पब्लिश करने की तारीख: 14 मई, 2024, पिछली बार अपडेट किए जाने की तारीख: 20 मई, 2024
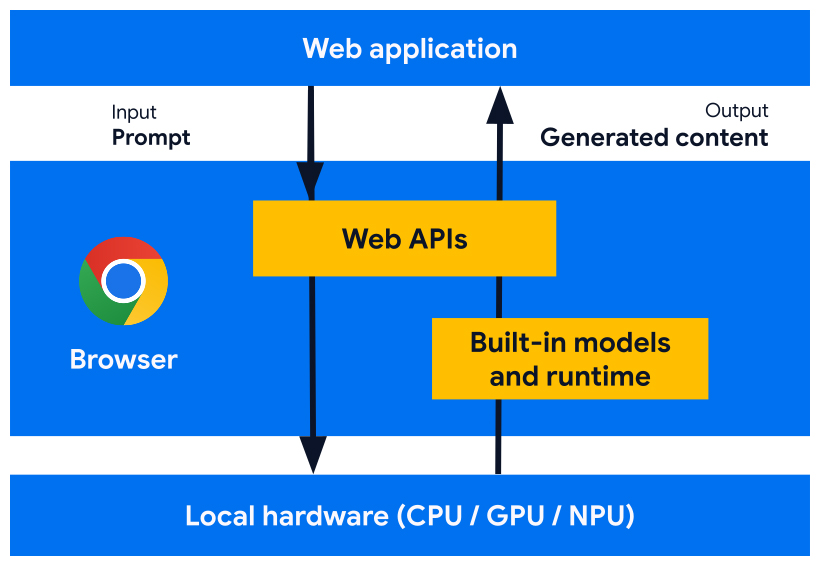
हम वेब प्लैटफ़ॉर्म एपीआई और ब्राउज़र की ऐसी सुविधाएं डेवलप कर रहे हैं जो ब्राउज़र में बने एआई मॉडल, एक्सपर्ट मॉडल, और लार्ज लैंग्वेज मॉडल (एलएलएम) के साथ काम कर सकें. इसमें एआई की सुविधा पहले से मौजूद होती है. इसलिए, आपकी वेबसाइट या वेब ऐप्लिकेशन, एआई की मदद से टास्क पूरे कर सकता है. इसके लिए, आपको मॉडल डिप्लॉय करने, मैनेज करने या खुद होस्ट करने की ज़रूरत नहीं होती.
एआई की सुविधाओं के फ़ायदे, उन्हें लागू करने का हमारा प्लान, और इन टूल को लागू करने का तरीका जानें.
अगर आपको वेब पर एआई के बारे में ज़्यादा जानकारी नहीं है, तो वेब एआई की शब्दावली और कॉन्सेप्ट पढ़ें.
वेब डेवलपर के लिए, Chrome में पहले से मौजूद एआई के फ़ायदे
ब्राउज़र में पहले से मौजूद एआई की मदद से, फ़ाउंडेशन और विशेषज्ञ मॉडल उपलब्ध कराए जाते हैं और उन्हें मैनेज किया जाता है.

पहले से मौजूद एआई से ये फ़ायदे मिलते हैं:
- आसानी से डिप्लॉय किया जा सकता है: ब्राउज़र, डिवाइस की क्षमता के हिसाब से मॉडल डिस्ट्रिब्यूट करता है और अपडेट मैनेज करता है. इसका मतलब है कि आपको नेटवर्क पर बड़े मॉडल डाउनलोड या अपडेट करने की ज़रूरत नहीं है. आपको स्टोरेज खाली करने, रनटाइम मेमोरी बजट, सर्वर के शुल्क, और अन्य समस्याओं को हल करने की ज़रूरत नहीं है.
- हार्डवेयर ऐक्सेलरेटर का ऐक्सेस: ब्राउज़र के एआई रनटाइम को उपलब्ध हार्डवेयर का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए ऑप्टिमाइज़ किया गया है. चाहे वह GPU, NPU या CPU हो. इसलिए, आपका ऐप्लिकेशन हर डिवाइस पर सबसे अच्छी परफ़ॉर्मेंस दे सकता है.
क्लाइंट-साइड पर चलने के फ़ायदे
इसमें एआई की सुविधा पहले से मौजूद होती है. इसलिए, एआई की मदद से क्लाइंट-साइड पर काम किया जा सकता है. इसका मतलब है कि आपको ये फ़ायदे मिलते हैं:
- संवेदनशील डेटा को स्थानीय तौर पर प्रोसेस करना: क्लाइंट-साइड एआई, आपकी निजता से जुड़ी कहानी को बेहतर बना सकता है. उदाहरण के लिए, अगर आपको संवेदनशील डेटा के साथ काम करना है, तो पूरी तरह सुरक्षित (E2EE) तकनीक का इस्तेमाल करके, उपयोगकर्ताओं को एआई की सुविधाएं दी जा सकती हैं.
- तेज़ उपयोगकर्ता अनुभव: कुछ मामलों में, सर्वर से राउंड ट्रिपिंग को बंद करने का मतलब है कि आपको तुरंत नतीजे मिल सकते हैं. क्लाइंट-साइड एआई, किसी काम की सुविधा और खराब उपयोगकर्ता अनुभव के बीच अंतर पैदा कर सकता है.
- एआई का बेहतर ऐक्सेस: आपके उपयोगकर्ताओं के डिवाइस, सुविधाओं का ज़्यादा ऐक्सेस पाने के बदले में कुछ प्रोसेसिंग लोड को कम कर सकते हैं. उदाहरण के लिए, अगर आपको एआई की प्रीमियम सुविधाएं देनी हैं, तो क्लाइंट-साइड एआई की मदद से इन सुविधाओं का पूर्वावलोकन किया जा सकता है. इससे संभावित खरीदार, बिना किसी अतिरिक्त शुल्क के आपके प्रॉडक्ट के फ़ायदे देख सकते हैं. इस हाइब्रिड अप्रोच से, आपको अनुमान लगाने की लागत को मैनेज करने में भी मदद मिल सकती है. खास तौर पर, उपयोगकर्ता के अक्सर इस्तेमाल किए जाने वाले फ़्लो पर.
- ऑफ़लाइन एआई का इस्तेमाल: आपके उपयोगकर्ता, इंटरनेट कनेक्शन न होने पर भी एआई की सुविधाओं को ऐक्सेस कर सकते हैं. इसका मतलब है कि आपकी साइटें और वेब ऐप्लिकेशन, ऑफ़लाइन होने पर या इंटरनेट कनेक्शन में गड़बड़ी होने पर भी उम्मीद के मुताबिक काम कर सकते हैं.
हाइब्रिड एआई: क्लाइंट-साइड और सर्वर-साइड
क्लाइंट-साइड एआई, कई तरह के इस्तेमाल के उदाहरणों को हैंडल कर सकता है. हालांकि, कुछ इस्तेमाल के उदाहरणों के लिए सर्वर-साइड एआई की ज़रूरत होती है. सर्वर-साइड एआई, बड़े मॉडल के लिए एक बेहतरीन विकल्प है. साथ ही, यह कई तरह के प्लैटफ़ॉर्म और डिवाइसों के साथ काम कर सकता है.
अगर आपके ऐप्लिकेशन के लिए ये ज़रूरी हैं, तो हाइब्रिड अप्रोच का इस्तेमाल किया जा सकता है:
- मुश्किल होना: डिवाइस पर मौजूद एआई की मदद से, खास और आसानी से इस्तेमाल किए जा सकने वाले उदाहरणों को बेहतर तरीके से सपोर्ट किया जा सकता है. इस्तेमाल के जटिल उदाहरणों के लिए, सर्वर-साइड पर लागू करने का तरीका अपनाएं.
- भरोसेमंद: डिफ़ॉल्ट रूप से सर्वर-साइड का इस्तेमाल करें. साथ ही, डिवाइस के ऑफ़लाइन होने या इंटरनेट कनेक्शन ठीक से काम न करने पर, डिवाइस पर मौजूद मॉडल का इस्तेमाल करें.
- ग्रेसफ़ुल फ़ॉलबैक: एआई की सुविधा वाले ब्राउज़र को अपनाने में समय लगेगा. ऐसा हो सकता है कि कुछ मॉडल उपलब्ध न हों. साथ ही, पुराने या कम क्षमता वाले डिवाइस, सभी मॉडल को ऑप्टिमाइज़ तरीके से चलाने के लिए हार्डवेयर की ज़रूरी शर्तें पूरी न करें. उन उपयोगकर्ताओं के लिए, सर्वर-साइड एआई की सुविधा उपलब्ध कराएं.
उदाहरण के लिए, अगर पहले से मौजूद Prompt API का इस्तेमाल किया जाता है, तो यह एपीआई सिर्फ़ Chrome एक्सटेंशन, Windows, macOS, और Linux पर उपलब्ध होता है. यह पक्का करें कि आपके सभी उपयोगकर्ता, एआई की सुविधा का फ़ायदा ले सकें. इसके लिए, Firebase AI Logic के साथ हाइब्रिड आर्किटेक्चर सेट अप करें.
पहले से मौजूद एआई को ऐक्सेस करना
पहले से मौजूद एआई की सुविधाओं को मुख्य तौर पर टास्क एपीआई की मदद से ऐक्सेस किया जा सकता है. जैसे, Translator API या Summarizer API. टास्क एपीआई को इस तरह से डिज़ाइन किया गया है कि वे असाइनमेंट के लिए सबसे अच्छे मॉडल के हिसाब से अनुमान लगा सकें. यह मॉडल, भाषा या विशेषज्ञता से जुड़ा हो सकता है.
पहले से मौजूद एआई का इस्तेमाल कब करें
यहां कुछ तरीके दिए गए हैं जिनसे एआई की सुविधा से आपको और आपके उपयोगकर्ताओं को फ़ायदा मिल सकता है:
- एआई की मदद से कॉन्टेंट को बेहतर तरीके से इस्तेमाल करना: इसमें खास जानकारी देना, अनुवाद करना, कैटगरी में बांटना, किरदार तय करना, और जानकारी देने वाले के तौर पर काम करना शामिल है.
- एआई की मदद से कॉन्टेंट बनाना: जैसे, लिखने में मदद पाना, प्रूफ़रीडिंग करना, व्याकरण की गलतियां ठीक करना, और कॉन्टेंट को फिर से लिखना.
पहले से मौजूद कई एआई एपीआई, Chrome के स्टेबल वर्शन और ओरिजिन ट्रायल में उपलब्ध हैं. एक्सप्लोरेटरी एपीआई और शुरुआती चरण के एपीआई, Early Preview Program (ईपीपी) में हिस्सा लेने वाले लोगों के लिए उपलब्ध हैं.
नई सुविधाओं की झलक देखना
हमें एपीआई को बेहतर बनाने के लिए, आपके सुझावों की ज़रूरत है. इससे हमें आपके इस्तेमाल के उदाहरणों को पूरा करने में मदद मिलेगी. साथ ही, हम ब्राउज़र बनाने वाली अन्य कंपनियों के साथ चर्चा करके, एपीआई को स्टैंडर्ड बनाने के बारे में जानकारी दे पाएंगे.
ईपीपी में शामिल हों, ताकि एआई से जुड़े शुरुआती आइडिया के बारे में सुझाव/राय दें या शिकायत करें. साथ ही, लोकल प्रोटोटाइपिंग के ज़रिए, डेवलपमेंट के दौरान एपीआई को टेस्ट करने के मौकों के बारे में जानें.
मानकीकरण के लिए किए गए प्रयास
हम इन सभी एपीआई को अलग-अलग ब्राउज़र पर काम करने के लिए स्टैंडर्ड बना रहे हैं.
Language Detector API और Translator API को W3C WebML वर्किंग ग्रुप ने अपनाया है. हमने Mozilla और WebKit से, स्टैंडर्ड के बारे में उनकी राय मांगी है.
Summarizer API, Writer API, और Rewriter API को W3C WebML वर्किंग ग्रुप ने भी अपनाया है. हमने Mozilla और WebKit से, स्टैंडर्ड के बारे में उनकी राय मांगी है.



