Gérez l'accès aux fonctionnalités du navigateur pour votre page et les iFrames tiers sur votre page.
Les règles d'autorisation, anciennement appelées "Feature Policy", permettent au développeur de contrôler les fonctionnalités du navigateur disponibles pour une page, ses iFrames et ses sous-ressources, en déclarant un ensemble de règles que le navigateur doit appliquer. Ces règles s'appliquent aux origines fournies dans une liste d'origines d'en-tête de réponse. La liste des origines peut contenir des origines identiques et des origines croisées. Elle permet au développeur de contrôler l'accès propriétaire et tiers aux fonctionnalités du navigateur.
L'utilisateur a le dernier mot pour autoriser l'accès à des fonctionnalités plus puissantes. Il doit fournir une autorisation explicite en acceptant une invite.
La stratégie d'autorisation permet au site de premier niveau de définir ce qu'il compte utiliser, ainsi que ses tiers, et décharge l'utilisateur de la tâche consistant à déterminer si la demande d'accès à la fonctionnalité est légitime ou non. Par exemple, en utilisant la règle d'autorisation pour bloquer la fonctionnalité de géolocalisation pour tous les tiers, le développeur peut être certain qu'aucun tiers n'aura accès à la géolocalisation de l'utilisateur.
Modifications apportées au règlement sur les autorisations
La stratégie d'autorisation était auparavant appelée "Feature Policy". Les concepts clés restent les mêmes, mais le nom s'accompagne de quelques changements importants.
Utilisation des champs structurés
Les champs structurés fournissent un ensemble de structures de données courantes pour normaliser l'analyse et la sérialisation des valeurs des champs d'en-tête HTTP. Pour en savoir plus sur les champs structurés, consultez l'article de blog de Fastly Improving HTTP with structured header fields (Améliorer HTTP avec les champs d'en-tête structurés).
geolocation 'self' https://example.com; camera 'none'
Avant, avec la règle de caractéristiques.
geolocation=(self "https://example.com"), camera=()
Maintenant avec la règle relative aux autorisations.
Combiner les en-têtes avec l'attribut allow de l'iFrame
Avec Feature Policy, vous pouvez ajouter la fonctionnalité à un frame d'origine croisée en ajoutant l'origine à la liste des origines de l'en-tête ou en ajoutant un attribut allow au tag iframe. Avec la règle d'autorisation, si vous ajoutez un frame d'origine croisée à la liste des origines, le tag iframe pour cette origine doit inclure l'attribut allow.
Si la réponse ne contient pas d'en-tête Permissions Policy, la liste des origines est considérée comme ayant la valeur par défaut *. L'ajout de l'attribut allow à l'iframe permet d'accéder à la fonctionnalité.
Par conséquent, nous recommandons aux développeurs de définir explicitement l'en-tête Permissions-Policy dans la réponse, afin que les iFrames d'origine croisée qui ne figurent pas dans la liste d'origine soient bloqués et ne puissent pas accéder à cette fonctionnalité, même si allow est présent.
Vous pourrez toujours utiliser Feature Policy après Chrome 88, mais elle servira d'alias pour Permissions Policy. À l'exception de la syntaxe, il n'y a aucune différence de logique. Si les en-têtes "Permissions Policy" et "Feature Policy" sont utilisés ensemble, l'en-tête Permissions-Policy aura la priorité et remplacera la valeur fournie par l'en-tête Feature-Policy.
Comment utiliser la stratégie d'autorisation ?
Présentation rapide
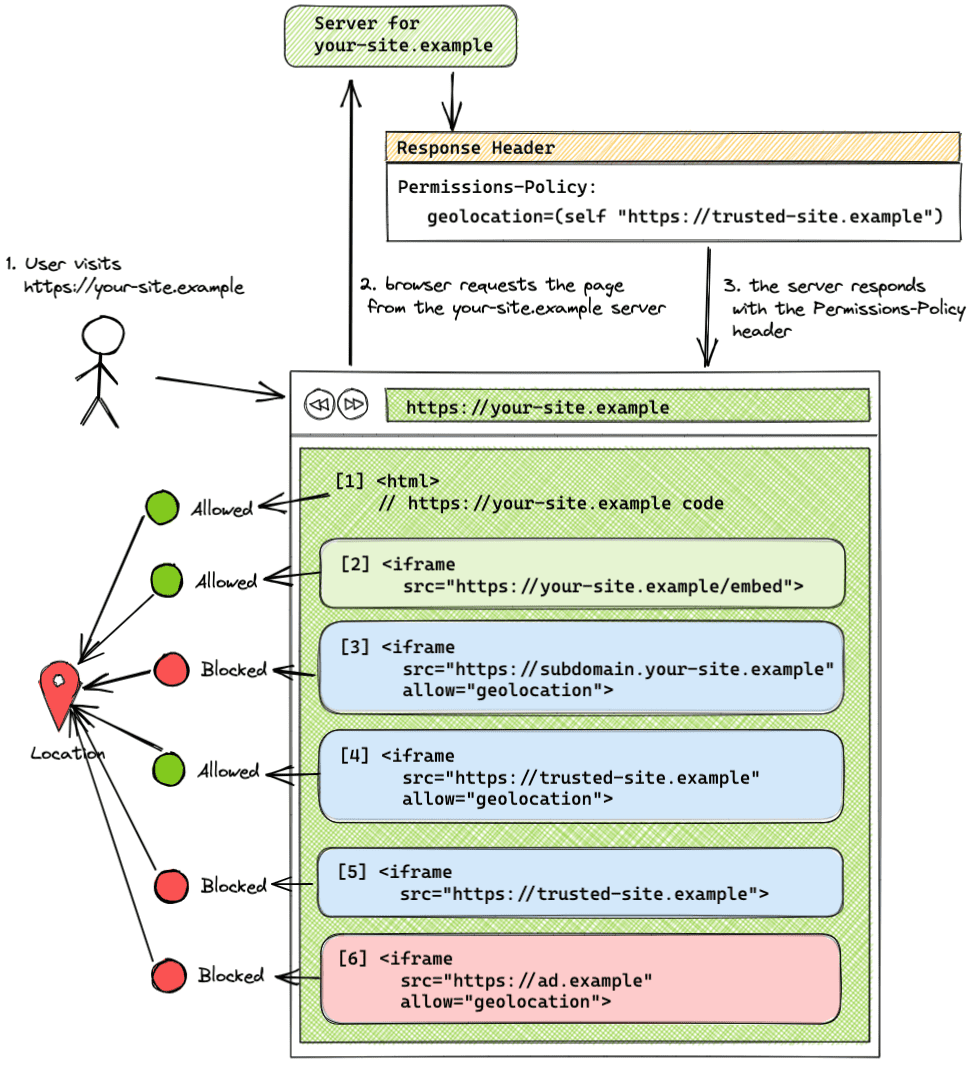
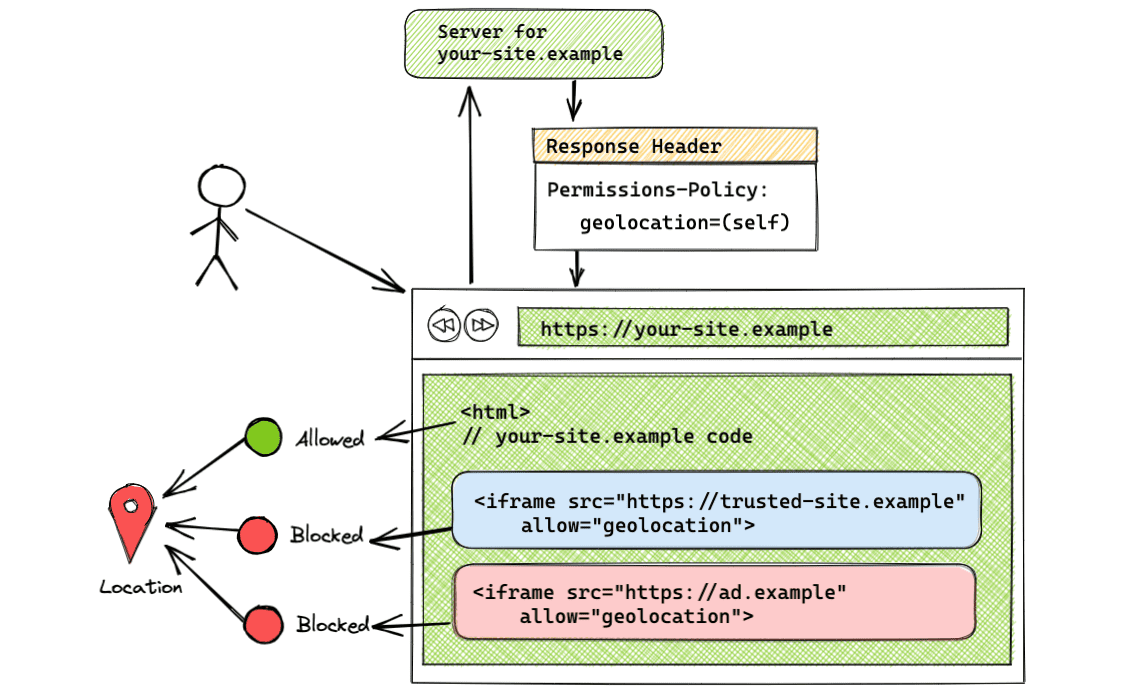
Avant d'entrer dans le vif du sujet, examinons rapidement un scénario courant dans lequel vous êtes propriétaire d'un site Web et vous souhaitez contrôler la façon dont votre site et le code tiers utilisent les fonctionnalités du navigateur.
- Votre site est
https://your-site.example. - Votre site intègre un iFrame de même origine (
https://your-site.example). - Votre site intègre un iFrame provenant de
https://trusted-site.example, que vous jugez fiable. - Votre site diffuse également des annonces diffusées par
https://ad.example. - Vous souhaitez autoriser la géolocalisation uniquement pour votre site et le site de confiance, et non pour l'annonce.
Dans ce cas, utilisez l'en-tête suivant :
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Définissez explicitement l'attribut allow sur la balise iframe pour le site de confiance :
<iframe src="https://trusted-site.example" allow="geolocation">

Dans cet exemple, la liste d'origines d'en-tête n'autorise que votre site (self) et trusted-site.example à utiliser la fonctionnalité de géolocalisation. ad.example n'est pas autorisé à utiliser la géolocalisation.
- Votre site
your-site.exampleest autorisé à utiliser la fonctionnalité de géolocalisation avec le consentement de l'utilisateur. - Une iframe de même origine (
your-site.example) est autorisée à utiliser la fonctionnalité sans l'attributallow. - Un iFrame diffusé à partir d'un sous-domaine différent (
subdomain.your-site-example) qui n'a pas été ajouté à la liste des origines et dont l'attribut "allow" est défini sur la balise iFrame ne peut pas utiliser la fonctionnalité. Différents sous-domaines sont considérés comme appartenant au même site, mais à des origines différentes. - Un iFrame d'origine croisée (
trusted-site.example) qui a été ajouté à la liste des origines et dont l'attributallowest défini sur la balise iFrame est autorisé à utiliser la fonctionnalité. - Une iframe d'origine croisée (
trusted-site.example) ajoutée à la liste des origines, sans l'attributallow, ne peut pas utiliser la fonctionnalité. - Une iframe cross-origin (
ad.example) qui n'a pas été ajoutée à la liste des origines ne peut pas utiliser la fonctionnalité, même si l'attributallowest inclus dans la balise iframe.
En-tête de réponse HTTP Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Utilisez un en-tête Permissions-Policy dans la réponse du serveur pour définir les origines autorisées pour une fonctionnalité. La valeur de l'en-tête peut prendre une combinaison de jetons et de chaînes d'origines. Les jetons disponibles sont * pour toutes les origines et self pour les origines identiques.
Si votre en-tête concerne plusieurs fonctionnalités, séparez-les par une virgule. Si vous répertoriez plusieurs origines, séparez-les par un espace. Pour les en-têtes qui listent une origine correspondant à une requête inter-origines, le tag iframe doit inclure l'attribut allow.
Voici quelques exemples de paires clé-valeur :
- Syntaxe :
[FEATURE]=*- Règle appliquée à toutes les origines
- Exemple :
geolocation=*
- Syntaxe :
[FEATURE]=(self)- Règle appliquée à la même origine
- Exemple :
geolocation=(self)
- Syntaxe :
[FEATURE]=(self [ORIGIN(s)])- Règles appliquées à la même origine et aux origines spécifiées
- Exemple :
geolocation=(self "https://a.example" "https://b.example") selfest un raccourci pourhttps://your-site.example.
- Syntaxe :
[FEATURE]=([ORIGIN(s)])- Règles appliquées à la même origine et aux origines spécifiées
- Exemple :
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Lorsque vous utilisez cette syntaxe, l'une des origines doit être celle de l'intégrateur. Si la page d'intégration elle-même n'est pas autorisée, les iFrames intégrés à cette page seront également bloqués, même s'ils sont ajoutés à la liste des origines, car la règle relative aux autorisations délègue les autorisations. Vous pouvez également utiliser le jeton
self.
- Syntaxe :
[FEATURE]=()- Fonctionnalité bloquée pour toutes les origines
- Exemple :
geolocation=()
Différents sous-domaines et chemins d'accès
Différents sous-domaines, tels que https://your-site.example et https://subdomain.your-site.example, sont considérés comme appartenant au même site, mais d'origine différente. Par conséquent, l'ajout d'un sous-domaine à la liste des origines n'autorise pas l'accès à un autre sous-domaine du même site. Chaque sous-domaine intégré qui souhaite utiliser la fonctionnalité doit être ajouté séparément à la liste des origines. Par exemple, si l'accès aux thèmes de navigation de l'utilisateur n'est autorisé qu'à la même origine avec l'en-tête Permissions-Policy: browsing-topics=(self), un iFrame provenant d'un autre sous-domaine du même site, https://subdomain.your-site.example, n'aura pas accès aux thèmes.
Différents chemins d'accès, tels que https://your-site.example et https://your-site.example/embed, sont considérés comme étant de même origine. Il n'est pas nécessaire de lister différents chemins d'accès dans la liste des origines.
Attribut allow de l'iFrame

Pour une utilisation multi-origines, un iframe a besoin de l'attribut allow dans la balise pour accéder à la fonctionnalité.
Syntaxe : <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Exemple :
<iframe src="https://trusted-site.example" allow="geolocation">
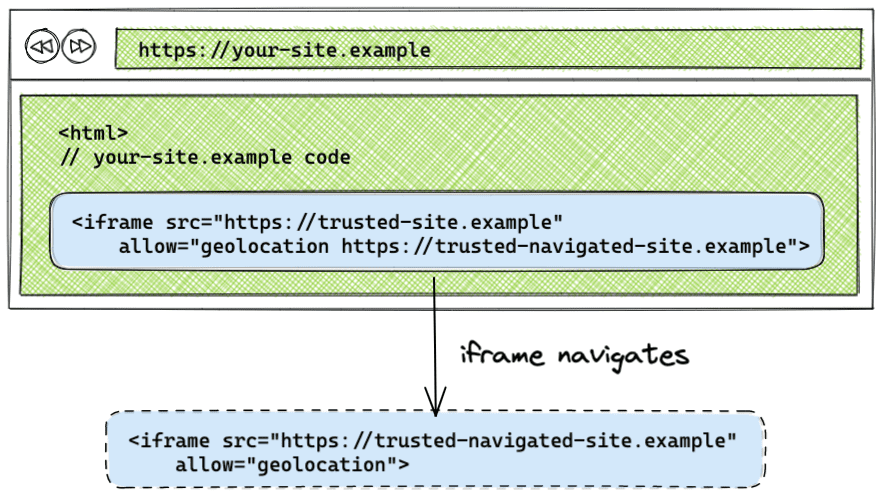
Gérer la navigation iFrame

Par défaut, si un iFrame accède à une autre origine, la règle ne s'applique pas à l'origine vers laquelle l'iFrame accède. En listant l'origine vers laquelle l'iFrame est redirigé dans l'attribut allow, la règle relative aux autorisations qui a été appliquée à l'iFrame d'origine sera appliquée à l'origine vers laquelle l'iFrame est redirigé.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Pour voir comment cela fonctionne, consultez la démonstration de la navigation dans un iFrame.
Exemples de configurations de la règle relative aux autorisations
Vous trouverez des exemples des configurations suivantes dans la démonstration.
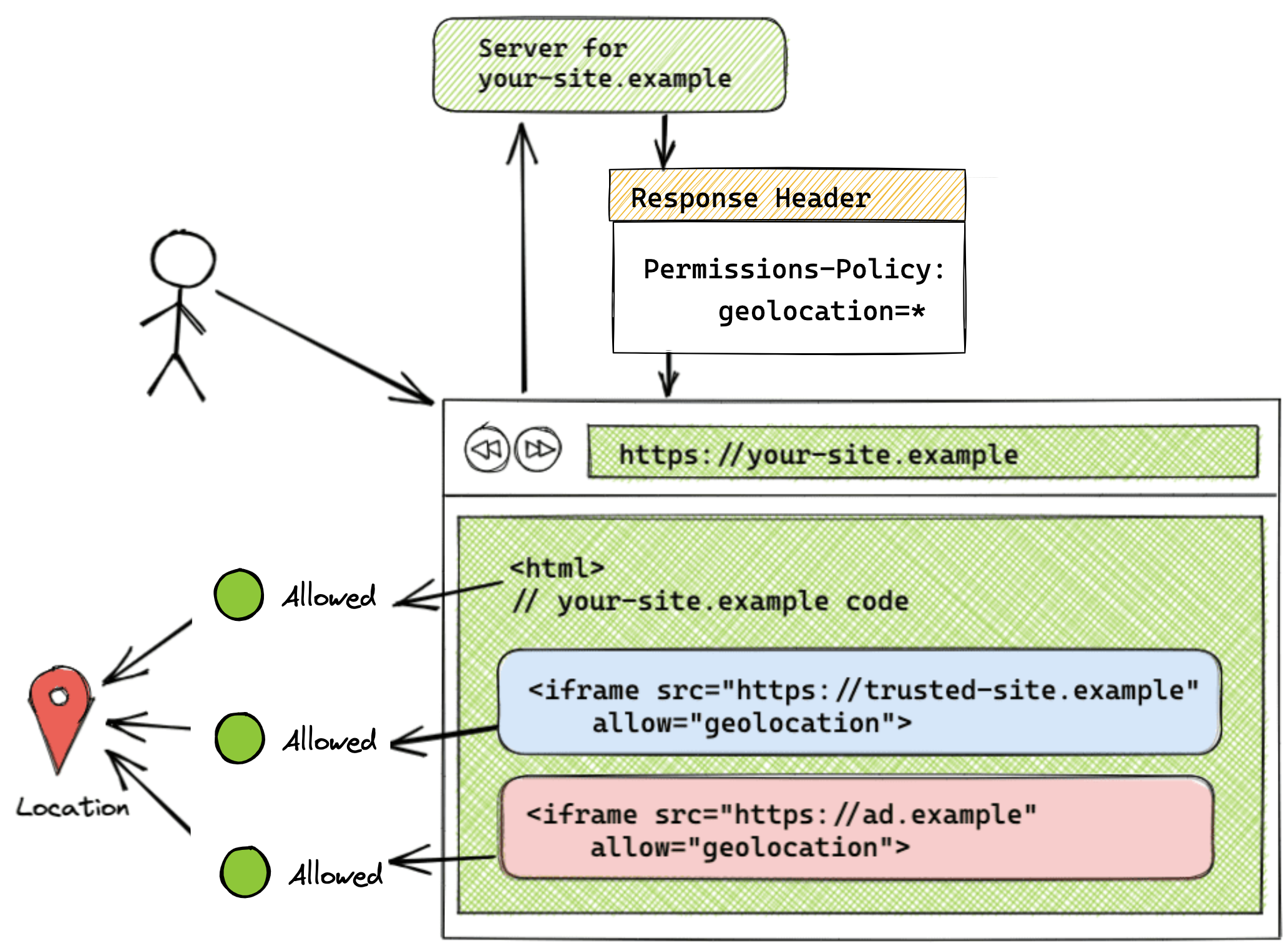
Fonctionnalité autorisée sur toutes les origines

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Lorsque la liste des origines est définie sur le jeton *, la fonctionnalité est autorisée pour toutes les origines présentes sur la page, y compris elle-même et toutes les iFrames. Dans cet exemple, tous les codes diffusés à partir de https://your-site.example, ainsi que les codes diffusés à partir de l'iframe https://trusted-site.example et de https://ad.example, ont accès à la fonctionnalité de géolocalisation dans le navigateur de l'utilisateur. N'oubliez pas que l'attribut "allow" doit également être défini sur l'iframe elle-même, en plus d'ajouter l'origine à la liste des origines d'en-tête.
Cette configuration est visible dans la démonstration.
Fonctionnalité autorisée uniquement sur la même origine

Permissions-Policy: geolocation=(self)
L'utilisation du jeton self permet d'utiliser la géolocalisation uniquement pour la même origine. Les origines croisées n'auront pas accès à la fonctionnalité. Dans cet exemple, seul https://trusted-site.example (self) aura accès à la géolocalisation. Utilisez cette syntaxe si vous souhaitez que la fonctionnalité soit disponible uniquement pour votre page.
Cette configuration est visible dans la démonstration.
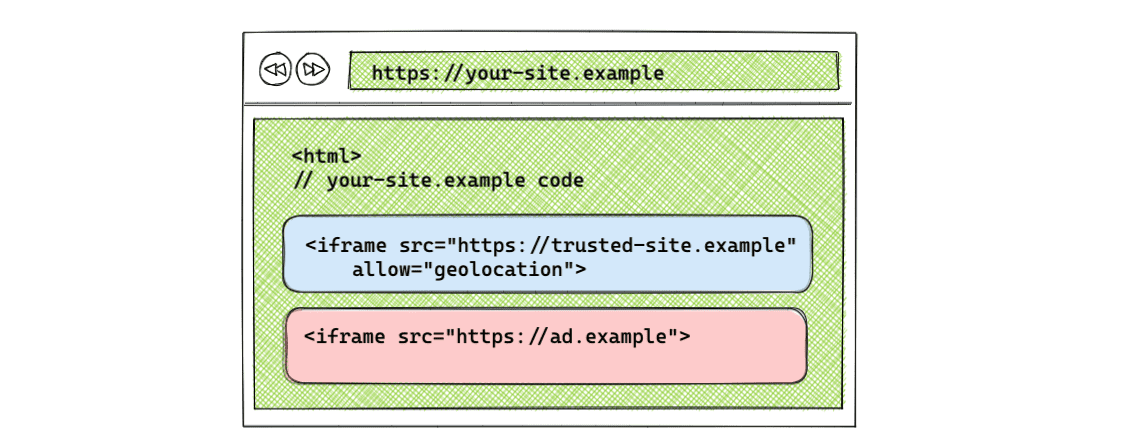
Fonctionnalité autorisée sur la même origine et sur des origines croisées spécifiques

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Cette syntaxe permet d'utiliser la géolocalisation pour https://your-site.example et https://trusted-site.example. N'oubliez pas d'ajouter explicitement l'attribut "allow" à la balise iframe. S'il existe un autre iFrame avec <iframe src="https://ad.example" allow="geolocation">, https://ad.example n'aura pas accès à la fonctionnalité de géolocalisation. Seule la page d'origine et le https://trusted-site.example listé dans la liste d'origine avec l'attribut "allow" dans la balise iframe auront accès à la fonctionnalité de l'utilisateur.
Cette configuration est visible dans la démonstration.
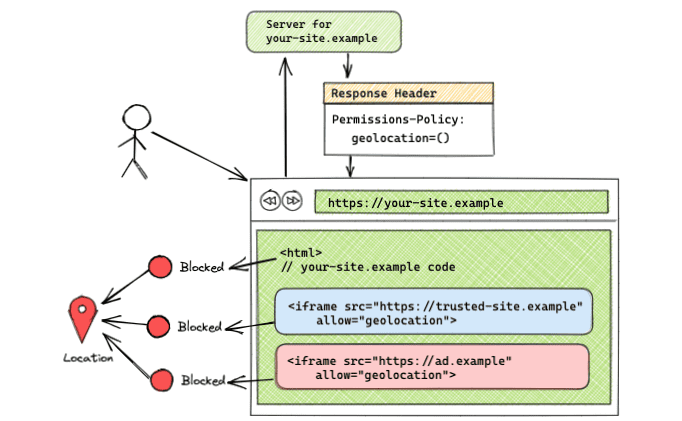
Fonctionnalité bloquée sur toutes les origines

Permissions-Policy: geolocation=()
Si la liste d'origines est vide, la fonctionnalité est bloquée pour toutes les origines. Cette configuration est visible dans la démonstration.
Utiliser l'API JavaScript
L'API JavaScript existante de Feature Policy se trouve sous forme d'objet sur le document ou l'élément (document.featurePolicy or element.featurePolicy). L'API JavaScript pour Permissions Policy n'a pas encore été implémentée.
L'API Feature Policy peut être utilisée pour les règles définies par Permissions Policy, avec quelques limites. Il reste des questions concernant l'implémentation de l'API JavaScript, et une proposition a été faite pour déplacer la logique dans l'API Permissions. N'hésitez pas à participer à la discussion si vous avez des idées.
featurePolicy.allowsFeature(feature)
- Renvoie
truesi la fonctionnalité est autorisée pour l'utilisation de l'origine par défaut. - Le comportement est le même pour les deux règles définies par la règle d'autorisation et l'ancienne règle de fonctionnalité.
- Lorsque
allowsFeature()est appelé sur un élément iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), la valeur renvoyée indique si l'attribut "allow" est défini sur l'iframe.
featurePolicy.allowsFeature(feature, origin)
- Renvoie
truesi la fonctionnalité est autorisée pour l'origine spécifiée. - Si la méthode est appelée sur
document, elle ne vous indique plus si la fonctionnalité est autorisée pour l'origine spécifiée, comme le faisait Feature Policy. Désormais, cette méthode vous indique qu'il est possible que la fonctionnalité soit autorisée pour cette origine. Vous devez vérifier en plus si l'attributallowde l'iFrame est défini ou non. Le développeur doit effectuer une vérification supplémentaire de l'attributallowsur l'élément iframe pour déterminer si la fonctionnalité est autorisée pour l'origine tierce.
Rechercher des fonctionnalités dans un iFrame avec l'objet element
Vous pouvez utiliser element.allowsFeature(feature), qui prend en compte l'attribut "allow", contrairement à document.allowsFeature(feature, origin).
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Renvoie la liste des fonctionnalités autorisées pour l'utilisation de l'origine par défaut.
- Le comportement est le même pour les règles définies par Permissions Policy et Feature Policy.
- Lorsque le nœud associé est une iFrame, l'attribut "allow" est pris en compte.
featurePolicy.features()
- Renvoie la liste des fonctionnalités disponibles dans le navigateur.
- Le comportement est le même pour les règles définies par Permissions Policy et Feature Policy.
Intégration des outils pour les développeurs Chrome

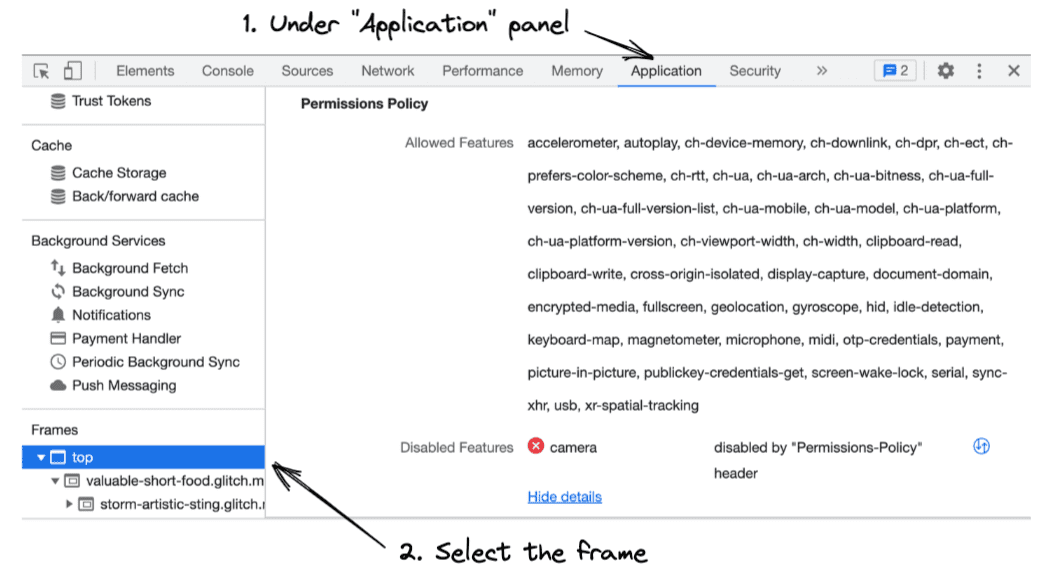
Découvrez comment fonctionne la règle sur les autorisations dans les outils de développement.
- Ouvrez les outils pour les développeurs Chrome.
- Ouvrez le panneau Application pour vérifier les fonctionnalités autorisées et celles qui ne le sont pas pour chaque frame.
- Dans la barre latérale, sélectionnez le frame que vous souhaitez inspecter. Vous verrez alors la liste des fonctionnalités que le frame sélectionné est autorisé à utiliser et celle des fonctionnalités bloquées dans ce frame.
Migration depuis Feature-Policy
Si vous utilisez l'en-tête Feature-Policy, vous pouvez suivre les étapes ci-dessous pour migrer vers Permissions Policy.
Remplacer les en-têtes Feature-Policy par des en-têtes Permissions-Policy
Étant donné que les en-têtes Feature-Policy ne sont compatibles qu'avec les navigateurs basés sur Chromium, et que les en-têtes Permissions-Policy sont compatibles depuis Chrome 88, vous pouvez mettre à jour les en-têtes existants avec Permissions-Policy sans risque.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Avant, avec la règle de caractéristiques.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Maintenant avec la règle relative aux autorisations.
Mettre à jour l'utilisation de document.allowsFeature(feature, origin)
Si vous utilisez la méthode document.allowsFeature(feature, origin) pour vérifier les fonctionnalités autorisées pour les iFrames, utilisez la méthode allowsFeature(feature) associée à l'élément iFrame, et non au document contenant. La méthode element.allowsFeature(feature) tient compte de l'attribut "allow", contrairement à document.allowsFeature(feature, origin).
Vérifier l'accès aux fonctionnalités avec document
Pour continuer à utiliser document comme nœud de base, vous devez effectuer une vérification supplémentaire de l'attribut allow sur la balise iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Au lieu de mettre à jour le code existant à l'aide de document, il est recommandé d'appeler allowsFeature() sur l'objet element comme dans l'exemple précédent.
API Reporting
L'API Reporting fournit un mécanisme de création de rapports pour les applications Web de manière cohérente. L'API Reporting pour les cas de non-respect de la règle relative aux autorisations est disponible en tant que fonctionnalité expérimentale.
Si vous souhaitez tester la fonctionnalité expérimentale, suivez le tutoriel et activez le flag dans chrome://flags/#enable-experimental-web-platform-features. Lorsque l'indicateur est activé, vous pouvez observer les cas de non-respect de la règle relative aux autorisations dans les outils de développement, sous l'onglet "Application" :
L'exemple suivant montre comment construire l'en-tête de l'API Reporting :
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
Dans l'implémentation actuelle, vous pouvez recevoir des rapports sur les cas de non-respect des règles pour toute infraction survenant dans ce cadre en configurant un point de terminaison nommé "default" (par défaut), comme dans l'exemple précédent. Les sous-frames nécessitent leur propre configuration de reporting.
En savoir plus
Pour mieux comprendre la stratégie d'autorisation, consultez les ressources suivantes :


