
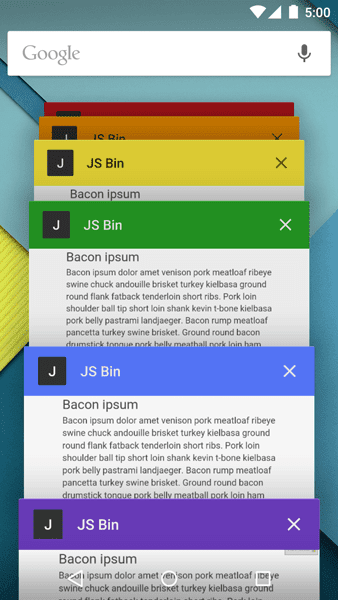
Kể từ phiên bản 39 của Chrome dành cho Android trên Lollipop, giờ đây, bạn có thể sử dụng thẻ meta theme-color để đặt màu thanh công cụ. Điều này có nghĩa là bạn sẽ không còn thấy thanh công cụ màu xám Seattle nữa! Cú pháp khá đơn giản: thêm thẻ meta vào <head> của trang bằng name="theme-color" và đặt content thành bất kỳ màu CSS hợp lệ nào.
Ví dụ: để đặt nền thành màu bạn yêu thích hoặc màu cam HTML5Rocks:
<meta name="theme-color" content="#db5945">
Ngoài ra, Chrome sẽ hiển thị các biểu tượng trang chủ có độ phân giải cao và đẹp mắt khi được cung cấp. Chrome cho Android sẽ chọn biểu tượng có độ phân giải cao nhất mà bạn cung cấp. Bạn nên cung cấp tệp PNG 192×192 px. Ví dụ:
<link rel="icon" sizes="192x192" href="nice-highres.png">
Hãy xem theme-color tại đây trên HTML5Rocks cũng như trên trang web Kiến thức cơ bản về web và nhớ xem tài liệu về cách Thêm vào màn hình chính để biết thêm nhiều cách giúp trang web của bạn trở nên nổi bật.


