टॉप लेयर, ब्राउज़र व्यूपोर्ट में अपने संबंधित document के ऊपर होती है. साथ ही, हर document के लिए एक टॉप लेयर होती है. इसका मतलब है कि टॉप लेयर में प्रमोट किए गए एलिमेंट को z-index या DOM हैरारकी की चिंता करने की ज़रूरत नहीं है. साथ ही, उन्हें ::backdrop स्यूडो-एलिमेंट भी मिलता है. Fullscreen API स्पेसिफ़िकेशन में ज़्यादा जानकारी दी गई है, क्योंकि dialog के साथ काम करने की सुविधा आने से पहले, Fullscreen टॉप लेयर के इस्तेमाल का एक बेहतरीन उदाहरण था.
टॉप लेयर, document के बाकी हिस्सों के ऊपर कॉन्टेंट को रेंडर करने से जुड़ी समस्या को हल करने में मदद करती है.
ध्यान रखने वाली ज़रूरी बातें:
- टॉप लेयर, document फ़्लो के बाहर होती है.
- z-index का असर टॉप लेयर पर नहीं पड़ता.
- टॉप लेयर में मौजूद हर एलिमेंट में, स्टाइल किया जा सकने वाला ::backdrop स्यूडो-एलिमेंट होता है.
- हर एलिमेंट और ::backdrop, एक नया स्टैकिंग कॉन्टेक्स्ट जनरेट करता है.
- सबसे ऊपर वाली लेयर में मौजूद एलिमेंट, सेट में दिखने के क्रम में स्टैक किए जाते हैं. जो आखिर में जुड़ता है वह सबसे ऊपर दिखता है. अगर आपको किसी एलिमेंट का प्रमोशन करना है, तो उसे हटाएं और फिर से जोड़ें.
हमने अब तक टॉप लेयर को कैसे कॉपी किया है? आम तौर पर, डेवलपर body के आखिर में खाली कंटेनर एलिमेंट डालते हैं. इसके बाद, इसका इस्तेमाल "नकली" टॉप लेयर के तौर पर किया जाएगा. इसका मतलब है कि यह कंटेनर, स्टैक में मौजूद बाकी सभी चीज़ों के ऊपर दिखेगा. जब आपको किसी प्रॉडक्ट का प्रमोशन सबसे ऊपर करना हो, तो उसे उस कंटेनर में जोड़ें. हम इसे SweetAlert, reactjs-popup, Magnific Popup जैसे लोकप्रिय पैकेज में देख सकते हैं.
<dialog> और "पॉपओवर" जैसे नए बिल्ट-इन कॉम्पोनेंट और एपीआई की मदद से, आपको इन समस्याओं को हल करने के लिए इन तरीकों का इस्तेमाल करने की ज़रूरत नहीं होगी. कॉन्टेंट का प्रमोशन, टॉप लेयर में किया जा सकता है.
यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क की मदद से, प्रमोशन वाले एलिमेंट को उनके कॉम्पोनेंट के साथ एक ही जगह पर दिखाया जा सकता है. हालांकि, रेंडरिंग के दौरान ये अक्सर DOM में अलग हो जाते हैं.
टॉप लेयर का इस्तेमाल करके, प्रमोट किए गए एलिमेंट को अपने सोर्स कोड में डाला जाता है. उदाहरण के लिए, <dialog>. इससे कोई फ़र्क़ नहीं पड़ता कि एलिमेंट, DOM में कितनी लेयर नीचे है. इसे टॉप लेयर में प्रमोट कर दिया जाएगा. साथ ही, आपके पास यह जांचने का विकल्प होगा कि यह एलिमेंट, आपके कॉम्पोनेंट एचटीएमएल के साथ कहां मौजूद है. इससे एक ही समय पर, DOM में ट्रिगर एलिमेंट और प्रमोशन वाले एलिमेंट, दोनों की जांच करना आसान हो जाता है. उदाहरण के लिए, अगर आपका ट्रिगर एलिमेंट एट्रिब्यूट अपडेट कर रहा है, तो यह सुविधा खास तौर पर काम की है. अब एलिमेंट एक साथ होने की वजह से, सुलभता के लिए भी एक और फ़ायदा मिलता है.
टॉप लेयर बनाम हाई z-index को समझने के लिए, यह डेमो देखें.
इस डेमो में, SweetAlert पॉप-अप खोला जा सकता है. साथ ही, एक टॉप लेयर <dialog> भी खोली जा सकती है. <dialog> खोलें और फिर SweetAlert पॉप-अप खोलने की कोशिश करें. आपको यह दिखेगा कि यह हमारी टॉप लेयर के एलिमेंट के नीचे दिखता है. साथ ही, हमारे SweetAlert पॉप-अप का रूट, position: fixed के साथ 10,000 के z-index का इस्तेमाल कर रहा है.
.swal-overlay {
z-index: 10000;
position: fixed;
}
<dialog> को अन्य सभी कॉन्टेंट के ऊपर दिखाने के लिए, आपको उस पर कोई स्टाइल लागू करने की ज़रूरत नहीं है.
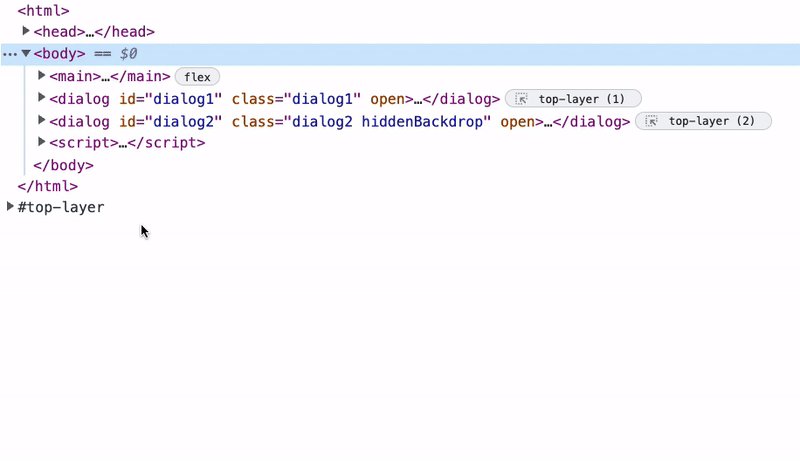
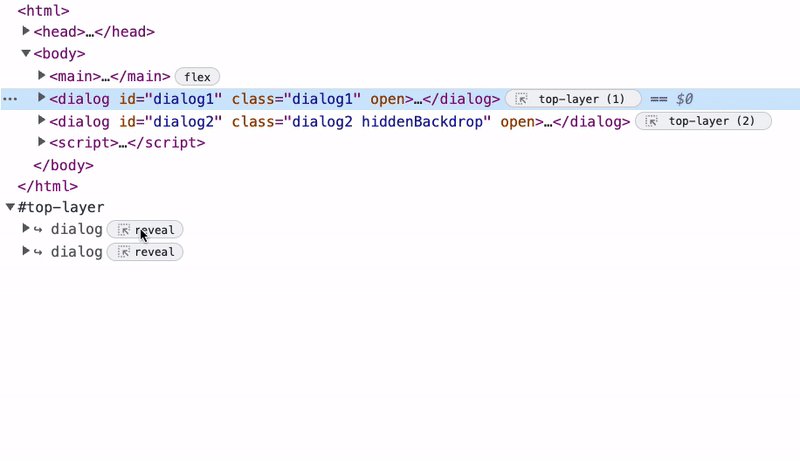
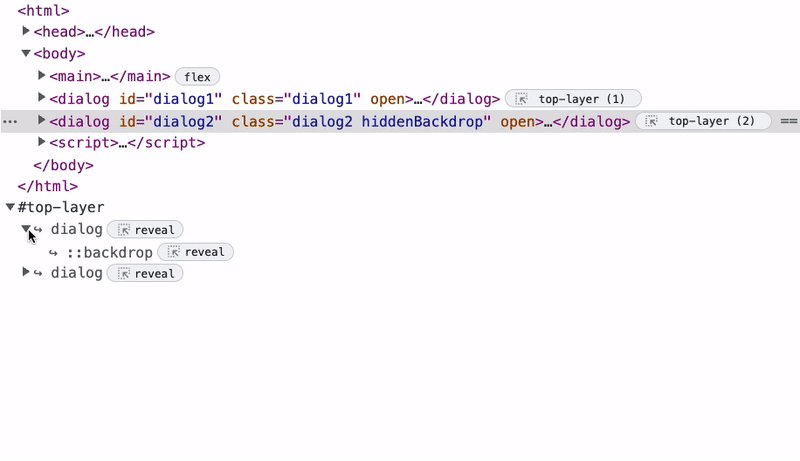
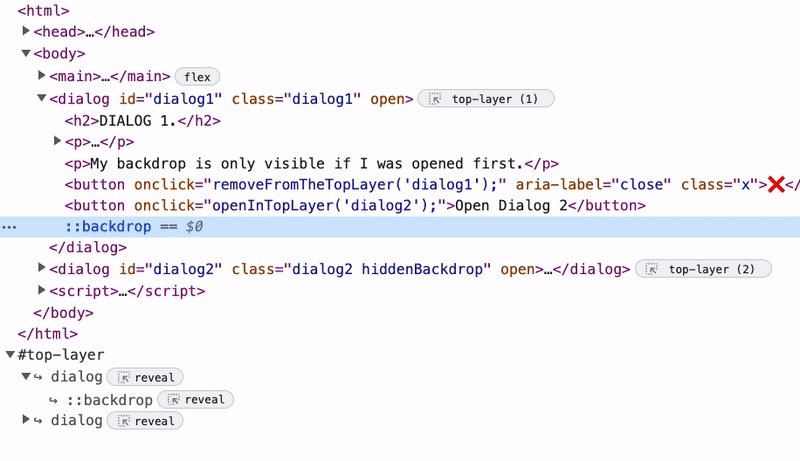
DevTools
अब हम DevTools के सहायता केंद्र पर आते हैं. Chrome DevTools में, टॉप लेयर एलिमेंट के लिए सहायता जोड़ी जा रही है, ताकि आप टॉप लेयर की जांच कर सकें. इससे, डीबग करना और यह देखना आसान हो जाता है कि टॉप लेयर में चीज़ें कैसे स्टैक हो रही हैं या टॉप लेयर में क्या है.

अलीना वर्की ने इन टूल के इस्तेमाल के बारे में शानदार लेख लिखा है. फ़िलहाल, ये सुविधाएं Chrome Canary के वर्शन 105 में झलक के तौर पर उपलब्ध हैं.
बस इतना ही!
सबसे ऊपरी लेयर के बारे में कम शब्दों में जानकारी. इन चीज़ों को "अलविदा!" कहा जा सकता है:
.popup-container {
z-index: 10000;
}
टॉप लेयर में क्या डाला जाएगा? क्या आपने dialog को आज़माया है? क्या आपने OpenUI Popover API को भी आज़माया है? हमें बताएं!


