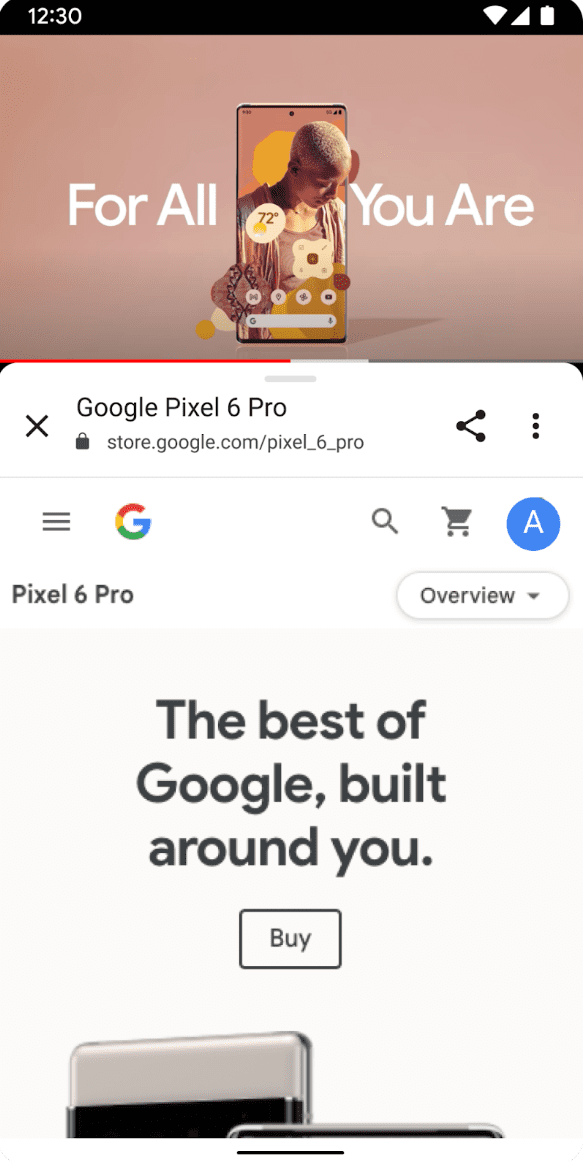
Por padrão, as guias personalizadas são iniciadas como uma atividade de tela cheia. A partir do Chrome 107, é possível usar guias personalizadas parciais para especificar uma altura de inicialização diferente no modo retrato. Assim, os usuários podem realizar várias tarefas ao interagir com seu app enquanto conferem conteúdo da Web. Os usuários podem expandir a guia personalizada para tela cheia arrastando a alça da barra de ferramentas para cima e restaurar a altura de inicialização inicial arrastando a alça para baixo.

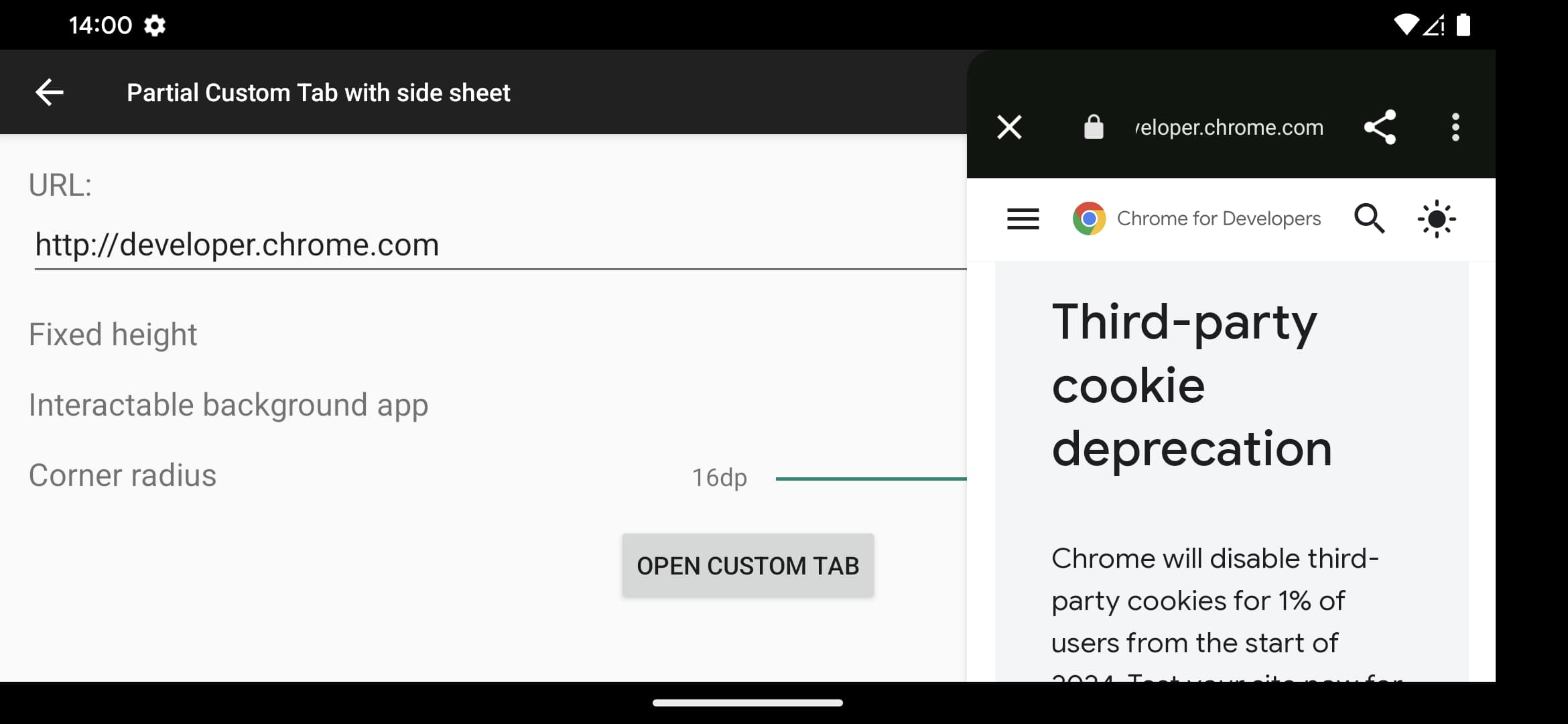
Para telas grandes ou dispositivos no modo paisagem, a partir do Chrome 120, é possível especificar uma largura máxima de inicialização para mostrar uma guia personalizada parcial em uma página lateral. Ao definir um ponto de interrupção, você pode decidir quando iniciar uma guia personalizada parcial em uma página inferior ou lateral.

Pré-requisito
Para usar as guias personalizadas parciais, você precisa:
iniciar uma nova sessão do navegador usando um
CustomTabsServiceConnectione transmiti-lo à intent das guias personalizadas ouInicie a atividade da guia personalizada usando
startActivityForResult().
Combine as duas abordagens se quiser uma inicialização rápida caso a conexão do serviço ainda não tenha sido estabelecida.
Como configurar a página inferior
Para transformar uma guia personalizada em uma parcial, defina a altura de inicialização inicial
em pixels chamando o método
setInitialActivityHeightPx()
da classe CustomTabBuilder. Por padrão, a guia personalizada parcial é redimensionável, mas você pode transmitir
ACTIVITY\_HEIGHT\_FIXED
para desativar esse comportamento:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Como configurar a página lateral
Para configurar o comportamento da página lateral, defina a largura de inicialização inicial em pixels
chamando o método
setInitialActivityWidthPx()
da classe CustomTabBuilder.
Por padrão, a guia personalizada parcial é redimensionável, mas você pode transmitir
ACTIVITY\_HEIGHT\_FIXED
para desativar esse comportamento:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
A guia personalizada vai se comportar como uma página lateral se a largura da tela for maior que
o valor de ponto de interrupção definido por
setActivitySideSheetBreakpointDp().
Se a largura da tela for maior que x, a guia personalizada vai se comportar como uma página
lateral. Caso contrário, ela vai se comportar como uma página inferior. Se nenhum ponto de interrupção for
especificado, defina a implementação do navegador como o valor padrão 840dp.
Se x for definido como <600dp, a implementação do navegador vai definir como padrão
600dp.
Iniciar uma guia personalizada parcial com uma sessão
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Iniciar uma guia personalizada parcial usando startActivityForResult
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Agora, aprenda a medir o engajamento do usuário nas suas guias personalizadas.


