Chrome 允许用户通过使用 Chrome 开发者工具启用设备模式,在桌面版 Chrome 中模拟移动设备上的 Chrome。此功能可加快 Web 开发速度,让开发者无需使用真实设备,即可快速测试网站在移动设备中的呈现方式。ChromeDriver 还可以使用字典值指定的“mobileEmulation”功能来模拟设备。
与开发者工具一样,ChromeDriver 中也有两种方法可以启用移动设备模拟:
- 指定已知设备
- 指定各个设备属性
“mobileEmulation”字典的格式取决于所需的方法。
指定已知的移动设备
如需使用特定设备启用设备模拟,则“mobileEmulation”字典必须包含“deviceName”。使用 DevTools 模拟设备设置中的有效设备名称作为“deviceName”的值。

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
已知设备的来源
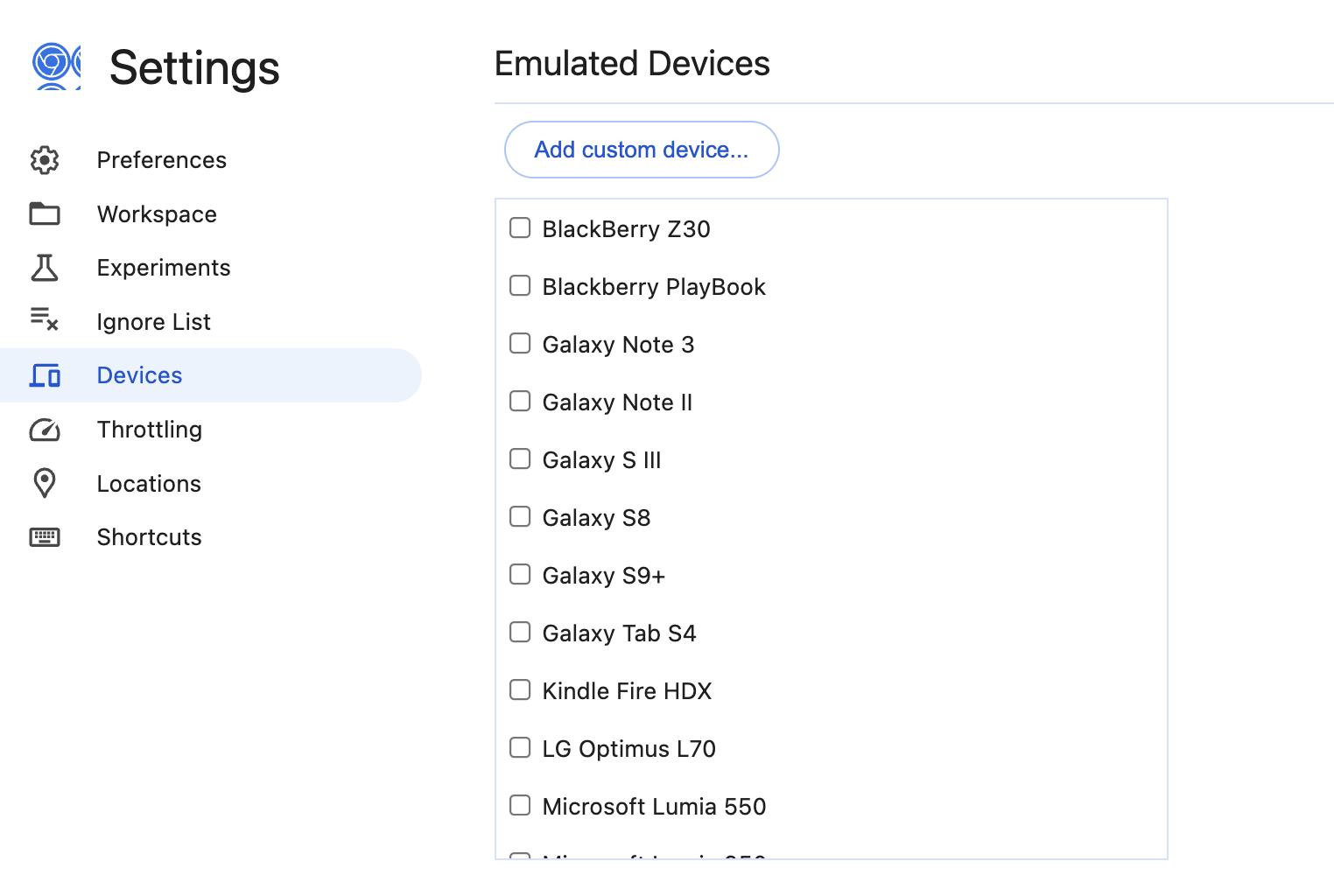
已知设备列表由 DevTools 中的“模拟”面板生成。不过,您可以针对具有较新或较旧设备列表的 Chrome 版本使用其他版本的 ChromeDriver。
如果您尝试使用 ChromeDriver 无法识别的设备名称,则会收到以下错误消息:“<your device name> 必须是有效的设备”。如需模拟 ChromeDriver 不认识的设备,请使用各个设备指标启用移动设备模拟。
指定各个设备属性
您可以通过指定各个属性来启用移动设备模拟。“mobileEmulation”字典可以包含 deviceMetrics、clientHints 字典和 userAgent 字符串。
必须在“deviceMetrics”字典中指定以下设备指标:
- “width”- 设备屏幕的宽度(以像素为单位)
- “height”- 设备屏幕的高度(以像素为单位)
- “pixelRatio”- 设备的像素比
- “touch”- 是否模拟触摸事件。此值的默认值为 true,通常可以省略。
- “mobile”- 浏览器是否必须像移动设备用户代理一样运行(叠加滚动条、发出屏幕方向事件、缩小内容以适应视口等)。此值的默认值为 true,通常可以省略。
“clientHints”字典可以包含以下条目:
- “platform”- 操作系统。它可以是与在给定平台上运行的 Chrome 返回的值完全匹配的已知值(“Android”“ChromeOS”“ChromiumOS”“Fuchsia”“Linux”“macOS”“Windows”),也可以是用户定义的值。此值为必填项。
- “mobile”- 浏览器应请求移动版还是桌面版资源版本。通常,在搭载 Android 的移动设备上运行的 Chrome 会将此值设置为 true。Android 平板电脑上的 Chrome 会将此值设为 false。桌面设备上的 Chrome 也会将此值设置为 false。您可以使用这些信息指定逼真的模拟。此值为必填项。
- 其余条目是可选的,可以忽略,除非它们与测试相关:
- “brands”- 品牌 / 主要版本对的列表。如果省略,浏览器会使用自己的值。
- “fullVersionList”- 品牌 / 版本对的列表。它省略了浏览器使用自己的值。
- “platformVersion”- 操作系统版本。默认为空字符串。
- “model”- 设备型号。默认为空字符串。
- “architecture”- CPU 架构。已知值为“x86”和“arm”。用户可以自由提供任何字符串值。默认为空字符串。
- “bitness”- 平台位数。已知值为“32”和“64”。用户可以自由提供任何字符串值。默认为空字符串。
- “wow64”- 在 Windows 64 上模拟 Windows 32。一个布尔值,默认为 false。
ChromeDriver 能够在以下平台上根据“clientHints”推断“userAgent”值:“Android”“ChromeOS”“ChromiumOS”“Fuchsia”“Linux”“macOS”“Windows”。因此,此值可以省略。
如果省略了“clientHints”字典(旧版模式),ChromeDriver 会尽力从“userAgent”推断出“clientHints”。由于“userAgent”值格式的内部模糊性,此功能不可靠。
您可以在 DevTools 源代码中找到“Mobile Emulation”面板下提供的手机和平板电脑。
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
完整移动设备模拟配置示例:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
移动设备模拟与真机
使用移动设备模拟功能在桌面设备上测试网站很有帮助,但无法完全复制在实际设备上进行的测试。二者之间存在一些主要区别,包括:
- 移动设备通常使用不同的 GPU,这可能会导致性能出现较大变化。
- 不模拟移动设备界面(尤其是,隐藏地址栏会影响页面高度)。
- 不支持歧义消除弹出式窗口(您需要从多个触摸目标中选择一个)。
- 许多硬件 API(例如
orientationchange事件)不可用。

