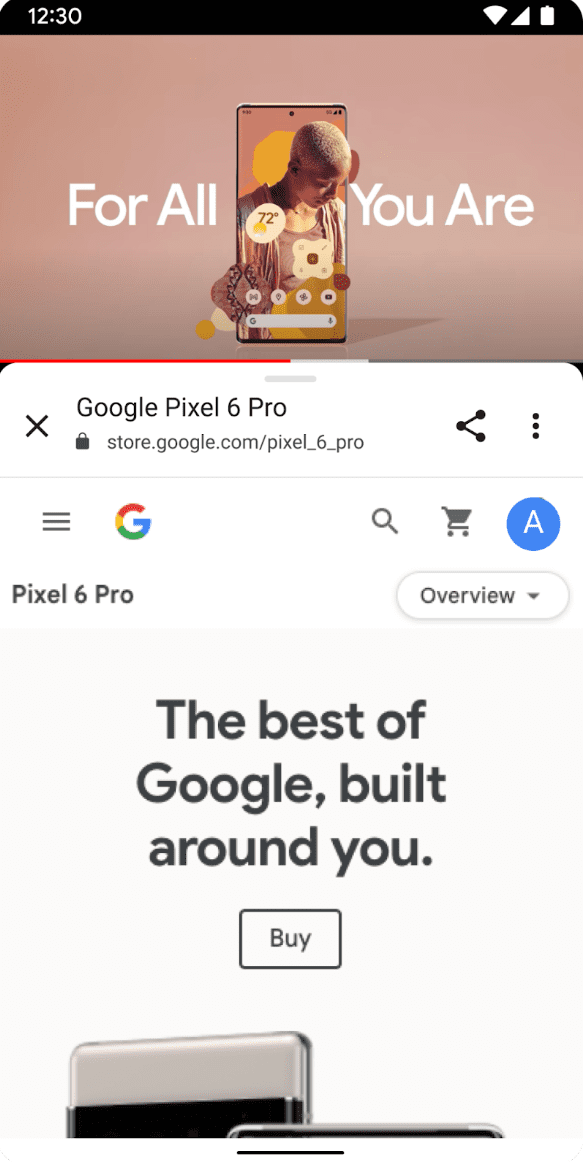
โดยค่าเริ่มต้น แท็บที่กำหนดเองจะเปิดเป็นกิจกรรมแบบเต็มหน้าต่าง ตั้งแต่ Chrome 107 เป็นต้นไป คุณสามารถใช้แท็บที่กำหนดเองบางส่วนเพื่อระบุความสูงของการเปิดในโหมดแนวตั้งที่ต่างกันเพื่อให้ผู้ใช้ทำงานหลายอย่างพร้อมกันได้ด้วยการโต้ตอบกับแอปขณะดูเนื้อหาเว็บ ผู้ใช้สามารถขยายแท็บที่กำหนดเองเป็นแบบเต็มหน้าจอได้โดยลากแถบเครื่องมือขึ้น และกู้คืนความสูงของการเปิดใช้งานเริ่มต้นโดยลากแถบเครื่องมือลง

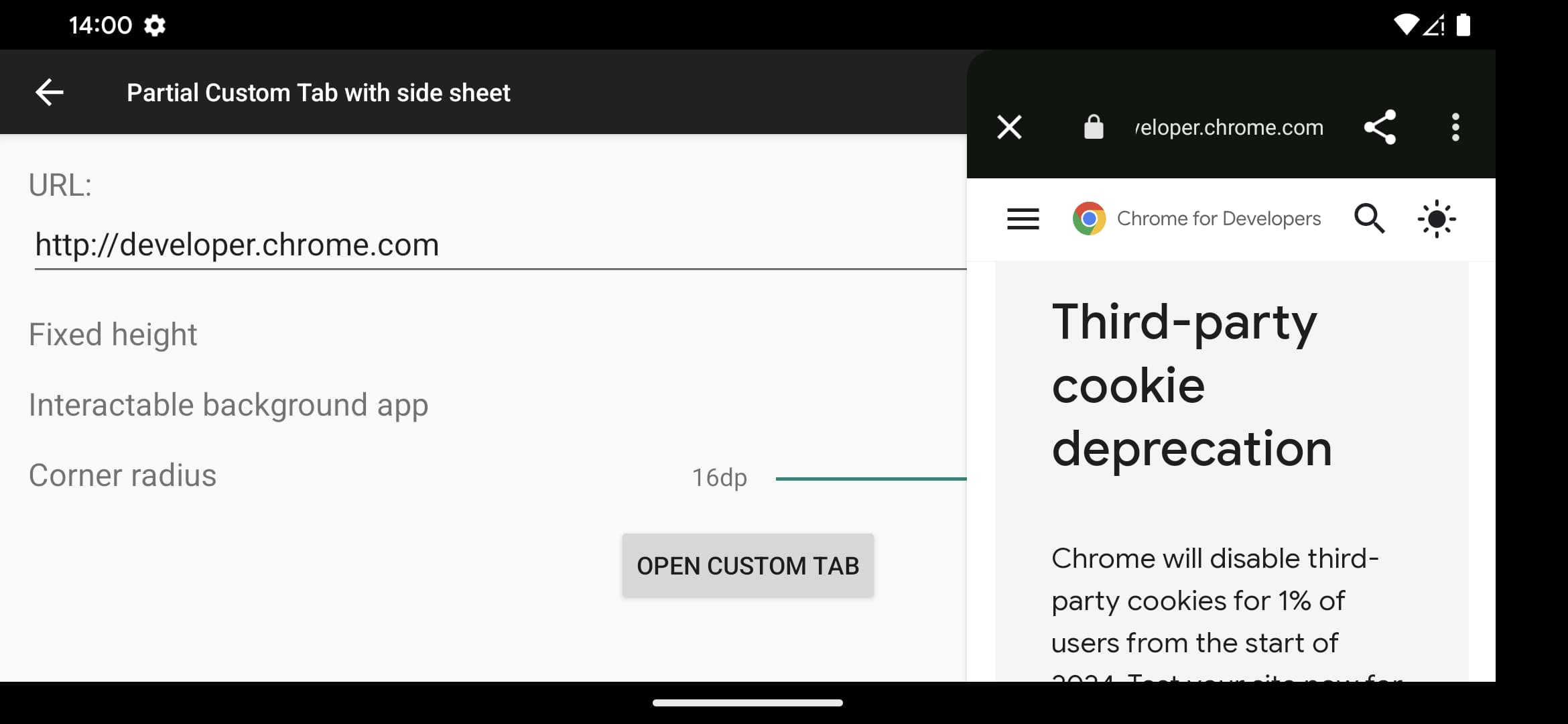
สำหรับหน้าจอขนาดใหญ่หรืออุปกรณ์ในโหมดแนวนอน ตั้งแต่ Chrome 120 เป็นต้นไป คุณสามารถระบุความกว้างสูงสุดของการเปิดเพื่อแสดงแท็บที่กำหนดเองบางส่วนในชีตด้านข้าง การตั้งจุดหยุดพักช่วยให้คุณตัดสินใจได้ว่าจะเปิดแท็บที่กำหนดเองบางส่วนในชีตด้านล่างหรือชีตด้านข้างเมื่อใด

วิชาบังคับก่อน
หากต้องการใช้แท็บที่กำหนดเองบางส่วน คุณต้องทำดังนี้
เริ่มเซสชันเบราว์เซอร์ใหม่โดยใช้
CustomTabsServiceConnectionและส่งไปยัง Intent ของแท็บที่กำหนดเอง หรือเริ่มกิจกรรมแท็บที่กำหนดเองโดยใช้
startActivityForResult()
ใช้ทั้ง 2 วิธีร่วมกันหากต้องการเริ่มต้นอย่างรวดเร็วในกรณีที่ยังไม่ได้สร้างการเชื่อมต่อบริการ
การกำหนดค่า Bottom Sheet
หากต้องการเปลี่ยนแท็บที่กำหนดเองเป็นแท็บที่กำหนดเองบางส่วน ให้กำหนดความสูงของการเปิดใช้งานเริ่มต้นเป็นพิกเซลโดยเรียกใช้เมธอดของคลาส CustomTabBuilder
setInitialActivityHeightPx()
โดยค่าเริ่มต้น แท็บที่กำหนดเองบางส่วนจะปรับขนาดได้ แต่คุณสามารถส่ง ACTIVITY\_HEIGHT\_FIXED เพื่อปิดใช้ลักษณะการทำงานนี้ได้
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
การกำหนดค่าชีตด้านข้าง
หากต้องการกําหนดค่าลักษณะการทํางานของชีตด้านข้าง ให้กําหนดความกว้างของการเปิดใช้งานเริ่มต้นเป็นพิกเซลโดยเรียกใช้เมธอดของคลาส CustomTabBuilder
setInitialActivityWidthPx()
โดยค่าเริ่มต้น แท็บที่กำหนดเองบางส่วนจะปรับขนาดได้ แต่คุณสามารถส่ง ACTIVITY\_HEIGHT\_FIXED เพื่อปิดใช้ลักษณะการทำงานนี้ได้
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
แท็บที่กำหนดเองจะทํางานเป็นชีตด้านข้างหากความกว้างของหน้าจอมากกว่าค่าจุดหยุดที่กำหนดโดย setActivitySideSheetBreakpointDp() หากความกว้างของหน้าจอมากกว่า x แท็บที่กำหนดเองจะทํางานเป็นชีตด้านข้าง ไม่เช่นนั้นก็จะทํางานเป็นชีตด้านล่าง หากไม่ได้ระบุจุดหยุดพัก ให้ตั้งค่าการใช้งานเบราว์เซอร์เป็นค่าเริ่มต้น 840dp
หากตั้งค่า x เป็น <600dp การใช้งานเบราว์เซอร์ควรตั้งค่าเริ่มต้นเป็น 600dp
เปิดแท็บที่กำหนดเองบางส่วนด้วยเซสชันที่มีอยู่
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
เปิดแท็บที่กำหนดเองบางส่วนผ่าน startActivityForResult
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
หัวข้อถัดไป: ดูวิธีวัดการมีส่วนร่วมของผู้ใช้ในแท็บที่กำหนดเอง


