WebGPU se suele percibir como una API de gráficos web que otorga acceso unificado y rápido a las GPU mediante la exposición de capacidades de hardware de vanguardia y la habilitación de operaciones de procesamiento y renderización en una GPU, análoga a Direct3D 12, Metal y Vulkan.
Sin embargo, WebGPU trasciende los límites de una simple API de JavaScript; es un elemento básico similar a WebAssembly, con implicaciones que se extienden mucho más allá de la Web debido a su floreciente ecosistema. El equipo de Chrome reconoce que WebGPU es más que una tecnología web; es un ecosistema próspero centrado en una tecnología principal.
Explora el ecosistema actual
El recorrido comienza con la especificación de JavaScript, un esfuerzo colaborativo que involucra a varias organizaciones, como Apple, Google, Intel, Mozilla y Microsoft. Todos los navegadores web principales implementaron WebGPU o están en proceso de hacerlo.
Al mismo tiempo, Mozilla y Google reconocieron el potencial de WebGPU en aplicaciones específicas de la plataforma y separaron las implementaciones de WebGPU de los navegadores, lo que permitió el uso independiente.
En el caso de Chrome, esto se materializó como Dawn, una biblioteca de C/C++ que traduce las llamadas de WebGPU en comandos del controlador de GPU. Dawn permite que las aplicaciones C y C++ usen WebGPU de forma nativa, lo que proporciona una abstracción de GPU portátil y ergonómica con la experiencia de los proveedores de navegadores.
Como se muestra en la entrada de blog WebGPU: la API de gráficos multiplataforma del mañana, la portabilidad de una aplicación de WebGPU específica de la plataforma a la Web es sencilla. Emscripten, la cadena de herramientas de WebAssembly de C++, ya admite WebGPU y solo requiere modificaciones mínimas para portarlo a la Web.
También puedes ejecutar tu código JavaScript WebGPU fuera del navegador con el entorno de ejecución de JavaScript de Node.js, ya que incluye un módulo WebGPU basado en Dawn. Te permite ejecutar tu código sin modificaciones del servidor ni en otros contextos específicos de la plataforma.
Existe un ecosistema similar para Rust con wgpu, la implementación de WebGPU de Firefox. Wgpu se puede integrar directamente en aplicaciones de Rust, que luego se pueden portar a la Web con web-sys. Además, el entorno de ejecución de JavaScript de Deno admite WebGPU a través de wgpu. Consulta la entrada de blog sobre la alianza de wgpu con Deno.
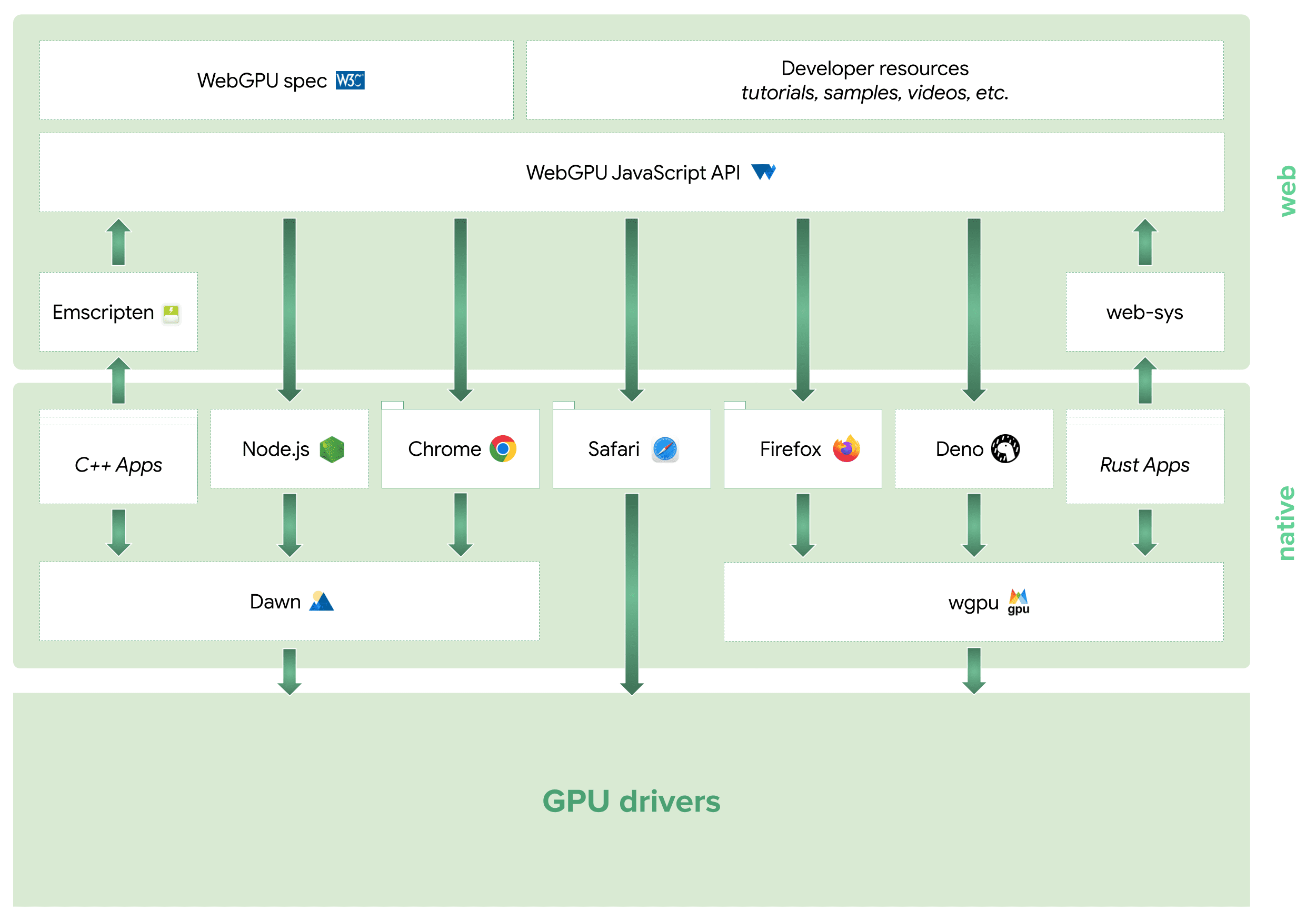
Esto establece un ecosistema paralelo entre Rust y C++, como se muestra en el siguiente diagrama.

Horizontes emergentes
El ecosistema de WebGPU se extiende más allá de los ámbitos de JavaScript, C++ y Rust.
Es posible que tu lenguaje de programación preferido ya tenga vinculaciones para WebGPU, ya que los ingenieros que trabajan en implementaciones de WebGPU también están desarrollando un encabezado C común para WebGPU. Esto se puede usar para orientarse a Dawn, wgpu y otros, lo que facilita la creación de vinculaciones para lenguajes que usan FFI de C.
El equipo de Chrome también está considerando usar Dawn como el backend de renderización predeterminado para todos los elementos de la IU del navegador, incluidos los menús, las barras de herramientas, las herramientas para desarrolladores y el contenido web. Esto eliminaría la necesidad de implementaciones de renderización independientes para cada API nativa, lo que simplificaría el proceso de desarrollo. Esta función se encuentra en la etapa experimental en macOS y Windows detrás de la marca chrome://flags/#skia-graphite.



