Từ Chrome 123, bạn có thể sử dụng API Định tuyến tĩnh của Worker. API này cho phép bạn khai báo cách tìm nạp một số đường dẫn tài nguyên nhất định, nghĩa là trình duyệt không cần chạy trình chạy dịch vụ chỉ để tìm nạp phản hồi từ bộ nhớ đệm hoặc trực tiếp từ mạng. API này đã được thử nghiệm theo nguyên gốc kể từ Chrome 116 và bài đăng này trình bày chi tiết về việc ra mắt API trong Chrome 123.
Sử dụng API
Để sử dụng lệnh gọi API event.addRoutes trên sự kiện install của worker dịch vụ. Truyền vào phương thức này một danh sách các tuyến đường, với các thuộc tính sau:
condition- Chỉ định thời điểm áp dụng quy tắc. Chấp nhận các thuộc tính sau:
urlPattern: Một thực thể URLPattern hoặc một chuỗi đại diện cho một URLPattern hợp lệ, có thể được truyền vào hàm khởi tạoURLPattern.requestMethod: Một chuỗi chứa phương thức Yêu cầu.requestMode: Một chuỗi chứa chế độ Yêu cầu.requestDestination: Một chuỗi chứa đích đến của Yêu cầu.runningStatus: một chuỗi,"running"hoặc"not-running". Cho biết trạng thái đang chạy của trình chạy dịch vụ.
source- Chỉ định cách tải các tài nguyên khớp với
condition. Một trong các chuỗi sau:"network""cache""fetch-event""race-network-and-fetch-handler"
Trong ví dụ sau, các URL bắt đầu bằng "/articles" sẽ được định tuyến đến worker dịch vụ nếu worker đó đang chạy. Khi có nhiều điều kiện, ví dụ: urlPattern và runningStatus, tất cả điều kiện phải được đáp ứng thì tuyến mới được sử dụng.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
Trong ví dụ sau, các bài đăng vào một biểu mẫu được gửi trực tiếp đến mạng và bỏ qua worker dịch vụ.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
Trong ví dụ sau, bộ nhớ đệm có tên "pictures" được dùng để tìm nạp các tệp có đuôi tệp là .png hoặc .jpg.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
Các thay đổi từ bản dùng thử theo nguyên gốc
Bản dùng thử gốc về nguồn gốc sử dụng InstallEvent.registerRouter() thay vì InstallEvent.addRoutes(), phương thức registerRouter() chỉ có thể được gọi một lần. Thay đổi này được đưa ra dựa trên ý kiến phản hồi của cộng đồng về chương trình thử nghiệm ban đầu.
API mới cũng tận dụng các thay đổi đối với URLPattern được giới thiệu trong Chrome 121, thêm khả năng chỉ định phương thức, chế độ và đích đến của yêu cầu, đồng thời thêm các tuỳ chọn nguồn khác.
Hỗ trợ trong Chrome DevTools
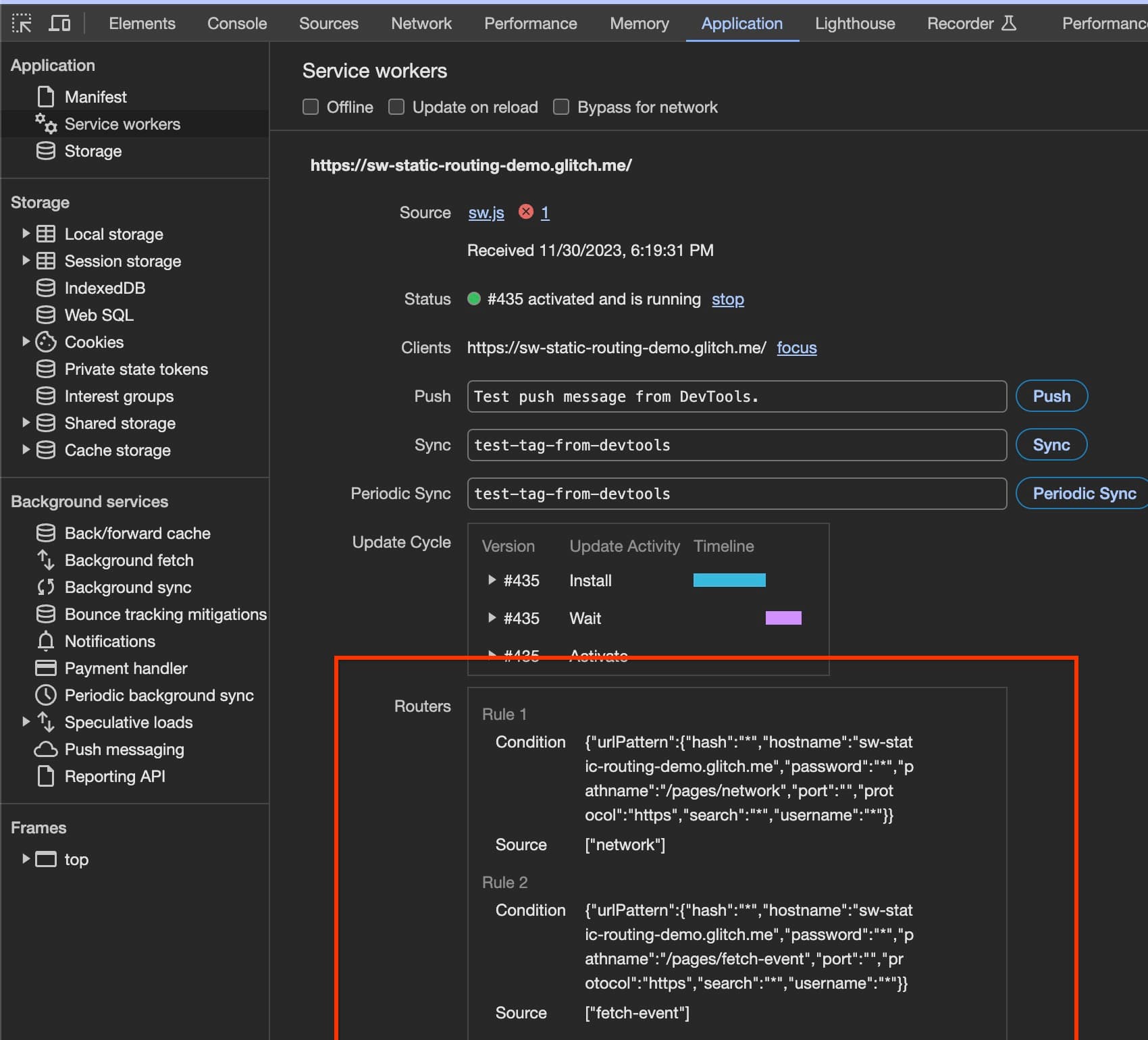
Các quy tắc bộ định tuyến đã đăng ký sẽ xuất hiện trong thẻ Trình chạy dịch vụ của bảng điều khiển Ứng dụng.

Trong Bảng điều khiển Mạng, nếu yêu cầu khớp với quy tắc đã đăng ký, thì điều này sẽ được chỉ báo trong cột kích thước. Khi bạn giữ con trỏ trên cột kích thước, mã bộ định tuyến đã đăng ký sẽ xuất hiện. Các quy tắc tương ứng sẽ xuất hiện trong thẻ ứng dụng.



