As guias personalizadas são uma ótima opção para criar uma experiência de navegador personalizada diretamente no app, mas não são uma coisa única. As guias personalizadas, criadas com base no sistema de intents, são uma coleção de solicitações de opções configuráveis que são enviadas ao navegador preferido do usuário final. Cabe a cada navegador implementar as várias opções. A disponibilidade dos recursos das guias personalizadas pode variar entre os navegadores Android devido a diferenças de implementação.
A seguir, confira uma comparação de alguns navegadores no ecossistema do Android. A grande maioria dos navegadores no Android tem algum nível de suporte. As tabelas não são exaustivas, mas ilustram o nível de suporte que você provavelmente vai encontrar. Pesquise os navegadores padrão das pessoas que usam seu app e verifique se você está programando de forma defensiva.
CustomTabsIntent.Builder
CustomTabsIntent.Builder cria guias personalizadas. Há várias maneiras de configurar a guia personalizada para que ela se integre da melhor forma possível ao app usando uma coleção de métodos integrados, listados abaixo.
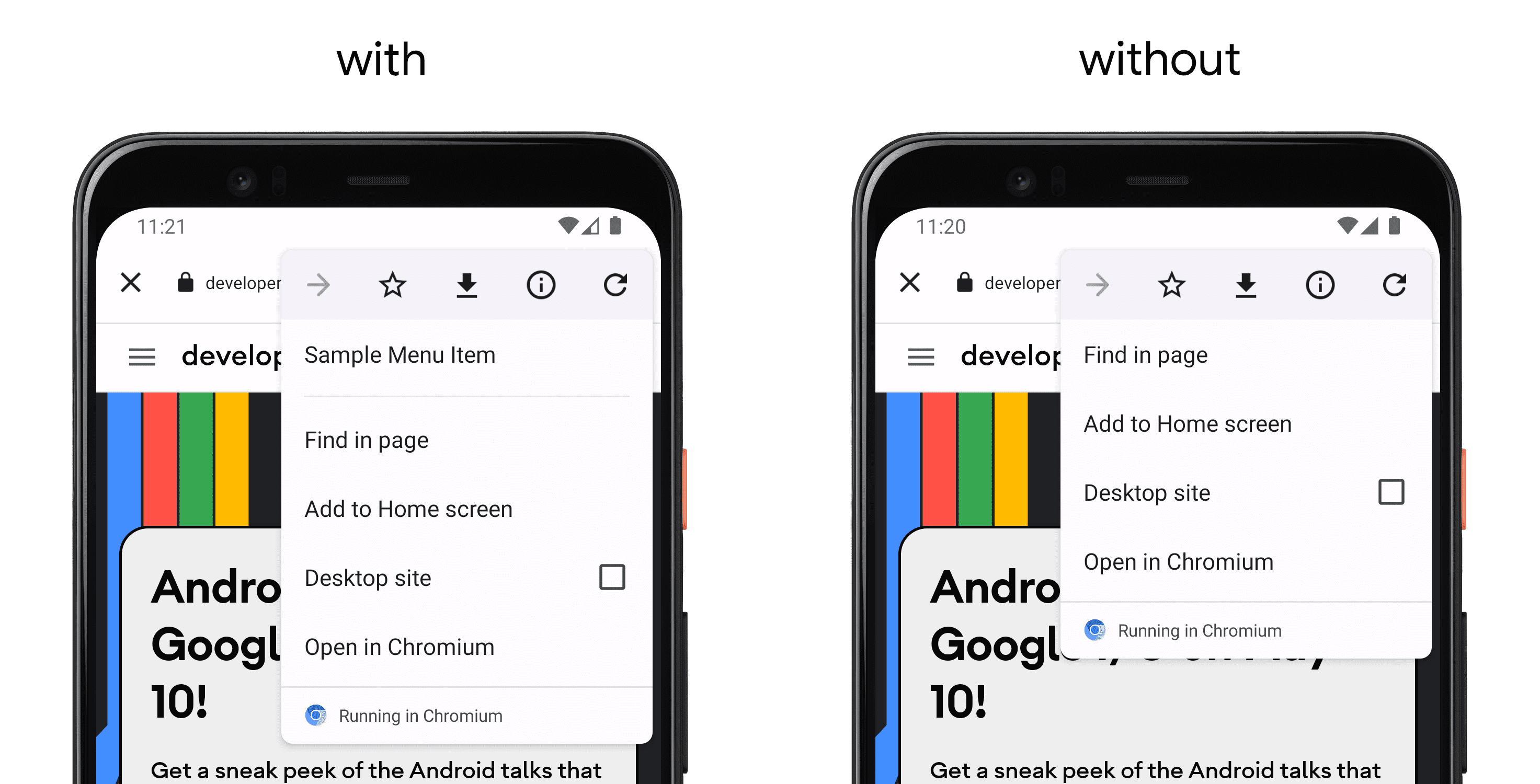
addDefaultShareMenuItem()
addDefaultShareMenuItem() adiciona um botão de compartilhamento padrão à barra de ferramentas das guias personalizadas, permitindo que o usuário compartilhe a página da Web atual por vários apps no dispositivo.
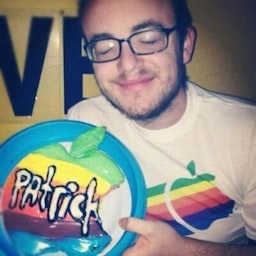
addMenuItem()
Adiciona um item de menu.

addToolbarItem()
Adiciona um botão de ação à guia personalizada. Vários botões podem ser adicionados por esse método.
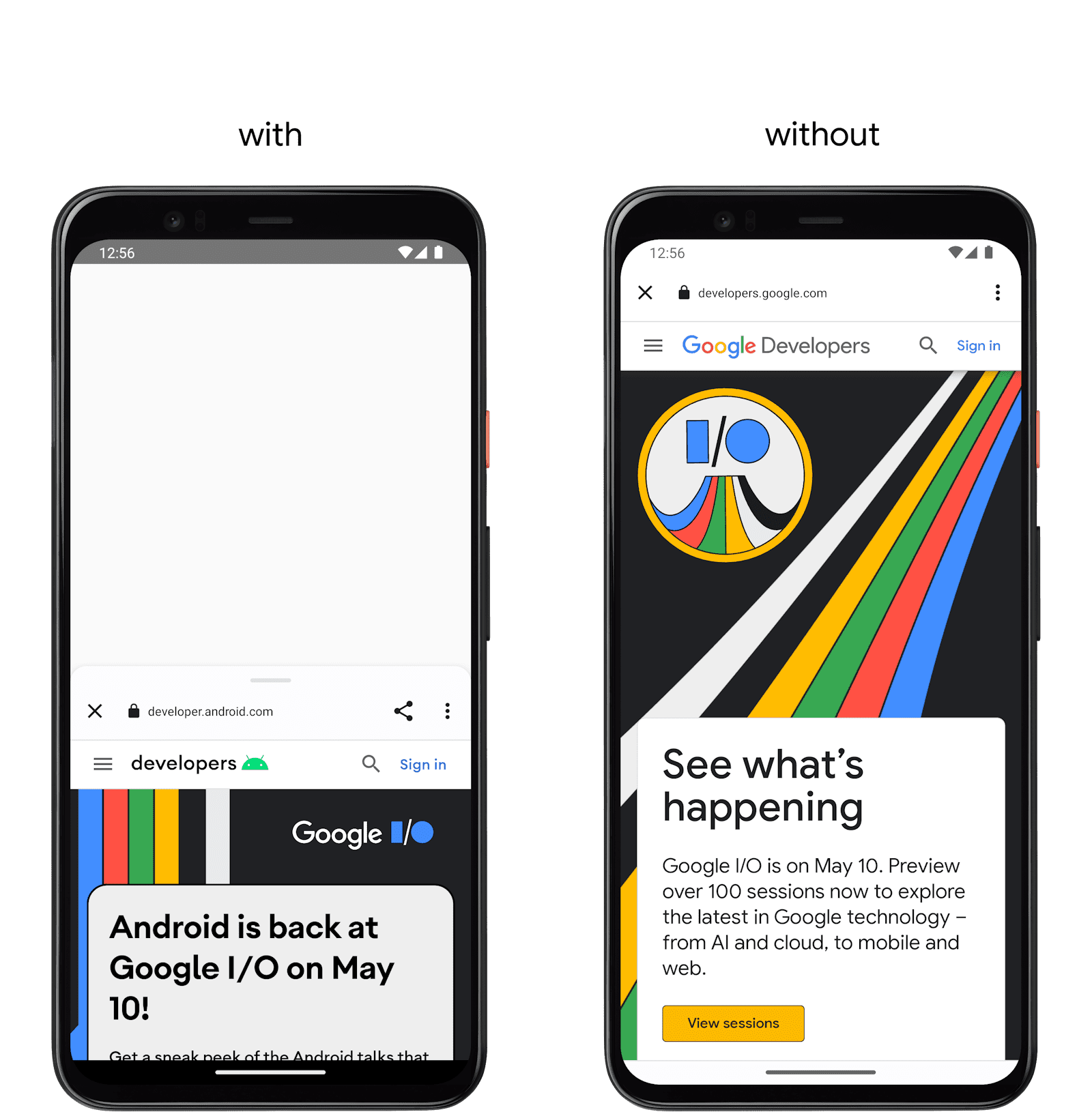
enableUrlBarHiding()
Permite que a barra de URL seja ocultada quando o usuário rola a página para baixo.
setActionButton()
Define o botão de ação que aparece na barra de ferramentas com o comportamento de coloração padrão.

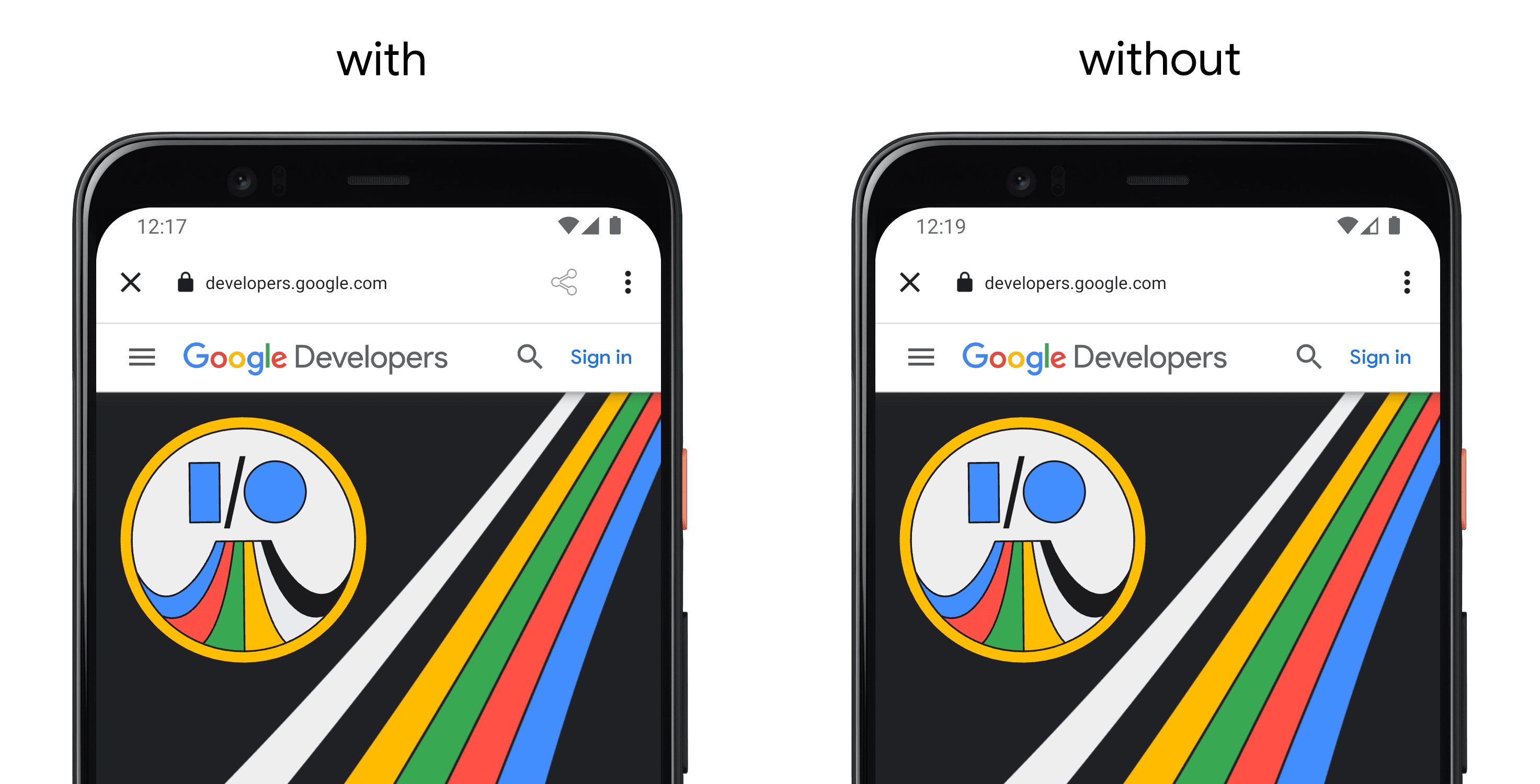
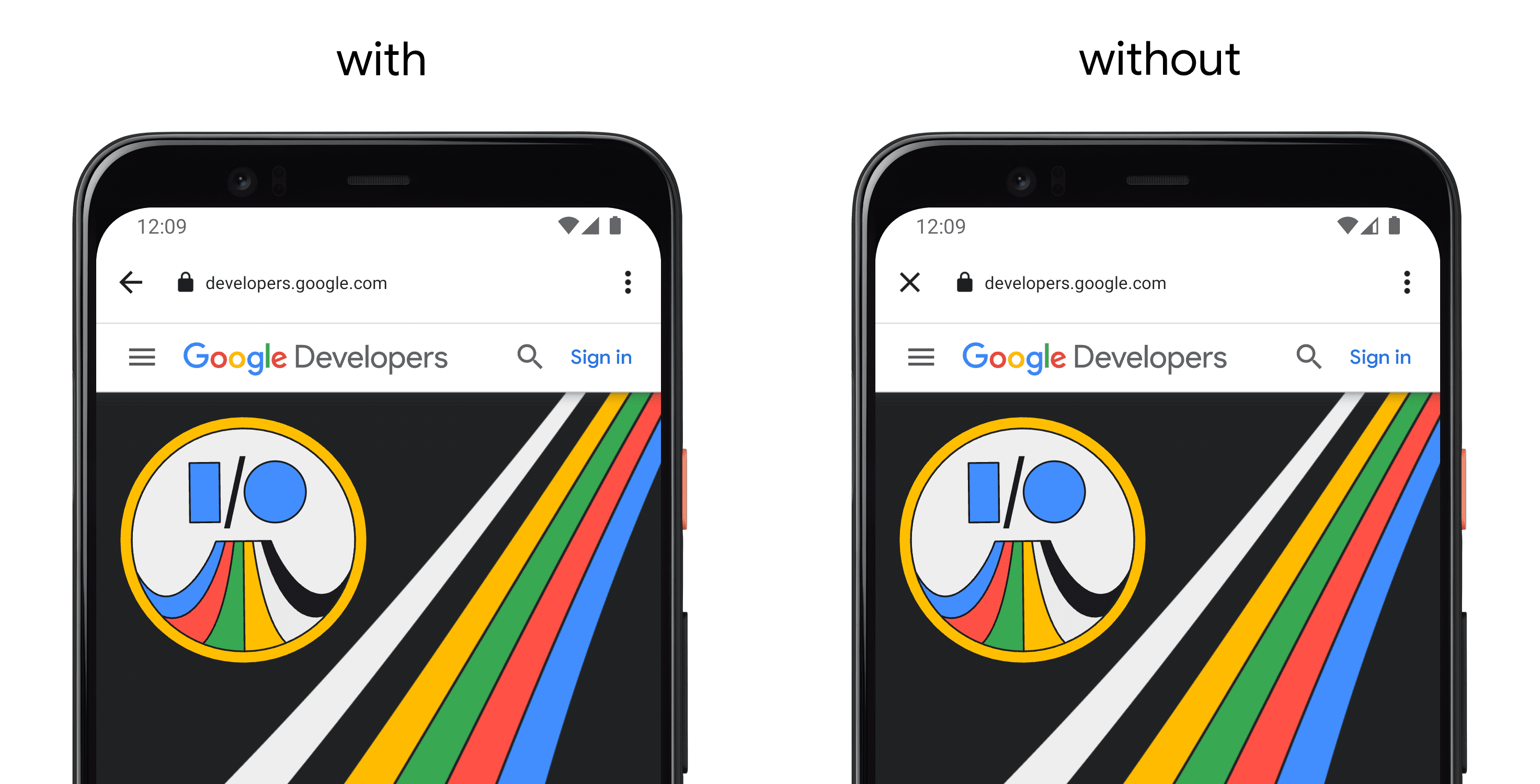
setCloseButtonIcon()
Define o botão de fechamento personalizado que aparece na barra de ferramentas.

setCloseButtonPosition()
Define o ícone do botão "Fechar" para a guia personalizada.

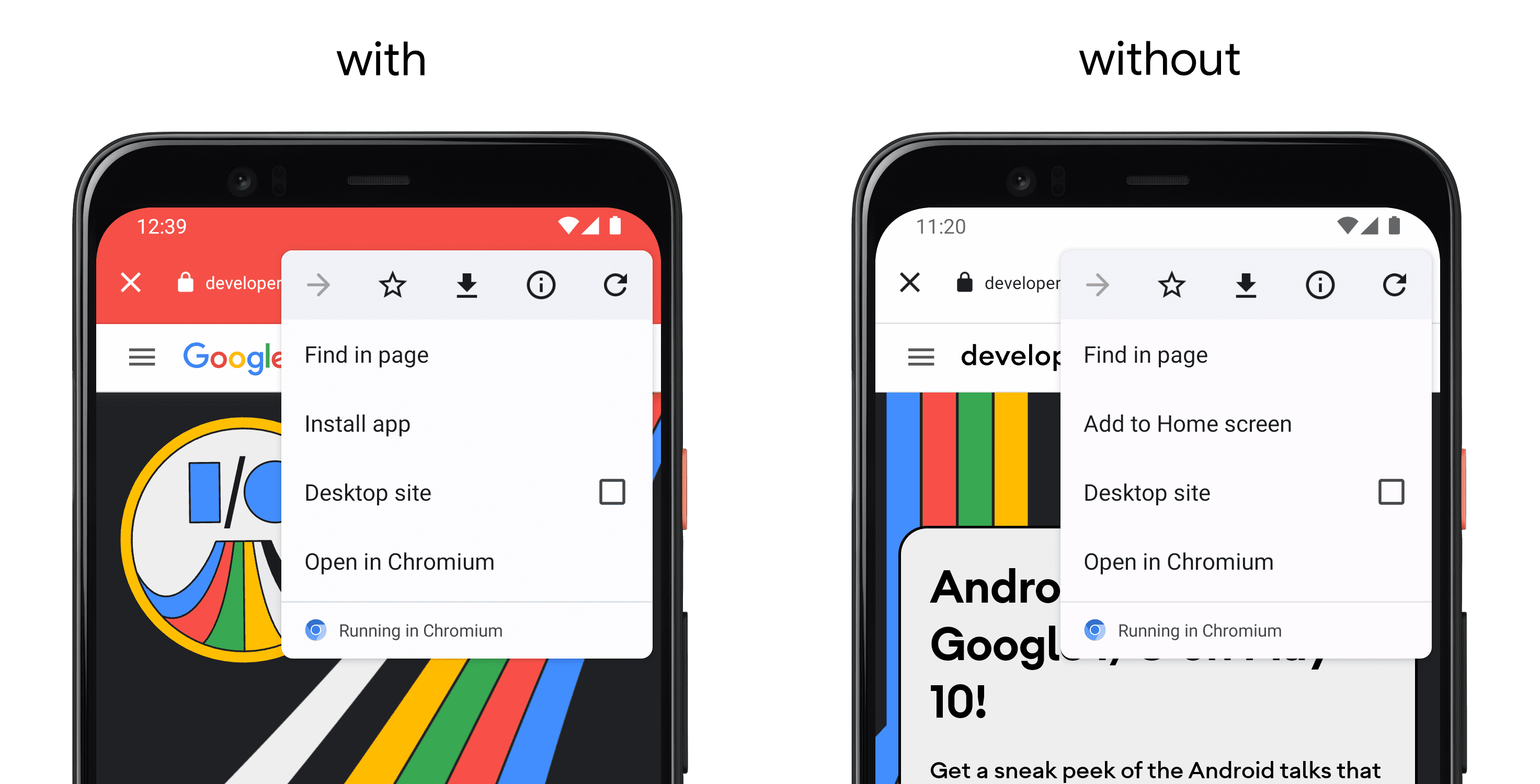
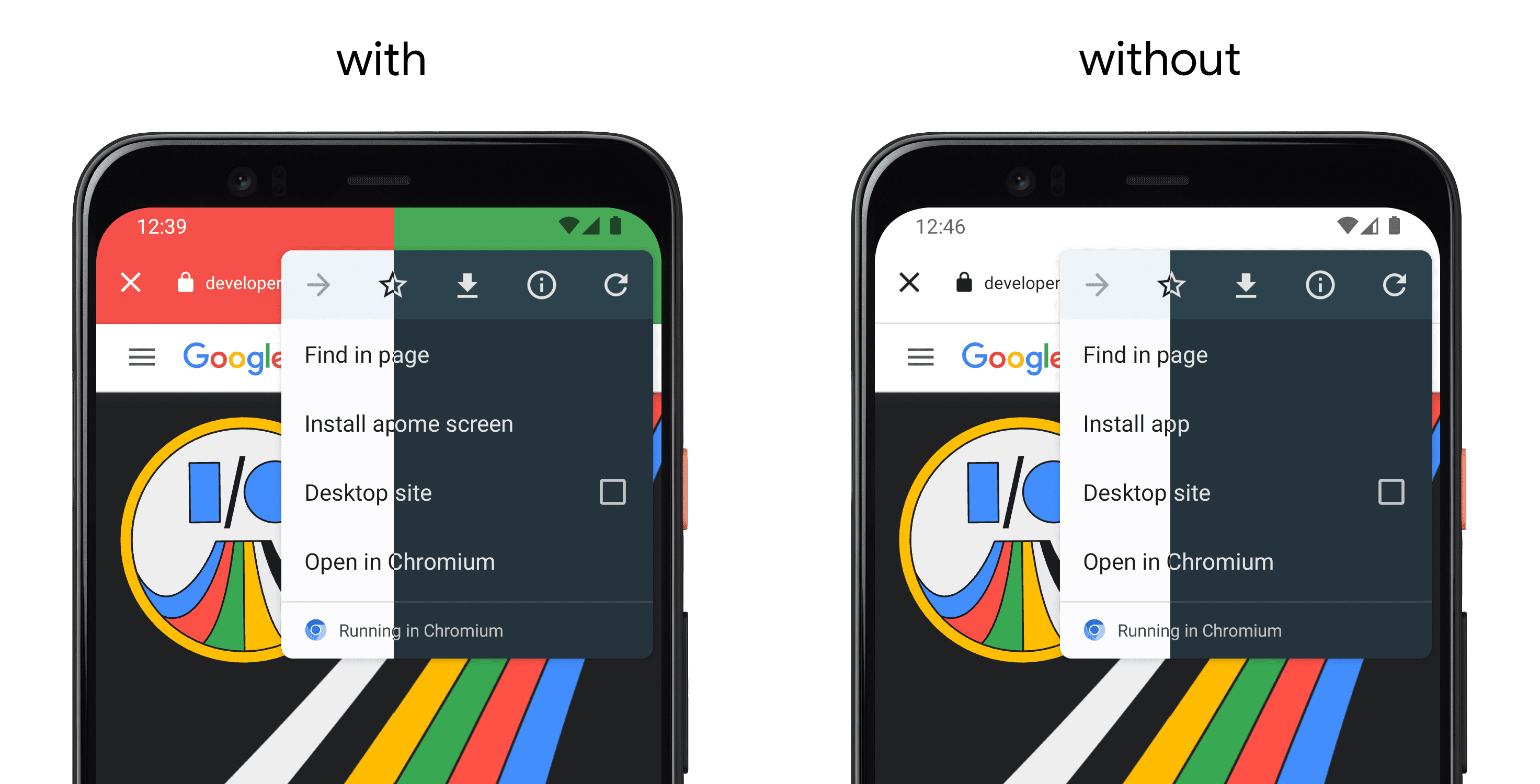
setColorScheme()
Define o esquema de cores que será aplicado à interface do usuário na guia personalizada.

setColorSchemeParams()
Define o esquema de cores que será aplicado à interface do usuário na guia personalizada.

setDefaultColorSchemeParams()
Define CustomTabColorSchemeParams() para o esquema de cores especificado. Isso permite especificar duas cores diferentes para a barra de ferramentas para esquemas claros e escuros.

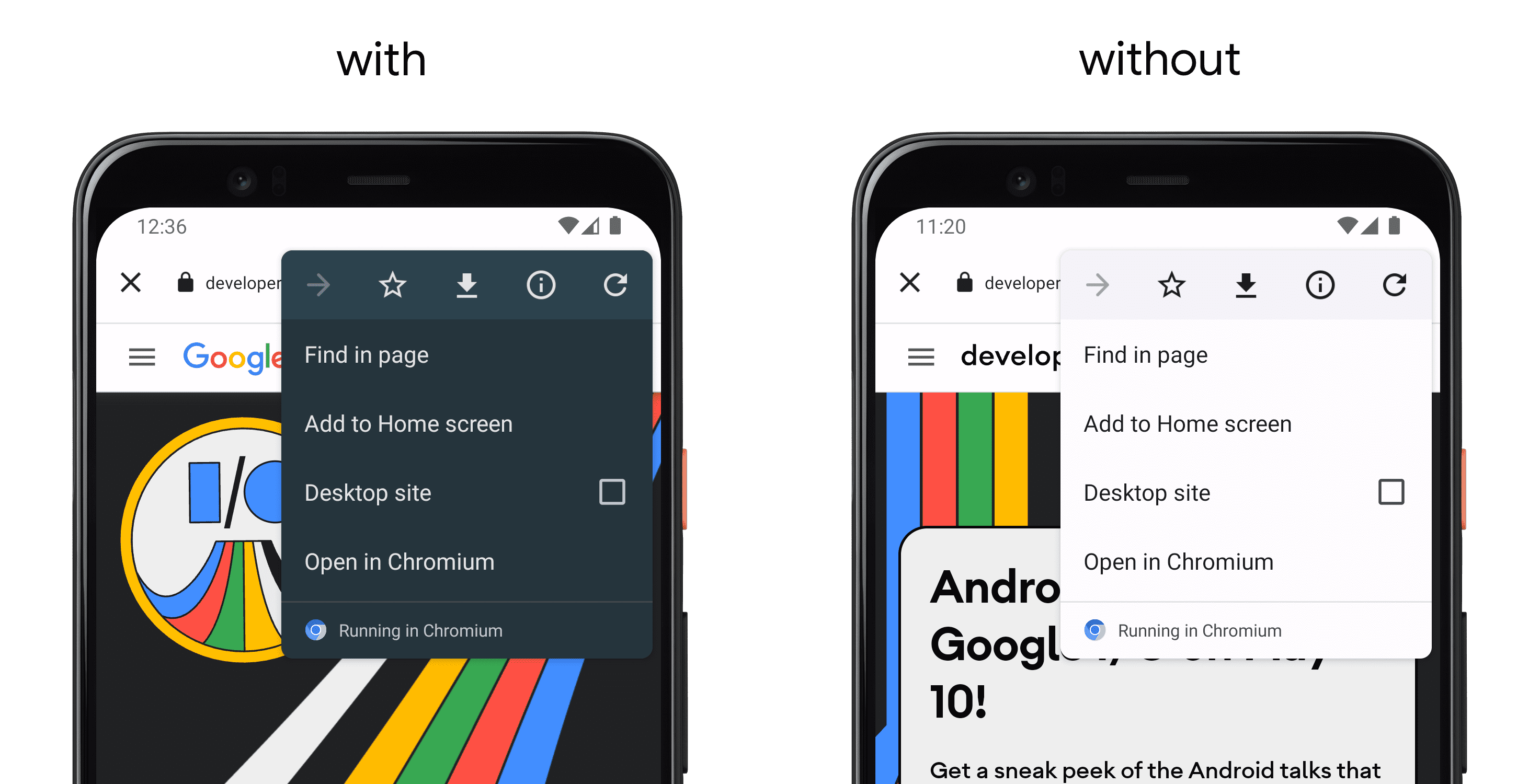
setDefaultShareMenuItemEnabled()
Defina se um item de compartilhamento padrão é adicionado ao menu.
setExitAnimations()
Define todas as animações de saída.
setInitialActivityHeightPx()
Define a altura inicial da atividade da guia personalizada em pixels com o comportamento de redimensionamento padrão. A guia personalizada vai funcionar como uma página inferior. Isso é conhecido como uma guia personalizada parcial.

setNavigationBarColor()
Define a cor da barra de navegação. Não tem efeito nas versões da API anteriores à L.
setNavigationBarDividerColor()
setSecondaryToolbarColor()
Define a cor da barra de ferramentas secundária.
setShareState()
Define o estado de compartilhamento que deve ser aplicado à guia personalizada.

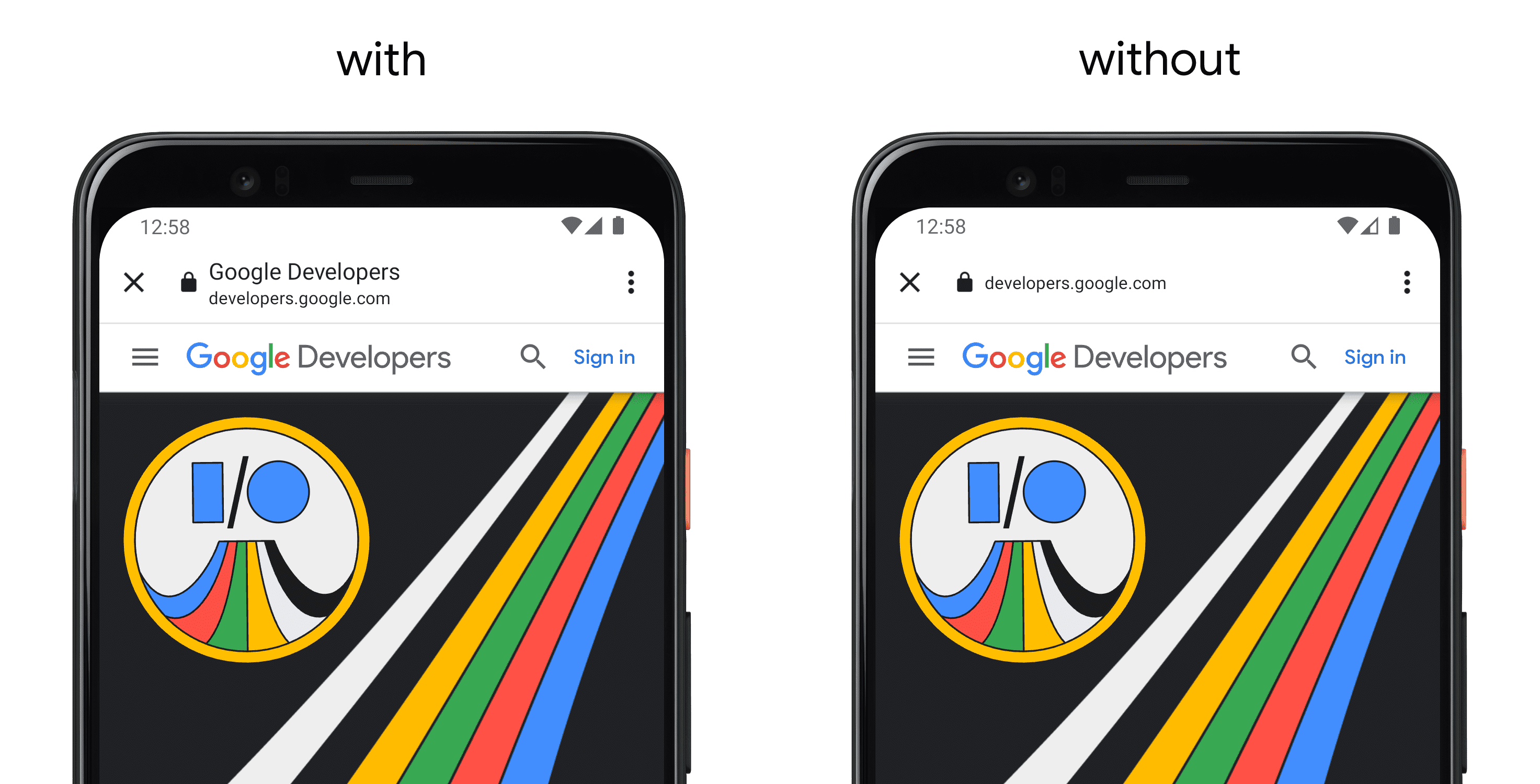
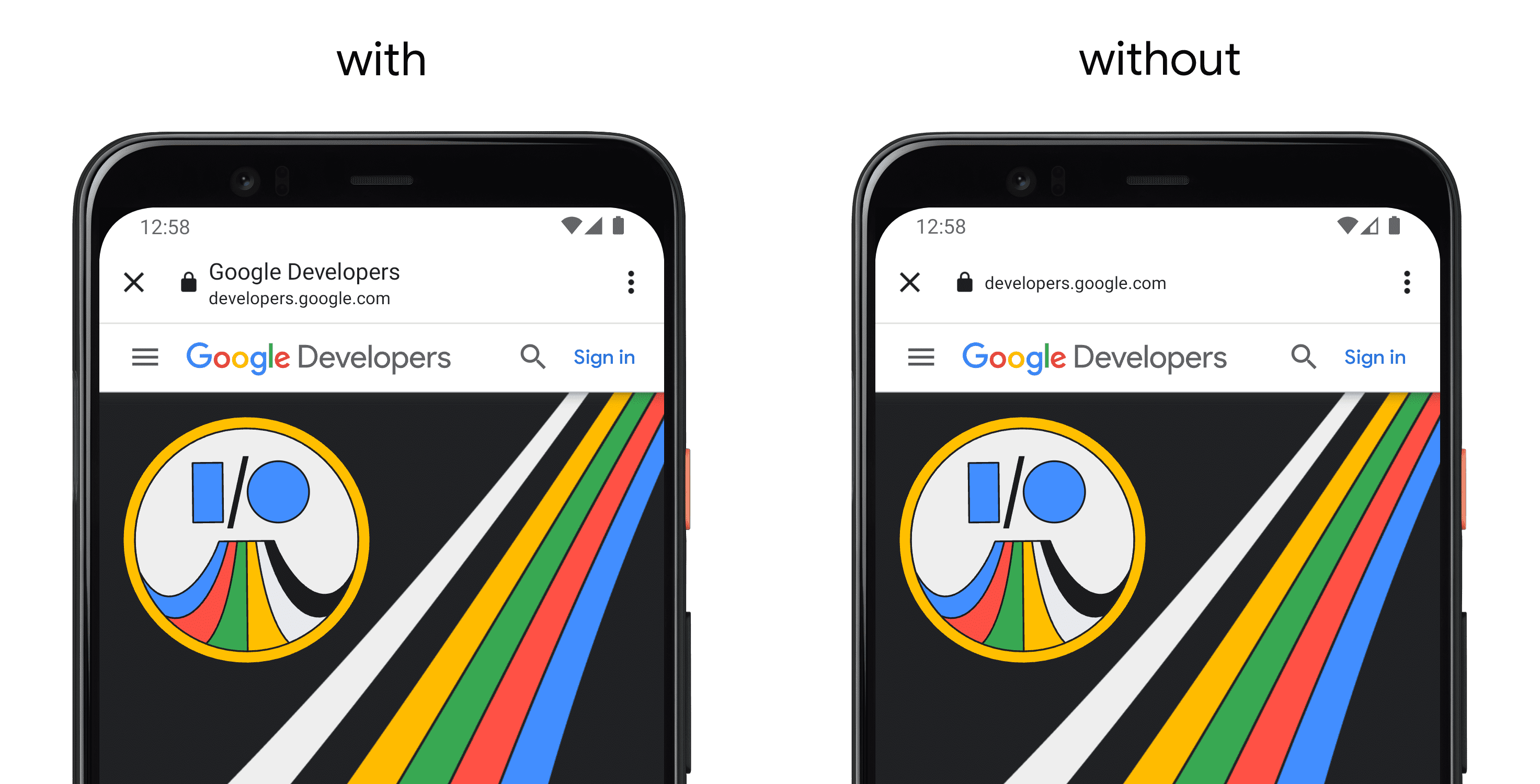
setShowTitle()
Define se o título deve ser mostrado na guia personalizada.

setStartAnimations()
Define as animações de início.
setToolbarColor()
Define a cor da barra de ferramentas. No Android L e versões mais recentes, essa cor também é aplicada à barra de status.
setToolbarCornerRadiusDp()
Define o raio do canto superior da barra de ferramentas em dp.
setUrlBarHidingEnabled()
Define se a barra de URL precisa ser ocultada quando o usuário rola a página para baixo.
CustomTabsClient
CustomTabsClient é uma classe opcional para se comunicar com um CustomTabsService e criar CustomTabsSession a partir dele.
warmup()
Aqueça o processo do navegador.
CustomTabsSession
CustomTabsSession é uma classe opcional que pode ser fornecida a uma instância de CustomTabsIntent.Builder(). Quando usada, essa classe pode ser usada para processar qualquer comunicação com a guia personalizada.
setEngagementSignalsCallback()
Define um EngagementSignalsCallback para receber callbacks de eventos relacionados ao engajamento do usuário com a página da Web na guia.
isEngagementSignalsApiAvailable()
Retorna se a API Engagement Signals está disponível. A disponibilidade da API Engagement Signals pode mudar no momento da execução.
mayLaunchUrl()
Informa ao navegador uma possível navegação futura para um URL. O URL mais provável precisa ser especificado primeiro. Opcionalmente, uma lista de outros URLs prováveis pode ser fornecida. Elas são tratadas como menos prováveis do que a primeira e precisam ser classificadas em ordem de prioridade decrescente. Esses URLs adicionais podem ser ignorados. Todas as chamadas anteriores a esse método vão perder a prioridade.