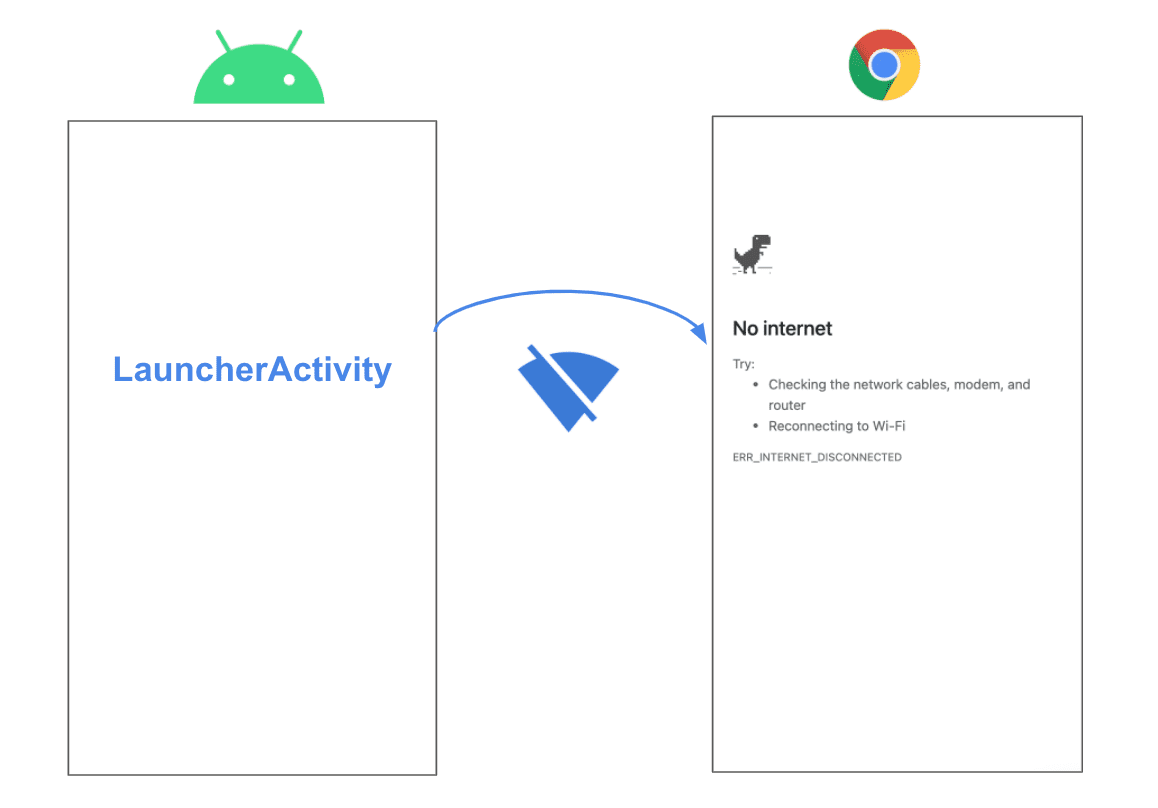
Saat pertama kali pengguna meluncurkan Progressive Web App (PWA) melalui Trusted Web Activity, pekerja layanan belum akan tersedia karena proses pendaftaran belum dilakukan. Selain itu, jika pengguna tidak memiliki konektivitas selama peluncuran aplikasi pertama, halaman error jaringan akan ditampilkan, bukan pengalaman offline kustom.
Contoh skenario ini mungkin terjadi setelah pengguna mendownload PWA dari Play Store. Jika pengguna tidak memiliki konektivitas saat mencoba membuka aplikasi untuk pertama kalinya, pekerja layanan belum akan tersedia untuk menampilkan halaman penggantian offline. Halaman error standar akan ditampilkan, sehingga menyebabkan pengalaman yang buruk.

Panduan ini menjelaskan cara menampilkan aktivitas Anda sendiri dalam situasi ini dengan memeriksa status jaringan sebelum meluncurkan Aktivitas Web Tepercaya.
Membuat LauncherActivity kustom
Langkah pertama adalah membuat aktivitas peluncur kustom. Activity ini
yang akan berisi layar offline untuk ditampilkan jika tidak ada konektivitas
saat pertama kali pengguna membuka aplikasi.
Panggil Aktivitas OfflineFirstTWALauncherActivity, dan buat agar memperluas:
com.google.androidbrowserhelper.trusted.LauncherActivity.
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
Selanjutnya, daftarkan Aktivitas di AndroidManifest.xml:
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
Kode sebelumnya mendaftarkan OfflineFirstTWALauncherActivity sebagai aktivitas
peluncur dan menentukan https://airhorner.com sebagai URL
yang akan dibuka saat TWA diluncurkan.
Menangani skenario offline
Pertama, di dalam Aktivitas, ganti metode shouldLaunchImmediately() dan
buat metode tersebut menampilkan false, sehingga Aktivitas Web Tepercaya tidak akan langsung
diluncurkan. Anda juga dapat menambahkan pemeriksaan tambahan sebelum peluncuran awal:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
Ganti metode onCreate() untuk memeriksa status jaringan sebelum TWA
diluncurkan. Tambahkan panggilan ke tryLaunchTwa(), metode bantuan yang akan berisi logika tersebut:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
Selanjutnya, implementasikan tryLaunchTwa():
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
Kode sebelumnya menangani tiga skenario:
- Jika TWA telah diluncurkan sebelumnya, pekerja layanan telah
didaftarkan, dan PWA akan dapat merespons secara offline. Dalam hal ini,
panggil
launchTwa(), yang ditentukan di class induk, untuk meluncurkan Aktivitas Web Tepercaya secara langsung. - Jika TWA belum diluncurkan sebelumnya dan pengguna sedang online, luncurkan
Trusted Web Activity untuk pertama kalinya menggunakan metode
firstTimeLaunchTwa()yang akan Anda terapkan nanti. - Jika TWA belum diluncurkan dan pengguna sedang offline, render layar penggantian offline native.
Mengimplementasikan metode bantuan
Langkah terakhir adalah mengimplementasikan metode helper yang dipanggil oleh kode sebelumnya.
Berikut kode untuk memeriksa status offline isOnline():
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
Selanjutnya, terapkan hasTwaLaunchedSuccessfully(), yang memeriksa apakah TWA telah
diluncurkan setidaknya sekali:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
Kode sebelumnya memanggil launchTWA() dari class induk, dan menyimpan
tanda twa_launched_successfully di preferensi bersama. Hal ini menunjukkan bahwa TWA
telah berhasil diluncurkan, setidaknya sekali.
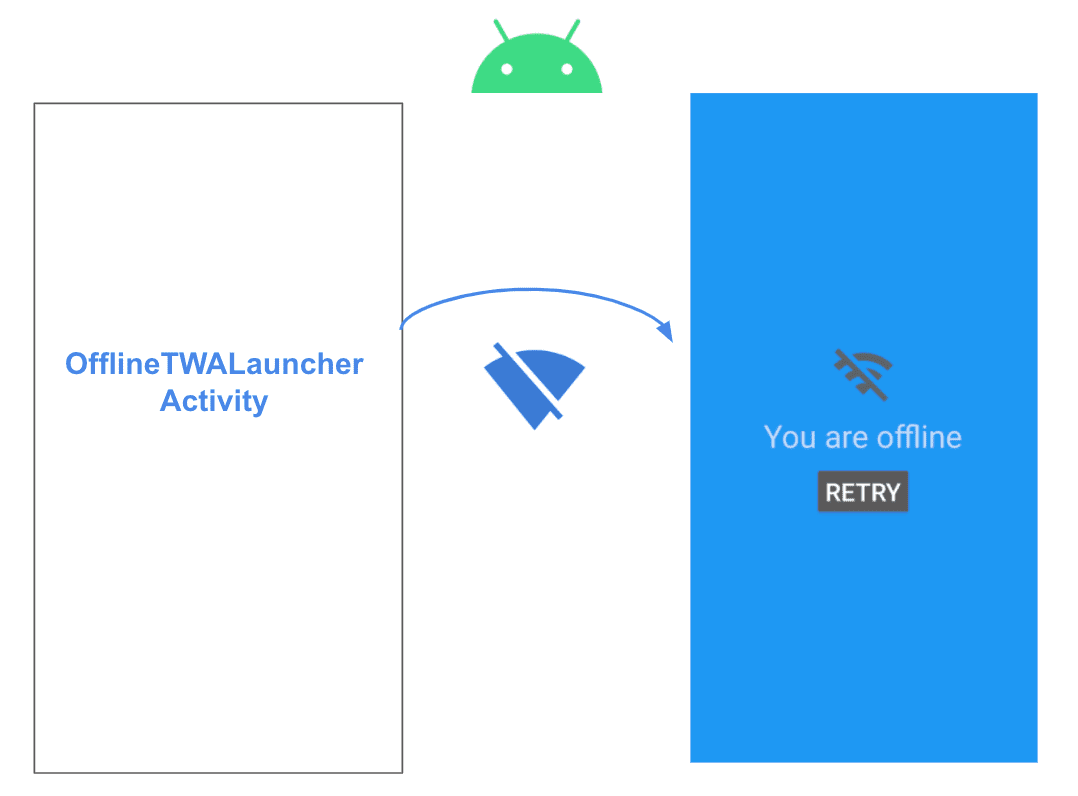
Metode helper yang tersisa, renderOfflineFallback() merender layar
offline Android.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
Untuk demo ini, kita telah menentukan tata letak activity_offline_first_twa, yang
berisi tombol untuk mencoba lagi, yang pada waktunya akan mengeksekusi
firstTimeLaunchTwa() setelah memeriksa koneksi.

Kesimpulan
- Saat pertama kali pengguna meluncurkan Progressive Web App (PWA) melalui Trusted Web Activity, pekerja layanan belum akan tersedia.
- Untuk menghindari tampilan layar offline standar jika pengguna tidak memiliki konektivitas, Anda dapat mendeteksi kondisi offline dan menampilkan layar offline pengganti sebagai gantinya.
- Dalam panduan ini, Anda telah mempelajari cara menerapkan strategi tersebut. Jika Anda ingin memeriksa kode yang kami gunakan di seluruh panduan ini, Anda dapat menemukan solusi lengkapnya di Demo TWA Offline First.


