Chrome 123 से, सर्विस वर्कर स्टैटिक रूटिंग एपीआई उपलब्ध है. इस एपीआई की मदद से, यह तय किया जा सकता है कि कुछ संसाधन पाथ को कैसे फ़ेच किया जाना चाहिए. इसका मतलब है कि ब्राउज़र को सिर्फ़ कैश मेमोरी से या सीधे नेटवर्क से रिस्पॉन्स फ़ेच करने के लिए, सर्विस वर्कर को चलाने की ज़रूरत नहीं है. यह एपीआई, Chrome 116 से ऑरिजिन ट्रायल में है. इस पोस्ट में, Chrome 123 में लॉन्च होने वाले एपीआई के बारे में बताया गया है.
एपीआई का इस्तेमाल करना
सेवा वर्कर install इवेंट पर, एपीआई कॉल event.addRoutes का इस्तेमाल करने के लिए. इस तरीके में, इन प्रॉपर्टी के साथ रास्तों की सूची दें:
condition- यह बताता है कि नियम कब लागू होता है. इन प्रॉपर्टी को स्वीकार करता है:
urlPattern: URLPattern का कोई इंस्टेंस या मान्य URLPattern दिखाने वाली स्ट्रिंग, जिसेURLPatternकन्स्ट्रक्टर में पास किया जा सकता है.requestMethod: अनुरोध के तरीके वाली स्ट्रिंग.requestMode: अनुरोध मोड वाली स्ट्रिंग.requestDestination: अनुरोध का डेस्टिनेशन शामिल करने वाली स्ट्रिंग.runningStatus:"running"या"not-running"वाली स्ट्रिंग. इससे, सेवा वर्कर के चलने की स्थिति का पता चलता है.
source- इससे पता चलता है कि
conditionसे मैच करने वाले रिसॉर्स कैसे लोड किए जाते हैं. इनमें से कोई एक स्ट्रिंग:"network""cache""fetch-event""race-network-and-fetch-handler"
नीचे दिए गए उदाहरण में, "/articles" से शुरू होने वाले यूआरएल को सेवा वर्कर पर भेजा जाता है. हालांकि, ऐसा तब ही होता है, जब सेवा वर्कर फ़िलहाल चल रहा हो. अगर एक से ज़्यादा शर्तें हैं, जैसे कि urlPattern और runningStatus, तो रूट का इस्तेमाल करने के लिए सभी शर्तों का पूरा होना ज़रूरी है.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
नीचे दिए गए उदाहरण में, फ़ॉर्म में पोस्ट सीधे नेटवर्क पर भेजी जाती हैं और सेवा वर्कर को बायपास कर जाती हैं.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
यहां दिए गए उदाहरण में, "pictures" नाम के कैश स्टोरेज का इस्तेमाल, .png या .jpg फ़ाइल एक्सटेंशन वाली फ़ाइलों को फ़ेच करने के लिए किया जाता है.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
ऑरिजिन ट्रायल में हुए बदलाव
ओरिजनल ऑरिजिन ट्रायल में InstallEvent.addRoutes() के बजाय InstallEvent.registerRouter() का इस्तेमाल किया गया था. registerRouter() तरीके को सिर्फ़ एक बार कॉल किया जा सकता था. यह बदलाव, ओरिजनल ट्रायल के लिए कम्यूनिटी से मिले सुझावों के आधार पर किया गया है.
नया एपीआई, Chrome 121 में URLPattern में किए गए बदलावों का भी फ़ायदा लेता है. इसमें अनुरोध का तरीका, मोड, और डेस्टिनेशन तय करने की सुविधा जोड़ी गई है. साथ ही, सोर्स के अन्य विकल्प भी जोड़े गए हैं.
Chrome DevTools में सहायता
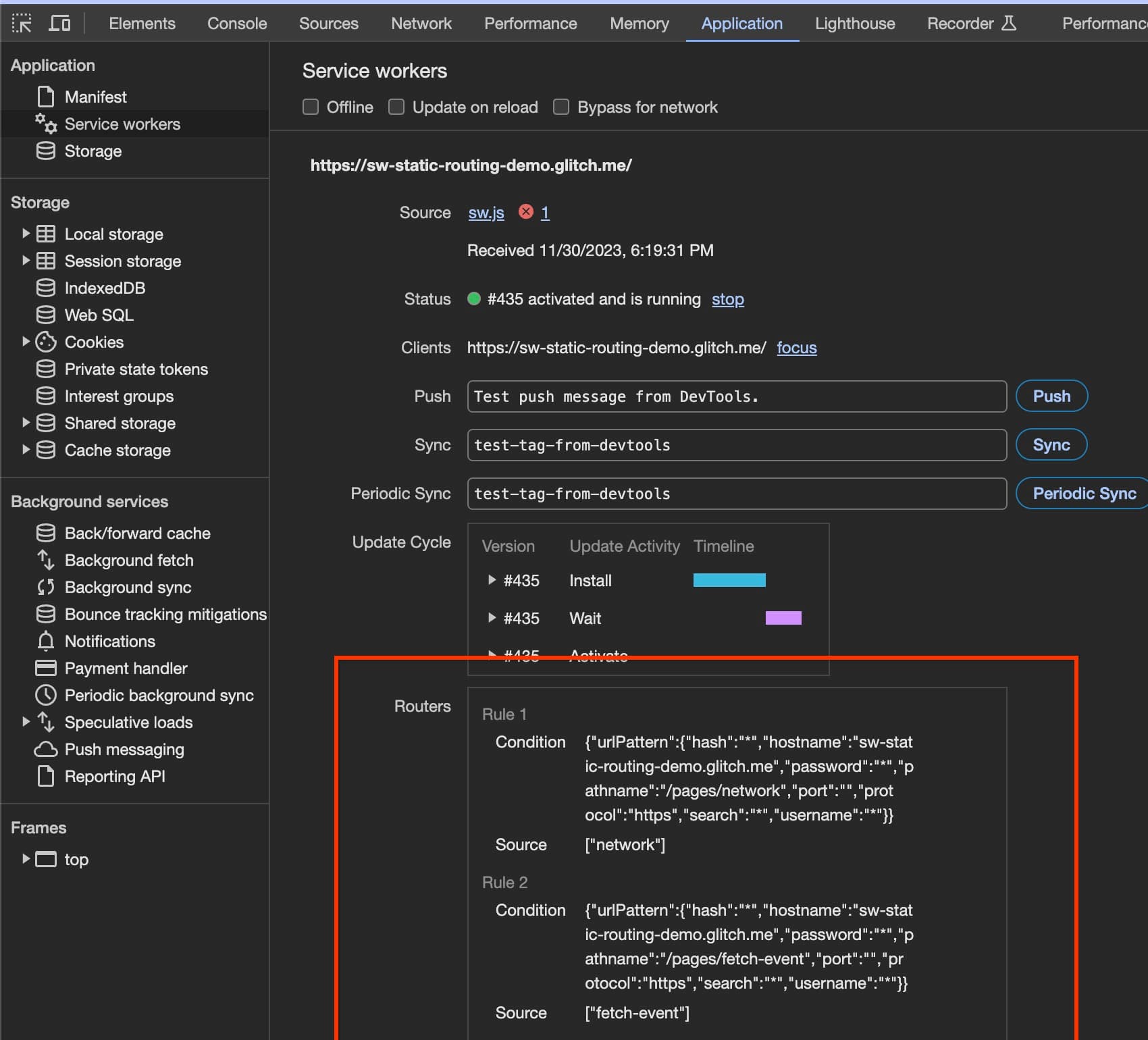
रजिस्टर किए गए राउटर नियम, ऐप्लिकेशन पैनल के Service Worker टैब में दिखते हैं.

अगर नेटवर्क पैनल में, अनुरोध रजिस्टर किए गए नियम से मेल खाता है, तो साइज़ कॉलम में इसकी जानकारी दी जाती है. साइज़ कॉलम पर कर्सर घुमाने पर, रजिस्टर किया गया राउटर आईडी दिखता है. इससे जुड़े नियम, ऐप्लिकेशन टैब में दिखते हैं.



