉर्मैट में अंदरूनी गड़बड़ियों की वजह से, इस सुविधा पर भरोसा नहीं किया जा सकता.
मोबाइल इम्यूलेशन पैनल में मौजूद फ़ोन और टैबलेट, DevTools के सोर्स कोड में देखे जा सकते हैं.
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
मोबाइल एम्युलेशन के पूरे कॉन्फ़िगरेशन का उदाहरण:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
मोबाइल एम्युलेशन बनाम असली डिवाइस
मोबाइल इम्यूलेशन की मदद से, डेस्कटॉप पर वेबसाइटों की जांच करना मददगार होता है. हालांकि, यह असल डिवाइस पर की जाने वाली जांच की पूरी तरह से नकल नहीं है. इनमें कुछ मुख्य अंतर हैं, जैसे:
- मोबाइल डिवाइसों में अक्सर अलग जीपीयू होता है. इसकी वजह से, परफ़ॉर्मेंस में काफ़ी बदलाव हो सकते हैं.
- मोबाइल यूज़र इंटरफ़ेस (यूआई) को एमुलेट नहीं किया जाता. खास तौर पर, पता बार को छिपाने से पेज की ऊंचाई पर असर पड़ता है.
- 'संदिग्धता दूर करने वाले पॉप-अप' (जहां आपको कुछ टच टारगेट में से एक को चुनना होता है) काम नहीं करते.
- कई हार्डवेयर एपीआई (उदाहरण के लिए,
orientationchangeइवेंट) उपलब्ध नहीं हैं.

