Güvenlik ihlallerini, desteği sonlandırılan API çağrılarını ve daha fazlasını izlemek için Reporting API'yi kullanın.
Bazı hatalar yalnızca üretimde ortaya çıkar. Gerçek kullanıcılar, gerçek ağlar ve gerçek cihazlar oyunun kurallarını değiştirdiği için bu sorunları yerel olarak veya geliştirme sırasında görmezsiniz. Reporting API, sitenizdeki güvenlik ihlalleri veya desteği sonlandırılmış ve yakında desteği sonlandırılacak API çağrıları gibi hataların bazılarını yakalamanıza yardımcı olur ve bunları belirttiğiniz bir uç noktaya iletir.
HTTP üstbilgileri aracılığıyla izlemek istediğiniz öğeleri belirtmenize olanak tanır ve tarayıcı tarafından işletilir.
Reporting API'yi ayarlayarak kullanıcılar bu tür hatalarla karşılaştığında bunları düzeltmek için haberdar olabilirsiniz.
Bu yayında, bu API'nin neler yapabileceği ve nasıl kullanılacağı ele alınmaktadır. Haydi başlayalım.
Demo ve kod
Chrome 96 ve sonraki sürümlerde (Ekim 2021 itibarıyla Chrome Beta veya Canary) Reporting API'nin nasıl kullanıldığını öğrenin.
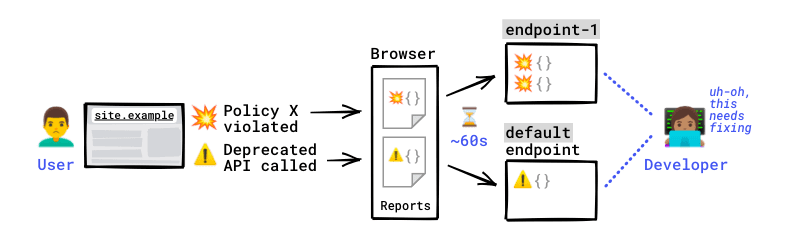
Genel Bakış

site.example adlı sitenizin Content-Security-Policy ve Document-Policy politikalarına sahip olduğunu varsayalım. Bunların ne işe yaradığını bilmiyor musunuz? Sorun değil, bu örneği anlayabilirsiniz.
Sitenizi, bu politikaların ne zaman ihlal edildiğini öğrenmek için izlemeye karar veriyorsunuz. Bununla birlikte, kod tabanınızın kullanabileceği desteği sonlandırılmış veya yakında desteği sonlandırılacak API'leri de göz önünde bulundurmak istiyorsunuz.
Bunu yapmak için bir Reporting-Endpoints başlığı yapılandırır ve gerektiğinde politikalarınızdaki report-to direktifi aracılığıyla bu uç nokta adlarını eşleşirsiniz.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
Beklenmedik bir durum yaşanır ve bu politikalar kullanıcılarınızdan bazıları tarafından ihlal edilir.
Örnek ihlaller
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, yükleyen index.html
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
Tarayıcı, bu sorunları içeren bir CSP ihlali raporu, bir Belge Politikası ihlali raporu ve Desteği sonlandırılan özellikler raporu oluşturur.
Ardından tarayıcı, raporları bir dakikaya kadar kısa bir gecikmeyle bu ihlal türü için yapılandırılmış uç noktaya gönderir. Raporlar, tarayıcının kendisi tarafından bant dışı olarak gönderilir (sunucunuz veya siteniz tarafından değil).
Uç noktalar bu raporları alır.
Artık bu uç noktalardaki raporlara erişebilir ve neyin yanlış gittiğini izleyebilirsiniz. Kullanıcılarınızı etkileyen sorunu gidermeye hazırsınız.
Örnek rapor
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
Kullanım alanları ve rapor türleri
Reporting API, sitenizde gerçekleşen birçok ilgi çekici uyarı veya sorunu izlemenize yardımcı olacak şekilde yapılandırılabilir:
| Rapor türü | Rapor oluşturulacak bir durumu gösteren örnek |
|---|---|
| CSP ihlali (yalnızca 3. seviye) | Sayfalarınızdan birinde Content-Security-Policy (CSP) ayarladıysanız ancak sayfa, CSP'niz tarafından izin verilmeyen bir komut dosyası yüklemeye çalışıyorsa. |
| COOP ihlali | Bir sayfada Cross-Origin-Opener-Policy ayarladıysanız ancak çapraz kaynaklı bir pencere doğrudan dokümanla etkileşim kurmaya çalışıyorsa |
| COEP ihlali | Bir sayfada Cross-Origin-Embedder-Policy ayarladıysanız ancak belge, kaynaklar arası belgeler tarafından yüklenmesi etkinleştirilmemiş bir kaynaklar arası iframe içeriyor. |
| Doküman Politikası'nın ihlali | Sayfada, document.write kullanımını engelleyen bir doküman politikası vardır ancak bir komut dosyası document.write'yi çağırmaya çalışır. |
| İzin politikası ihlali | Sayfada, mikrofon kullanımını engelleyen bir izin politikası ve ses girişi isteyen bir komut dosyası var. |
| Kullanımdan kaldırma uyarısı | Sayfa, desteği sonlandırılmış veya sonlandırılacak bir API kullanıyor; bu API'yi doğrudan veya üst düzey bir üçüncü taraf komut dosyası aracılığıyla çağırıyor. |
| Müdahale | Sayfa, güvenlik, performans veya kullanıcı deneyimi nedeniyle tarayıcının onaylamayı tercih etmediği bir işlem yapmaya çalışıyor. Chrome'daki örnek: Sayfa, document.write'yi yavaş ağlarda kullanır veya kullanıcının henüz etkileşime geçmediği kaynak dışı bir çerçevede navigator.vibrate'ı çağırır. |
| Kaza | Siteniz açıkken tarayıcı kilitleniyor. |
Raporlar
Raporlar nasıl görünür?
Tarayıcı, raporları yapılandırdığınız uç noktaya gönderir. Aşağıdaki gibi görünen istekler gönderir:
POST
Content-Type: application/reports+json
Bu isteklerin yükü, raporların listesidir.
Örnek rapor listesi
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
Bu raporların her birinde bulabileceğiniz veriler şunlardır:
| Alan | Açıklama |
|---|---|
age |
Raporun zaman damgası ile mevcut saat arasındaki milisaniye sayısı. |
body |
JSON dizesi olarak serileştirilmiş gerçek rapor verileri. Bir raporun body bölümündeki alanlar, raporun type tarafından belirlenir. ⚠️ Farklı türlerdeki raporların farklı gövdeleri vardır.
Her rapor türünün tam gövdesini görmek için demo raporlama uç noktasına göz atın ve örnek rapor oluşturma talimatlarını uygulayın. |
type |
Rapor türü (ör. csp-violation veya coep). |
url |
Raporun oluşturulduğu belgenin veya çalışanın adresi. Kullanıcı adı, şifre ve parça gibi hassas veriler bu URL'den kaldırılır. |
user_agent |
Raporun oluşturulduğu isteğin User-Agent üstbilgisi. |
Kimlik bilgisi içeren raporlar
Raporu oluşturan sayfayla aynı köke sahip raporlama uç noktaları, raporları içeren isteklerde kimlik bilgilerini (çerezleri) alır.
Kimlik bilgileri, raporla ilgili yararlı ek bilgiler sağlayabilir. Örneğin, belirli bir kullanıcının hesabının sürekli olarak hata tetikleyip tetiklemediğini veya diğer sayfalarda yapılan belirli bir işlem dizisinin bu sayfada rapor tetikleyip tetiklemediğini öğrenebilirsiniz.
Tarayıcı ne zaman ve nasıl rapor gönderir?
Raporlar, sitenizden bant dışı olarak yayınlanır: Raporların yapılandırılan uç noktalara ne zaman gönderileceğini tarayıcı kontrol eder. Ayrıca, tarayıcının raporları ne zaman göndereceğini kontrol etmek de mümkün değildir. Tarayıcılar, raporları yakalar, sıraya ekler ve uygun bir zamanda otomatik olarak gönderir.
Bu, Reporting API kullanılırken performansla ilgili çok az endişenin olduğu veya hiç endişenin olmadığı anlamına gelir.
Raporların toplu olarak gönderilme olasılığını artırmak için raporlar bir dakikaya kadar gecikmeli olarak gönderilir. Bu sayede, kullanıcının ağ bağlantısına saygı duymak için bant genişliğinden tasarruf edilir. Bu durum özellikle mobil cihazlarda önemlidir. Tarayıcı, daha yüksek öncelikli bir işi işleme konusunda meşgulse veya kullanıcı o sırada yavaş ve/veya tıkanık bir ağdaysa yayını da geciktirebilir.
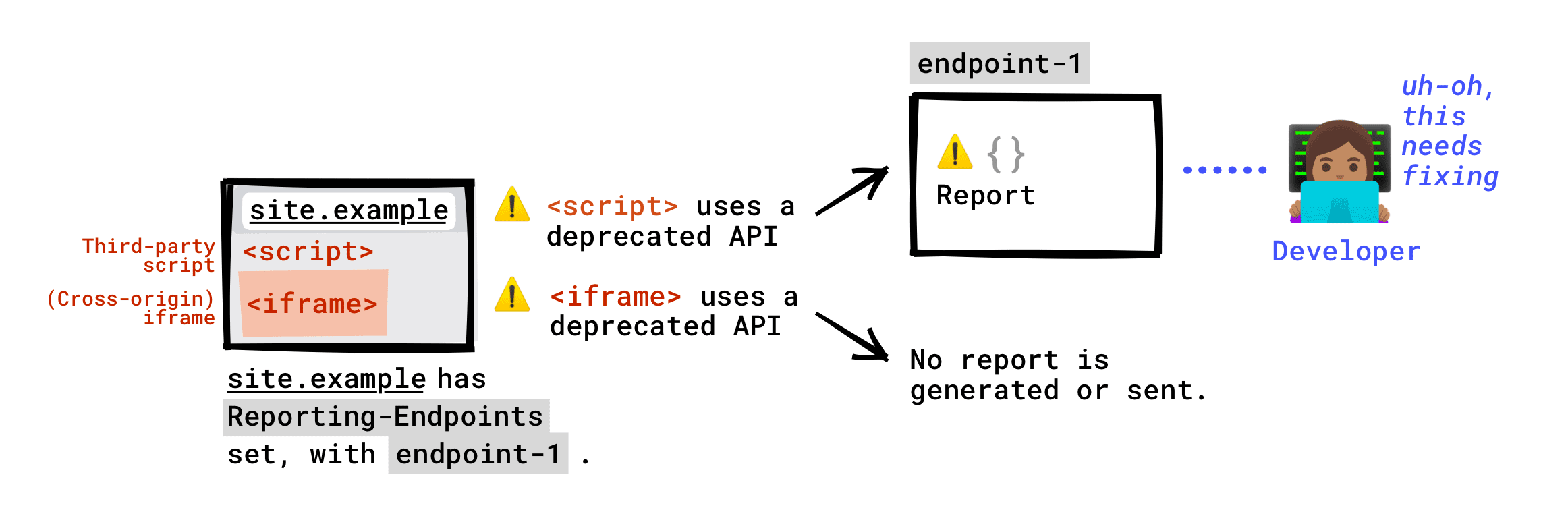
Üçüncü taraf ve birinci taraf sorunları
Sayfanızda gerçekleşen ihlaller veya desteğin sonlandırılması nedeniyle oluşturulan raporlar, yapılandırdığınız uç noktalara gönderilir. Sayfanızda çalışan üçüncü taraf komut dosyalarının gerçekleştirdiği ihlaller de buna dahildir.
Sayfanıza yerleştirilmiş bir kaynakta çapraz iframe'de gerçekleşen ihlaller veya desteğin sonlandırılması, uç noktalarınıza raporlanmaz (en azından varsayılan olarak). Bir iFrame kendi raporlama sistemini ayarlayabilir ve hatta sitenizin (yani birinci tarafın) raporlama hizmetine rapor gönderebilir. Ancak bu, çerçevelenen siteye bağlıdır. Ayrıca, çoğu raporun yalnızca bir sayfanın politikası ihlal edildiğinde oluşturulduğunu ve sayfanızın politikalarının ile iframe'ın politikalarının farklı olduğunu unutmayın.
Desteği sonlandırılan özellikler içeren örnek

Tarayıcı desteği
Aşağıdaki tabloda, Reporting-Endpoints başlığıyla Reporting API v1 için tarayıcı desteği özetlenmiştir. Reporting API v0 (Report-To başlığı) için tarayıcı desteği, bir rapor türü dışında aynıdır: Ağ Hatası Günlükleri, yeni Reporting API'de desteklenmez.
Ayrıntılar için taşıma kılavuzunu okuyun.
| Rapor türü | Chrome | Chrome iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| CSP ihlali (yalnızca 3. seviye)* | ✔ Evet | ✔ Evet | ✔ Evet | ✘ Hayır | ✔ Evet |
| Ağ Hatası Günlük Kaydı | ✘ Hayır | ✘ Hayır | ✘ Hayır | ✘ Hayır | ✘ Hayır |
| COOP/COEP ihlali | ✔ Evet | ✘ Hayır | ✔ Evet | ✘ Hayır | ✔ Evet |
| Diğer tüm türler: Belge Politikası ihlali, Desteği sonlandırılan özellik, Müdahale, Kilitlenme | ✔ Evet | ✘ Hayır | ✘ Hayır | ✘ Hayır | ✔ Evet |
Bu tabloda yalnızca yeni Reporting-Endpoints başlığıyla report-to için sunulan destek özetlenmiştir. Reporting-Endpoints'ye geçmek istiyorsanız CSP raporlama taşımayla ilgili ipuçlarını okuyun.
Reporting API'yi kullanma
Raporların nereye gönderileceğine karar verme
Bunun için iki seçeneğiniz bulunmaktadır:
- Raporları mevcut bir rapor toplayıcı hizmetine gönderin.
- Raporları, kendiniz oluşturup işlettiğiniz bir raporlama toplayıcısına gönderebilirsiniz.
1. seçenek: Mevcut bir rapor toplayıcı hizmetini kullanma
Rapor toplayıcı hizmetlere örnek olarak şunlar verilebilir:
Başka çözümler biliyorsanız bize bildirmek için sorun kaydı oluşturun. Bu gönderiyi güncelleyeceğiz.
Rapor toplayıcı seçerken fiyatlandırmanın yanı sıra aşağıdaki noktaları da göz önünde bulundurun: 🧐
- Bu toplayıcı tüm rapor türlerini destekliyor mu? Örneğin, tüm raporlama uç noktası çözümleri COOP/COEP raporlarını desteklemez.
- Uygulamanızın URL'lerinden herhangi birini üçüncü taraf bir rapor toplayıcıyla paylaşmaya hazır mısınız? Tarayıcı bu URL'lerden hassas bilgileri kaldırsa bile hassas bilgiler bu şekilde sızabilir. Bu, uygulamanız için çok riskli görünüyorsa kendi raporlama uç noktanızı kullanın.
2. seçenek: Kendi rapor toplayıcınızı oluşturup çalıştırma
Rapor alan kendi sunucunuzu oluşturmak o kadar kolay değildir. Başlamak için hafif şablonumuzu alabilirsiniz. Express ile oluşturulur ve rapor alıp görüntüleyebilir.
Hazır rapor toplayıcı'ya gidin.
Projeyi düzenlenebilir hale getirmek için Düzenlemek için remiks oluştur'u tıklayın.
Klonunuz hazır. Bu şablonu kendi ihtiyaçlarınıza göre özelleştirebilirsiniz.
Hazır şablonu kullanmıyorsanız ve sıfırdan kendi sunucunuzu oluşturuyorsanız:
- Tarayıcının uç noktanıza gönderdiği rapor isteklerini tanımak için
application/reports+jsondeğerine sahipContent-TypeiçerenPOSTisteklerini kontrol edin. - Uç noktanız sitenizden farklı bir kaynaktaysa CORS uçuş öncesi isteklerini desteklediğinden emin olun.
3. seçenek: 1. ve 2. seçenekleri birleştirin
Bazı rapor türlerini belirli bir sağlayıcının, diğerlerini ise şirket içinde bir çözümün işlemesine izin vermek isteyebilirsiniz.
Bu durumda, birden fazla uç noktayı aşağıdaki gibi ayarlayın:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Reporting-Endpoints başlığını yapılandırma
Reporting-Endpoints yanıt başlığı ayarlayın. Değeri, virgül ile ayrılmış bir veya daha fazla anahtar/değer çifti olmalıdır:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Eski Reporting API'den yeni Reporting API'ye geçiş yapıyorsanız Reporting-Endpoints ve Report-To'yi hem ayarlamak yararlı olabilir. Ayrıntılar için taşıma kılavuzuna bakın. Özellikle, Content-Security-Policy ihlalleri için yalnızca report-uri yönergesini kullanarak raporlama yapıyorsanız CSP raporlaması için taşıma adımlarını kontrol edin.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
Anahtarlar (uç nokta adları)
Her anahtar, main-endpoint veya endpoint-1 gibi sizin seçtiğiniz bir ad olabilir.
Farklı rapor türleri için farklı adlandırılmış uç noktalar (ör. my-coop-endpoint, my-csp-endpoint) ayarlayabilirsiniz. Bu sayede, raporları türlerine göre farklı uç noktalara yönlendirebilirsiniz.
Müdahale, kullanımdan kaldırma ve/veya kilitlenme raporları almak istiyorsanız default adlı bir uç nokta ayarlayın.
Reporting-Endpoints üstbilgisinde default uç noktası tanımlanmazsa bu tür raporlar gönderilmez (ancak oluşturulur).
Değerler (URL'ler)
Her değer, raporların gönderileceği sizin seçtiğiniz bir URL'dir. Burada ayarlanacak URL, 1. adımda verdiğiniz karara bağlıdır.
Uç nokta URL'si:
- Eğik çizgiyle (
/) başlamalıdır. Göreli yollar desteklenmez. - Kaynaklar arası olabilir ancak bu durumda kimlik bilgileri raporlarla birlikte gönderilmez.
Örnekler
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
Ardından, adlandırılmış uç noktaların her birini uygun politikalarda veya tüm politikalarda tek bir uç nokta olarak kullanabilirsiniz.
Başlığı nerede ayarlayabilirim?
Bu yayında ele alınan yeni Reporting API'de raporlar belgelerle sınırlıdır. Bu, belirli bir kaynak için site.example/page1 ve site.example/page2 gibi farklı belgelerin farklı uç noktalara rapor gönderebileceği anlamına gelir.
Sitenizin herhangi bir sayfasında gerçekleşen ihlaller veya desteği sonlandırılan özelliklerle ilgili rapor almak için üstbilgiyi tüm yanıtlarda bir arabirim olarak ayarlayın.
Express'te bir örnek:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
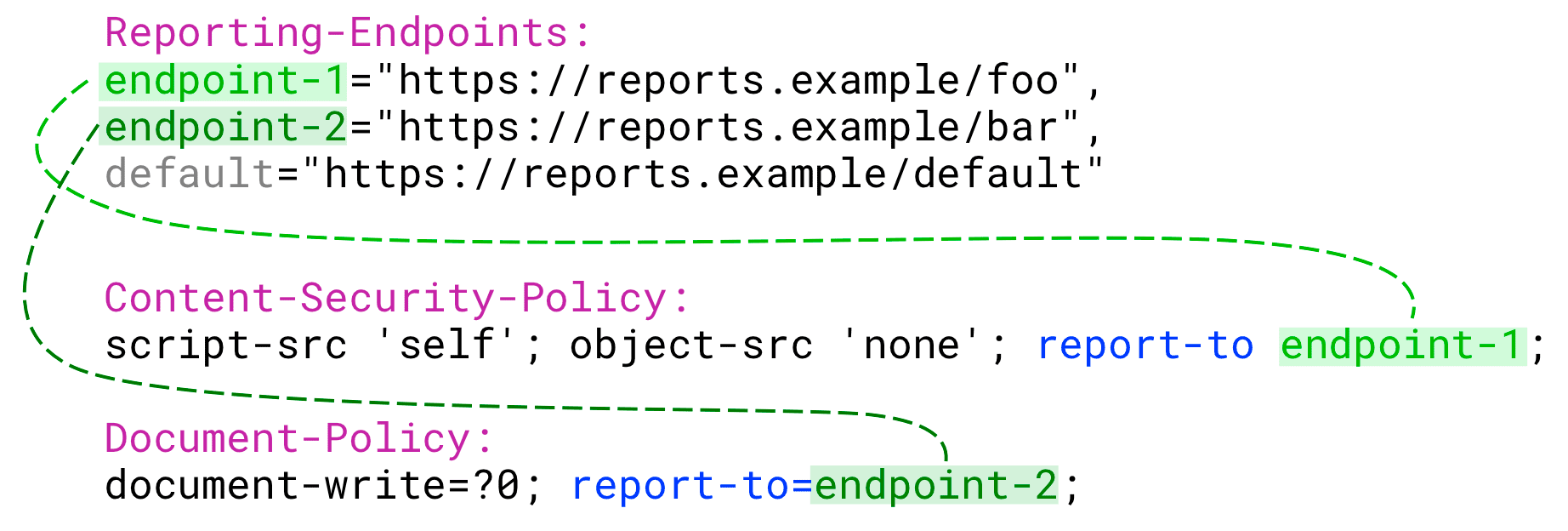
Politikalarınızı düzenleme
Reporting-Endpoints üstbilgisi yapılandırıldı. İhlal raporları almak istediğiniz her politika başlığına bir report-to yönergesi ekleyin. report-to değerinin, yapılandırdığınız adlandırılmış uç noktalardan biri olması gerekir.
Birden fazla uç noktasını birden fazla politika için veya politikalar arasında farklı uç noktaları olarak kullanabilirsiniz.

report-to, destek sonlandırma, müdahale ve kilitlenme raporları için gerekli değildir. Bu raporlar herhangi bir politikaya bağlı değildir. Bir default uç noktası oluşturulduğu sürece oluşturulur ve bu default uç noktasına gönderilir.
Örnek
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
Örnek kod
Tüm bunları bağlam içinde görmek için aşağıda, Express kullanan ve bu makalede ele alınan tüm parçaları bir araya getiren örnek bir Node sunucusu verilmiştir. Bu eğitimde, raporlamanın çeşitli farklı rapor türleri için nasıl yapılandırılacağı gösterilir ve sonuçlar gösterilir.
Raporlama ayarlarınızın hatalarını ayıklama
Raporları kasıtlı olarak oluşturma
Reporting API'yi ayarlarken, raporların beklendiği gibi oluşturulup gönderilip gönderilmediğini kontrol etmek için politikalarınızı kasıtlı olarak ihlal etmeniz gerekebilir. Politikaları ihlal eden ve her türden rapor oluşturacak diğer kötü şeyler yapan örnek kodu görmek için demo sayfasına göz atın.
Zamandan kazanın
Raporlar yaklaşık bir dakika gecikmeli olarak gönderilebilir. Bu süre, hata ayıklama işlemi için uzun bir süredir. 😴 Neyse ki Chrome'da hata ayıklama yaparken raporları oluşturuldukları anda almak için --short-reporting-delay işaretini kullanabilirsiniz.
Bu işareti etkinleştirmek için terminalinizde şu komutu çalıştırın:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
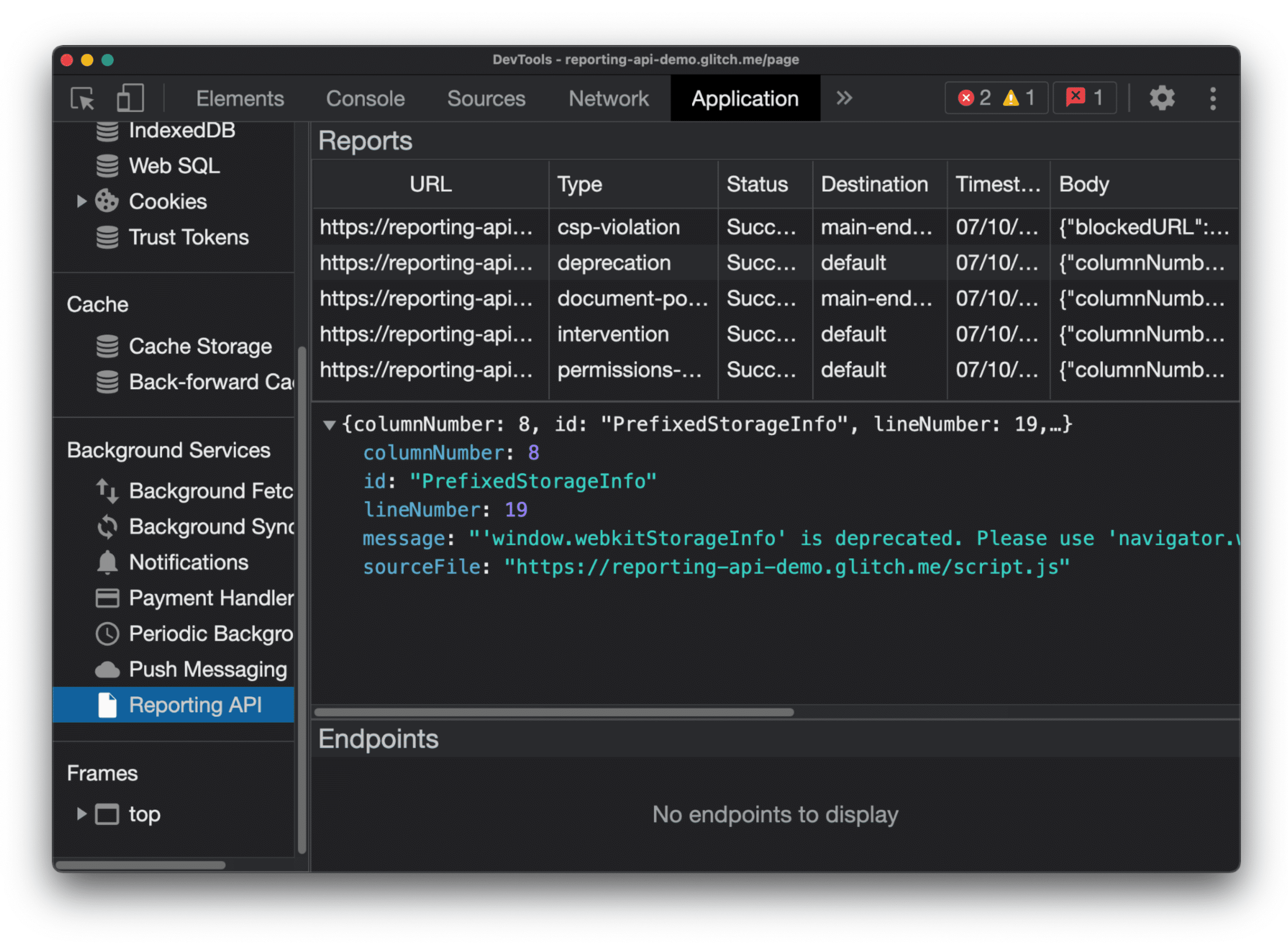
Geliştirici Araçları'nı kullanma
Gönderilen veya gönderilecek raporları görmek için Chrome'da Geliştirici Araçları'nı kullanın.
Ekim 2021 itibarıyla bu özellik deneyseldir. Bu aracı kullanmak için aşağıdaki adımları uygulayın:
- Chrome 96 ve sonraki sürümleri kullanın (tarayıcınızda
chrome://versionyazarak kontrol edin) - Chrome'un URL çubuğuna
chrome://flags/#enable-experimental-web-platform-featuresyazın veya yapıştırın. - Etkin'i tıklayın.
- Tarayıcınızı yeniden başlatın.
- Chrome Geliştirici Araçları'nı açın.
- Chrome Geliştirici Araçları'nda Ayarlar'ı açın. Denemelerin altında Uygulama panelinde Reporting API panelini etkinleştir'i tıklayın.
- Geliştirici Araçları'nı yeniden yükleyin.
- Sayfanızı yeniden yükleyin. Geliştirici Araçları'nın açık olduğu sayfa tarafından oluşturulan raporlar, Chrome Geliştirici Araçları'nın Uygulama panelinde Reporting API altında listelenir.

Rapor durumu
Durum sütunu, bir raporun başarıyla gönderilip gönderilmediğini gösterir.
| Durum | Açıklama |
|---|---|
Success |
Tarayıcı raporu gönderdi ve uç nokta bir başarı koduyla (200 veya başka bir başarı yanıt kodu 2xx) yanıt verdi. |
Pending |
Tarayıcı şu anda raporu göndermeye çalışıyor. |
Queued |
Rapor oluşturuldu ve tarayıcı şu anda raporu göndermeye çalışmıyor. Bir rapor aşağıdaki iki durumdan birinde Queued olarak görünür:
|
MarkedForRemoval |
Tarayıcı, bir süre boyunca yeniden denedikten (Queued) sonra raporu göndermeye çalışmayı bıraktı ve yakında raporu gönderilecek raporlar listesinden kaldıracak. |
Raporlar, başarıyla gönderilmiş olsun veya olmasın bir süre sonra kaldırılır.
Sorun giderme
Raporlar oluşturulmuyor veya uç noktanıza beklendiği gibi gönderilmiyor mu? Bu sorunu gidermek için birkaç ipucu aşağıda verilmiştir.
Raporlar oluşturulmuyor
Geliştirici Araçları'nda gösterilen raporlar doğru şekilde oluşturulmuştur. Beklediğiniz rapor bu listede görünmüyorsa:
- Politikalarınızdaki
report-toseçeneğini kontrol edin. Bu yanlış yapılandırılmışsa rapor oluşturulmaz. Bu sorunu düzeltmek için Politikalarınızı düzenleme başlıklı makaleyi inceleyin. Bu sorunu gidermenin ek bir yolu da Chrome'daki Geliştirici Araçları konsolunu kontrol etmektir: Beklediğiniz ihlal için konsolda bir hata görünüyorsa politikanız muhtemelen doğru şekilde yapılandırılmıştır. - Bu listede yalnızca Geliştirici Araçları'nın açık olduğu doküman için oluşturulan raporların gösterileceğini unutmayın. Bir örnek: Siteniz
site1.example, bir politikayı ihlal eden ve dolayısıyla rapor oluşturan bir iFramesite2.exampleyerleştirirse bu rapor yalnızca iFrame'i kendi penceresinde ve bu pencere için DevTools'u açtığınızda DevTools'da gösterilir.
Raporlar oluşturuluyor ancak gönderilmiyor veya alınmıyor
DevTools'ta bir raporu görebilmenize rağmen uç noktanız bu raporu almıyorsa ne olur?
- Kısa gecikmeler kullandığınızdan emin olun. Bir raporu görememenizin nedeni henüz gönderilmemiş olması olabilir.
Reporting-Endpointsbaşlık yapılandırmanızı kontrol edin. Bu konuda bir sorun varsa doğru şekilde oluşturulmuş bir rapor gönderilmez. Bu durumda DevTools'ta raporun durumuQueuedolarak kalır (bir yayınlama denemesi yapıldığındaPending'e atlayabilir ve ardından hızlıcaQueued'e geri dönebilir). Bu hataya neden olabilecek bazı yaygın hatalar:Uç nokta kullanılıyor ancak yapılandırılmamış. Örnek:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
Belge politikası ihlali raporları endpoint-1 adresine gönderilmelidir ancak bu uç nokta adı Reporting-Endpoints'te yapılandırılmamıştır.
defaultuç noktası eksik. Destek sonlandırma ve müdahale raporları gibi bazı rapor türleri yalnızcadefaultadlı uç noktaya gönderilir. Daha fazla bilgi için Reporting-Endpoints üstbilgisini yapılandırma başlıklı makaleyi inceleyin.Politika başlıklarınızın söz diziminde eksik tırnak işareti gibi sorunlar olup olmadığını kontrol edin. Ayrıntıları inceleyin.
Uç noktanızın gelen istekleri işleyip işleyemediğini kontrol edin.
Uç noktanızın CORS ön uçuş isteklerini desteklediğinden emin olun. Aksi takdirde rapor alamaz.
Uç noktanızın davranışını test edin. Bunu yapmak için raporları manuel olarak oluşturmak yerine, uç noktanıza tarayıcının göndereceği benzer istekler göndererek tarayıcıyı taklit edebilirsiniz. Aşağıdaki komutu çalıştırın:
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTBitiş noktanız bir başarı koduyla (
200veya başka bir başarı yanıt kodu2xx) yanıt vermelidir. Aksi takdirde, yapılandırmayla ilgili bir sorun vardır.
İlgili raporlama mekanizmaları
Yalnızca Raporlama
-Report-Only politika başlıkları ve Reporting-Endpoints birlikte çalışır.
Reporting-Endpoints içinde yapılandırılan ve Content-Security-Policy, Cross-Origin-Embedder-Policy ve Cross-Origin-Opener-Policy'ın report-to alanında belirtilen uç noktalar, bu politikalar ihlal edildiğinde rapor alır.
Reporting-Endpoints içinde yapılandırılan uç noktalar, Content-Security-Policy-Report-Only, Cross-Origin-Embedder-Policy-Report-Only ve Cross-Origin-Opener-Policy-Report-Only öğelerinin report-to alanında da belirtilebilir.
Bu politikalar ihlal edildiğinde de rapor alırlar.
Her iki durumda da rapor gönderilir ancak -Report-Only üstbilgileri politikaları uygulamaz: Hiçbir şey bozulmaz veya engellenmez ancak bozulacağı veya engelleneceği raporları alırsınız.
ReportingObserver
ReportingObserver JavaScript API, istemci tarafındaki uyarıları gözlemlemenize yardımcı olabilir.
ReportingObserver ve Reporting-Endpoints başlığı, aynı görünen ancak biraz farklı kullanım alanları sağlayan raporlar oluşturur.
Aşağıdaki durumlarda ReportingObserver'ü kullanın:
- Yalnızca desteği sonlandırılan özellikleri ve/veya tarayıcı müdahalelerini izlemek istiyorsunuz.
ReportingObserver, desteğin sonlandırılması ve tarayıcı müdahaleleri gibi istemci tarafı uyarılarını gösterir ancakReporting-Endpoints'ın aksine CSP veya COOP/COEP ihlalleri gibi başka rapor türlerini yakalamaz. - Bu ihlallere anında yanıt vermeniz gerekir.
ReportingObserver, ihlal etkinliğine geri çağırma işlevi eklemeyi sağlar. - Özel geri çağırma aracılığıyla hata ayıklama işlemine yardımcı olmak için bir rapora ek bilgiler eklemek istiyorsunuz.
Diğer bir fark ise ReportingObserver'ün yalnızca istemci tarafında yapılandırılmış olmasıdır: Sunucu tarafı üstbilgileri üzerinde hiçbir kontrolünüz yoksa ve Reporting-Endpoints'ü ayarlayamıyorsanız bile bu özelliği kullanabilirsiniz.
Daha fazla bilgi
- Reporting API v0'dan v1'e taşıma kılavuzu
- ReportingObserver
- Özellik: eski Reporting API (v0)
- Özellik: yeni Reporting API (v1)
Unsplash'tan Nine Koepfer / @enka80 tarafından düzenlenmiş hero resim. Bu makaleyle ilgili yorumları ve önerileri için Ian Clelland, Eiji Kitamura ve Milica Mihajlija'ya çok teşekkür ederiz.


