Utilisez l'API Reporting pour surveiller les cas de non-respect de la sécurité, les appels d'API obsolètes, etc.
Certaines erreurs ne se produisent qu'en production. Vous ne les verrez pas localement ni pendant le développement, car les vrais utilisateurs, les vrais réseaux et les vrais appareils changent la donne. L'API Reporting permet de détecter certaines de ces erreurs (telles que les violations de sécurité ou les appels d'API obsolètes et bientôt obsolètes sur votre site) et de les transmettre à un point de terminaison que vous avez spécifié.
Il vous permet de déclarer ce que vous souhaitez surveiller via des en-têtes HTTP et est géré par le navigateur.
Configurer l'API Reporting vous permet de savoir quand les utilisateurs rencontrent ces types d'erreurs afin de pouvoir les corriger.
Cet article présente les fonctionnalités de cette API et explique comment l'utiliser. C'est parti !
Démonstration et code
Découvrez l'API Reporting en action à partir de Chrome 96 et versions ultérieures (Chrome Bêta ou Canary, à partir d'octobre 2021).
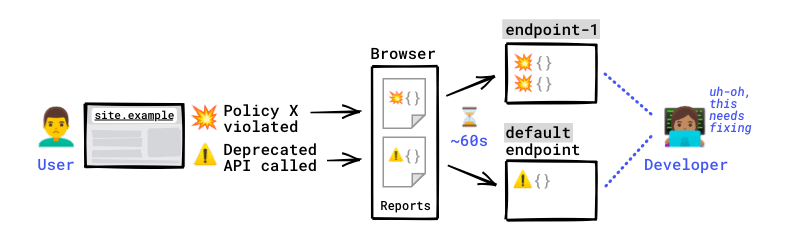
Présentation

Supposons que votre site, site.example, dispose d'un Content-Security-Policy et d'un Document-Policy. Vous ne savez pas à quoi elles servent ? Ce n'est pas grave, vous pourrez quand même comprendre cet exemple.
Vous décidez de surveiller votre site afin de savoir quand ces règles sont violées, mais aussi parce que vous souhaitez garder un œil sur les API obsolètes ou bientôt obsolètes que votre codebase peut utiliser.
Pour ce faire, vous devez configurer un en-tête Reporting-Endpoints et mapper ces noms de point de terminaison via la directive report-to dans vos règles si nécessaire.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
Un événement imprévu se produit et ces règles sont enfreintes par certains de vos utilisateurs.
Exemples de non-respect
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, chargé par index.html
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
Le navigateur génère un rapport de non-respect du CSP, un rapport de non-respect des règles de document et un rapport de suppression qui capturent ces problèmes.
Après un court délai (jusqu'à une minute), le navigateur envoie les rapports au point de terminaison configuré pour ce type d'infraction. Les rapports sont envoyés en dehors de la bande par le navigateur lui-même (et non par votre serveur ni par votre site).
Le ou les points de terminaison reçoivent ces rapports.
Vous pouvez désormais accéder aux rapports sur ces points de terminaison et surveiller les erreurs. Vous êtes prêt à commencer à résoudre le problème qui affecte vos utilisateurs.
Exemple de rapport
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
Cas d'utilisation et types de rapports
L'API Reporting peut être configurée pour vous aider à surveiller de nombreux types d'avertissements ou de problèmes intéressants qui se produisent sur votre site:
| Type de rapport | Exemple de situation dans laquelle un rapport est généré |
|---|---|
| Non-respect de la CSP (niveau 3 uniquement) | Vous avez défini un Content-Security-Policy (CSP) sur l'une de vos pages, mais celle-ci tente de charger un script qui n'est pas autorisé par votre CSP. |
| Non-respect de la COOP | Vous avez défini un Cross-Origin-Opener-Policy sur une page, mais une fenêtre inter-origine tente d'interagir directement avec le document. |
| Non-respect de la loi COEP | Vous avez défini un Cross-Origin-Embedder-Policy sur une page, mais le document inclut un iFrame inter-origine qui n'a pas été activé pour être chargé par des documents inter-origines. |
| Non-respect des règles sur les documents | La page comporte une stratégie de document qui empêche l'utilisation de document.write, mais un script tente d'appeler document.write. |
| Non-respect des Règles sur les autorisations | La page comporte une stratégie d'autorisation qui empêche l'utilisation du micro et un script qui demande une entrée audio. |
| Avertissement d'abandon | La page utilise une API obsolète ou qui le sera à l'avenir. Elle l'appelle directement ou via un script tiers de premier niveau. |
| Intervention | La page tente d'effectuer une action que le navigateur décide de ne pas honorer, pour des raisons de sécurité, de performances ou d'expérience utilisateur. Exemple dans Chrome: la page utilise document.write sur des réseaux lents ou appelle navigator.vibrate dans un frame inter-origine avec lequel l'utilisateur n'a pas encore interagi. |
| Accident | Le navigateur plante lorsque votre site est ouvert. |
Rapports
À quoi ressemblent les rapports ?
Le navigateur envoie des rapports au point de terminaison que vous avez configuré. Il envoie des requêtes qui se présentent comme suit:
POST
Content-Type: application/reports+json
La charge utile de ces requêtes est une liste de rapports.
Exemple de liste de rapports
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
Voici les données disponibles dans chacun de ces rapports:
| Champ | Description |
|---|---|
age |
Nombre de millisecondes entre l'horodatage du rapport et l'heure actuelle. |
body |
Données du rapport réelles, sérialisées en tant que chaîne JSON. Les champs contenus dans le body d'un rapport sont déterminés par le type du rapport. ⚠️ Les corps des rapports sont différents selon leur type.
Pour voir le corps exact de chaque type de rapport, consultez le point de terminaison de démonstration des rapports et suivez les instructions pour générer des exemples de rapports. |
type |
Type de rapport, par exemple csp-violation ou coep. |
url |
Adresse du document ou de l'agent à partir duquel le rapport a été généré. Les données sensibles telles que le nom d'utilisateur, le mot de passe et le fragment sont supprimées de cette URL. |
user_agent |
En-tête User-Agent de la requête à partir de laquelle le rapport a été généré. |
Rapports accrédités
Les points de terminaison de création de rapports ayant la même origine que la page qui génère le rapport reçoivent les identifiants (cookies) dans les requêtes contenant les rapports.
Les identifiants peuvent fournir un contexte supplémentaire utile sur le rapport. Par exemple, ils peuvent indiquer si le compte d'un utilisateur donné déclenche des erreurs de manière cohérente ou si une certaine séquence d'actions effectuées sur d'autres pages déclenche un rapport sur cette page.
Quand et comment le navigateur envoie-t-il des rapports ?
Les rapports sont envoyés en dehors de la bande passante depuis votre site: le navigateur contrôle quand ils sont envoyés au ou aux points de terminaison configurés. Il n'est pas non plus possible de contrôler quand le navigateur envoie des rapports. Il les capture, les met en file d'attente et les envoie automatiquement à un moment opportun.
Cela signifie que l'utilisation de l'API Reporting ne pose que peu ou pas de problème de performances.
Les rapports sont envoyés avec un délai (jusqu'à une minute) pour augmenter les chances d'envoi par lots. Cela permet d'économiser de la bande passante pour respecter la connexion réseau de l'utilisateur, ce qui est particulièrement important sur mobile. Le navigateur peut également retarder la diffusion s'il est occupé à traiter une tâche de priorité plus élevée ou si l'utilisateur se trouve sur un réseau lent et/ou encombré à ce moment-là.
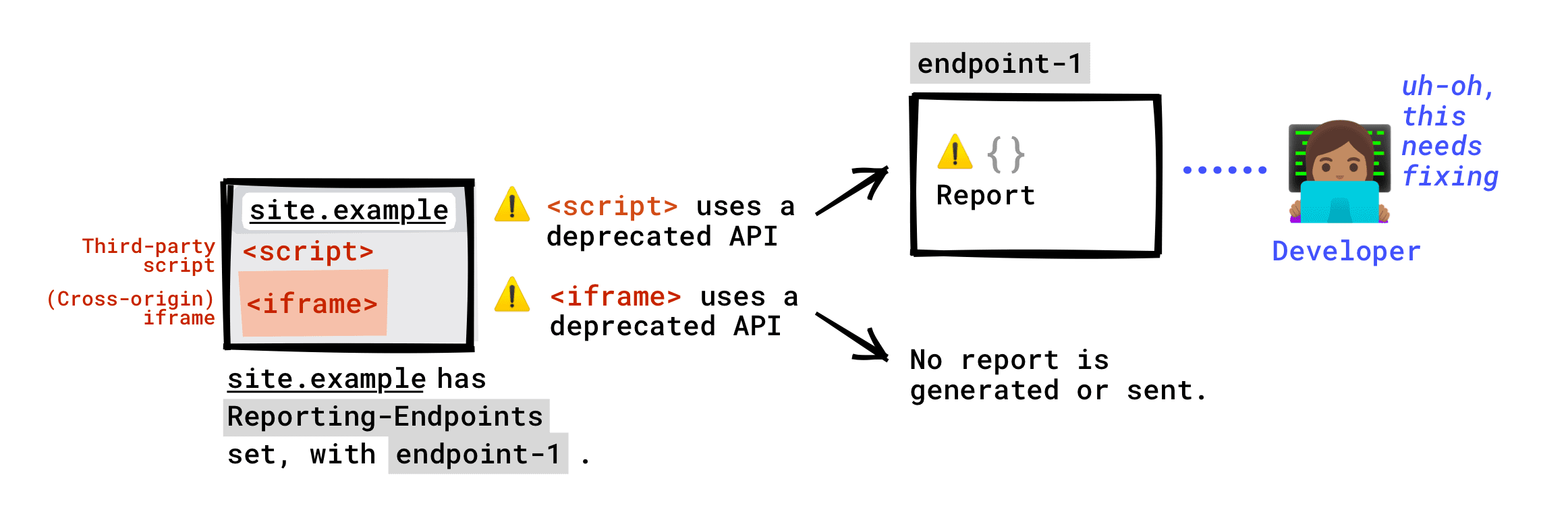
Problèmes liés aux cookies tiers et propriétaires
Les rapports générés en raison de non-respect des règles ou d'abandons sur votre page sont envoyés aux points de terminaison que vous avez configurés. Cela inclut les cas de non-respect commis par des scripts tiers exécutés sur votre page.
Les cas de non-respect ou d'abandon qui se produisent dans un iframe inter-origine intégré à votre page ne seront pas signalés à vos points de terminaison (du moins pas par défaut). Un iframe peut configurer ses propres rapports et même envoyer des rapports au service de création de rapports de votre site (c'est-à-dire du propriétaire), mais cela dépend du site encadré. Notez également que la plupart des rapports ne sont générés que si le règlement d'une page est enfreint, et que les règles de votre page et celles de l'iFrame sont différentes.
Exemple avec des mises à l'abandon

Prise en charge des navigateurs
Le tableau ci-dessous récapitule la compatibilité des navigateurs avec la version 1 de l'API Reporting, c'est-à-dire avec l'en-tête Reporting-Endpoints. La compatibilité du navigateur avec la version 0 de l'API Reporting (en-tête Report-To) est la même, à l'exception d'un type de rapport: la journalisation des erreurs réseau n'est pas prise en charge par la nouvelle API Reporting.
Pour en savoir plus, consultez le guide de migration.
| Type de rapport | Chrome | Chrome pour iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| Non-respect de la CSP (niveau 3 uniquement)* | ✔ Oui | ✔ Oui | ✔ Oui | ✘ Non | ✔ Oui |
| Journalisation des erreurs réseau | ✘ Non | ✘ Non | ✘ Non | ✘ Non | ✘ Non |
| Non-respect des règles COOP/COEP | ✔ Oui | ✘ Non | ✔ Oui | ✘ Non | ✔ Oui |
| Tous les autres types: non-respect des règles relatives aux documents, abandon, intervention, plantage | ✔ Oui | ✘ Non | ✘ Non | ✘ Non | ✔ Oui |
Ce tableau ne résume que la compatibilité avec report-to avec le nouvel en-tête Reporting-Endpoints. Consultez les conseils de migration des rapports du CSP si vous souhaitez migrer vers Reporting-Endpoints.
Utiliser l'API Reporting
Décider où envoyer les rapports
Vous avez deux options :
- Envoyer des rapports à un service de collecte de rapports existant.
- Envoyer des rapports à un collecteur de rapports que vous créez et gérez vous-même
Option 1: Utiliser un service de collecte de rapports existant
Voici quelques exemples de services de collecte de rapports:
Si vous connaissez d'autres solutions, signalez un problème pour nous en informer. Nous mettrons à jour cet article.
En plus du prix, tenez compte des points suivants lorsque vous choisissez un collecteur de rapports: 🧐
- Ce collecteur est-il compatible avec tous les types de rapports ? Par exemple, toutes les solutions de reporting pour les points de terminaison ne sont pas compatibles avec les rapports COOP/COEP.
- Acceptez-vous de partager l'une des URL de votre application avec un collecteur de rapports tiers ? Même si le navigateur supprime les informations sensibles de ces URL, elles peuvent être divulguées de cette manière. Si cela vous semble trop risqué pour votre application, gérez votre propre point de terminaison de création de rapports.
Option 2: Créer et exploiter votre propre collecteur de rapports
Créer votre propre serveur qui reçoit des rapports n'est pas si simple. Pour commencer, vous pouvez dupliquer notre modèle léger. Il est conçu avec Express et peut recevoir et afficher des rapports.
Accédez au collecteur de rapports standards.
Cliquez sur Remixer pour modifier pour rendre le projet modifiable.
Vous avez maintenant votre clone ! Vous pouvez le personnaliser à votre guise.
Si vous n'utilisez pas le modèle et que vous créez votre propre serveur à partir de zéro:
- Recherchez des requêtes
POSTavec unContent-Typedeapplication/reports+jsonpour reconnaître les requêtes de rapports envoyées par le navigateur à votre point de terminaison. - Si votre point de terminaison se trouve sur une origine différente de celle de votre site, assurez-vous qu'il est compatible avec les requêtes de prévol CORS.
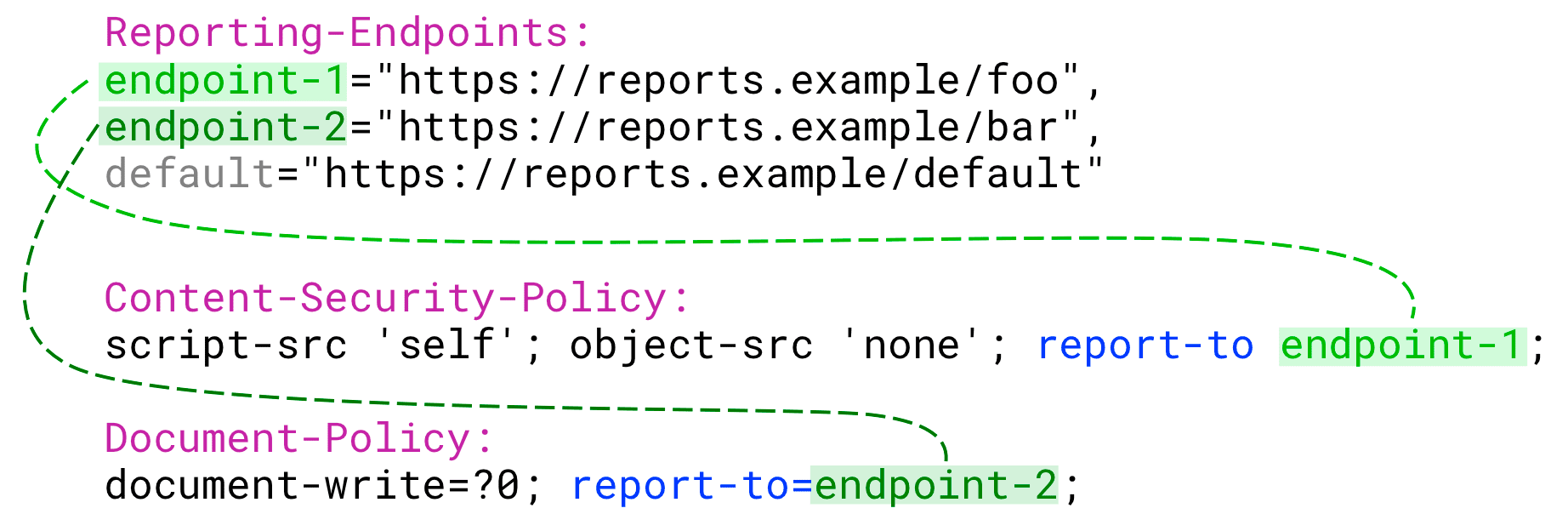
Option 3: Combiner les options 1 et 2
Vous pouvez choisir de confier certains types de rapports à un fournisseur spécifique, mais de disposer d'une solution interne pour d'autres.
Dans ce cas, définissez plusieurs points de terminaison comme suit:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Configurer l'en-tête Reporting-Endpoints
Définissez un en-tête de réponse Reporting-Endpoints. Sa valeur doit être une ou plusieurs paires clé-valeur séparées par une virgule:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Si vous migrez de l'ancienne API Reporting vers la nouvelle, il peut être judicieux de définir à la fois Reporting-Endpoints et Report-To. Pour en savoir plus, consultez le guide de migration. En particulier, si vous utilisez les rapports pour les cas de non-respect des règles Content-Security-Policy via la directive report-uri uniquement, consultez les étapes de migration pour les rapports CSP.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
Clés (noms de points de terminaison)
Vous pouvez choisir le nom de chaque clé, par exemple main-endpoint ou endpoint-1.
Vous pouvez choisir de définir différents points de terminaison nommés pour différents types de rapports (par exemple, my-coop-endpoint, my-csp-endpoint). Vous pouvez ainsi acheminer les rapports vers différents points de terminaison en fonction de leur type.
Si vous souhaitez recevoir des rapports d'intervention, d'abandon et/ou de plantage, définissez un point de terminaison nommé default.
Si l'en-tête Reporting-Endpoints ne définit aucun point de terminaison default, les rapports de ce type ne seront pas envoyés (bien qu'ils soient générés).
Valeurs (URL)
Chaque valeur correspond à une URL de votre choix, à laquelle les rapports seront envoyés. L'URL à définir ici dépend de votre choix à l'étape 1.
Une URL de point de terminaison:
- Doit commencer par une barre oblique (
/). Les chemins relatifs ne sont pas acceptés. - Peut être multi-origine, mais dans ce cas, les identifiants ne sont pas envoyés avec les rapports.
Exemples
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
Vous pouvez ensuite utiliser chaque point de terminaison nommé dans la stratégie appropriée ou un seul point de terminaison pour toutes les stratégies.
Où définir l'en-tête ?
Dans la nouvelle API Reporting (celle qui est abordée dans cet article), les rapports sont limités aux documents. Cela signifie que pour une origine donnée, différents documents, tels que site.example/page1 et site.example/page2, peuvent envoyer des rapports à différents points de terminaison.
Pour recevoir des rapports sur les cas de non-respect ou d'abandon sur n'importe quelle page de votre site, définissez l'en-tête en tant que middleware sur toutes les réponses.
Voici un exemple dans Express:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
Modifier vos règles
Maintenant que l'en-tête Reporting-Endpoints est configuré, ajoutez une directive report-to à chaque en-tête de stratégie pour lequel vous souhaitez recevoir des rapports de non-respect. La valeur de report-to doit correspondre à l'un des points de terminaison nommés que vous avez configurés.
Vous pouvez utiliser plusieurs points de terminaison pour plusieurs règles ou différents points de terminaison pour différentes règles.

report-to n'est pas nécessaire pour les rapports de suppression, d'intervention et de plantage. Ces rapports ne sont liés à aucune règle. Ils sont générés tant qu'un point de terminaison default est configuré et sont envoyés à ce point de terminaison default.
Exemple
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
Exemple de code
Pour mettre tout cela en contexte, voici un exemple de serveur Node qui utilise Express et rassemble tous les éléments abordés dans cet article. Il explique comment configurer les rapports pour plusieurs types de rapports et affiche les résultats.
Déboguer la configuration de vos rapports
Générer intentionnellement des rapports
Lorsque vous configurez l'API Reporting, vous devrez probablement enfreindre intentionnellement vos règles pour vérifier si les rapports sont générés et envoyés comme prévu. Pour voir un exemple de code qui ne respecte pas les règles et qui effectue d'autres actions indésirables qui génèrent des rapports de tous types, consultez la démo.
Gagnez du temps
Les rapports peuvent être envoyés avec un délai d'environ une minute, ce qui est long lors du débogage. 😴 Heureusement, lors du débogage dans Chrome, vous pouvez utiliser l'indicateur --short-reporting-delay pour recevoir les rapports dès qu'ils sont générés.
Exécutez la commande suivante dans votre terminal pour activer cet indicateur:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
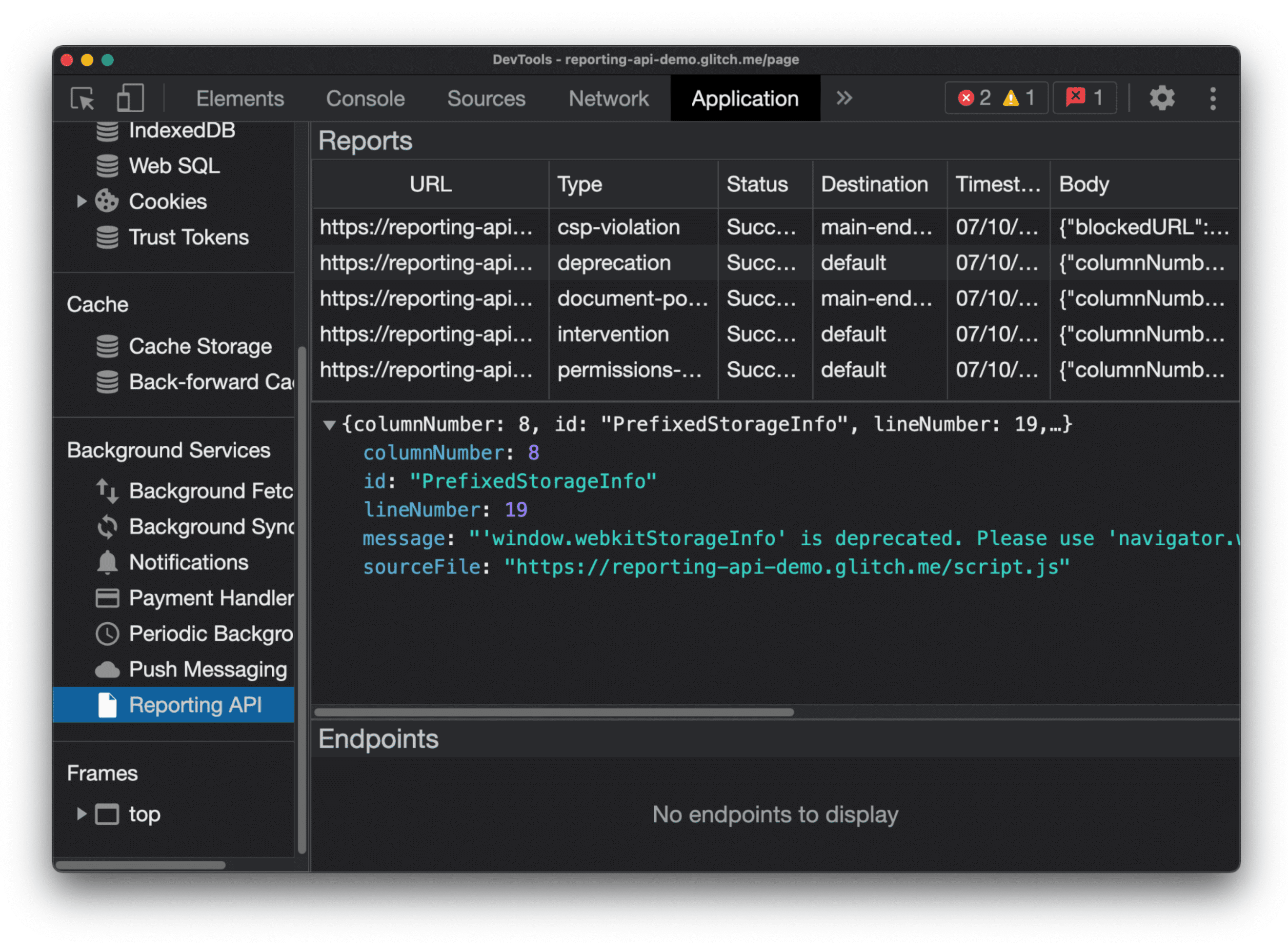
Utiliser les outils de développement
Dans Chrome, utilisez DevTools pour afficher les rapports qui ont été envoyés ou qui seront envoyés.
Depuis octobre 2021, cette fonctionnalité est expérimentale. Pour l'utiliser, procédez comme suit:
- Utiliser la version 96 ou ultérieure de Chrome (pour vérifier, saisissez
chrome://versiondans votre navigateur) - Saisissez ou collez
chrome://flags/#enable-experimental-web-platform-featuresdans la barre d'adresse de Chrome. - Cliquez sur Activé.
- Redémarrez le navigateur.
- Accédez aux Outils pour les développeurs Chrome.
- Dans les outils pour les développeurs Chrome, ouvrez les paramètres. Sous "Tests", cliquez sur Activer le panneau de l'API Reporting dans le panneau "Application".
- Actualisez les outils de développement.
- Actualisez votre page. Les rapports générés par la page dans laquelle les outils pour les développeurs sont ouverts s'affichent dans le panneau Application des outils pour les développeurs Chrome, sous API de création de rapports.

État du rapport
La colonne État indique si un rapport a bien été envoyé.
| État | Description |
|---|---|
Success |
Le navigateur a envoyé le rapport et le point de terminaison a répondu avec un code de réussite (200 ou un autre code de réponse de réussite 2xx). |
Pending |
Le navigateur tente actuellement d'envoyer le rapport. |
Queued |
Le rapport a été généré et le navigateur n'essaie pas actuellement de l'envoyer. Un rapport apparaît sous la forme Queued dans l'un des deux cas suivants :
|
MarkedForRemoval |
Après avoir réessayé pendant un certain temps (Queued), le navigateur a cessé d'essayer d'envoyer le rapport et va bientôt le supprimer de sa liste de rapports à envoyer. |
Les rapports sont supprimés au bout d'un certain temps, qu'ils aient été envoyés ou non.
Dépannage
Les rapports ne sont-ils pas générés ou pas envoyés comme prévu à votre point de terminaison ? Voici quelques conseils pour résoudre ce problème.
Les rapports ne sont pas générés
Les rapports qui s'affichent dans DevTools ont été correctement générés. Si le rapport que vous recherchez n'apparaît pas dans cette liste:
- Vérifiez
report-todans vos règles. Si cette configuration est incorrecte, aucun rapport ne sera généré. Pour résoudre ce problème, accédez à Modifier vos règles. Pour résoudre ce problème, vous pouvez également consulter la console des outils pour les développeurs dans Chrome. Si une erreur s'affiche dans la console pour le cas de non-respect attendu, cela signifie que votre règle est probablement correctement configurée. - N'oubliez pas que seuls les rapports générés pour le document dans lequel les outils de développement sont ouverts s'affichent dans cette liste. Par exemple, si votre site
site1.exampleintègre une iFramesite2.examplequi ne respecte pas un règlement et génère donc un rapport, ce rapport ne s'affichera dans DevTools que si vous ouvrez l'iFrame dans sa propre fenêtre et que vous ouvrez DevTools pour cette fenêtre.
Les rapports sont générés, mais ne sont pas envoyés ni reçus
Que se passe-t-il si vous voyez un rapport dans DevTools, mais que votre point de terminaison ne le reçoit pas ?
- Veillez à utiliser des retards courts. Il est possible que vous ne puissiez pas voir un rapport, car il n'a pas encore été envoyé.
Vérifiez la configuration de votre en-tête
Reporting-Endpoints. En cas de problème, un rapport correctement généré ne sera pas envoyé. Dans DevTools, l'état du rapport resteQueued(il peut passer àPending, puis revenir rapidement àQueuedlorsqu'une tentative de diffusion est effectuée). Voici quelques erreurs courantes qui peuvent entraîner ce problème:Le point de terminaison est utilisé, mais pas configuré. Exemple :
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
Les rapports de non-respect des règles relatives aux documents doivent être envoyés à endpoint-1, mais ce nom de point de terminaison n'est pas configuré dans Reporting-Endpoints.
Le point de terminaison
defaultest manquant. Certains types de rapports, tels que les rapports d'abandon et d'intervention, ne sont envoyés qu'au point de terminaison nommédefault. Pour en savoir plus, consultez Configurer l'en-tête Reporting-Endpoints.Recherchez les problèmes de syntaxe dans les en-têtes de vos règles, comme les guillemets manquants. En savoir plus
Vérifiez que votre point de terminaison peut gérer les requêtes entrantes.
Assurez-vous que votre point de terminaison est compatible avec les requêtes préliminaires CORS. Sinon, il ne pourra pas recevoir de rapports.
Testez le comportement de votre point de terminaison. Pour ce faire, au lieu de générer des rapports manuellement, vous pouvez émuler le navigateur en envoyant à votre point de terminaison des requêtes qui ressemblent à celles que le navigateur enverrait. Exécutez la commande suivante :
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTVotre point de terminaison doit répondre avec un code de réussite (
200ou un autre code de réponse de réussite2xx). Dans le cas contraire, il y a un problème avec sa configuration.
Mécanismes de signalement associés
Rapports uniquement
Les en-têtes de règles -Report-Only et Reporting-Endpoints fonctionnent ensemble.
Les points de terminaison configurés dans Reporting-Endpoints et spécifiés dans le champ report-to de Content-Security-Policy, Cross-Origin-Embedder-Policy et Cross-Origin-Opener-Policy recevront des rapports en cas de non-respect de ces règles.
Les points de terminaison configurés dans Reporting-Endpoints peuvent également être spécifiés dans le champ report-to de Content-Security-Policy-Report-Only, Cross-Origin-Embedder-Policy-Report-Only et Cross-Origin-Opener-Policy-Report-Only.
Ils recevront également des rapports en cas de non-respect de ces règles.
Bien que des rapports soient envoyés dans les deux cas, les en-têtes -Report-Only n'appliquent pas les règles: rien ne sera endommagé ni bloqué, mais vous recevrez des rapports sur ce qui aurait été endommagé ou bloqué.
ReportingObserver
L'API JavaScript ReportingObserver peut vous aider à observer les avertissements côté client.
ReportingObserver et l'en-tête Reporting-Endpoints génèrent des rapports qui se ressemblent, mais ils permettent des cas d'utilisation légèrement différents.
Utilisez ReportingObserver si:
- Vous ne souhaitez surveiller que les abandons et/ou les interventions du navigateur.
ReportingObserveraffiche des avertissements côté client tels que les abandons et les interventions du navigateur, mais contrairement àReporting-Endpoints, il ne capture aucun autre type de rapport, tel que les cas de non-respect des CSP ou des COOP/COEP. - Vous devez réagir à ces cas de non-respect en temps réel.
ReportingObserverpermet d'associer un rappel à un événement de non-respect. - Vous souhaitez joindre des informations supplémentaires à un rapport pour faciliter le débogage via le rappel personnalisé.
Autre différence : ReportingObserver n'est configuré que côté client. Vous pouvez l'utiliser même si vous n'avez aucun contrôle sur les en-têtes côté serveur et que vous ne pouvez pas définir Reporting-Endpoints.
Documentation complémentaire
- Guide de migration de la version 0 de l'API Reporting vers la version 1
- ReportingObserver
- Spécification: ancienne API Reporting (v0)
- Spécification: nouvelle API Reporting (v1)
Image principale par Nine Koepfer / @enka80 sur Unsplash, modifiée. Merci beaucoup à Ian Clelland, Eiji Kitamura et Milica Mihajlija pour leurs commentaires et suggestions sur cet article.


