Chrome به کاربران اجازه میدهد تا با فعال کردن حالت دستگاه با Chrome DevTools، Chrome را در دستگاه تلفن همراه از نسخه دسکتاپ Chrome شبیهسازی کنند. این ویژگی سرعت توسعه وب را افزایش میدهد، به توسعهدهندگان اجازه میدهد تا بدون نیاز به دستگاه واقعی، به سرعت نحوه نمایش یک وبسایت در دستگاه تلفن همراه را آزمایش کنند. ChromeDriver همچنین میتواند دستگاههایی را با قابلیت «mobileEmulation» که با مقدار فرهنگ لغت مشخص شده است، شبیهسازی کند.
مانند DevTools، در ChromeDriver دو راه برای فعال کردن Mobile Emulation وجود دارد:
- یک دستگاه شناخته شده را مشخص کنید
- ویژگی های دستگاه را مشخص کنید
قالب دیکشنری "mobileEmulation" بستگی به روش مورد نیاز دارد.
یک دستگاه تلفن همراه شناخته شده را مشخص کنید
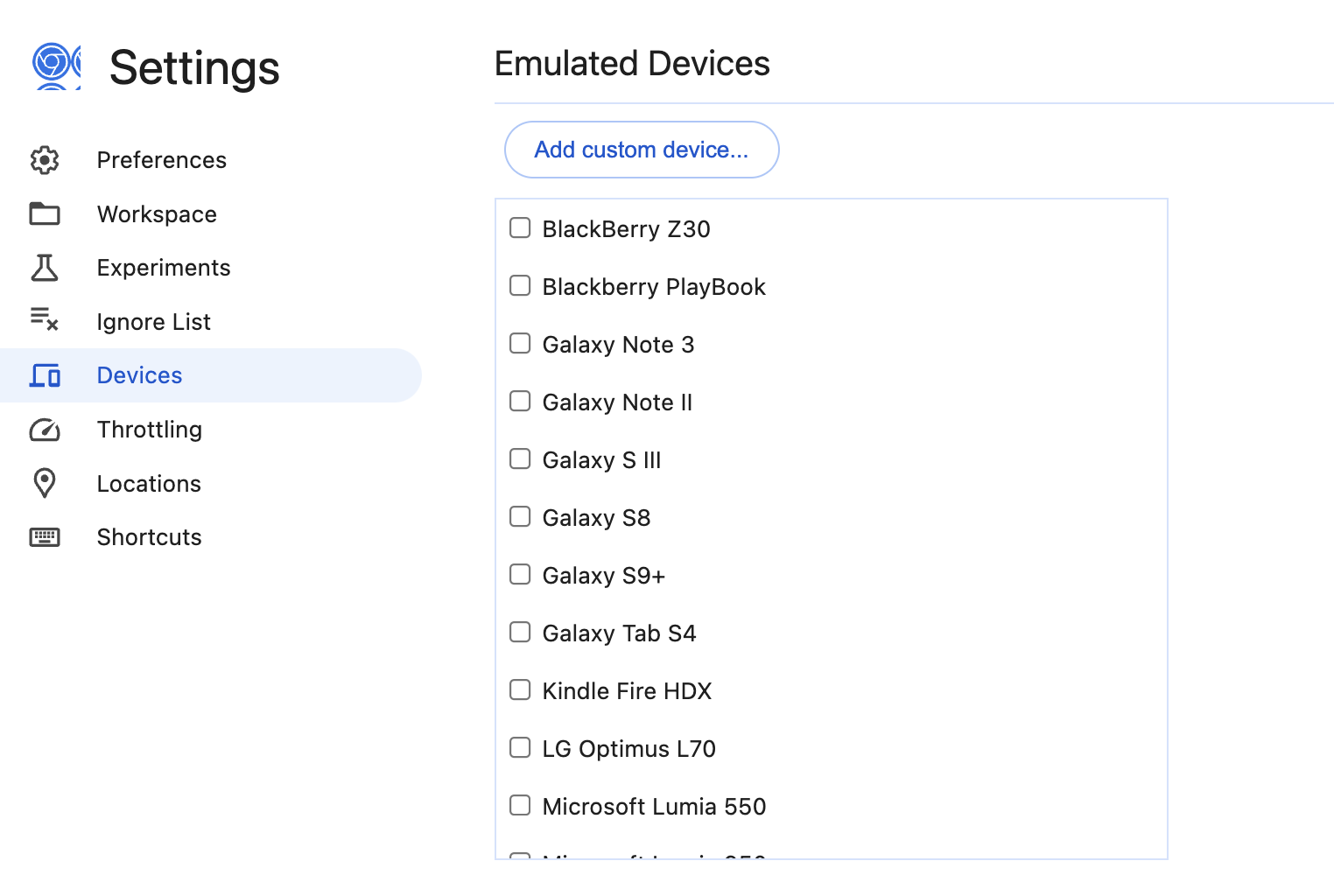
برای فعال کردن شبیهسازی دستگاه با یک دستگاه خاص، فرهنگ لغت "mobileEmulation" باید حاوی "DeviceName" باشد. از یک نام دستگاه معتبر از تنظیمات DevTools Emulated Devices به عنوان مقدار «DeviceName» استفاده کنید.

جاوا
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
روبی
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
پایتون
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
منبع دستگاه های شناخته شده
لیست دستگاه های شناخته شده از پنل DevTools Emulation تولید می شود. با این حال، میتوانید از نسخه دیگری از ChromeDriver در برابر نسخهای از Chrome استفاده کنید که فهرست دستگاههای جدیدتر یا قدیمیتری دارد.
اگر نام دستگاهی را امتحان کنید که ChromeDriver آن را تشخیص نمیدهد، با این خطا مواجه میشوید: " <your device name> باید یک دستگاه معتبر باشد." برای شبیهسازی دستگاهی که ChromeDriver آن را نمیشناسد، شبیهسازی موبایل را با استفاده از معیارهای جداگانه دستگاه فعال کنید.
ویژگی های دستگاه را مشخص کنید
شما می توانید شبیه سازی موبایل را با تعیین ویژگی های فردی فعال کنید. فرهنگ لغت "mobileEmulation" می تواند حاوی deviceMetrics ، فرهنگ لغت clientHints و یک رشته userAgent باشد.
معیارهای دستگاه زیر باید در فرهنگ لغت "deviceMetrics" مشخص شود:
- "عرض" - عرض بر حسب پیکسل صفحه نمایش دستگاه
- "height" - ارتفاع بر حسب پیکسل از صفحه نمایش دستگاه
- "pixelRatio" - نسبت پیکسل دستگاه
- "لمس" - آیا برای تقلید از رویدادهای لمسی. مقدار پیش فرض درست است و معمولاً می توان آن را حذف کرد.
- "موبایل" - آیا مرورگر باید به عنوان یک عامل کاربر تلفن همراه رفتار کند (نوارهای پیمایشی، انتشار رویدادهای جهت گیری، کوچک کردن محتوا به تناسب درگاه دید و غیره). مقدار پیش فرض درست است و معمولاً می توان آن را حذف کرد.
فرهنگ لغت "clientHints" می تواند ورودی های زیر را داشته باشد:
- "پلتفرم" - سیستم عامل. این می تواند یک مقدار شناخته شده ("Android"، "Chrome OS"، "Chromium OS"، "Fuchsia"، "Linux"، "macOS"، "Windows") باشد که دقیقاً با مقدار بازگردانده شده توسط Chrome در حال اجرا در پلت فرم داده شده، یا می تواند یک مقدار تعریف شده توسط کاربر باشد. این مقدار اجباری است.
- "موبایل" - آیا مرورگر باید نسخه منبع موبایل یا دسکتاپ را درخواست کند. معمولاً Chrome در حال اجرا بر روی تلفن همراه با Android این مقدار را روی true تنظیم می کند. Chrome در تبلت دستگاه Android این مقدار را روی false تنظیم میکند. Chrome در دستگاه دسکتاپ نیز این مقدار را روی false تنظیم می کند. شما می توانید از این اطلاعات برای تعیین یک شبیه سازی واقعی استفاده کنید. این مقدار اجباری است.
- ورودیهای باقیمانده اختیاری هستند و میتوان آنها را حذف کرد، مگر اینکه مربوط به آزمون باشند:
- "برندها" - لیست جفت های مارک / نسخه اصلی. اگر حذف شود، مرورگر از مقادیر خود استفاده می کند.
- "fullVersionList" - لیست جفت های مارک / نسخه. مرورگر از مقادیر خود استفاده می کند.
- "platformVersion" - نسخه سیستم عامل. پیشفرض رشته خالی است.
- "مدل" - مدل دستگاه. پیشفرض رشته خالی است.
- "معماری" - معماری CPU. مقادیر شناخته شده "x86" و "arm" هستند. کاربر در ارائه هر مقدار رشته آزاد است. پیشفرض رشته خالی است.
- "bitness" - بیتی پلت فرم. مقادیر شناخته شده "32" و "64" هستند. کاربر در ارائه هر مقدار رشته آزاد است. پیشفرض رشته خالی است.
- "wow64" - شبیه سازی ویندوز 32 در ویندوز 64. یک مقدار بولی که به طور پیش فرض false است.
ChromeDriver قادر است مقدار «userAgent» را از «clientHints» در پلتفرمهای زیر استنتاج کند: «Android»، «Chrome OS»، «Chromium OS»، «Fuchsia»، «Linux»، «macOS»، «Windows». بنابراین می توان این مقدار را حذف کرد.
اگر فرهنگ لغت "clientHints" حذف شود (حالت قدیمی)، ChromeDriver تمام تلاش خود را می کند تا "clientHints" را از "userAgent" استنتاج کند. این ویژگی به دلیل ابهامات داخلی فرمت مقدار "userAgent" قابل اعتماد نیست.
تلفنها و تبلتهایی که در پنل شبیهسازی موبایل در دسترس هستند را میتوانید در کد منبع DevTools پیدا کنید.
جاوا
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
روبی
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
پایتون
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
نمونه ای از پیکربندی کامل شبیه سازی موبایل:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
شبیه سازی موبایل در مقابل دستگاه های واقعی
آزمایش وبسایتها روی دسکتاپ با شبیهسازی موبایل مفید است، اما تکرار کاملی از آزمایش روی دستگاه واقعی نیست. چند تفاوت اساسی وجود دارد، از جمله:
- دستگاه های تلفن همراه اغلب دارای یک پردازنده گرافیکی متفاوت هستند که ممکن است منجر به تغییرات بزرگ در عملکرد شود.
- رابط کاربری موبایل شبیه سازی نشده است (به ویژه، پنهان کردن نوار آدرس بر ارتفاع صفحه تأثیر می گذارد).
- پنجرههای ابهامزدایی (که در آن یکی از چند هدف لمسی را انتخاب میکنید) پشتیبانی نمیشود.
- بسیاری از APIهای سخت افزاری (مثلاً رویداد
orientationchange) در دسترس نیستند.

