Sayfanızın ve sayfanızdaki üçüncü taraf iFrame'lerinin tarayıcı özelliklerine nasıl erişebileceğini yönetin.
Eski adıyla Özellik Politikası olarak bilinen İzin Politikası, geliştiricinin tarayıcının uygulaması için bir dizi politika beyan ederek bir sayfada, iFrame'lerinde ve alt kaynaklarında kullanılabilen tarayıcı özelliklerini kontrol etmesine olanak tanır. Bu politikalar, yanıt üst bilgisi kaynak listesinde sağlanan kaynaklara uygulanır. Kaynak listesi, aynı kaynakları ve farklı kaynakları içerebilir ve geliştiricinin tarayıcı özelliklerine birinci taraf ve üçüncü taraf erişimini kontrol etmesine olanak tanır.
Kullanıcı, daha güçlü özelliklere erişime izin verme konusunda nihai kararı verir ve bir istemi kabul ederek açık izin sağlaması gerekir.
İzin Politikası, üst düzey sitenin kendisinin ve üçüncü taraflarının neyi kullanmayı amaçladığını tanımlamasına olanak tanır ve özellik erişim isteğinin meşru olup olmadığını belirleme yükünü kullanıcının üzerinden kaldırır. Örneğin, geliştirici, İzin Politikası'nı kullanarak coğrafi konum özelliğini tüm üçüncü taraflar için engelleyebilir. Böylece hiçbir üçüncü tarafın kullanıcının coğrafi konumuna erişemeyeceğinden emin olabilir.
İzin Politikası'nda yapılan değişiklikler
İzin Politikası daha önce Özellik Politikası olarak biliniyordu. Temel kavramlar aynı kalır ancak adla birlikte bazı önemli değişiklikler yapılır.
Yapılandırılmış alan kullanımı
Yapılandırılmış Alanlar, HTTP başlık alanı değerlerinin ayrıştırılmasını ve serileştirilmesini standartlaştırmak için bir dizi ortak veri yapısı sağlar. Fastly'nin "Improving HTTP with structured header fields" (Yapılandırılmış üstbilgi alanlarıyla HTTP'yi iyileştirme) başlıklı blog yayınından Yapılandırılmış Alanlar hakkında daha fazla bilgi edinin.
geolocation 'self' https://example.com; camera 'none'
Özellik Politikası ile birlikte.
geolocation=(self "https://example.com"), camera=()
Artık İzin Politikası ile.
Başlıkları iframe allow özelliğiyle birleştirin
Özellik Politikası ile, özelliği bir kaynaklar arası çerçeveye eklemek için kaynağı üstbilgi kaynak listesine ekleyebilir veya iframe etiketine bir allow özelliği ekleyebilirsiniz. İzin politikası ile, kaynak listesine kaynaklar arası bir çerçeve eklerseniz söz konusu kaynağın iframe etiketi allow özelliğini içermelidir.
Yanıt, İzin Politikası başlığı içermiyorsa kaynak listesinin varsayılan değeri * olarak kabul edilir. iframe'e allow özelliğini eklediğinizde bu özelliğe erişebilirsiniz.
Bu nedenle, geliştiricilerin yanıtta izin politikası başlığını açıkça ayarlamalarını öneririz. Böylece, allow mevcut olsa bile kaynaklar arası ve kaynak listesinde yer almayan iFrame'lerin bu özelliğe erişimi engellenir.
Feature Policy, Chrome 88'den sonra da kullanılabilir ancak Permissions Policy için diğer ad görevi görür. Söz dizimi dışında mantık açısından bir fark yoktur. Hem izin politikası hem de özellik politikası üstbilgileri birlikte kullanılıyorsa Permissions-Policy üstbilgisi daha yüksek önceliğe sahip olur ve Feature-Policy üstbilgisi tarafından sağlanan değeri geçersiz kılar.
İzin politikası nasıl kullanılır?
Kısa genel bakış
Derine inmeden önce, bir web sitesinin sahibi olduğunuz ve siteniz ile üçüncü taraf kodunun tarayıcı özelliklerini nasıl kullanacağını kontrol etmek istediğiniz yaygın bir senaryoya hızlıca göz atalım.
- Siteniz
https://your-site.example. - Siteniz, aynı kaynaklı bir iframe'i (
https://your-site.example) yerleştiriyor. - Siteniz, güvendiğiniz
https://trusted-site.examplesitesinden bir iframe yerleştiriyor. - Sitenizde
https://ad.exampletarafından yayınlanan reklamlar da gösteriliyor. - Coğrafi konuma yalnızca siteniz ve güvenilir site için izin vermek istiyorsunuz, reklam için değil.
Bu durumda aşağıdaki başlığı kullanın:
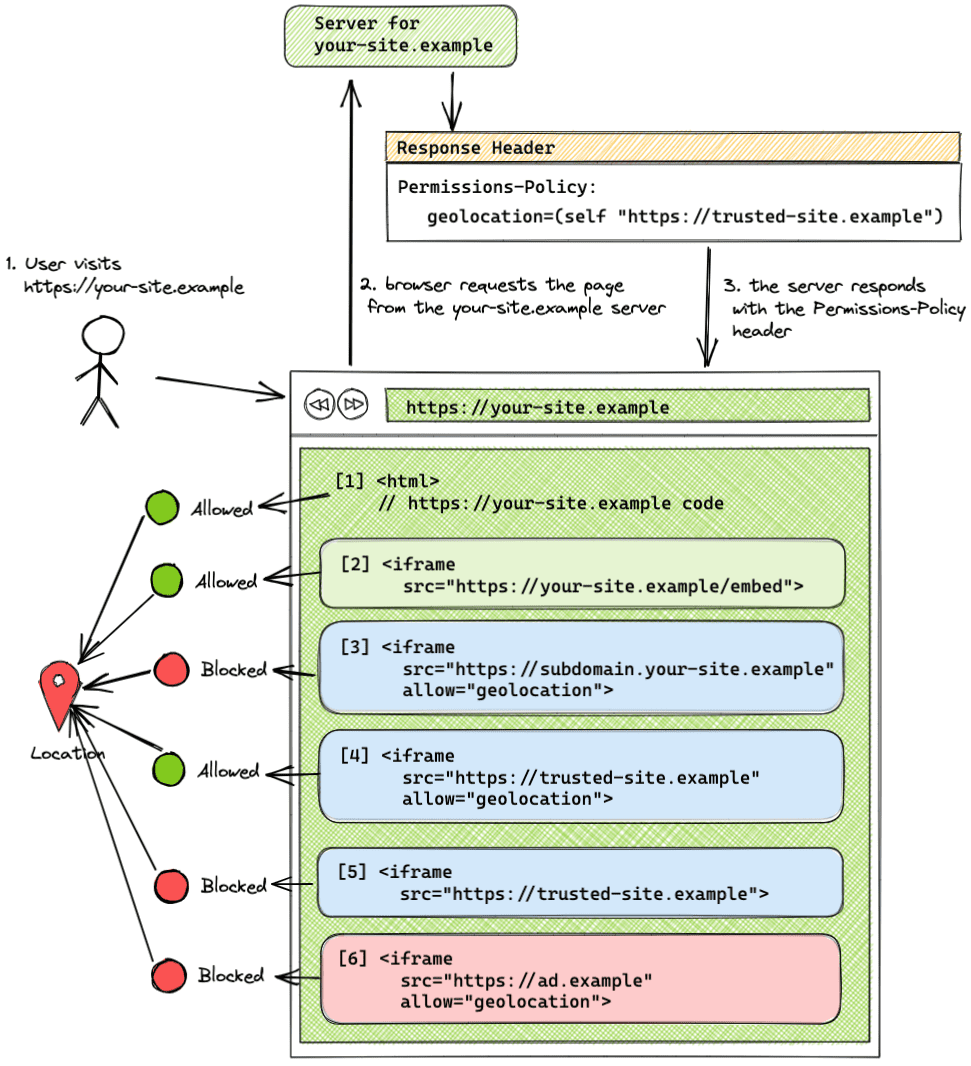
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Ayrıca, güvenilen site için allow özelliğini iFrame etiketine açıkça ayarlayın:
<iframe src="https://trusted-site.example" allow="geolocation">

Bu örnekte, üstbilgi kaynağı listesi yalnızca sitenizin (self) ve trusted-site.example konum belirleme özelliğini kullanmasına izin verir. ad.example, coğrafi konum özelliğini kullanamaz.
- Sitenizin
your-site.example, kullanıcının izniyle coğrafi konum özelliğini kullanmasına izin veriliyor. - Aynı kaynaklı bir iframe'in (
your-site.example)allowözelliği kullanılmadan bu özelliği kullanmasına izin verilir. - Kaynak listesine eklenmemiş ve iFrame etiketinde izin özelliği ayarlanmış farklı bir alt alan adından (
subdomain.your-site-example) yayınlanan bir iFrame'in özelliği kullanması engellenir. Farklı alt alan adları, aynı site ancak siteler arası kaynak olarak kabul edilir. - Kaynak listesine eklenen ve iframe etiketinde
allowözelliği ayarlanmış bir kaynaklar arası iframe'in (trusted-site.example) özelliği kullanmasına izin verilir. - Kaynak listesine
allowözelliği olmadan eklenen kaynaklar arası bir iFrame (trusted-site.example), özelliği kullanması engellenir. - Kaynaklar arası iFrame (
ad.example), kaynak listesine eklenmemişseallowözelliği iFrame etiketine dahil edilmiş olsa bile özelliği kullanamaz.
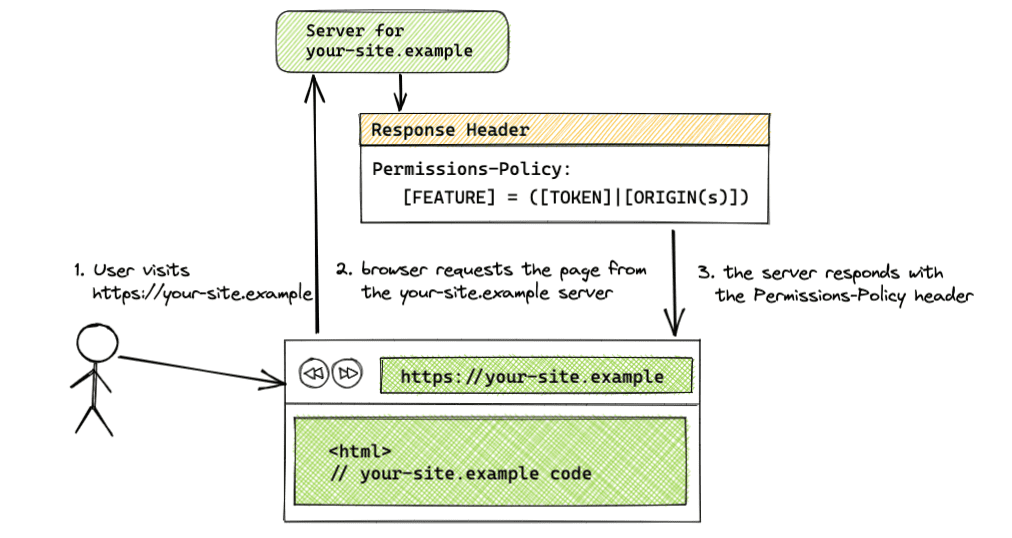
Permissions-Policy HTTP yanıt başlığı

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Bir özelliğin izin verilen kaynaklarını ayarlamak için sunucudan gelen yanıtta Permissions-Policy üst bilgisini kullanın. Başlık değeri, jetonların ve kaynak dizelerinin bir kombinasyonu olabilir. Kullanılabilir jetonlar, tüm kaynaklar için *, aynı kaynak için self'dir.
Başlığınız birden fazla özellik içinse özellikleri virgülle ayırın. Birden fazla kaynak listelerseniz kaynak listesindeki her kaynağı boşlukla ayırın. Kaynaklar arası istek olan bir kaynağı listeleyen başlıklar için iframe etiketi allow özelliğini içermelidir.
Aşağıda bazı örnek anahtar/değer çiftleri verilmiştir:
- Söz dizimi:
[FEATURE]=*- Tüm kaynaklara uygulanan politika
- Örnek:
geolocation=*
- Söz dizimi:
[FEATURE]=(self)- Politika, aynı kaynağa uygulandı
- Örnek:
geolocation=(self)
- Söz dizimi:
[FEATURE]=(self [ORIGIN(s)])- Aynı kaynağa ve belirtilen kaynaklara uygulanan politika
- Örnek:
geolocation=(self "https://a.example" "https://b.example") self,https://your-site.exampleiçin kısa bir ifadedir.
- Söz dizimi:
[FEATURE]=([ORIGIN(s)])- Aynı kaynağa ve belirtilen kaynaklara uygulanan politika
- Örnek:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Bu söz dizimi kullanılırken kaynaklardan biri yerleştiricinin kaynağı olmalıdır. Yerleştirilen sayfanın kendisine izin verilmemişse izin politikası izinleri devrettiğinden, kaynak listesine eklenmiş olsalar bile bu sayfaya yerleştirilen iFrame'ler de engellenir.
selfjetonunu da kullanabilirsiniz.
- Söz dizimi:
[FEATURE]=()- Özellik tüm kaynaklar için engellendi
- Örnek:
geolocation=()
Farklı alt alan adları ve yollar
https://your-site.example ve https://subdomain.your-site.example gibi farklı alt alan adları, aynı site ancak kaynaklar arası olarak kabul edilir. Bu nedenle, kaynak listesine bir alt alan adı eklemek aynı sitenin başka bir alt alan adına erişime izin vermez. Özelliği kullanmak isteyen her yerleştirilmiş alt alan, kaynak listesine ayrı ayrı eklenmelidir. Örneğin, kullanıcının tarama konularına erişime yalnızca Permissions-Policy: browsing-topics=(self) üstbilgisiyle aynı kaynak izin veriyorsa aynı sitenin farklı bir alt alan adından (https://subdomain.your-site.example) gelen bir iFrame, konulara erişemez.
https://your-site.example ve https://your-site.example/embed gibi farklı yollar aynı kaynak olarak kabul edilir ve farklı yolların kaynak listesinde listelenmesi gerekmez.
Iframe allow özelliği

Kaynaklar arası kullanım için, özelliğe erişmek üzere etikette allow özelliği bulunması gerekir.
Sözdizimi: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Örneğin:
<iframe src="https://trusted-site.example" allow="geolocation">
iframe'de gezinmeyi işleme

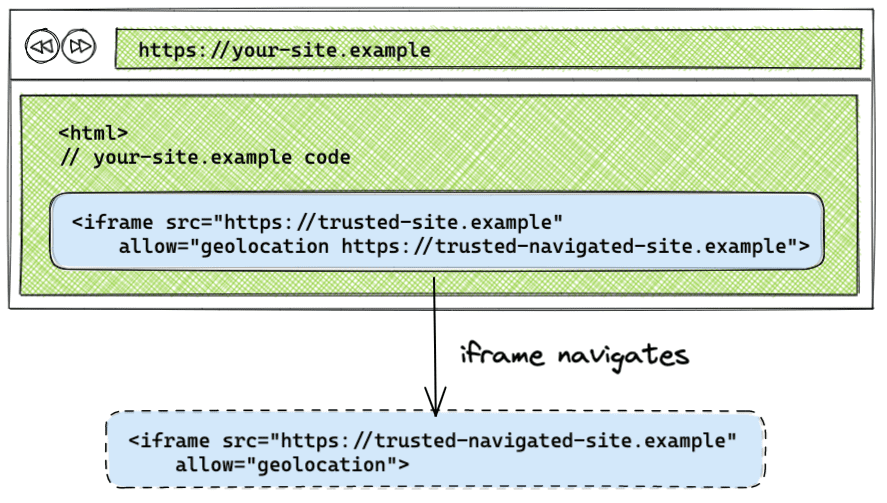
Varsayılan olarak, bir iframe başka bir kaynağa giderse politika, iframe'in gittiği kaynak için uygulanmaz. iframe'in gittiği kaynağı allow özelliğinde listeleyerek, orijinal iframe'e uygulanan izin politikası, iframe'in gittiği kaynağa uygulanır.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
iFrame navigasyon demosunu ziyaret ederek bu özelliği kullanırken nasıl bir deneyim yaşayacağınızı görebilirsiniz.
İzin politikası kurulumu örnekleri
Aşağıdaki kurulum örneklerini demoda bulabilirsiniz.
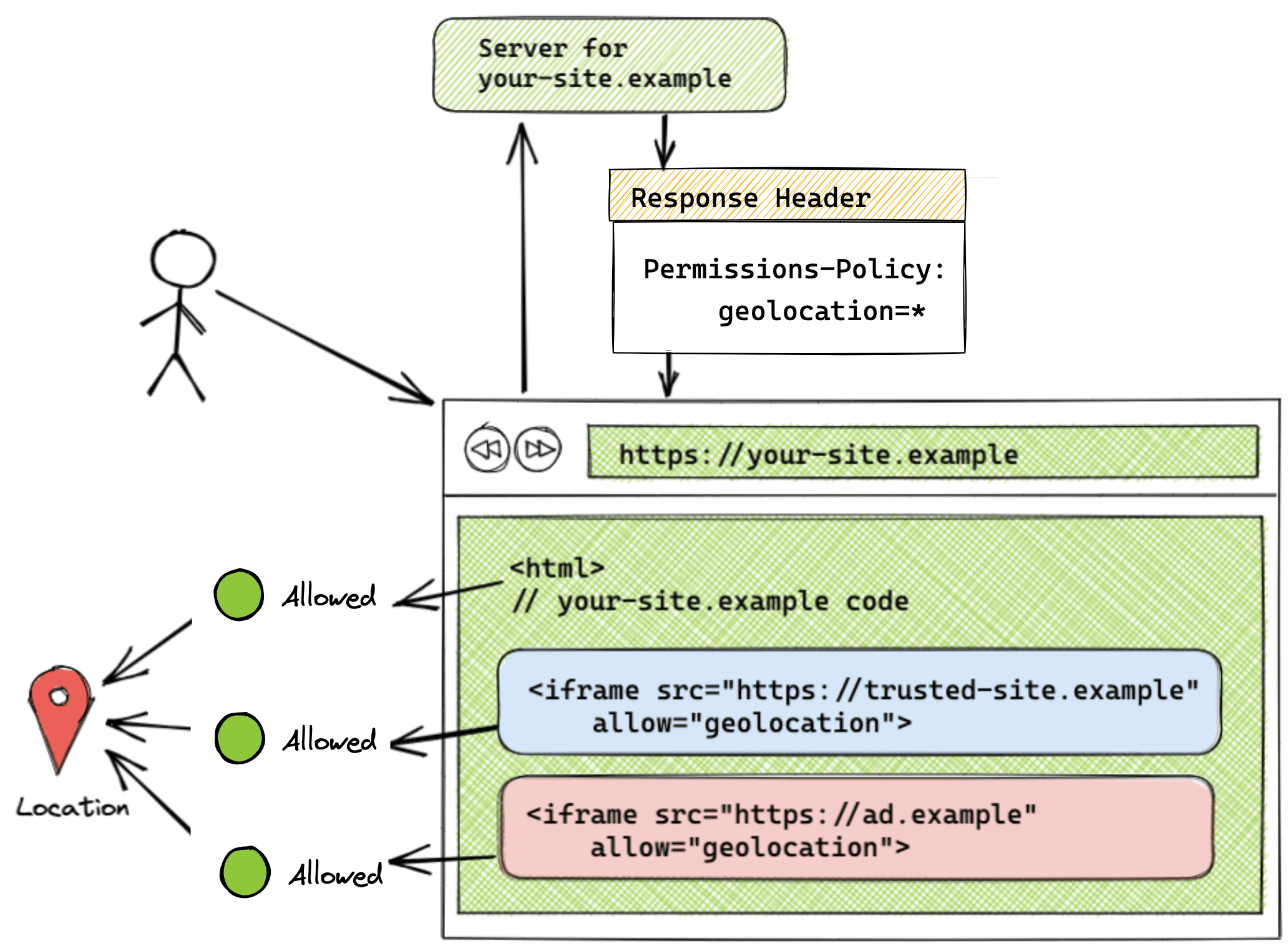
Özelliğe tüm kaynaklarda izin verilir.

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Kaynak listesi * jetonuna ayarlandığında, özellik kendisi ve tüm iFrame'ler dahil olmak üzere sayfada bulunan tüm kaynaklar için etkinleştirilir. Bu örnekte, https://your-site.example alanından sunulan tüm kodların yanı sıra https://trusted-site.example iframe'inden ve https://ad.example alanından sunulan kodlar, kullanıcının tarayıcısındaki coğrafi konum özelliğine erişebilir. İzin verme özelliğinin, kaynak üstbilgi listesine eklenmesinin yanı sıra iframe'in kendisinde de ayarlanması gerektiğini unutmayın.
Bu kurulumu demoda görebilirsiniz.
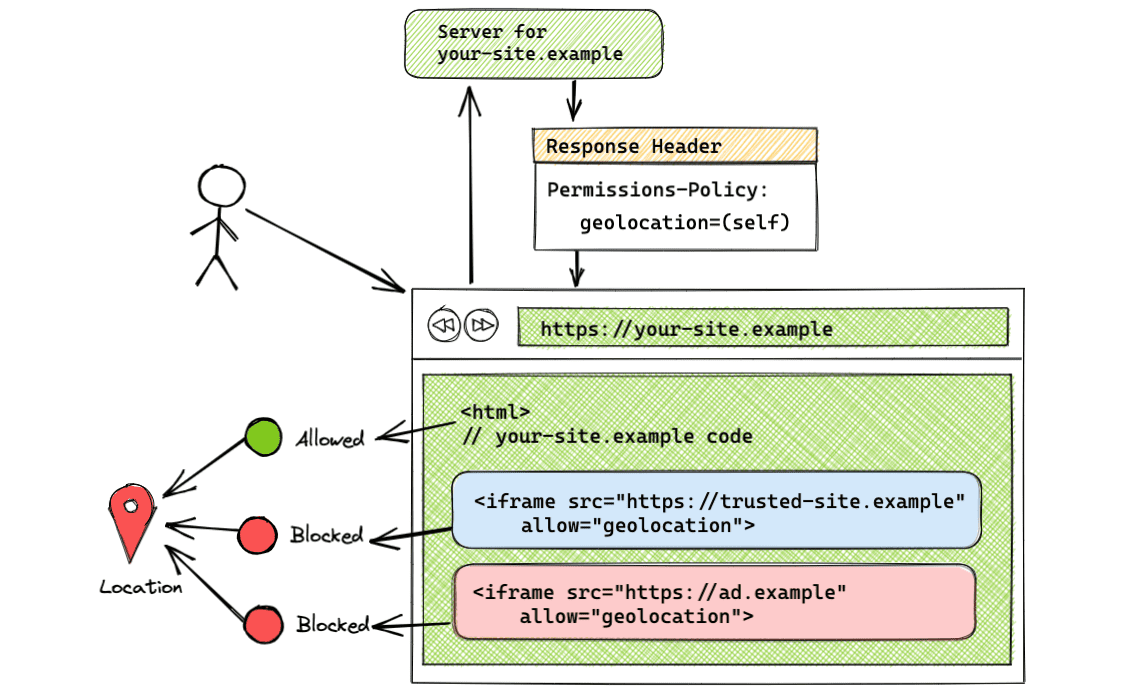
Bu özellik yalnızca aynı kaynakta izin verilir.

Permissions-Policy: geolocation=(self)
self jetonunun kullanılması, coğrafi konum kullanımının yalnızca aynı kaynakla sınırlı olmasına olanak tanır. Kaynaklar arası erişimlerde bu özellik kullanılamaz. Bu örnekte, yalnızca https://trusted-site.example (self) coğrafi konuma erişebilir. Bu özelliği yalnızca sayfanızda kullanmak istiyorsanız bu söz dizimini kullanın.
Bu kurulumu demoda görebilirsiniz.
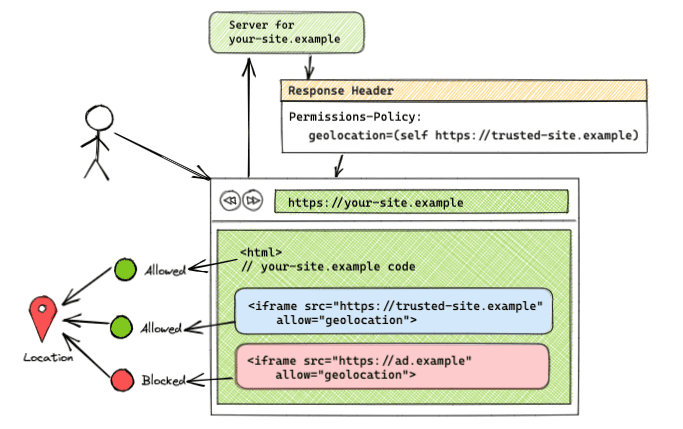
Özelliğe aynı kaynakta ve belirli kaynaklar arası erişimlerde izin verilir.

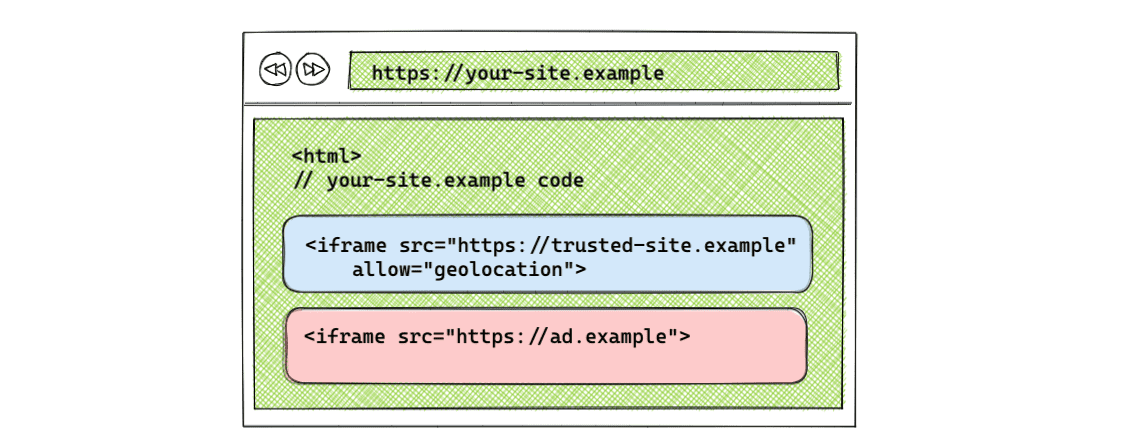
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Bu söz dizimi, coğrafi konumun hem kendisi (https://your-site.example) hem de https://trusted-site.example için kullanılmasına olanak tanır. İzin verme özelliğini iFrame etiketine açıkça eklemeyi unutmayın. <iframe src="https://ad.example" allow="geolocation"> içeren başka bir iframe varsa https://ad.example, coğrafi konum özelliğine erişemez. Yalnızca orijinal sayfa ve kaynak listesinde listelenen, iframe etiketinde izin verme özelliği bulunan https://trusted-site.example, kullanıcının özelliğine erişebilir.
Bu kurulumu demoda görebilirsiniz.
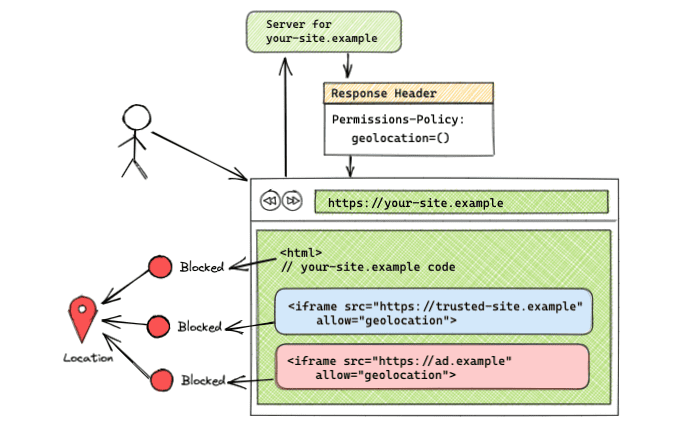
Özellik tüm kaynaklarda engellendi

Permissions-Policy: geolocation=()
Kaynak listesi boş olduğunda özellik tüm kaynaklar için engellenir. Bu kurulumu demoda görebilirsiniz.
JavaScript API'yi kullanma
Feature Policy'nin mevcut JavaScript API'si, dokümanda veya öğede (document.featurePolicy or element.featurePolicy) bir nesne olarak bulunur. Permissions Policy'nin JavaScript API'si henüz uygulanmamıştır.
Feature Policy API, Permissions Policy tarafından belirlenen politikalar için bazı sınırlamalarla kullanılabilir. JavaScript API uygulamasıyla ilgili yanıtlanmamış sorular var ve mantığı Permissions API'ye taşımak için öneri yapıldı. Düşüncelerinizi paylaşmak için tartışmaya katılın.
featurePolicy.allowsFeature(feature)
- Özelliğe varsayılan kaynak kullanımı için izin veriliyorsa
truedeğerini döndürür. - İzin politikası ve önceki özellik politikası tarafından ayarlanan her iki politika için de davranış aynıdır.
- Bir iframe öğesinde (
iframeEl.featurePolicy.allowsFeature('geolocation'))allowsFeature()çağrıldığında döndürülen değer, iframe'de allow özelliğinin ayarlanıp ayarlanmadığını yansıtır.
featurePolicy.allowsFeature(feature, origin)
- Özelliğe belirtilen kaynak için izin veriliyorsa
truedeğerini döndürür. - Yöntem
documentüzerinde çağrılırsa bu yöntem artık Feature Policy'nin yaptığı gibi, özelliğin belirtilen kaynak için izin verilip verilmediğini söylemez. Bu yöntem, özelliğin söz konusu kaynakta kullanılmasına izin verilebileceğini belirtir. iframe'inallowözelliğinin ayarlanıp ayarlanmadığını kontrol etmeniz gerekir. Geliştirici, özelliğin üçüncü taraf kaynağı için izin verilip verilmediğini belirlemek üzere iframe öğesindekiallowözelliği için ek bir kontrol yapmalıdır.
element nesnesiyle bir iFrame'deki özellikleri kontrol etme
İzin özelliğini dikkate almayan document.allowsFeature(feature, origin) yerine, izin özelliğini dikkate alan element.allowsFeature(feature) kullanabilirsiniz.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Varsayılan kaynak kullanımı için izin verilen özelliklerin listesini döndürür.
- Davranış, hem İzin Politikası hem de Özellik Politikası tarafından ayarlanan politikalar için aynıdır.
- İlişkili düğüm bir iFrame olduğunda allow özelliği dikkate alınır.
featurePolicy.features()
- Tarayıcıda kullanılabilen özelliklerin listesini döndürür.
- Davranış, hem İzin Politikası hem de Özellik Politikası tarafından ayarlanan politikalar için aynıdır.
Chrome Geliştirici Araçları entegrasyonu

İzin politikasının Geliştirici Araçları'nda nasıl çalıştığını öğrenin.
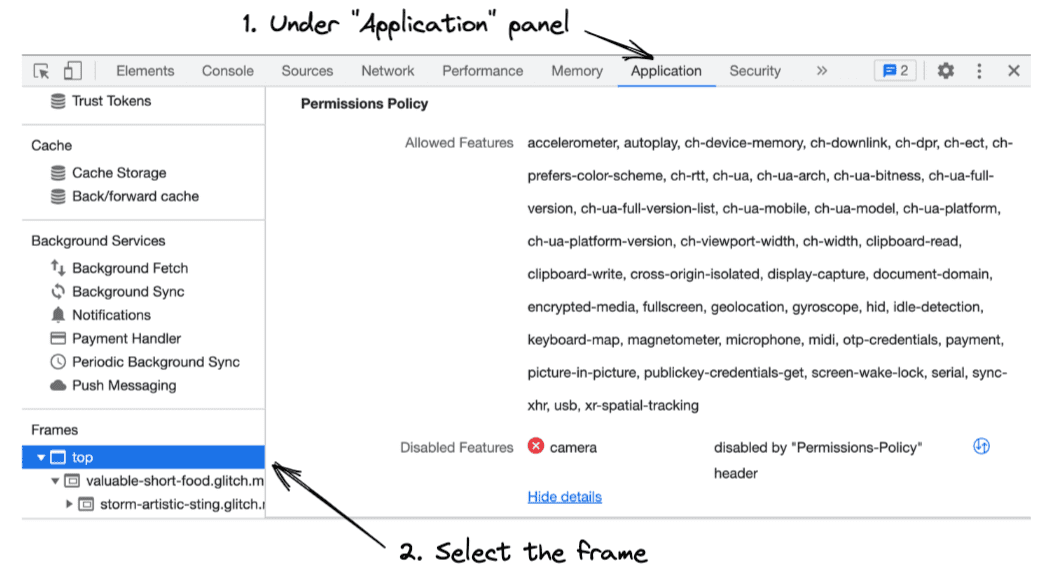
- Chrome Geliştirici Araçları'nı açın.
- Her bir karenin izin verilen ve verilmeyen özelliklerini kontrol etmek için Uygulama panelini açın.
- Kenar çubuğunda, incelemek istediğiniz çerçeveyi seçin. Seçilen çerçeve tarafından kullanılmasına izin verilen özelliklerin listesi ve bu çerçevede engellenen özelliklerin listesi gösterilir.
Feature-Policy'den taşıma
Feature-Policy üstbilgisini kullanıyorsanız izin politikasına geçmek için aşağıdaki adımları uygulayabilirsiniz.
Özellik politikası üstbilgilerini izin politikası üstbilgileriyle değiştirme
Feature Policy üstbilgileri yalnızca Chromium tabanlı tarayıcılarda, Permissions Policy üstbilgileri ise Chrome 88'den itibaren desteklendiğinden mevcut üstbilgileri Permissions Policy ile güncellemek güvenlidir.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Özellik Politikası ile birlikte.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Artık İzin Politikası ile.
document.allowsFeature(feature, origin) kullanımını güncelleme
iFrame'lerde izin verilen özellikleri kontrol etmek için document.allowsFeature(feature, origin) yöntemini kullanıyorsanız kapsayan document yerine iFrame öğesine eklenmiş allowsFeature(feature) yöntemini kullanın. element.allowsFeature(feature) yöntemi, izin verme özelliğini hesaba katarken document.allowsFeature(feature, origin) yöntemi katmaz.
document ile özellik erişimini kontrol etme
document öğesini temel düğüm olarak kullanmaya devam etmek için iFrame etiketindeki allow özelliğiyle ilgili ek bir kontrol yapmanız gerekir.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Mevcut kodu document kullanarak güncellemek yerine, önceki örnekte olduğu gibi element nesnesinde allowsFeature() işlevini çağırmanız önerilir.
Reporting API
Reporting API, web uygulamaları için tutarlı bir şekilde raporlama mekanizması sağlar. İzin politikası ihlalleri için Reporting API, deneysel bir özellik olarak kullanılabilir.
Deneysel özelliği test etmek istiyorsanız adım adım açıklamaları uygulayın ve chrome://flags/#enable-experimental-web-platform-features bölümünde işareti etkinleştirin. İşaret etkinleştirildiğinde, DevTools'taki Uygulama sekmesinde izin politikası ihlallerini gözlemleyebilirsiniz:
Aşağıdaki örnekte, Reporting API üstbilgisinin nasıl oluşturulabileceği gösterilmektedir:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
Mevcut uygulamada, önceki örnekteki gibi "default" adlı bir uç nokta yapılandırarak bu çerçeve içinde meydana gelen ihlallerden politika ihlali raporları alabilirsiniz. Alt çerçeveler için kendi raporlama yapılandırması gerekir.
Daha fazla bilgi
İzinler Politikası hakkında daha ayrıntılı bilgi için aşağıdaki kaynaklara bakın:


